
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:21.
- Son düzenleme 2025-01-23 15:14.



Bu talimatlar, çocuklar için flash kart ticari özelliklerine ek olarak bir WiFi otomatik güncelleme fotoğraf albümünün nasıl oluşturulacağını gösterir.
1. Adım: Neden Çocuklar İçin Fotoğraf Albümü?

Çocuğum kıpır kıpır, Taşınabilir WiFi Analizörü, TV uzaktan kumandası, iPhone ana düğmesi (^o^);
Çocuğum kendi fotoğraflarını izlemeyi çok seviyor, her zaman iPad veya cep telefonunu bize götürüyor ve fotoğrafların görüntülenmesini istiyor (^_^)a;
Çocuğum bilgi kartıyla ilgilenmiyor (~_~).
En son fotoğrafları otomatik olarak indirebilen küçük bir dijital fotoğraf albümü yapmaya ne dersiniz, aynı zamanda flashcard "ticari" rastgele görüntüleyecektir?
İlginç görünüyor, deneyelim!
Adım 2: Hazırlık


Pille Çalışan IoT Cihazı
www.instructables.com/id/Battery-Powered-E…
Flaş bellek
Web'de çeşitli bilgi kartları var, işte bu örnekte kullandığım kart:
busyteacher.org/24109-printable-alphabet-fl…
Adım 3: Tasarım

Otomatik güncelleme fotoğraf albümü 2 bölüme ayrılmıştır:
Fotoğraf Sunucusu
En son fotoğrafı toplamayı, yeniden boyutlandırmayı, kırpmayı ve ardından IoT cihazına sunmayı amaçlar.
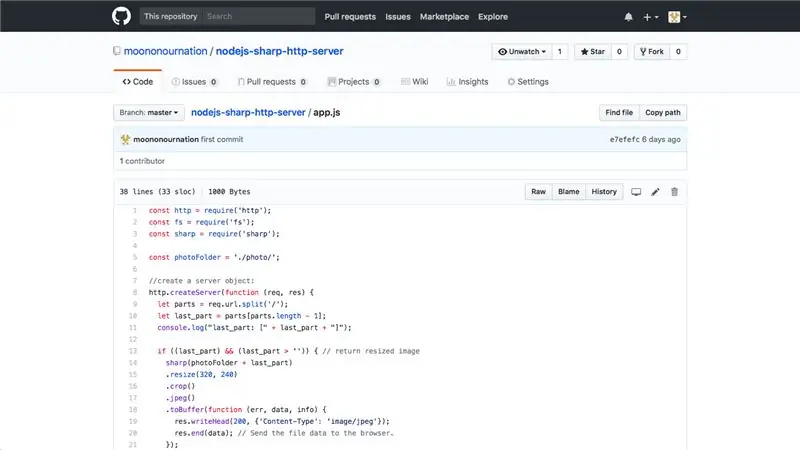
Bu demoda keskin kitaplığı olan bir Node.js HTTP sunucusu kullanıyorum. Yeni fotoğrafı fotoğraf klasörüne sürükleyin, otomatik olarak yeniden boyutlandırın ve anında görüntüyü kırpın ve ardından IoT cihazına sunun.
En son fotoğrafı elde etmek için pasif bir yöntemdir. Node.js hakkında bilginiz varsa, onu daha aktif hale getirebilirsiniz, ör. fotoğrafları sosyal medyanızdan veya web fotoğraf albümünüzden otomatik olarak indirin.
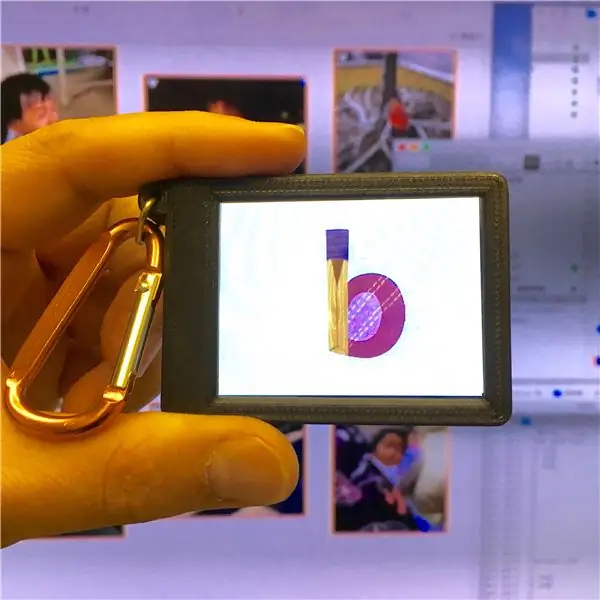
IoT Fotoğraf Albümü
En son fotoğrafı yerel depolama ile senkronize etmeyi ve görüntülemeyi amaçlar.
Bu demoda, önceki talimatlarımda IoT cihazını yeniden kullanıyorum. ESP32 modülünün 4 MB flash depolama alanı vardır, fotoğrafları depolamak için yaklaşık 3 MB alan kullanılabilir. 320x240 JPEG dosyaları için 100 - 200 adet civarındadır. Çoğu durumda yeterince iyidir.
Güç tasarrufu nedeniyle, tetikteki her güç yalnızca birkaç rastgele fotoğraf gösterir ve ardından tekrar derin uykuya dalar. WiFi, sunulan WiFi'ye bağlanamıyorsa veya senkronizasyon tamamlanamıyorsa da kapanır.
4. Adım: Fotoğraf Sunucusunu Kurun

Kaynak kodu
Bu gereksinimi karşılamak için otuz satırlık basit bir HTTP sunucusu yazdım, GitHub'da bulabilirsiniz:
github.com/moononournation/nodejs-sharp-ht…
GitHub'a aşina değilseniz, sağ ortadaki yeşil düğmeye tıklayın ve ardından ZIP İndir'i seçin.
Düzenlemek
- Kaynağı açın
- Henüz yapmadıysanız, Node.js'yi indirin ve yükleyin
- Aşağıdaki komutu kullanarak ilgili paketi indirin:
cd nodejs-sharp-http-sunucusu
npm kurulumu
Çalıştırmak
düğüm uygulaması.js
Kontrol etmek
- Fotoğraf klasörüne bazı fotoğraflar koyun
- Tarayıcı:
- Virgülle ayrılmış bir dosya listesi görebilirsiniz
- Tarayıcı:
- 320x240 boyutunda ve kırpılmış bir fotoğraf görebilirsiniz
Adım 5: IoT Fotoğraf Albümü

Donanım
IoT cihazını yapmak için önceki talimatlarımı izleyin.
Kaynak kodu
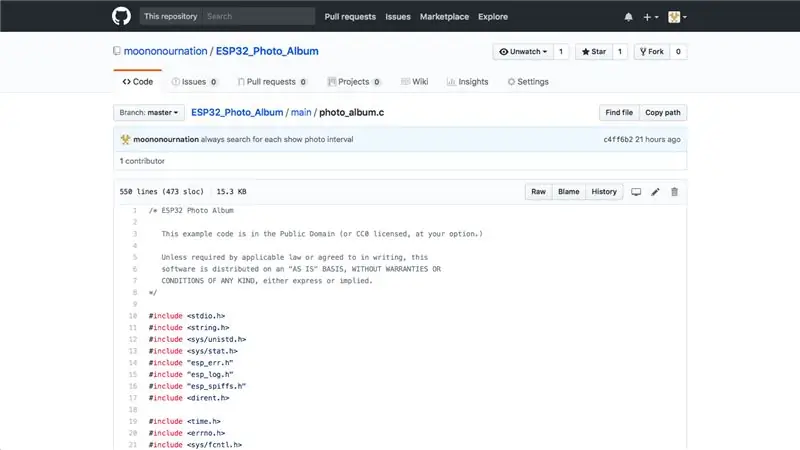
ESP32 Fotoğraf Albümü kaynak kodunu GitHub'dan indirin:
github.com/moononournation/ESP32_Photo_Alb…
Yine GitHub'a aşina değilseniz, sağ ortadaki yeşil düğmeye tıklayın ve ardından ZIP İndir'i seçin.
ESP-IDF
Henüz ESP-IDF kurulumunu yapmadıysanız, ESP-IDF kurulumuna ilişkin ayrıntılı talimatlar için lütfen kurulum kılavuzlarına bakın:
Windows Kurulum Kılavuzu
Mac OS Kurulum Kılavuzu
Linux Kurulum Kılavuzu
Yapılandırma
Çalıştırmak
menuconfig yap
"seri"yi seçin:
Liman
"Fotoğraf Albümü Yapılandırması"nı seçin, kendi değerinizi girin:
- WiFi SSID'si
- Kablosuz ağ parolası
- Web sunucusu
- Web sunucusu bağlantı noktası
derlemek
hepsini yapmak
flaş
flaş yapmak
Kontrol etmek
monitör yapmak
İlk kez SPIFFS'yi biçimlendirmek ve fotoğrafları indirmek için biraz zaman gerekir. Bundan sonra basılan her tetik düğmesi 5 saniye aralıklarla 5 fotoğraf gösterecek ve ardından derin uykuya geçecektir.
Adım 6: Flash Kart Reklamı

Çocuğum fotoğraf albümünü görüntülerken bazı alfabe bilgi kartları göstermek istiyorum. Oranın 4:1 olduğunu varsayalım, böylece her 20 fotoğraf için fotoğraf klasörüne 5 bilgi kartı koyabilirim. Fotoğraflar ve bilgi kartları rastgele gösterilir.
Adım 7: Mutlu Öğrenme

Fotoğraf Albümünü çocuklarınıza vermenin zamanı geldi. İlk fotoğraf grubunu indirdikten sonra, onu çocuklarınızla baş başa getirmeye hazır!
Adım 8: Pil Hakkında Bir Şey

Pil tasarrufu için tasarlanmış bu IoT cihazı.
Benim ölçümümde derin uykuda güç kullanımı 0.0 - 0.1 mA civarında.
Tam bir pil şarjı için kaç fotoğrafın görüntülenebileceğini sayarak daha fazla ölçüm yapıyorum.
Son gelişmelerden haberdar olmak için twitterımı takip edebilirsiniz.
Önerilen:
Çocuk Uyku Eğitim Saati: 6 Adım (Resimli)

Çocuk Uyku Eğitim Saati: 4 yaşındaki ikizlerimin biraz daha uzun süre uyumayı öğrenmesi için bir saate ihtiyacım vardı (Cumartesi günleri sabah 5:30'da uyanmak zorunda kaldım) ama yapamıyorlar. henüz okuma zamanı. Çok popüler bir alışveriş sitesinde birkaç öğeye göz attıktan sonra
Çocuk MP3 Müzik Kutusu: 6 Adım (Resimli)

Çocuklar için MP3 Müzik Kutusu: Arduino ile ilgili yeni kendin yap projeleri ararken, Çocuklar için RFID tabanlı MP3 çalarlar hakkında güzel fikirler buldum. Ve piyasada harika bir profesyonel oyuncak kutusu var - bu adamlar yönetiyor. Akıllı fikirlerinden harika bir iş çıkardılar. Kontrol etmek
Çocuk Oyuncak Işıklı Anahtar Kutusu + Oyunlar Remix: 19 Adım (Resimli)

Kid's Toy Light Switch Box + Games Remix: Bu, iki harika talimat gördüğümden ve ikisini birleştirmeyi düşünmeden duramadığımdan beri yapmak zorunda olduğum bir remix! Bu mashup temel olarak Light Switch Box'ın arayüzünü basit oyunlarla (Simon, Whack-a-Mole, vb…)
Ikea Çocuk Mutfak Işıkları Mod: 11 Adım (Resimli)

Ikea Çocuk Mutfak Işıkları Modu: Kızlarımın ikinci yaş günü için ona bir mutfak takımı almaya karar verdik. Ama gerçekten ona özel yaptığımız şeyi yapmak istedim ve bazı harika yapımcıların Ikea Duktig Mutfağı ile yaptıklarından ilham aldıktan sonra bir tane almaya ve yapmaya karar verdik
Çocuk Doktoru Ofisi için Konuşan Baymax Ekranı: 10 Adım (Resimli)

Bir Çocuk Doktoru Ofisi için Konuşan Baymax Ekranı: “Merhaba. Ben sizin kişisel sağlık arkadaşınız Baymax'ım." - BaymaxYerel çocuk doktorumun ofisinde, tıbbi ortamı çocuklar için daha az stresli ve daha eğlenceli hale getirmek için ilginç bir strateji benimsediler. E doldurdular
