
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:21.
- Son düzenleme 2025-01-23 15:14.



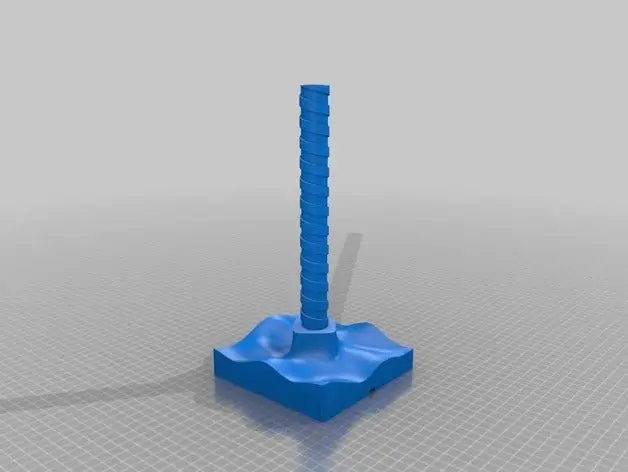
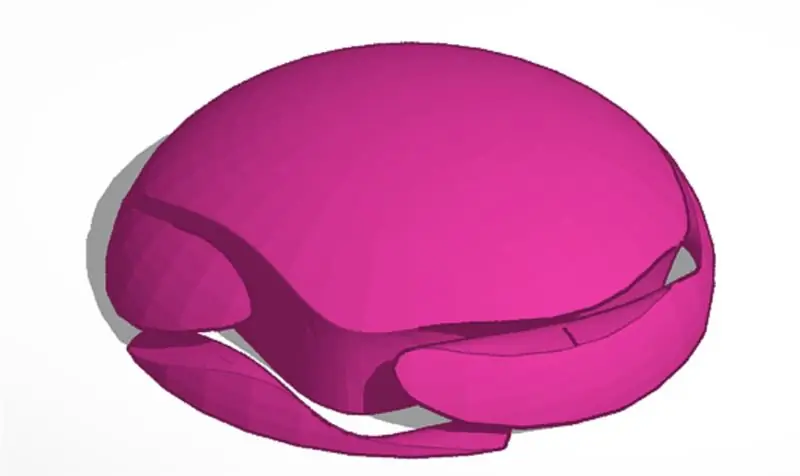
Thingsiverse'e göz atarken, bu kesinlikle harika Wave Lamp'i gördüm ve onu inşa etmek zorunda kaldım.
www.thingiverse.com/thing:774456
Lamba çok iyi tasarlanmış ve herhangi bir destek olmadan yazdırılıyor (yan tarafa yazdırılması gerekiyor)
Ayrıca LED şeritleri alan bir lamba tabanı da var

Ve elbette, onu bir başucu lambası olarak bırakamazdım. Wifi yapmak ve hava durumunu göstermek zorunda kaldım. Bu nedenle, bugünün tahminine göre ışıkların rengini kontrol etmek için WS2812B LED'li her yerde bulunan bir ESP8266 modülü kullanıyorum. Ayrıca, ışık 22:00'de otomatik olarak kapanır ve 06:00 AM'de açılır.
Adım 1: Gereksinimler


Bu dalga lambasını oluşturmak için aşağıdaki öğelere ihtiyacınız olacak:
Aletler:
- 3D yazıcı - en az 30-35 cm yazdırabilen biri
- ESP-12E'yi programlamak için USB-TTL modülü
- Sıcak yapıştırıcı tabancası
- Havya
Sarf malzemeleri:
- PLA - lamba için beyaz ve taban için başka bir renk
- 30 WS2812B Adreslenebilir RGB LED'leri
- ESP8266 - 12E
- 74HCT245N
- 5V Güç kaynağı
- 5V-3.3V Güç dönüştürücü
- Birkaç başlık pimi ve direnç
- Lehim
2. Adım: 3D Baskı



Aşağıdaki parçaları 3D olarak yazdırın
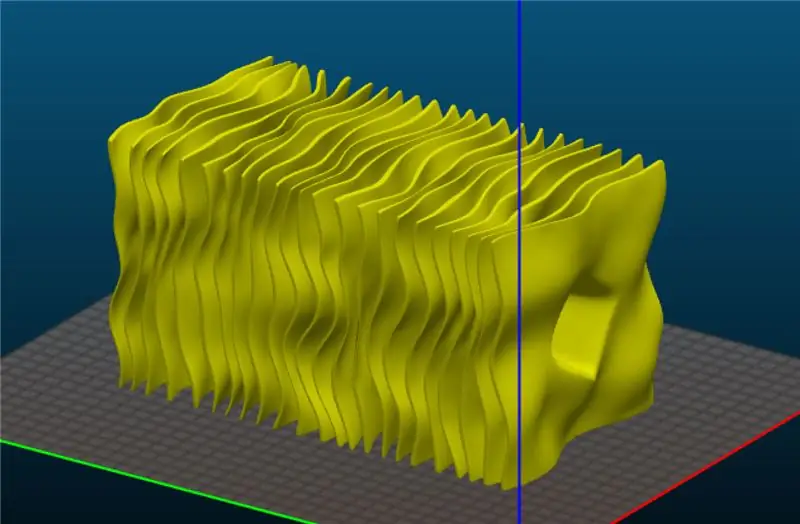
Lamba
- Yandan döndürülen beyaz PLA'yı kullanarak yazdırın
- Destekler ve Raftlar gerekli değildir
- Baskı sırasında yatağa yapışmasını sağlamak için 5 mm kenar kullanmama rağmen
-
Aşağıdaki ayarları kullandım:
- 0,8 mm volkan nozulu ve 0,3 mm katman yüksekliği.
- 2 çevre
- %100 dolgu (parçalar çok ince olduğu için bu gerçekten önemli değil, yine de dolduruluyor)
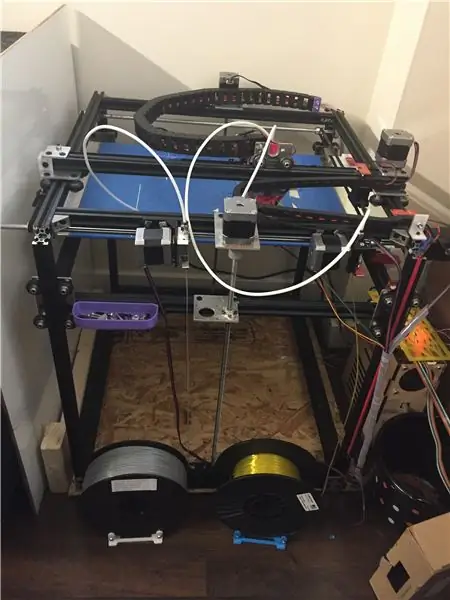
- Dikkatli olun - bu BÜYÜK bir baskıdır ve çok zaman alır. Bu nedenle, yazıcınızı bir gecede (veya birkaç geceden fazla) bırakmak konusunda rahat değilseniz, bu sizin için değildir. 3Dhub'ları kullanarak yazdırın. Benimki ~30 saat sürdü
Stand
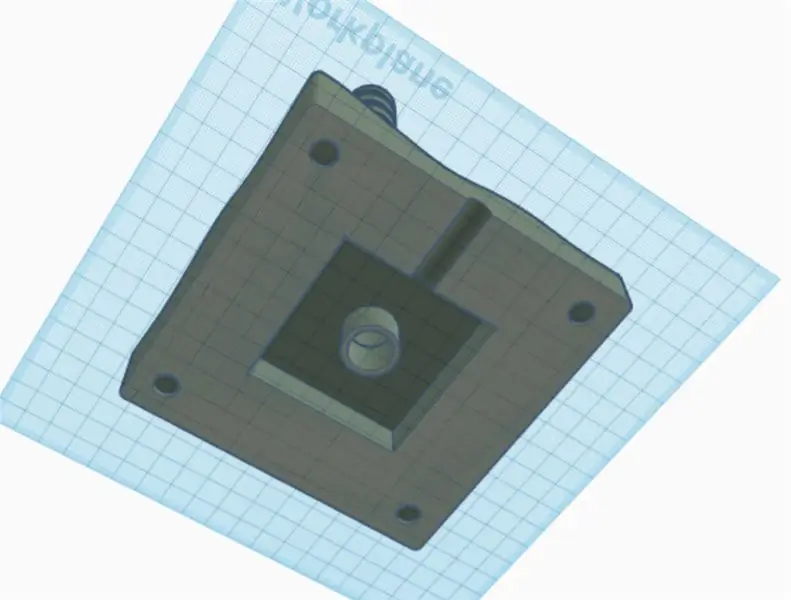
- Elektronik için tabanda bir boşluk oluşturmak için TinkerCAD kullanarak standı değiştirdim. Buradan indirebilirsiniz:
-
Renkli PLA kullanarak yazdırın (ahşap dolgu kullandım):
- 0,8 mm volkan nozulu ve 0,3 mm katman yüksekliği.
- 2 çevre
- %20 dolgu
- Yine de uyarılırsınız - yarattığım boşluğun herhangi bir desteği yok ve iç kısmı biraz dağınık oluyor (özellikle iyi köprülemeyen ahşap dolgu PLA ile)
Üst
Bu isteğe bağlı bir parçadır. Lambanın üstündeki deliği gizlemek için TinkerCAD'de oluşturdum. Harika bir şey değil, ama işe yarıyor.
- https://www.tinkercad.com/things/5aD6V4O0jpy
- Destekler ve Raftlar gerekli değildir
-
Aşağıdaki ayarları kullandım:
- 0,8 mm volkan nozulu ve 0,3 mm katman yüksekliği.
- 2 çevre
- %30 dolgu
Adım 3: Elektronik Devre



Bu lamba için kullanılan devre son derece basittir ve WS2812B'leriniz (bazıları çalışıyor, bazıları çalışmıyor) 3.3V sinyalde çalışıyorsa, 74HCT245N'den kaçınabileceğiniz için daha da basittir.
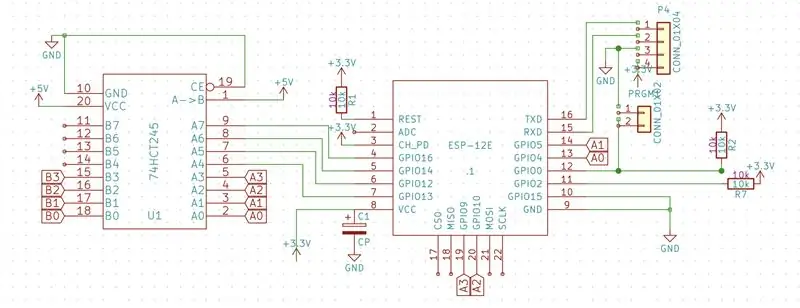
Ana devre (yukarıdaki şemaya bakın):
-
ESP-12E (Adafruit, Sparkfun, vb.'nin önceden oluşturulmuş modüllerinden birini kullanıyorsanız bu adımları atlayabilirsiniz):
- 3 ve 8 pinlerini 3.3V'a bağlayın
- 1, 11 ve 12 pinlerini 10k direnç üzerinden 3.3V'a bağlayın
- 9 ve 10 numaralı pinleri GND'ye bağlayın
- Açık bir 2 pimli konektör aracılığıyla pim 12'yi GND'ye bağlayın. Bu pinler, ESP-12E'yi programlamak için birbirine bağlanabilir.
- 15 ve 16 numaralı pinleri başlık pinlerine bağlayın (bunlar ESP-12E'yi programlamak için kullanılan RX ve TX pinleridir)
-
74HCT245N (WS2812B LED'leriniz doğrudan 3,3V'de çalışıyorsa bunu dikkate almayın)
- 1 ve 20 pinlerini +5V'a bağlayın
- 10 ve 19 numaralı pinleri GND'ye bağlayın
- Pin 2'yi ESP-12E'nin pin 13'üne bağlayın
-
WS2812B
- +5V ve GND'yi sırasıyla +5V ve GND pinlerine bağlayın
- DIN'yi 74HCT245N üzerindeki pim 18'e bağlayın
- 74HCT245N'yi atlıyorsanız, DIN'yi ESP-12E'nin 13. pinine bağlayın
Tüm GND'lerin birbirine bağlı olduğundan emin olun. +5 veya +3.3'ü GND'ye bağlamadığınızdan emin olun.
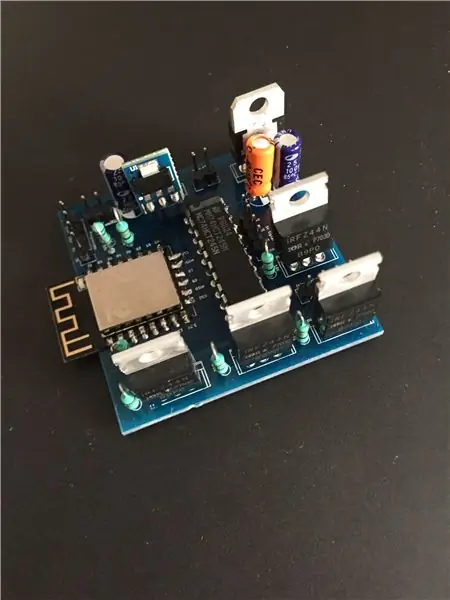
Daha önceki bir projeden birkaç panom vardı ve bunları kullandım (yukarıdaki resimler)
github.com/dushyantahuja/ESP8266-RGB-W-LED…
Adım 4: ESP-12E'nin Programlanması

Kodu ESP-12E'ye yüklemek için Arduino IDE'yi kullandım. Bunu yapmadan önce biraz kurulum gerekiyor.
Arduino IDE'yi Ayarlama
Arduino IDE'nin en son sürümü, bu kartları programlamayı kolaylaştırdı ve artık ESP8266 kartlarıyla çalışmasını sağlamak için birden fazla çemberden geçmeniz gerekmiyor.
Adımlar aşağıdaki gibidir:
- En son IDE'yi https://www.arduino.cc/en/Main/Software adresinden indirin.
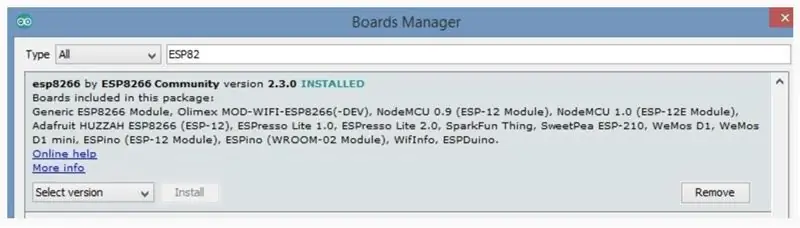
- IDE'yi açın ve Araçlar -> Panolar -> Panolar Yöneticisi… seçeneğine gidin.
- ESP8266'yı arayın ve yükle'yi tıklayın (yukarıdaki resme bakın)
Modülün Programlanması
Bu modül bir USB arayüzü ile gelmiyor, bu nedenle bilgisayar ile USB iletişimini yürütmek için bir USB-TTL modülü / arduino kullanmanız gerekiyor. Ebay'de bulunan ucuz modüllerden herhangi birini satın alabilirsiniz (https://www.ebay.com/sch/i.html?_from=R40&_sacat=0&…) - hepsi aynı şekilde çalışır - sadece uyarı doğru sürücüleri bulmaktır, bu yüzden bilgisayarınızın modülü algıladığından emin olun.
Bağlantılar oldukça basit:
- GND'yi USB-TTL'den ESP-12E'de GND işaretli pime bağlayın
- 3.3V'yi USB-TTL'den ESP-12E'de VCC işaretli pime bağlayın
- TX'i USB-TTL'den ESP-12E'de RX işaretli pime bağlayın
- RX'i USB-TTL'den ESP-12E'de TX işaretli pime bağlayın
- PIN 12'nin GND'ye bağlanması için Program başlığını kısaltın
Modül artık programlanmaya hazırdır.
Adım 5: Kod
Kod, büyük ölçüde Random Nerd Tutorials https://randomnerdtutorials.com/esp8266-weather-fo… üzerindeki öğreticiye bağlıdır - aslında hava durumu bilgileri tamamen oradan kopyalanır.
-
Aşağıdaki kitaplıkları yükleyin:
- FastLED (https://fastled.io)
- ArduinoOTA (https://github.com/esp8266/Arduino/tree/master/libraries/ArduinoOTA)
- ArduinboJSON (https://github.com/bblanchon/ArduinoJson)
- Bir OpenWeatherMap API'si edinin (https://openweathermap.org/api)
- Kodu github'dan indirin:
-
Aşağıdaki değişiklikleri yapın:
- 56 ve 57. hatlarda Wifi ve Şifre
- 23 ve 24. satırlarda Şehir ve API Anahtarı
- ESP-12E'ye yükleyin
Her şey yolunda giderse kod yüklenir, modülünüz wifi yönlendiriciye bağlanır ve hava durumunu gösterir. Şu anda, öyle ayarladım:
- Bulutlu / yağmurlu olacaksa - Mavi
- Kar / fırtına yağacaksa - Kırmızı-Mavi
- Açıksa - Yeşil
- Else Rainbow - özel koşulları / hataları hesaba katmak için
Bunları değiştirmek için 365-377 satırlarında değişiklik yapabilirsiniz. Kullanılan Paletler 70-82. satırlardadır.
Adım 6: Birleştirin



Aşağıdaki parçaları birleştirin:
- LED şeridi LED standına sarın ve sıcak tutkalla yapıştırın
- Devre modülünü alt kısma yerleştirin ve sıcak tutkalla yapıştırın
- LED standın üstündeki dalga lambasını kaydırın
- Üstü üste yerleştirin
5V güç kaynağına takın ve keyfini çıkarın
7. Adım: Gelecek Planları
Şimdilik çalışıyor, ancak aşağıdaki özellikleri eklemeyi planlıyorum:
- OpenHAB'a bağlanabilmesi için MQTT'yi dahil edin
- Belki cevapsız aramalar / mesajlar için bir tür bildirim özelliği oluşturun
- Uyandırma ışığı
Öneriler hoş geldiniz. Ve bir tane oluşturursanız, buraya bir resim gönderdiğinizden emin olun.
Önerilen:
Kendin Yap Fonksiyonu/Dalga Formu Oluşturucu: 6 Adım (Resimlerle)

Kendin Yap Fonksiyonu/Dalga Formu Oluşturucu: Bu projede, bir DIY versiyonu için hangi özelliklerin önemli olduğunu belirlemek için ticari fonksiyon/dalga formu oluşturucularına kısa bir göz atacağız. Daha sonra size basit bir fonksiyon üretecinin nasıl oluşturulacağını göstereceğim, analog ve rakam
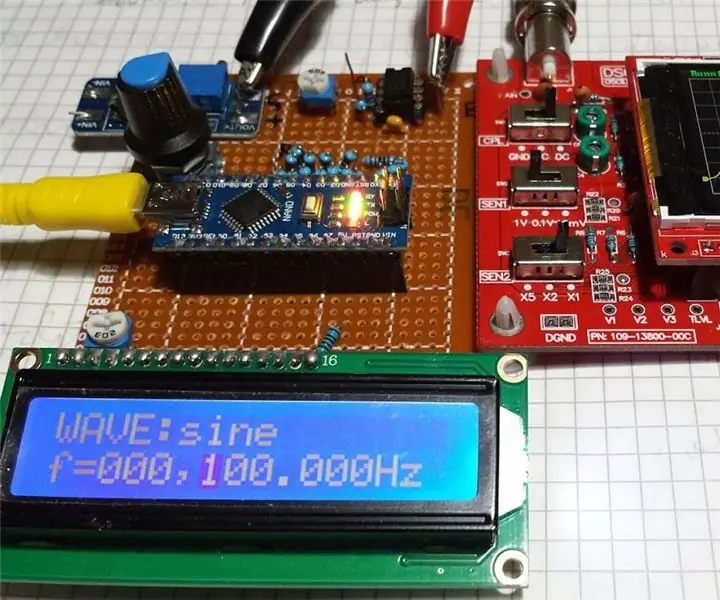
Arduino Dalga Biçimi Oluşturucu: 5 Adım (Resimlerle)

Arduino Waveform Generator: Şubat 2021 güncellemesi: Raspberry Pi Pico'ya dayalı 300x örnekleme hızına sahip yeni sürümü inceleyin. Laboratuvarda, genellikle belirli bir frekans, şekil ve genlikte tekrarlayan bir sinyale ihtiyaç duyulur. Bir amplifikatörü test etmek, bir devreyi kontrol etmek olabilir
ESP8266 ve AskSensors IoT Cloud ile Tesis İzleme ve Uyarılar: 6 Adım

ESP8266 ve AskSensors IoT Cloud ile Bitki İzleme ve Uyarılar: Bu proje, ESP8266 ve AskSensors IoT Platformunu kullanarak akıllı bir bitki izleme sistemi oluşturmayı amaçlamaktadır. Bu sistem, sulama kararları için objektif kriterler sağlamak üzere toprak nem seviyesini takip etmek için kullanılabilir. hangi irrig sağlanmasına yardımcı olur
Düşük Maliyetli Dalga Biçimi Oluşturucu (0 - 20MHz): 20 Adım (Resimlerle)

Düşük Maliyetli Dalga Biçimi Üreteci (0 - 20MHz): ABSTRATH Bu proje, bant genişliği 10 Mhz'nin üzerinde ve harmonik distorsiyonu %1'in altında olan bir dalga üretecinin düşük maliyetle alınması gerekliliğinden doğmuştur. Bu belge, bant genişliği fazla olan bir dalga üretecinin tasarımını açıklar
Mini LED Başucu Gece Lambası / Lambası: 5 Adım

Mini LED Başucu Gece Lambası / Lamba: Öncelikle, bunun Sunbanks'ın Mini ayaklı LED lambasından ilham aldığını söylemeliyim. Led'i masadan uzak tutmak için bir kalem kullanmak yerine, ışığı tabandan yansıtmak için biraz şeffaf perspeks kullandım. Bu küçük proje bir prototip
