
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:21.
- Son düzenleme 2025-01-23 15:14.

Bu talimat size Microsoft Visual Basic 2005 Express Edition'ı nasıl programlayacağınızı gösterecektir. Bugün oluşturacağınız örnek basit bir resim görüntüleyicidir. Bu talimatı beğendiyseniz, lütfen talimatın üstündeki + düğmesine basın. Teşekkürler. Ayrıca, sanırım oradaki diğer öğretilebilirlerin yarısı gibi olacağım ve bunun benim ilk dersim olduğunu söyleyeceğim ve lütfen sert olmayın. EDIT: Bu talimatı tamamladıktan sonra, ikinci Visual Basic ile VB öğrenmeye devam edin. Eğitilebilir: Visual Basic'te Program Oluşturma: Web Tarayıcı
Adım 1: Visual Basic'i İndirin

Visual basic 2008'i microsoft'tan indirebilirsiniz, ancak bu talimat, özellikle ücretsiz dosyalardan indirebileceğiniz VB 2005 içindir. LinkLütfen dikkat: kurulum sırasında internete bağlı olmanız gerekecektir.
Adım 2: Projenizi Oluşturun

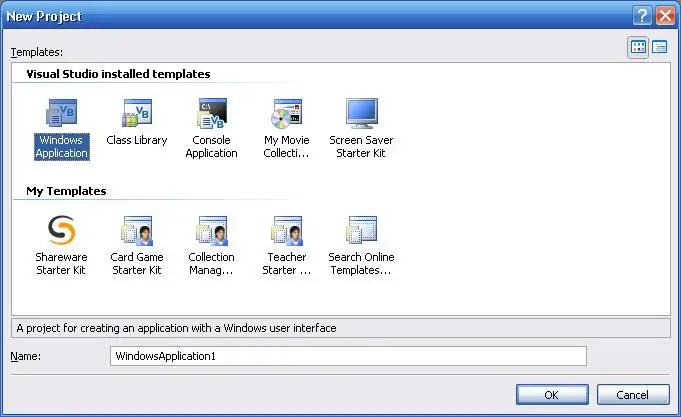
Dosya->Yeni Proje'ye tıklayın. "Windows Uygulaması"nı seçin. Projenize bir isim verin.
3. Adım: Kontrolleri Ekle

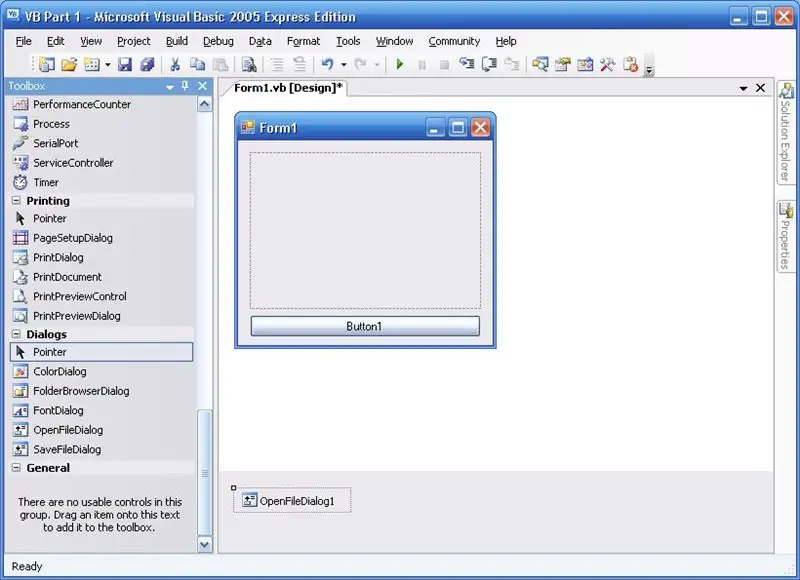
Araçlar kutusundan, bir resim kutusunu formunuza sürükleyin, bir düğmeyi formunuza sürükleyin ve bir açık dosya iletişim kutusunu formunuza sürükleyin.
4. Adım: Kontrol Özelliklerini Düzenle

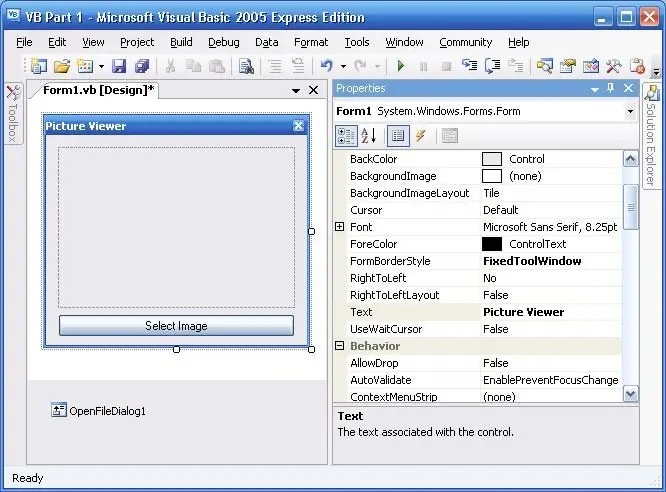
Şimdi kontrollerin özelliklerini düzenleme zamanı. Özellikleri düzenlemek için nesneye tıklayın ve özellikler penceresindeki değerleri değiştirin. Form Özellikleri
- Metin: Resim Görüntüleyici
- Form Kenarlığı Stili: Sabit Araç Penceresi
Resim kutusu
Arka Plan Resmi Düzeni: Yakınlaştır
Buton
Metin: Resim Seç
Adım 5: Kod Ekle

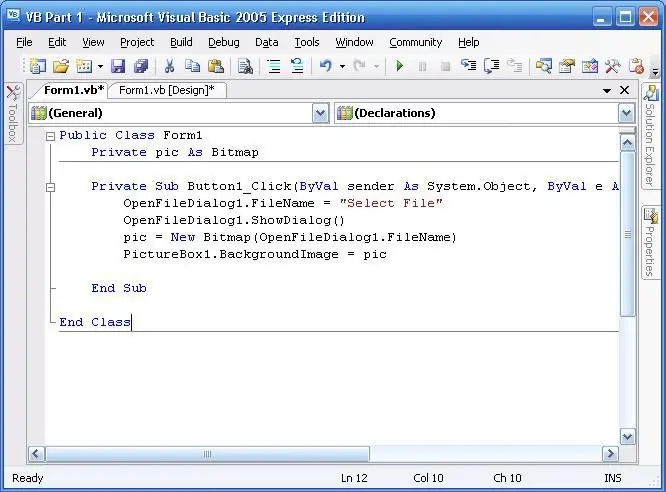
Düğmeye çift tıklayın ve kod penceresindeki tüm metni aşağıdaki ile değiştirin: Kodu Başlat
Public Class Form1 Private pic As Bitmap Private Sub Button1_Click(ByVal sender As System. Object, ByVal e As System. EventArgs) Button1. Click OpenFileDialog1. FileName = "Dosya Seç" OpenFileDialog1. ShowDialog() pic = Yeni Bitmap(OpenFileDialog1. FileName)) PictureBox1. BackgroundImage = pic End SubEnd Sınıfı Bitiş Kodu KODU NE YAPARPublic Class Form1 - Formu Public Private pic As Bitmap olarak tanımlar - Pic'i özel bir bitmap olarak tanımlar Private Sub Button1_Click(ByVal sender As System. Object, ByVal e As System. EventArgs) Button1. Click'i İşler - Ne Zaman Tanımlar Olaylar Gerçekleşmeli OpenFileDialog1. FileName = "Dosya Seç" - OpenFileDialog'daki dosya adının Dosya Seç'i yapmasını sağlar OpenFileDialog1. ShowDialog() - OpenFileDialog'u gösterir pic = New Bitmap(OpenFileDialog1. FileName) - Seçili görüntünün değerini dosyaya ekler pic PictureBox1. BackgroundImage = pic - ImageBox1'deki görüntüyü pic End SubEnd Class olarak değiştirir
Adım 6: Kaydet ve Test Et

Programınızı kaydedin (Dosya->Tümünü Kaydet) ve programınızın hatalarını ayıklamak için araç çubuğundaki yeşil oynat düğmesini tıklayın. Her şey yolunda giderse, programı kullanabilmelisiniz. Son program 'Belgelerim/Visual Studio 2005/Projeler/PROJE ADI/PROJE ADI/Bin/Debug/PROJECT ADI.exe' (PROJE ADI projenin adıdır) içinde saklanır.
7. Adım: Son Düşünceler

İşte bu!Visual basic'de ilk programınızı oluşturduğunuz için tebrikler. Şimdi o kadar zor değildi - değil mi? Şimdi daha karmaşık programlar yapmaya devam edebilir veya bunu düzenleyebilirsiniz. Programımda bazı değişiklikler yaptım:
- arka plan rengini değiştirdim
- biraz telif hakkı bilgisi ekledim
Aslında - işte size bazı ödevler: Programın görüntünün boyutunu değiştirmesini sağlayıp sağlayamayacağınıza bakın.
İPUCU: Bunu özellikler penceresini kullanarak yaparsınız
İyi şanslar!
Önerilen:
İlk Bilgisayar Programınızı Yazmak: 10 Adım

İlk Bilgisayar Programını Yazmak: Neden Programlama? Bilgisayar programlama veya “kodlama” çok korkutucu görünüyor. Bilgisayarlar hakkında yeterince bilginiz olmadığını düşünebilir ve kendi kişisel dizüstü bilgisayarınızda ortaya çıkan sorunları giderme fikrinden korkabilirsiniz. Eğer inanıyorsanız,
İlk Java Programınızı Nasıl Yazabilirsiniz: 5 Adım

İlk Java Programınızı Nasıl Yazabilirsiniz: Bu eğitim, ilk Java programınızı adım adım nasıl yazacağınızı gösterir
İlk Web Sitenizi Oluşturma: 10 Adım

İlk Web Sitenizi Oluşturma: Bu eğitimde, bağlantılı bir stil sayfası ve etkileşimli javascript dosyası içeren temel bir web sayfası oluşturmayı öğreneceksiniz
İlk C++ Programınızı Yapmak (Windows): 12 Adım

İlk C++ Programınızı Hazırlamak (Windows): Merhaba, kodlayıcı heveslileri! Arkadaşlarınıza bir program yaptığınızı söyleyebilmek ister misiniz? Belki de bunun ilginç bir hobi olup olmayacağını görmek için iyi bir başlangıç yeri arıyorsunuzdur? Nav ile ne kadar aşina olduğunuz önemli değil
Visual Basic'te Program Oluşturma: Web Tarayıcı: 9 Adım

Visual Basic'te Program Oluşturma: Web Tarayıcı: Bu Eğitilebilir Tablo, VB.NET'te basit bir web tarayıcı uygulaması oluşturma sürecini açıklar. İlk VB.NET Eğitilebilirliğim: Visual Basic'te İlk Programınızı Oluşturma'nın bir devamı olarak tasarlanmıştır. Bu belgeyi okumanız tavsiye edilir
