
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:22.
- Son düzenleme 2025-01-23 15:14.
Veya girdi ve çıktı çoğullama ve bitlerle çalışma konusunda bir alıştırma. Ve Arduino yarışması için bir başvuru.
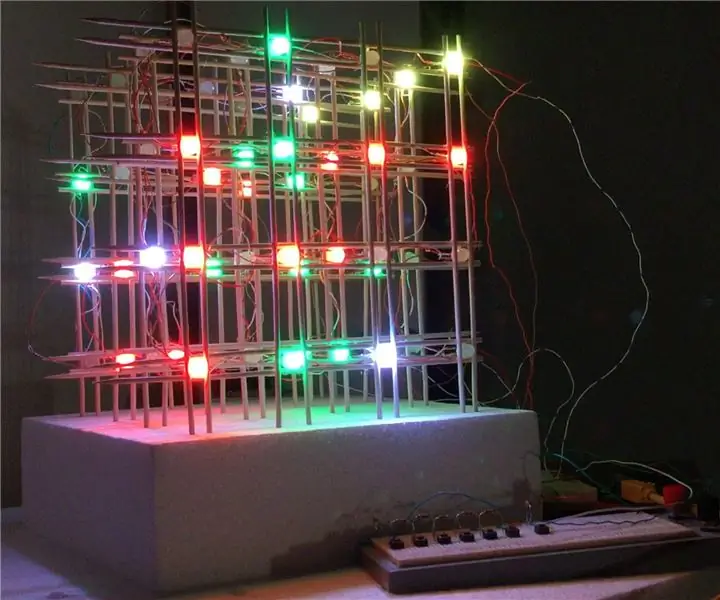
Bu, bir ekran için 3x3 çift renkli LED dizisi, basit bir dirençli dokunmatik yüzey ve her şeyi birbirine bağlamak için bir Arduino kullanan bir tic tac toe oyununun bir uygulamasıdır. Nasıl çalıştığını görmek için videoyu izleyin:Bu projenin gerektirdiği şeyler: Parçalar ve sarf malzemeleri Bir mükemmel pano (veya şerit pano) Dokuz çift renkli LED, ortak katot 100-220 ohm aralığında dokuz özdeş direnç 10 kohm - 500 kohm aralığı Bir tek kutuplu, çift atışlı anahtar Bir grup başlık pimi Bir grup elektrik kablosu Bir küçük kare şeffaf akrilik levha, ~ 1 mm kalınlığında, yanda 8 cm Şeffaf yapışkan bant Isı büzüşmeleri (isteğe bağlı) Yukarıdakilerin tümü oldukça yaygın öğelerdir, toplam maliyet 20 ABD Dolarını geçmemelidir. Araçlar Bir Arduino kurulumu (Arduino Duemilanove, Arduino IDE, bilgisayar, USB kablosu) Her zamanki elektrikli aletler (multimetre, lehim lehim tabancası, tel makasları, tel kesici) Arduino ile ilgili her şey olabilir https://www.arduino.cc adresinde bulunur. Yapı ile devam edin!
Adım 1: LED Matrisinin Kablolanması
Bir LED'in yanması için her iki ucunun da bağlı olması gerekir. 18 LED'in (9 kırmızı, 9 yeşil) her birine bir çift pin tahsis edecek olsaydık, Arduino'daki pinlerimiz hızla tükenirdi. Ancak çoğullama ile tüm LED'leri sadece 9 pin ile adresleyebileceğiz! Bunu yapmak için, LED'ler ilk şekilde gösterildiği gibi çapraz çubuk şeklinde kablolanmıştır. LED'ler üçlü sütunlar halinde gruplandırılmıştır ve katotları altılı sıralar halinde gruplanmıştır. Belirli bir anot hattını yüksek ve belirli bir katot hattını düşük ayarlayarak ve diğer tüm anot ve katot hatlarında yüksek bir empedansa sahip olarak, şunları yapabiliriz: Akımın alabileceği tek olası yol olduğundan, hangi LED'in yanmasını istediğimizi seçin. Örneğin, ikinci şekilde, yeşil anot 1 satır yüksek ve katot 1 satır düşük olarak ayarlandığında, sol alt yeşil LED yanar. Bu durumda mevcut yol mavi ile gösterilir. Farklı hatlarda birden fazla LED yakmak isterseniz ne olur? Bunu başarmak için vizyonun kalıcılığını kullanacağız. LED çizgi çiftlerini çok hızlı bir şekilde seçerek, seçilen tüm LED'lerin aynı anda yandığı yanılsamasını verir.
Adım 2: LED Matris Düzeni
Aşağıdaki devre şeması LED'lerin fiziksel olarak nasıl bağlandığını gösterir (G1-G9: yeşil LED'ler, R1-R9: kırmızı LED'ler). Bu şema tek kırmızı ve yeşil LED'ler içindir, iki renkli ortak katot kırmızı/yeşil LED'ler kullanıyorsanız, kablolamanız gereken her kırmızı/yeşil çift için yalnızca bir katot ayağı vardır. Kırmızı ve yeşil anot çizgileri PWM pinlerine gider Arduino'nun (Duemilanove üzerindeki 3, 5, 6, 9, 10, 11 pinleri), böylece daha sonra solma gibi efektler elde edebiliriz. Katot hatları 4, 7 ve 8 numaralı pinlere girer. Katot ve anot hatlarının her birinde koruma için 100 ohm direnç bulunur.
Adım 3: LED Matrisinin Adreslenmesi
Tic tac toe kodu için, LED'ler hakkında aşağıdaki bilgileri depolayabilmemiz gerekir: - bir LED'in yanıyor olup olmadığı - yanıyorsa, kırmızı mı yoksa yeşil mi olduğu Bunu yapmanın bir yolu durumu saklamaktır. 9 hücreli bir dizide, durumu temsil etmek için üç basamak kullanarak (0 = kapalı, 1 = kırmızı açık, 2 = yeşil açık). Örneğin, bir kazanma durumu olup olmadığını kontrol etmek için LED'in durumlarını her kontrol etmemiz gerektiğinde, dizide dolaşmamız gerekecek. Bu uygulanabilir bir yöntemdir, ancak oldukça hantaldır. Daha akıcı bir yöntem, dokuz bitlik iki grup kullanmak olacaktır. Dokuz bitlik ilk grup LED'lerin açık-kapalı durumunu saklar ve dokuz bitlik ikinci grup rengi saklar. Ardından, LED durumlarını manipüle etmek basitçe bir bit aritmetik ve kaydırma meselesi haline gelir. İşte çalışılmış bir örnek. Diyelim ki tic tac toe ızgaramızı grafiksel olarak çiziyoruz ve önce açık-kapalı durumunu temsil etmek için 1'ler ve 0'lar kullanıyoruz (1 açık, 0 kapalı): 000 000 = sol alt LED'i yanan matris 100 100 010 = köşegenli matris LED'ler yanıyor 001 Hücreleri sol alttan sıralarsak, yukarıdaki gösterimleri bir dizi bit olarak yazabiliriz. İlk durumda bu 100000000 ve ikinci durumda 001010100 olurdu. Bunları ikili gösterimler olarak düşünürsek, o zaman her bit dizisi tek bir sayıya yoğunlaştırılabilir (ilk durumda 256, 84). ikinci durumda). Yani matrisin durumunu saklamak için bir dizi kullanmak yerine, sadece tek bir sayı kullanabiliriz! Benzer şekilde LED'in rengini de aynı şekilde gösterebiliriz (1 kırmızı, 0 yeşil). İlk önce tüm LED'lerin yandığını varsayalım (böylece açık-kapalı durumu 511 ile temsil edilir). Aşağıdaki matris daha sonra LED'lerin renk durumunu temsil edecektir: 010 yeşil, kırmızı, yeşil 101 kırmızı, yeşil, kırmızı 010 yeşil, kırmızı, yeşil Şimdi, LED matrisini görüntülerken, bitlerin her biri arasında geçiş yapmalıyız, önce açma-kapama durumunda, sonra renk durumunda. Örneğin, açık-kapalı durumumuzun 100100100 ve renk durumunun 010101010 olduğunu varsayalım. İşte LED matrisini aydınlatmak için algoritmamız: Adım 1. Açık-kapalı durumunun bir ikili 1 (yani bit) ile bit düzeyinde eklemesini yapın. maskeleme). Adım 2. Doğruysa, LED yanar. Şimdi bir ikili ile renk durumunun bit düzeyinde eklemesini yapın 1. Adım 3. Doğruysa, kırmızı LED'i yakın. Yanlışsa, yeşil LED'i yakın. Adım 4. Hem açık-kapalı durumunu hem de renk durumunu bir bit sağa kaydırın (yani bit kaydırma). Adım 5. Dokuz bitin tamamı okunana kadar Adım 1 - 4'ü tekrarlayın. Matrisi geriye doğru doldurduğumuza dikkat edin - 9. hücreyle başlıyoruz, sonra 1. hücreye geri dönüyoruz. Ayrıca, açık-kapalı ve renk durumları, işaretli bir tamsayı türü yerine işaretsiz bir tamsayı türü (kelime) olarak depolanır. Bunun nedeni, biraz kaydırmada dikkatli olmazsak, yanlışlıkla değişkenin işaretini değiştirebiliriz. LED matrisini aydınlatmak için kod ektedir.
Adım 4: Dokunmatik Yüzeyi Oluşturma
Dokunmatik yüzey, LED matrisini kaplayacak kadar büyük, ince bir akrilik levhadan yapılmıştır. Ardından, şeffaf bant kullanarak sıra ve sütun tellerini akrilik levha üzerine bantlayın. Şeffaf bant, kesişme noktalarında teller arasında yalıtkan ayırıcı olarak da kullanılır. Bandın yapışkan tarafına parmak yağının bulaşmasını önlemek için temiz aletler kullandığınızdan emin olun. Parmak izi lekeleri sadece çirkin görünmekle kalmaz, aynı zamanda bandı daha az yapışkan hale getirir. Çizgilerin her birinin bir ucunu kesin ve diğer ucunu daha uzun bir kabloya lehimleyin. Konektörleri lehimlemeden önce, kablolarla aynı hizada bir rezistör lehimleyin. Burada kullanılan dirençler 674k'dır, ancak 10k ile 1M arasındaki herhangi bir değer iyi olmalıdır. Arduino'ya bağlantılar, 6 analog pin kullanılarak yapılır, pinler 14-16 tel ızgara sıralarına bağlı ve pinler 17-19'a bağlanır. kolonlar.
Adım 5: Dokunmatik Yüzey - Nasıl Çalışır
Minimal pimli bir LED matrisi oluşturmak için bir çapraz çubuk çoklayıcı kullandığımız gibi, daha sonra LED'leri etkinleştirmek için kullanabileceğimiz bir dokunmatik sensör dizisi kurmak için benzer bir çapraz çubuk çoklayıcı kullanabiliriz. Bu dokunmatik yüzeyin konsepti basittir. Esasen, sıralar halinde çalışan üç çıplak tel ve sıraların üzerindeki sütunlarda çalışan üç çıplak telden oluşan bir tel ızgaradır. Her kesişme noktasında, iki kablonun birbirine temas etmesini önleyen küçük bir kare yalıtım bulunur. Kavşağa dokunan bir parmak, her iki kabloyla da temas kuracak ve iki kablo arasında büyük, ancak sonlu bir dirençle sonuçlanacaktır. Küçük bir akım, ancak algılanabilir bir akım bu nedenle parmak aracılığıyla bir kablodan diğerine akabilir. Hangi kesişme noktasına basıldığını belirlemek için aşağıdaki yöntem kullanıldı: Adım 1: Tüm sütun çizgilerini ÇIKIŞ DÜŞÜK olarak ayarlayın. Adım 2: Dahili çekmeler etkinken satır satırlarını GİRİŞ olarak ayarlayın. Adım 3: Değer belirli bir eşiğin altına düşene kadar her satır satırında bir analog okuma yapın. Bu size, basılan kesişimin hangi satırda olduğunu söyler. Adım 4: Adım 1-3'ü tekrarlayın, ancak şimdi sütunlar girdi ve satırlar çıktı olarak. Bu size basılan kesişimin hangi sütun olduğunu söyler. Gürültünün etkilerini en aza indirmek için bir dizi okuma alınır ve ardından ortalaması alınır. Ortalaması alınan sonuç daha sonra bir eşik ile karşılaştırılır. Bu yöntem sadece bir eşiği kontrol ettiğinden, eşzamanlı presleri algılamak için uygun değildir. Ancak, tic tac toe sırayla ilerlediğinden, tek bir basış okumak yeterlidir. Ekte, touchpad'in nasıl çalıştığını gösteren bir çizim bulunmaktadır. LED matrisinde olduğu gibi, hangi kesişme basıldığını göstermek için bitler kullanılır.
Adım 6: Her Şeyi Bir Araya Getirmek
Artık tüm bireysel bileşenler bittiğinde, hepsini bir araya getirme zamanı. Kablo ızgarasını LED matrisi üzerine yerleştirin. LED matris kodundaki pin numaralarını tel ızgara sensörü ile senkronize hale getirmek için yeniden sıralamanız gerekebilir. Tel ızgarayı seçtiğiniz bağlantı elemanları veya yapıştırıcılarla yerine sabitleyin ve güzel bir oyun tahtasına yapıştırın. Pin 12 ile Arduino'nun toprağı arasına bir anahtar ekleyin. Bu anahtar, 2 oyuncu modu ve 1 oyuncu modu (mikrodenetleyiciye karşı) arasında geçiş yapmak içindir.
Adım 7: Tic Tac Toe'yu Programlama
Oyunun kodu ektedir. İlk önce tic tac toe oyununu iki oyuncu modunda çeşitli adımlarına ayıralım: Adım 1: Oyuncu A bir kavşağa dokunarak doldurulmamış bir hücre seçer. Adım 2: O hücrenin LED'i A rengiyle yanar. Adım 3: Oyuncu A'nın kazanıp kazanmadığını kontrol edin. Adım 4: Oyuncu B doldurulmamış bir hücre seçer. Adım 5: O hücrenin LED'i B rengiyle yanar. Adım 6: Oyuncu B'nin kazanıp kazanmadığını kontrol edin. Adım 7: Bir kazanma koşulu olana veya tüm hücreler dolana kadar 1-6'yı tekrarlayın. Hücreleri okuma:Program, ızgarayı okumak ve LED matrisini görüntülemek arasında döngü yapar.. Şebeke sensörü sıfırdan farklı bir değer kaydetmediği sürece bu döngü devam edecektir. Bir kesişmeye basıldığında, Basıldı değişkeni, basılan hücrenin konumunu saklar. Hücrenin doldurulup doldurulmadığını kontrol etme: Bir konum okuması elde edildiğinde (Basılmış değişken), mevcut hücre durumuyla karşılaştırılır (GridOnOff değişkeninde saklanır) bit düzeyinde bir ekleme kullanarak. Basılan hücre boşsa, LED'i yakmaya devam edin, aksi takdirde hücreleri okumaya geri dönün. Renkleri değiştirme: Bir boole değişkeni Turn, kimin sıra olduğunu kaydetmek için kullanılır. Bir hücre seçildiğinde seçilen LED rengi, her hücre seçildiğinde değişen bu değişken tarafından belirlenir. Kazanma koşulunun kontrol edilmesi: Yalnızca 8 olası kazanma koşulu vardır ve bunlar bir dizide sözcük değişkenleri olarak saklanır (winArray). Bir oyuncunun doldurulmuş hücre konumlarını kazanma koşullarıyla karşılaştırmak için iki bit düzeyinde ekleme kullanılır. Bir eşleşme varsa, program bir kazanma rutini görüntüler, ardından yeni bir oyun başlar. Beraberlik koşulunun kontrol edilmesi: Dokuz tur kaydedildiğinde ve hala kazanma koşulu yoksa, oyun berabere olur. Ardından LED'ler söner ve yeni bir oyun başlatılır. Tek oyuncu moduna geçiş: Anahtar açık konumdaysa, program önce insan oyuncu olmak üzere tek oyuncu moduna geçer. İnsan oyuncunun sırasının sonunda, program rastgele bir hücre seçer. Açıkçası, bu en akıllı strateji değil!
8. Adım: Açıklamalar ve Diğer İyileştirmeler
Burada, programın tamamen rastgele hareketler oynadığı tek oyuncu modunu gösteren bir video: Burada gösterilen program yalnızca minimal, çıplak bir versiyondur. Bununla pek çok başka şey yapılabilir: 1) LED'leri aynı anda üç kez yakma Geçerli kod, aynı anda yalnızca bir LED görüntüler. Ancak burada gösterilen kablolama ile bir katot hattına bağlı tüm LED'leri aynı anda yakmak mümkündür. Bu nedenle, dokuz konumun tümü arasında geçiş yapmak yerine, tek yapmanız gereken üç katot hattı arasında geçiş yapmaktır.2) LED'leri görüntülemek için kesintileri kullanın LED görüntüleme rutinine ve işlem miktarına bağlı olarak, LED'ler bir dereceye kadar gösterebilir. titriyor. Kesintiler kullanılarak, LED'lerin zamanlaması hassas bir şekilde kontrol edilebilir ve daha düzgün bir görüntü elde edilmesini sağlar.3) Daha akıllı bir bilgisayar oynatıcısıMevcut kod sadece birkaç kb yer kaplar ve daha akıllı bir bilgisayar tic tac uygulaması için biraz daha fazlasını bırakır. toe player. Umarım bu talimatı okumaktan zevk almışsınızdır, benim üzerinde çalışırken eğlendiğim kadar!
Önerilen:
Arduino Touch Tic Tac Toe Oyunu: 6 Adım (Resimli)

Arduino Touch Tic Tac Toe Oyunu: Sevgili dostlar, başka bir Arduino eğitimine hoş geldiniz! Bu ayrıntılı öğreticide bir Arduino Tic Tac Toe oyunu oluşturacağız. Gördüğünüz gibi dokunmatik ekran kullanıyoruz ve bilgisayara karşı oynuyoruz. Tic Tac Toe gibi basit bir oyun
Microbit Tic Tac Toe Oyunu: 4 Adım (Resimlerle)

Microbit Tic Tac Toe Oyunu: Bu proje için iş arkadaşım - @descartez ve ben mikrobitlerin radyo işlevini kullanarak harika bir tic tac toe oyunu yarattık. Mikrobitleri daha önce duymadıysanız, çocuklara programlamayı öğretmek için tasarlanmış harika bir mikrodenetleyicidir. Onlar
3D4x Oyunu: 3D 4x4x4 Tic-Tac-Toe: 5 Adım (Resimlerle)

3D4x Oyun: 3D 4x4x4 Tic-Tac-Toe: Aynı, eski, sıkıcı, 2 boyutlu tic-tac-toe'yu oynamaktan sıkıldınız mı?? Peki sizin için bir çözümümüz var! 3 boyutlu Tic-tac-toe!!! 2 oyuncu için, bu 4x4x4 küpte arka arkaya 4 LED (herhangi bir yönde) alın ve siz kazanın! Yaparsın. sen pla
Arduino İle Kontrol Edilen İnteraktif Tic-Tac Toe Oyunu: 6 Adım

Arduino İle Kontrol Edilen Etkileşimli Tic-Tac Toe Oyunu: Fiziksel Tic-Tac-Toe projesinin amacı, iyi bilinen bir oyunu fiziksel alana taşımaktır. Başlangıçta, oyun iki oyuncu tarafından bir kağıt parçası üzerinde oynanır - sırayla 'X' ve 'O' sembollerini koyarak. Amacımız oyuncuların davranışlarını incelemekti
Visual Basic'te Tic Tac Toe: 3 Adım (Resimlerle)

Visual Basic'te Tic Tac Toe: Tic Tac Toe en popüler zaman geçirme oyunlarından biridir. Özellikle sınıf odalarında;). Bu talimatta, bu oyunu PC'mizde popüler GUI programlama platformu, visual basic kullanarak tasarlayacağız
