
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:22.
- Son düzenleme 2025-01-23 15:14.
Bir Java programcısıysanız, muhtemelen bir noktada 3D olarak programlamak istemişsinizdir. Ama nasıl? Java3D'yi kullanabilir ve her noktayı bir 3B poligonda yavaşça yazabilirsiniz (bana güvenmeyi denedim, bu kötü bir fikir) veya Blender'ı (https://blender.org) ücretsiz ve açık kaynaklı bir 3B modelleme programı ile birlikte kullanabilirsiniz. Blend2Java (https://sourceforge.net/projects/blend2java/) adlı bir komut dosyası. Ancak Blend2Java ile ilgili belgeler neredeyse yok, bu yüzden burada oturup bunu yazıyorum.
Adım 1: Programları İndirin
Blender'a (https://blender.org) ve Blend2Java'ya (https://sourceforge.net/projects/blend2java/) ihtiyacınız olacak. Tamam, o zaman her ikisini de Blender'da basit bir model yaparak (veya sadece standart küpü kullanarak) başlayın.
Adım 2: Modelinizi XML'e Dışa Aktarın
Blender'da kullanmak istediğiniz bir modeliniz olduğunda Düzenleme Modunu açın ve tüm noktaları seçmek için "a" tuşuna basın. Alt panelde metin düzenleyiciyi seçin. Metin düzenleyicide yeni bir dosya açın. İndirdiğiniz blend2java.py dosyasını açın. Run. Ok nesneniz şimdi kaydettiğiniz her yerde. XML'de olmalıdır (varsa ve hata mesajınız varsa, nesne için yalnızca 1 malzemeniz olduğundan emin olun). Nesneyi yeniden adlandırın (garip bir adı olacaktır).
Adım 3: Nesneyi Java'ya Aktarın
Shape3D fred = boş; try { XMLDecoder e = new XMLDecoder(new BufferedInputStream(new FileInputStream("c:/HandShape3D.xml"))); //buradaki dosya adınız fred = (Shape3D) e.readObject(); e.kapat(); } catch(Exception e) { e.printStackTrace(); } ColoringAttributes at=new ColoringAttributes(); Görünüm ap = yeni Görünüm(); Color3f sütun = yeni Color3f(1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes(col, ColoringAttributes. NICEST); ap.setColoringAttributes(ca); fred.setAppearance(ap); obj.addChild(fred);bunu herhangi bir 3 boyutlu koda ekleyin veya tüm kodu burada kullanın import java.io.*;import java.beans. XMLDecoder;import java.applet. Applet;import java.awt.*;import java. awt.event.*;ithalat com.sun.j3d.utils.applet. MainFrame;import com.sun.j3d.utils.universe.*;javax.media.j3d.*;import javax.vecmath.*;import java.applet. Applet;iport java.awt. BorderLayout;iport java.awt. Frame;import com.sun.j3d.utils.applet. MainFrame;import com.sun.j3d.utils.geometry. ColorCube;import com.sun. j3d.utils.universe.*;içe aktar.util. Enumeration;genel sınıf MouseBehaviorApp, Applet'i genişletir { public BranchGroup createSceneGraph() { BranchGroup objRoot = new BranchGroup(); TransformGroup objTransform = new TransformGroup(); objTransform.setCapability(TransformGroup. ALLOW_TRANSFORM_WRITE); objTransform.setCapability(TransformGroup. ALLOW_TRANSFORM_READ); objRoot.addChild(objTransform); Shape3D fred = boş; try { XMLDecoder e = new XMLDecoder(new BufferedInputStream(new FileInputStream("c:/HandShape3D.xml"))); fred = (Shape3D) e.readObject(); e.kapat(); } catch(Exception e) { e.printStackTrace(); } ColoringAttributes at=new ColoringAttributes(); Görünüm ap = yeni Görünüm(); Color3f sütun = yeni Color3f(1.0f, 0.0f, 1.0f); ColoringAttributes ca = new ColoringAttributes(col, ColoringAttributes. NICEST); ap.setColoringAttributes(ca); fred.setAppearance(ap); objTransform.addChild(fred); MouseRotate myMouseRotate = new MouseRotate(); myMouseRotate.setTransformGroup(objTransform); myMouseRotate.setSchedulingBounds(yeni BoundingSphere()); objRoot.addChild(myMouseRotate); MouseTranslate myMouseTranslate = new MouseTranslate(); myMouseTranslate.setTransformGroup(objTransform); myMouseTranslate.setSchedulingBounds(yeni BoundingSphere()); objRoot.addChild(myMouseTranslate); MouseZoom myMouseZoom = yeni MouseZoom(); myMouseZoom.setTransformGroup(objTransform); myMouseZoom.setSchedulingBounds(yeni BoundingSphere()); objRoot.addChild(myMouseZoom); objRoot.compile(); objRoot'u döndür; } public MouseBehaviorApp() { setLayout(new BorderLayout()); Canvas3D canvas3D = new Canvas3D(SimpleUniverse.getPreferredConfiguration()); add("Merkez", canvas3D); BranchGroup sahne = createSceneGraph(); SimpleUniverse simpleU = yeni SimpleUniverse(canvas3D); simpleU.getViewingPlatform().setNominalViewingTransform(); simpleU.addBranchGraph(sahne); } public static void main(String args) { Frame frame = new MainFrame(new MouseBehaviorApp(), 256, 256); }}bunu tam bir program verisi için kullanın! işin bitti! ve sonra "şimdi ne olacak" diyorsun? Hiçbir fikrim yok! Java'yı bir ay önce öğrendim lol!
Önerilen:
Transistör Soğutucu Oluşturmak için Bilgisayar Soğutucusunu Yeniden Kullanma: 7 Adım

Transistör Soğutucu Oluşturmak için Bilgisayar Soğutucusunu Yeniden Kullanmak: Bir süre önce oynamak için bazı Raspberry Pi 3'ler satın aldım. Soğutucu olmadan geldikleri için bazıları için pazardaydım. Hızlı bir Google araması yaptım ve bu Instructable (Ahududu Pi Isı Emici) ile karşılaştım - bu, fikrini reddettikten sonraydı
Model Oluşturmak için Fotogrametriyi Kullanma: 9 Adım

Model Oluşturmak için Fotogrametriyi Kullanma: Ben kimim? Ben Samuel Conklin ve E.L.'de ikinci sınıf öğrencisiyim. Meyer Lisesi. Son birkaç aydır fotogrametriyi denedim ve bu ürünü yeniden yaratmayı seçerseniz size yardımcı olmayı umuyorum. Diğer pelerin nasıl olduğunu görmekle ilgileniyorum
Ubidots-ESP32+Sıcaklık ve Nem Sensörünü Kullanma-Ubidots-Kullanma-Uyarı Oluşturma: 9 Adım

Ubidots-ESP32+Sıcaklık ve Nem Sensörü-Ubidots-Kullanma-Uyarı Oluşturma: Bu eğitimde, Sıcaklık ve nem sensörünü kullanarak farklı sıcaklık ve nem verilerini ölçeceğiz. Bu verileri Ubidots'a nasıl göndereceğinizi de öğreneceksiniz. Böylece farklı uygulamalar için her yerden analiz edebilirsiniz. Ayrıca e-posta oluşturarak
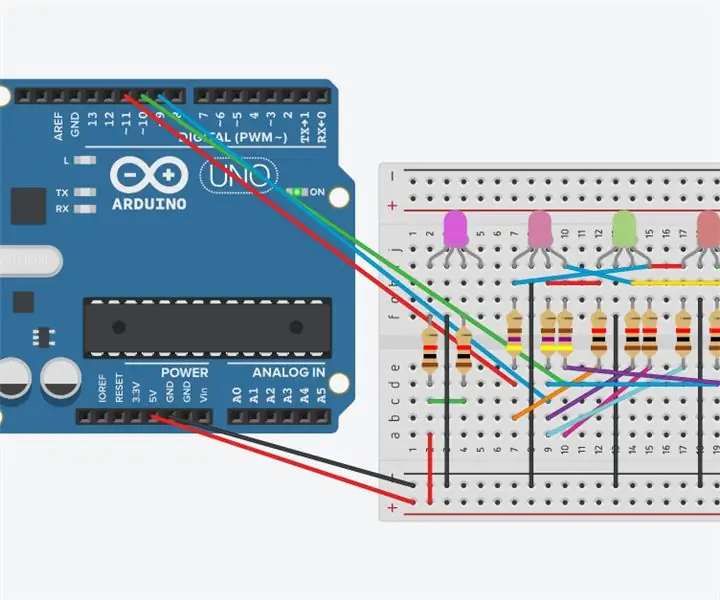
Renk Dizileri Oluşturmak için RGB LED'leri Kullanma: 12 Adım

Renk Dizileri Oluşturmak için RGB LED'leri Kullanma: Bu Talimatlar, Arduino Uno ve bir Kod kullanarak renk dizileri oluşturmak için RGB LED'lerin nasıl kullanılacağını gösterecektir. Diğer 2 RGB LED'i aynı renkte kalırken, 3 RGB LED zaman içinde renk değiştirecektir
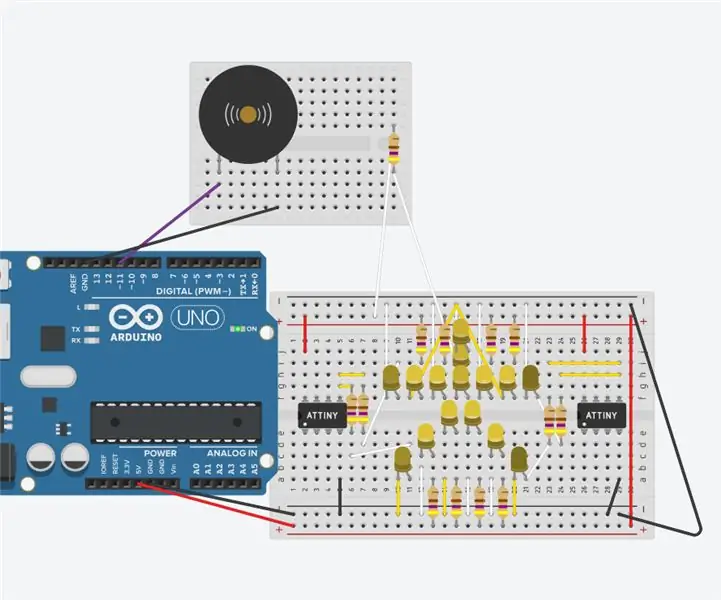
Piezo "Parıltı, Parıltı, Küçük Yıldız" Oynarken Yanıp Sönen Bir Yıldız Oluşturmak için LED'leri ve AT Tiny'yi Kullanma: 6 Adım

Piezo "Parıltı, Parıltı, Küçük Yıldız" Oynayan Yanıp Sönen Bir Yıldız Oluşturmak için LED'leri ve AT Tiny'yi Kullanma: Bu devre, yanıp sönen bir yıldız ve "Parıltı, Parıltı, küçük yıldız" müziği üretmek için LED'ler, AT TINY ve piezo kullanır; Devreye genel bakış için lütfen sonraki adıma bakın
