
İçindekiler:
- 1. Adım: Unity 3D'yi İndirin
- 2. Adım: Unity 3D'yi yükleyin
- 3. Adım: (ücretsiz) bir Hesap oluşturun
- Adım 4: Projenizi Oluşturun
- Adım 5: Sahnenizi Oluşturma
- 6. Adım: Aryzon SDK'yı indirin
- 7. Adım: Aryzon SDK'yı Unity'ye aktarın
- 8. Adım: Vuforia Demo Sahnesini açın
- 9. Adım: Yeni Bir Prefabrik Oluşturun
- Adım 10: Prefabrikleri Sahneye Aktarın
- Adım 11: Küpü Silin
- Adım 12: Bir Model Klasörü Oluşturun
- Adım 13: Modelleri Alın (indirin)
- Adım 14: Sürükle ve Bırak
- Adım 15: Kar Yağdırın
- Adım 16: Platformu Değiştirme
- Adım 17: Ayarları Değiştirin
- Adım 18: Vuforia Anahtarını Alma
- Adım 19: Projenize Vuforia Anahtarını Girme
- Adım 20: Android SDK'yı Edinme
- Adım 21: Zaman Oluşturun
- Adım 22: Sihirli Noel Dekorasyonunuzun Keyfini Çıkarın
- Yazar John Day [email protected].
- Public 2024-01-30 13:21.
- Son düzenleme 2025-01-23 15:14.

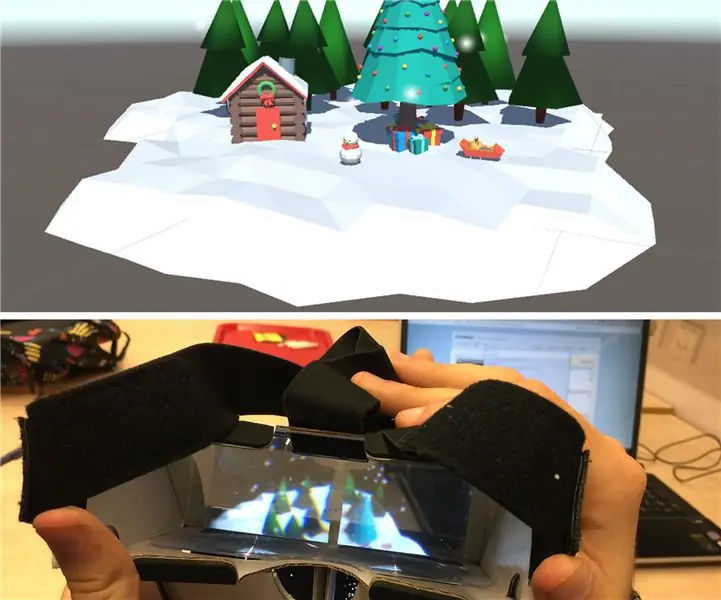
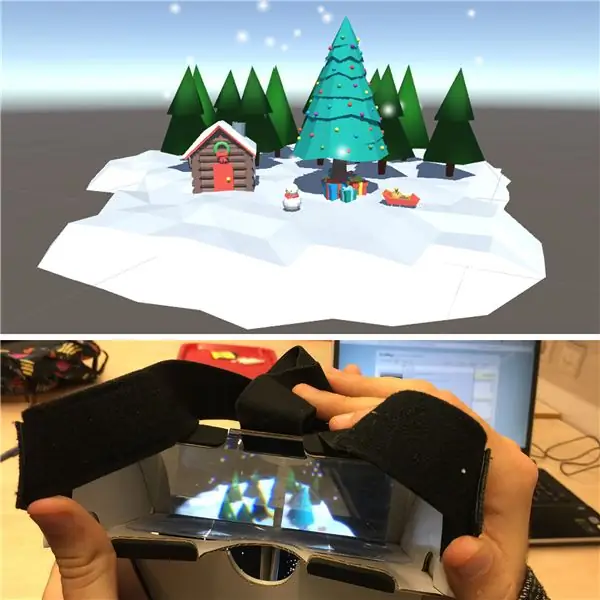
Bu Eğitilebilir Kitapta, Aryzon AR Headset için basit bir artırılmış gerçeklik (AR) uygulaması oluşturma sürecinde adım adım ilerleyeceğiz. Kodlama veya başka bir deneyim gerekmez. Uygulama oldukça basit olsa da, AR'nin olanaklarıyla oynamaya başlamanın eğlenceli ve kolay bir yolu.
Aryzon AR kulaklığı hakkında daha fazla bilgi için şu adresi ziyaret edin:
aryzon.com/
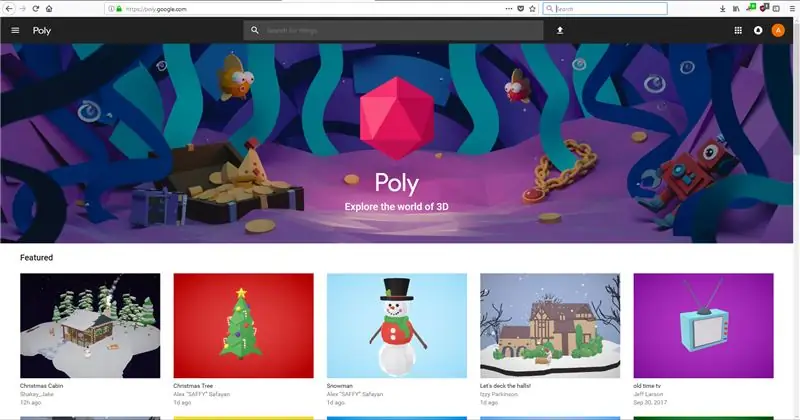
Aşağıdaki yazarlardan Google Poly'den indirilen bu Talimatta kullanılan modeller:
Kızak, kardan adam, hediyeli ağaç, kabin - CC-BY lisansı altında 14islands Lab tarafından
Diğer ağaçlar - Poly by Google, CC-BY lisansı altında
Karlı zemin - benim tarafımdan
1. Adım: Unity 3D'yi İndirin

Aşağıdaki bağlantıdan, birliğin ücretsiz, kişisel sürümünü indirin. Bu, AR uygulamamızın motoru olacak.
store.unity.com/
2. Adım: Unity 3D'yi yükleyin


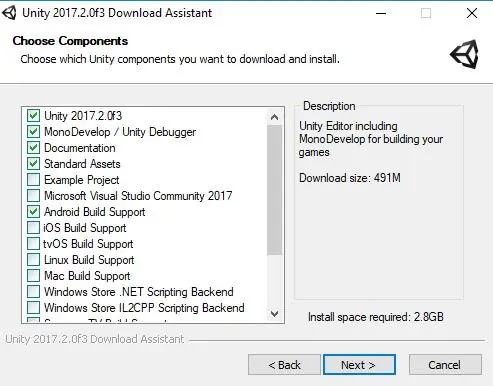
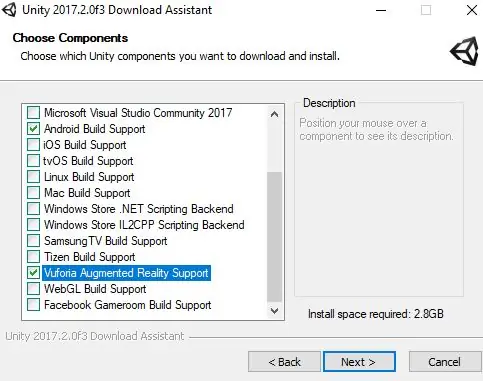
Yükleyici açıldığında, hangi birlik modüllerini kurmak istediğinizi seçmeniz istenir. Aşağıdakilere ihtiyacınız olacak
- Birliğin kendisi - Oldukça gerekli
- MonoDevelop - hata ayıklayıcı için kullanılır, bu projede gerçek kodlama yoktur
- Dokümantasyon - yardım sisteminin düzgün çalışması için
- Android derleme desteği - bu, projenizle android uygulamaları oluşturmanıza olanak tanır, geliştirmek istediğiniz ek platformları ekleyebilirsiniz, ancak bu talimat yalnızca Android'i kapsar
- Vuforia Artırılmış Gerçeklik Desteği - 3D dünyamızı masanıza yerleştirmek için gerekli olan gerçek AR takibi için kullanılır.
3. Adım: (ücretsiz) bir Hesap oluşturun

Unity 3D'yi kullanmak için bir hesap oluşturmanız gerekecek. Bu kişisel kullanım için ücretsizdir.
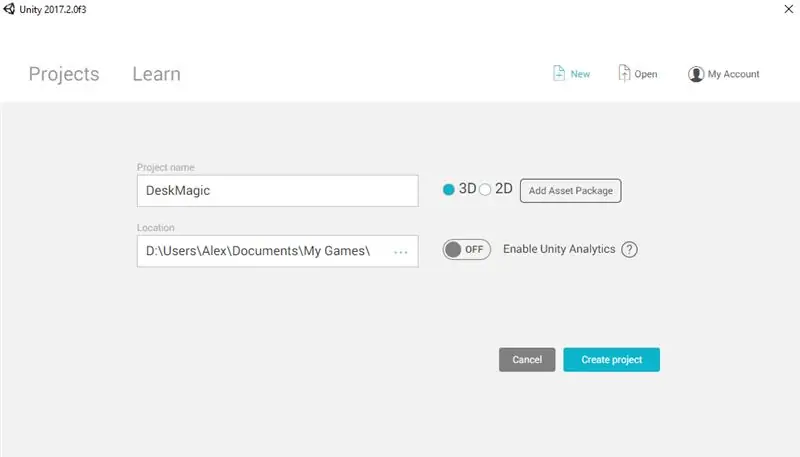
Adım 4: Projenizi Oluşturun

Şimdi projenizi oluşturma zamanı. Uygulamanıza güzel bir ad verin ve Unity'nin oraya koyacağı dosyaları kolayca bulabileceğiniz bir konum seçin.
Adım 5: Sahnenizi Oluşturma

Unity, önceden oluşturulmuş boş bir sahne ile açılacaktır. Şimdi kaydederek bu sahneye isim verebilirsiniz.
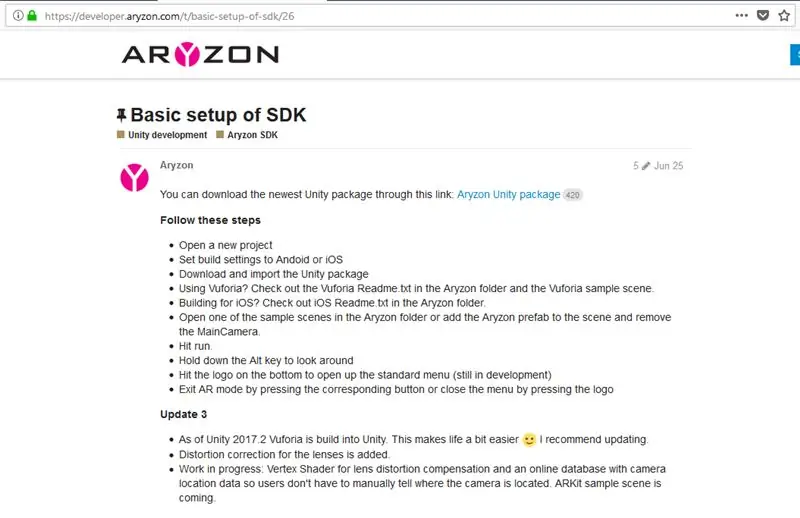
6. Adım: Aryzon SDK'yı indirin

Aryzon, Unity'ye bir birlik paketi aracılığıyla entegre olan bir SDK oluşturdu. Bu SDK'yı aşağıdaki bağlantıdan indirebilirsiniz:
developer.aryzon.com/t/basic-setup-of-sdk/…
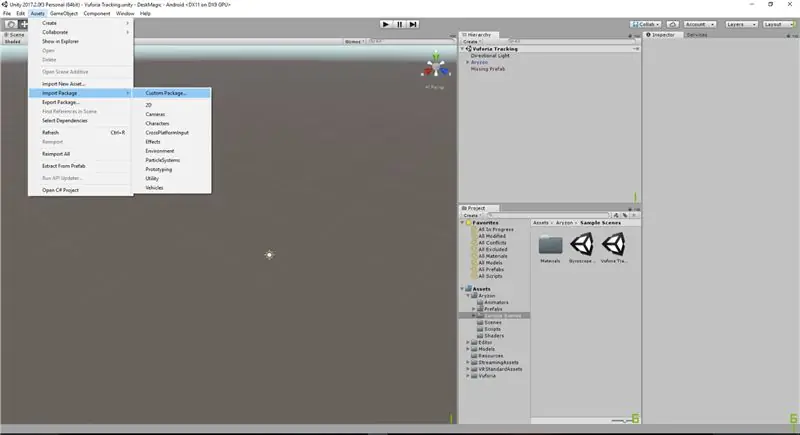
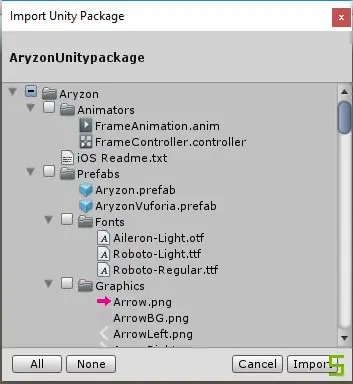
7. Adım: Aryzon SDK'yı Unity'ye aktarın


Varlıklar> paketi içe aktar> özel paket'e gidin. Ardından SDK'nın Unitypackage'ini seçin ve her şeyi projenize aktarın.
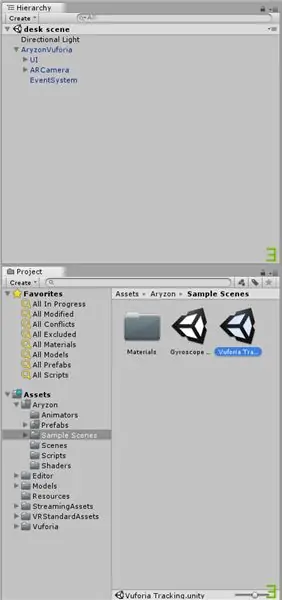
8. Adım: Vuforia Demo Sahnesini açın


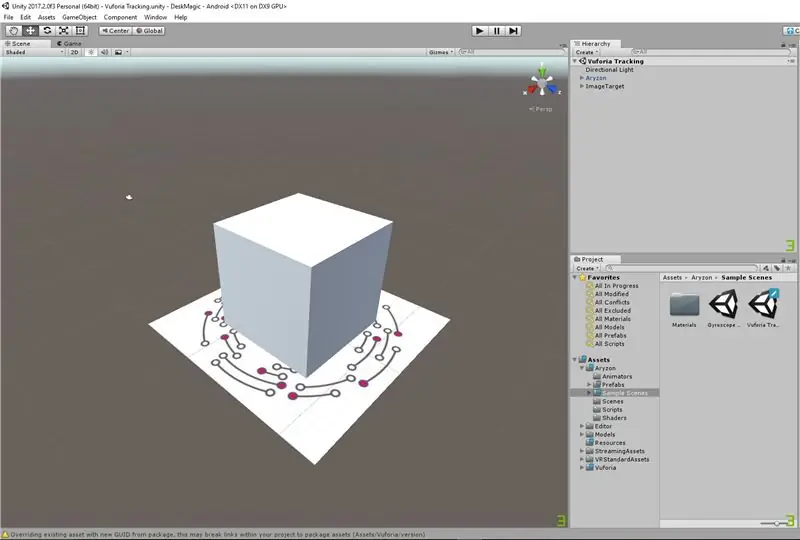
Şimdi proje ana klasöründe birkaç yeni klasör göreceksiniz. Varlıklar>Aryzon>Örnek Sahneler'e gidin ve Vuforia izleme sahnesini açın.
9. Adım: Yeni Bir Prefabrik Oluşturun

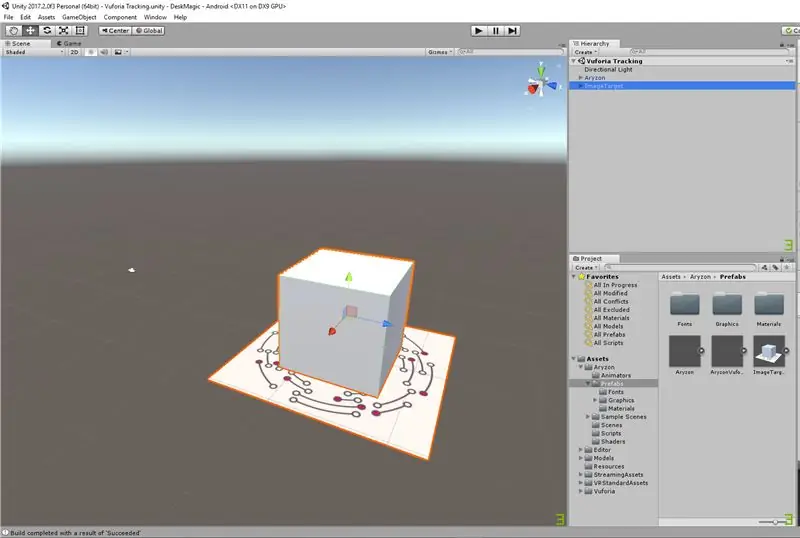
Kendimizi biraz sıkıntıdan kurtarmak için, hiyerarşi penceresinde seçilebilen 'ImageTarget' bileşeninden bir hazır yapı (standart, kopyalanabilir bir bileşen) oluşturabiliriz.
Resimde daha önce yaptığım gibi 'ImageTarget' bileşenini Assets>Aryzon>Prefabrik, klasörüne sürüklemeniz yeterli.
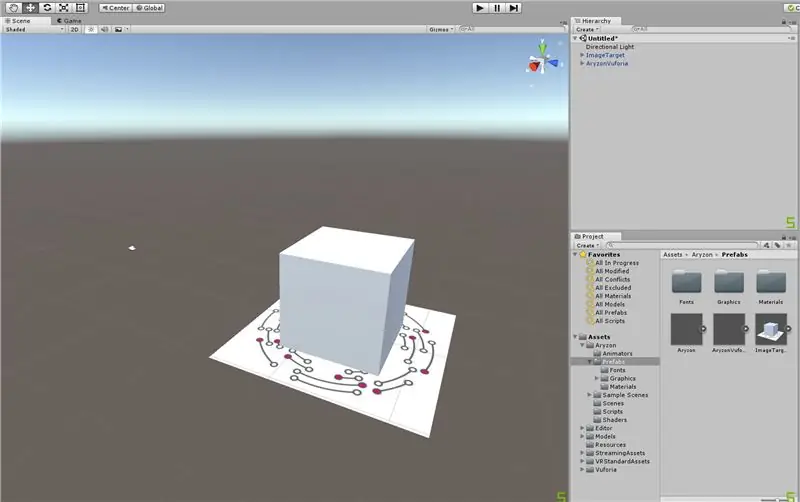
Adım 10: Prefabrikleri Sahneye Aktarın

Artık uygulamanın en önemli iki bileşenini içe aktarmak için aynı prefabrik klasörü kullanabilirsiniz: AryzonVuforia bileşeni ve imagetarget bileşeni. Bunları prefabrik klasörden doğrudan sahnenize sürükleyebilirsiniz.
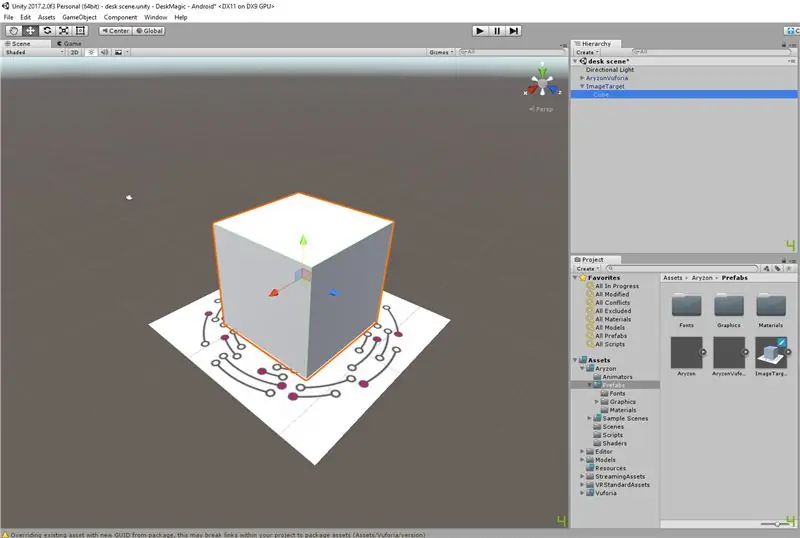
Adım 11: Küpü Silin

Hiyerarşi pencerenizde ImageTarget bileşenine tıkladığınızda, ekrandaki küpün o bileşenin çocuğu olduğunu fark edeceksiniz. Bu, motora küpü hedefe göre nereye yerleştirmesi gerektiğini söyler.
Bu, AR'de doğru şekilde göstermek istediğimiz tüm modellerin ImageTarget bileşenine alt öğe olarak sahneye eklenmesi gerektiği anlamına gelir.
Artık küpü kaldırabilir ve onu görsel olarak daha ilginç şeylerle değiştirebiliriz.
Adım 12: Bir Model Klasörü Oluşturun

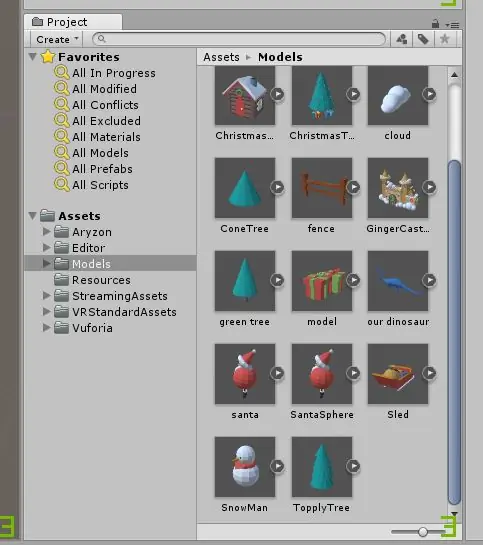
Sahneye eklediğimiz her şeyi iyi takip edebilmek için proje penceresinde bir model klasörü oluşturmak isteyebilirsiniz. bu klasör, sahneye eklemek isteyebileceğimiz tüm modelleri içerecektir.
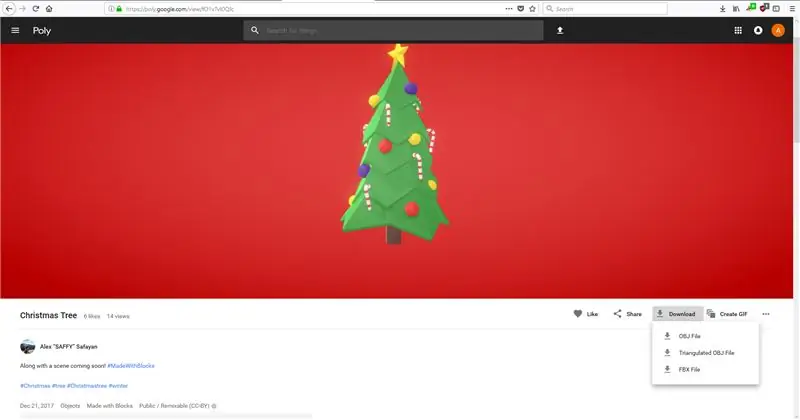
Adım 13: Modelleri Alın (indirin)


Şimdi sahnemiz için bazı eğlenceli modeller indireceğiz ve bunları yeni oluşturduğumuz model klasörüne koyacağız. Bu talimat için bunları google Poly'den alacağız. Google Poly idealdir, çünkü modelleri iyi VR ve AR performansı için optimize edilmiştir.
Bir model indirirken aşağıdakileri aklınızda bulundurun
- Telefonunuzun kaynakları sınırlı olduğundan model basit olmalıdır (birkaç doku, düşük poligon sayısı).
- Modelin yazarına atıfta bulunun (gerektiğinde size sorulacaktır)
- Mümkün olduğunda dosyayı FBX formatında indirin. OBJ çalışacak, ancak Unity'de ele alınması biraz daha zor.
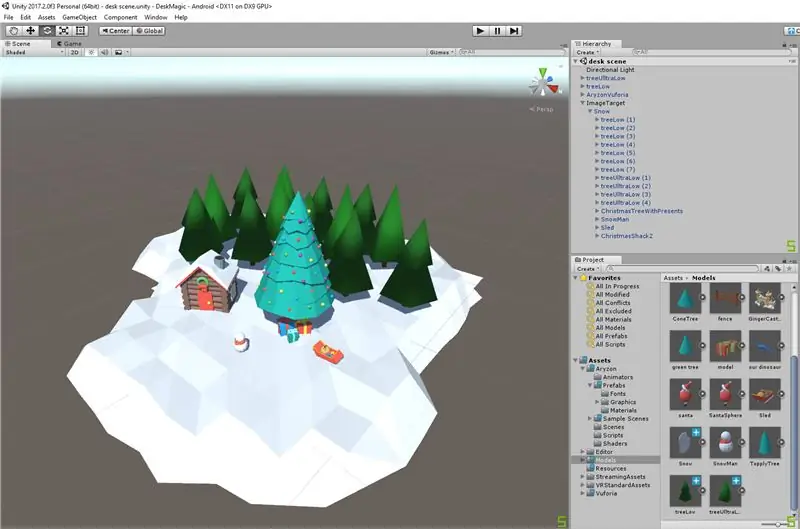
Adım 14: Sürükle ve Bırak

Modelleri, modeller klasöründen sürükleyip sahne penceresine yerleştirerek sahnenize yerleştirebilirsiniz. Yerleştirildikten sonra, ölçeklendirebilir, döndürebilir ve konumlandırılmasını istediğiniz yere sürükleyebilirsiniz.
Unutmayın: Daha önce de belirttiğimiz gibi, sahneye yerleştirilen modeller her zaman ImageTarget bileşeninin bir alt öğesi olarak yerleştirilmelidir.
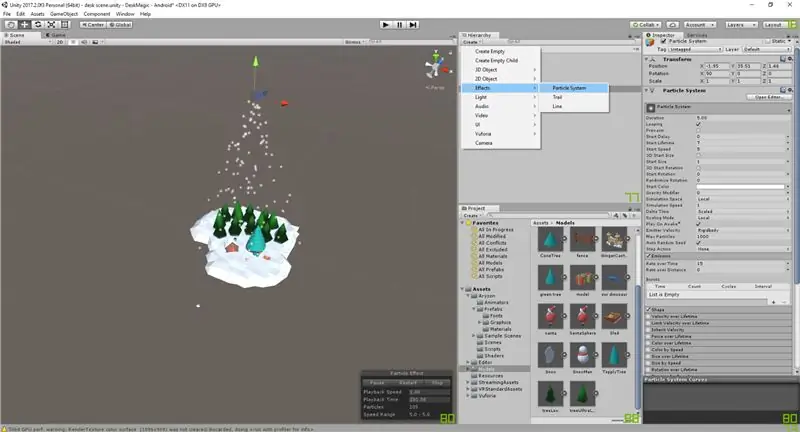
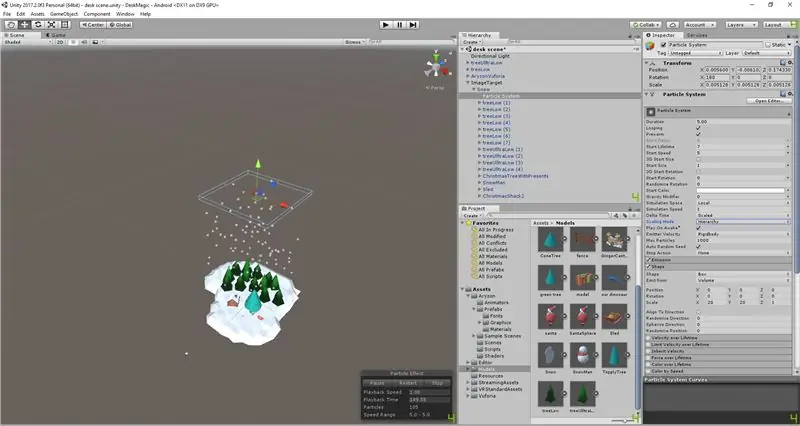
Adım 15: Kar Yağdırın


Tatil ruhunu gerçekten eve götürmek için biraz kar ekleyebilirsiniz. Bunu yapmanın kolay bir yolu, bir parçacık yayıcı kullanmaktır. Hiyerarşi penceresinde, oluştur>etkiler>parçacık sistemi seçeneğine gidin. Bu, sahnenizde parçacık yayan bir nesne yaratacaktır. Müfettiş penceresinde oynamak ve sizin için en iyi ayarların ne olduğunu bulmak en iyisidir (hafif kar yağışı veya belki bir kar fırtınası). Görüntüdeki ayarlar bizim için oldukça iyi çalışıyor.
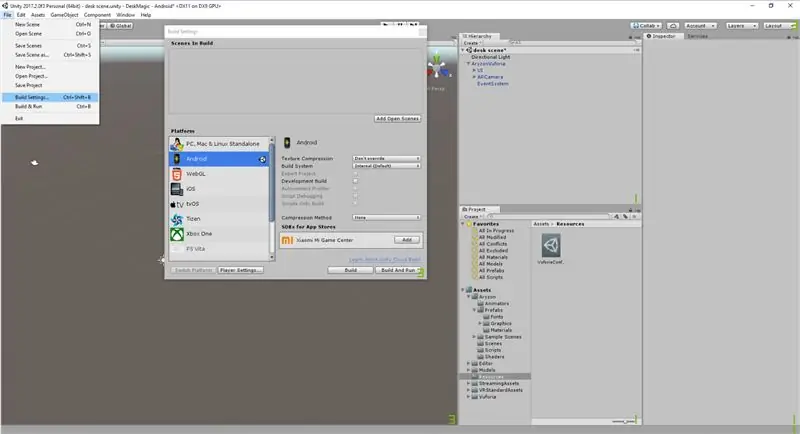
Adım 16: Platformu Değiştirme

Uygulamayı android telefonumuzda oynatabilmemiz için önce onu oluşturmamız gerekiyor. İlk olarak, bazı ayarları değiştirmeliyiz. Menü çubuğunda Dosya>Yapı Ayarları'na gidin. Android platformunu seçin ve ardından 'Platform Değiştir'e basın.
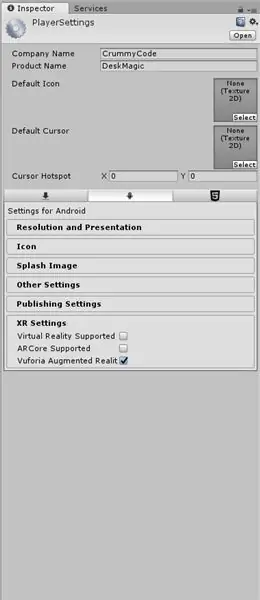
Adım 17: Ayarları Değiştirin



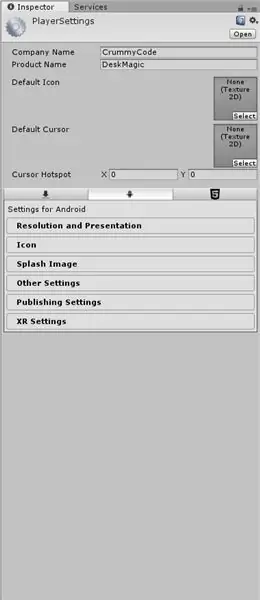
Aynı pencerelerde, şimdi 'Oyuncu Ayarları' düğmesine basın. Bu, platformun tüm ayarlarının denetçi penceresinde görünmesini sağlayacaktır. burada şunları yapmalısınız:
- Bir (hayali) şirket adı girin
- Bir ürün adı girin (bu, uygulamanızın adı olacaktır).
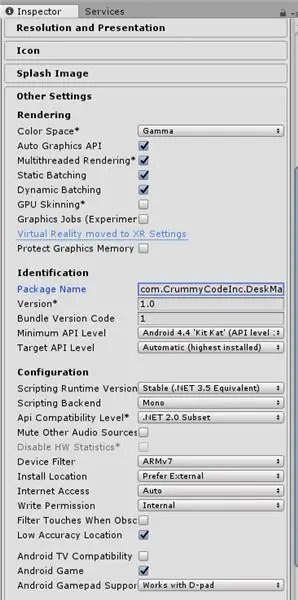
- 'diğer ayarlar'da, 'paket adı' alanına şirket ve ürün adını ekleyin.
- Bir minimum API düzeyi belirleyin. Bu, telefonunuzun çalıştığı android sürümüyle aynı veya daha düşük olmalıdır. Ne kadar aşağı giderseniz, eski cihazlarla uyumluluk o kadar artar, ancak bazı işlevleri de kaybedersiniz.
- 'Android TV uyumluluğu' seçeneğinin işaretli olmadığından emin olun. Bunun kontrol edilmesi Vuforia'nın çalışmasını engelleyecektir.
- Son olarak, 'XR Ayarları'nda' Vuforia Artırılmış Gerçeklik'i işaretleyin
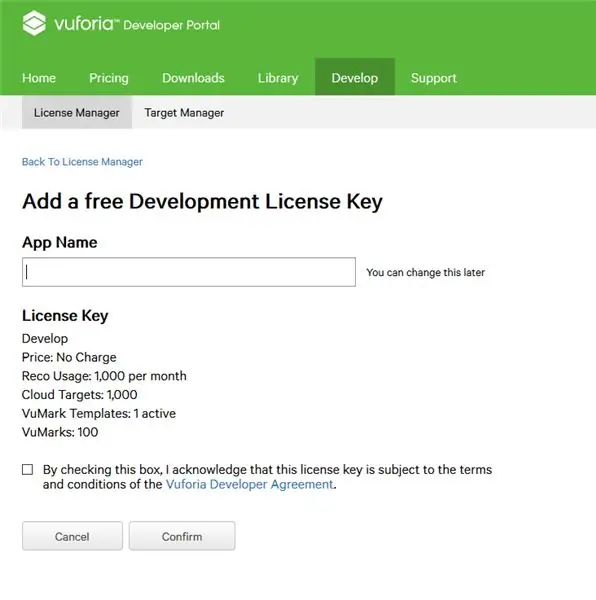
Adım 18: Vuforia Anahtarını Alma



AR izlemenin çalışması için önce bir Vuforia lisansını etkinleştirmeniz gerekir (kişisel kullanım için ücretsiz).
-
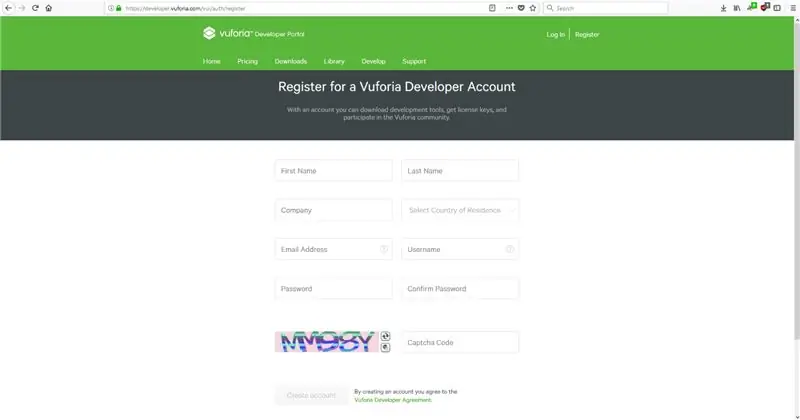
Şu adreste bir hesap oluşturun:
developer.vuforia.com/vui/auth/register
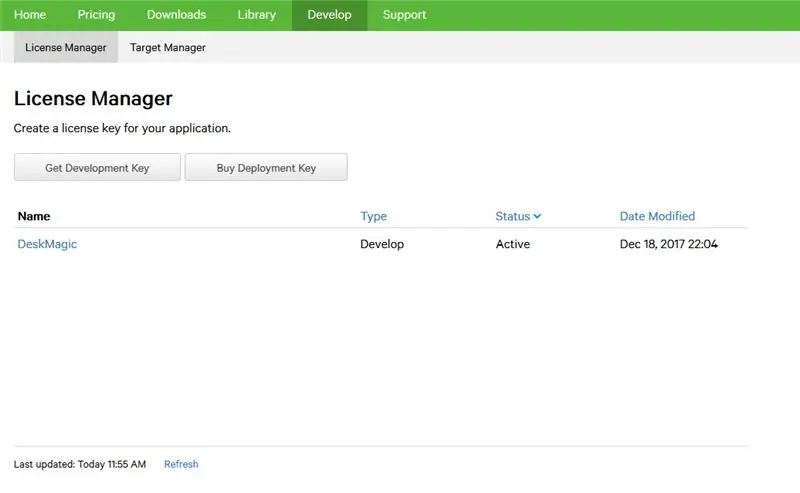
- Lisans yöneticisine gidin ve 'Geliştirme Anahtarını Al'ı seçin
- Buraya uygulamanıza önceki adımlarda verdiğiniz adı girin
- Oluşturulan özel anahtarı panonuza kopyalayın
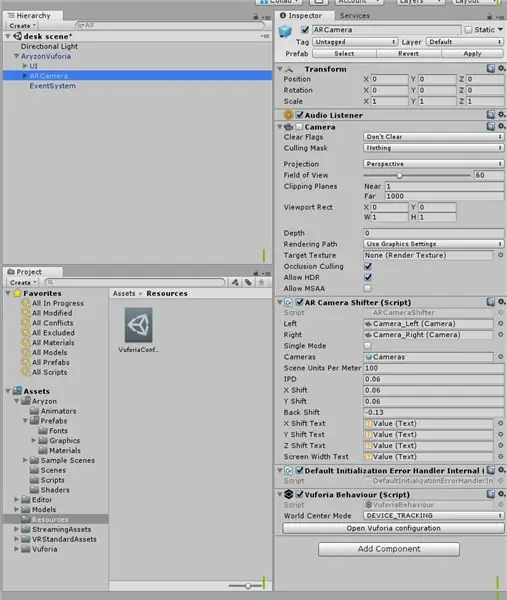
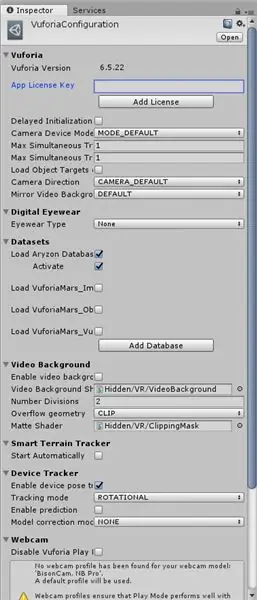
Adım 19: Projenize Vuforia Anahtarını Girme


- Sahne hiyerarşinizde 'ARCamera' bileşenini seçin (AryzonVuforia altında).
- Denetçi penceresinde, alttaki '' Vuforia Yapılandırmasını Aç'' etiketli düğmeye basın
- Denetçi penceresi şimdi Vuforia yapılandırmasını görüntüleyecektir. Az önce kopyaladığınız lisans anahtarını 'Uygulama Lisans Anahtarı' alanına yapıştırın.
Adım 20: Android SDK'yı Edinme

Son olarak, uygulamanızı oluşturmak için Unity'nin Bilgisayarınızda bulunması için Android SDK'ya ihtiyacı var. Bu SDK'yı Android Studio aracılığıyla edinmenin en kolay yolu. Android stüdyosu (hesapsız!) aşağıdaki bağlantıdan indirilebilir:
developer.android.com/studio/index.html
Android Studio'yu yüklemek, Android SDK'yı otomatik olarak Bilgisayarınıza yerleştirecektir.
Adım 21: Zaman Oluşturun

Artık AR uygulamanızı oluşturabilirsiniz!
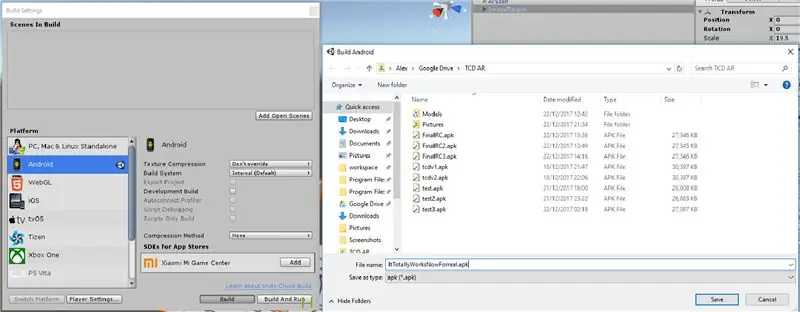
- Derleme ayarları menüsüne tekrar girin (Dosya>Yapı Ayarları) ve 'inşa' düğmesine basın
- Artık APK (Uygulama Paketi) için bir ad girebilirsiniz. Bunun yalnızca bir dosya adı olduğunu, uygulamanızın adını etkilemeyeceğini unutmayın.
- Kendi AR uygulamanızı yüklemek için telefonunuzda APK'yı açın!
Telefonunuz "Bilinmeyen kaynaklardan" uygulama yüklemenize izin vermiyorsa, telefonunuzun sistem ayarlarına gidin, ardından güvenlik seçeneklerine gidin ve "Bilinmeyen kaynaklar" kutusunu işaretleyin. Güvenlik için, uygulamayı yükledikten sonra bu kutunun işaretini kaldırmanız önerilir.
Adım 22: Sihirli Noel Dekorasyonunuzun Keyfini Çıkarın



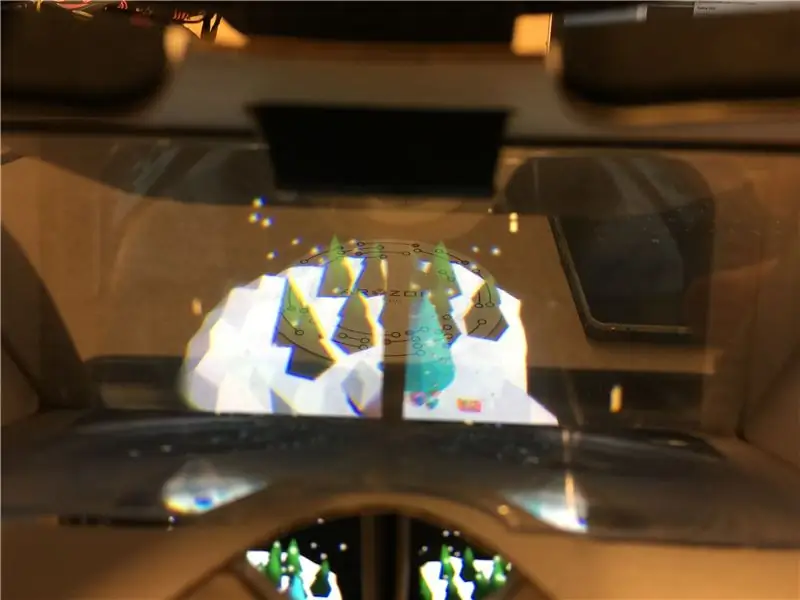
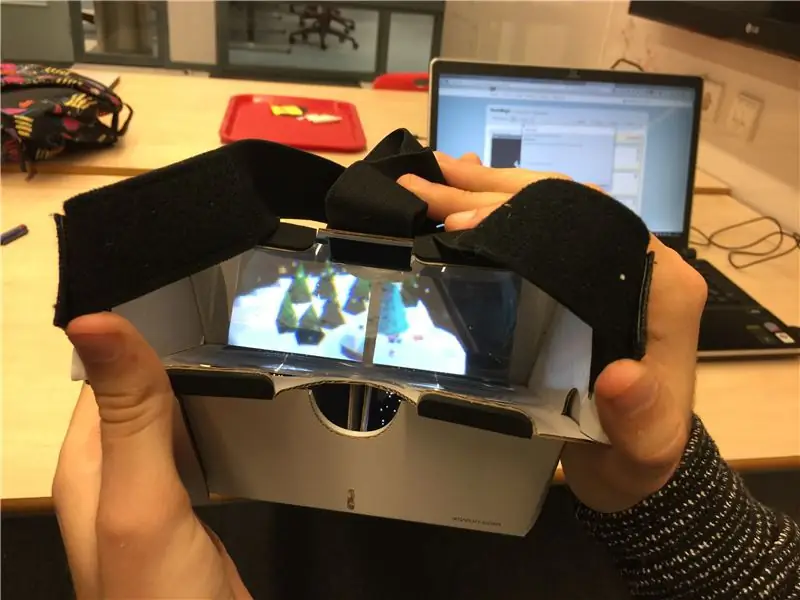
Uygulamayı çalıştırın, telefonunuzu Aryzon AR kulaklığına yerleştirin ve yüzünüze bağlayın. Dahil edilen işaretleyiciyi Noel dekorasyonunuzun gününüzü aydınlatmasını istediğiniz herhangi bir yere yerleştirebilirsiniz! örneğin bilgisayarınızın yanında:D
Elbette uygulamanız için Noel temalı modelleri kullanmak zorunda değilsiniz. Bir akvaryum veya minyatür bir Jurassic parka ne dersiniz?
Uygulama derlemesinin bir kopyasını bu Eğitilebilir Dosyaya (DeskMagic) ekledim, böylece kendiniz denemeden önce sonuçları kontrol edebilirsiniz.
DeskMagic şunları yapacaktır:
- Masanızı daha sade hale getirin
- Ocağınızı sıcaklık ve tatil ruhuyla doldurun
- Gerçekten havalı görünmeni sağla
Bunu yalnızca eski telefonumda (Galaxy Note 3) test ettiğimi unutmayın, bu nedenle kilometreniz değişebilir.
Okuduğunuz için teşekkürler!
Önerilen:
Tarım Iot için LoRa Tabanlı Görsel İzleme Sistemi - Firebase ve Angular Kullanarak Ön Yüzlü Bir Uygulama Tasarlama: 10 Adım

Tarım IoT için LoRa Tabanlı Görsel İzleme Sistemi | Firebase & Angular Kullanarak Öne Çıkan Bir Uygulama Tasarlamak: Önceki bölümde, sensörlerin firebase Realtime veritabanını doldurmak için loRa modülüyle nasıl çalıştığından bahsettik ve tüm projemizin nasıl çalıştığını çok yüksek seviyeli bir diyagramı gördük. Bu bölümde nasıl yapabileceğimizden bahsedeceğiz
Panonuzu AppShed IoT için Hazırlama: 5 Adım

Panonuzu AppShed IoT için Hazırlama: Bu hızlı derste, NodeMCU'nuzun AppShed IoT platformu ve Apps koleksiyonu ile kullanılmasına izin veren AppShed IoT bellenimi ile nasıl flash ettirileceğine bir göz atacağız.AppShed IoT platformu kullanıcıların qu
Akıllı Telefonunuz İçin Basit Bir Uygulama Yapın (Kodlama Gerekmez): 10 Adım

Akıllı Telefonunuz için Basit Bir Uygulama Yapın (Kodlama Gerekmez): GÜNCELLEME: Bu teknik artık kullanılmamaktadır, artık uygulama yapmanın başka yolları da vardır.. bu artık çalışmayabilir. İlk yayınlanan uygulamam Android Uygulamasında indirilebilir Burada pazar. Aşağıdaki, pratikte herhangi birinin ne kadar pratik olduğuna dair hızlı bir eğitimdir
Android 8.0 ile Samsung Galaxy S7'yi Tek Bir Uygulama İçin Yalnızca Ekranı Gösterecek Şekilde Ayarlama!!: 5 Adım

Android 8.0 ile Samsung Galaxy S7'yi Yalnızca Bir Uygulamanın Ekranını Gösterecek Şekilde Ayarlama !!: Bu Eğitim Tablosu, samsung galaxy s7'nizi yalnızca bir uygulama için ekranı gösterecek şekilde nasıl ayarlayacağınızı gösterecektir. Telefonunuzla oynamayı seven veya telefonunuzun yalnızca bir başkası olduğu zaman tek bir uygulamada kalmasını isteyen
Audiopint'iniz İçin İşletim Sistemini Hazırlama!: 8 Adım

Audiopint'iniz için İşletim Sistemini Hazırlama!: AudioPint, müzisyenin 'araç kutusu' olup, bir icracının ihtiyaç duyacağı tüm ses efektlerini küçük, hafif ve taşınabilir bir ekipman parçasında birleştirir. Diğer sanatçılar ağır efekt pedallarını ve ses tahtalarını taşımak zorunda kalsa da, siz
