
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:16.
- Son düzenleme 2025-01-23 15:13.

tamam öyleyse, Bu, nihayet bir çocukluk hayalime yaklaşmanın ilk kısmı hakkında gerçekten kısa bir talimat olacak.
Küçük bir çocukken, her zaman en sevdiğim sanatçıların ve grupların kusursuz bir şekilde gitar çalmasını izledim.
Büyüdükçe, gitar çalmayı öğrenecek kadar şükrettim ve hatta başkalarının sahip olduğu bazı gitarları çalmayı öğrendim, ama yine de benim gitarım yok:(Sonunda oturup tamamen telefonda çalışan, bilgisayar görüşü kullanan ve benim gibi gitar isteyen ancak seyahat eden, parası olmayan veya henüz bir tane almak için çok genç olan insanlara izin veren bir tane yapmaya karar verdim!
Prototip uygulamasını bu web sitesinde bulabilirsiniz.
Nasıl oynanacağını görmek için "Bittin" Adımına gidin.
* Telefonunuzda kullandığınızdan emin olun ve ekranı yatay moda çevirin *
Eğlence!
(ノ◕ヮ◕)ノ*:・゚✧・: *ヽ(◕ヮ◕ヽ)
Gereçler:
1. Akıllı Telefon
2. Masaüstü Bilgisayar veya Dizüstü Bilgisayar (Programlama İçin)
Adım 1: Kodla İlgili Arka Plan ve Not



Bu Proje, büyük ölçüde tamamen telefonda çalışmayı amaçlayan kodlanmış bir projedir.
Bu projeyi hazırlarken, çeşitli diğer uygulamaları denedim ve şu anda piyasada bulunan AirJamz veya Kurv gitar, taşınabilir gitarlar ve hatta Play Store'daki Real Guitar uygulaması gibi diğer cihazlara baktım.
Birçoğunda eksik bulduğum sorunlar şunlardı:
1. Bazı gerekli harici cihazlar
2. Neredeyse tüm uygulamalar gerçek akorları veya müziği çalmanıza izin vermiyordu ve sadece perde tahtası simülatörleriydi
3. Harici Cihazlar oldukça pahalıydı ve birçok gitarist sadece gerçek bir gitar almanızı tavsiye etti
Bunlar ekteki resimlerde gösterilmiştir.
Ve böylece Air uygulamasının bu sorunları tamamen telefonda çalışabilirken çözmesi gerekiyor. Bunun mümkün olduğuna inanıyorum çünkü 2020'de çok daha iyi mobil tarayıcı teknolojisine ve tek bir RGB kamerayla harikalar yaratmamıza olanak tanıyan bilgisayar görüşünde birçok iyileştirmeye sahibiz.
Bu yüzden, tam olarak başlamadan önce neye benzeyeceğine ve nasıl işleyeceğine dair bazı eskizler yapmaya başladım.
Ayrıca kodlama kilometre taşlarımı da çizdim, bu yüzden bu talimatta, sizi kodla sıkmak yerine, sizi tasarım sürecime götüreceğim ve ihtiyacınız olursa okumanız ve bakmanız için açıklamalı kodu sonuna ekleyeceğim.
Kodun tamamı https://github.com/msimbao/air adresinde bulunabilir ve kod dosyalarınızı buna benzer şekilde yapılandırmanızı öneririm.
Ayrıca, uygulamanın çalışması için barındırılması gerektiğini unutmayın. Şimdiye kadar yalnızca github'da barındırıldığında çalıştığını buldum.:)
Adım 2: Strumming Eylemi



İlk büyük kodlama dönüm noktası, herhangi bir dış çevre olmadan bir tıngırdatmayı dijital olarak çoğaltmanın bir yolunu bulmaktı. İlk düşüncem, telefonumun RGB ön kamerasını kullanmaktı.
Benim düşüncem, bir kişinin çalmak istediği bir akoru varsa, elini kameranın önünde kaydırdığında bir sesin çalınacağıydı.
Bunu çözdükten sonra, RGB kamerayla iyi bir arayüz oluşturmak için kullanılabilecek iyi bir programlama diline ihtiyacım vardı.
Javascript'e karar verdim çünkü React Native veya başka bir şeyle platformlar arası bir uygulama yapabilirim veya gitarı bir web sitesinde barındırabilirim ve herkes için kullanılabilir olabilir.
Daha sonra, bir akor sesi çalması olabilecek bir eylemi tetiklemek için elle kaydırmayı nasıl elde edeceğimi bulmanın farklı yollarını buldum ama bunu yapmanın birçok yolu vardı.
IBM'in hizmetlerini denediğimde makine öğrenimi çok iyi çalıştı ve tokatlama tanıma ve akor tanıma için bir hafta boyunca yaklaşık 3000 görüntü eğitti. Ayrıca victordibia'dan handtrack.js'yi de denedim. Ne yazık ki ikisi de cep telefonlarında inanılmaz derecede yavaştı.
Daha sonra diffcam.com'da hareket algılama ve yalnız Koreli tarafından bir uygulama ile karşılaştım. İki ayrı kare kaydetmek için web kamerasını kullanmanın ve ardından kareler arasındaki farkı hesaplayıp farka puan vermenin mümkün olduğunu öğrendim. Bu puan belirli bir eşiği aşarsa, bir işlem uygularım.
Yalnız Koreli ayrıca fark kamerası için Air gitar için kullanmaya karar verdiğim bir motor yaptı ve bana hareket puanı kazandırmak için mükemmel çalıştı!
Ekte, Makine öğrenimi modellerini eğitme girişimlerinin resimleri ve öğrendiğim diffcam.com örneği bulunmaktadır.
Not: Bu mevcut prototipte, tıngırdatma tekrar tekrar tekrarlanır, durdurmak için bir sonraki adımda çalmak istediğiniz akoru basılı tutmanız yeterlidir. Bu, ileride düzeltmeyi umduğumuz bir hatadır.
Tam strum için kod buraya ekli script.js dosyasında bulunur ve lonekorean'ın diffcam motoru burada.
Adım 3: Akor Tanıma




Bir sonraki kodlama dönüm noktası, akor tanımayı canlı olarak ele almanın bir yolunu bulmaktı.
Bir kullanıcının gerçek akor şekillerini kopyalayabilmesini ve böylece iyi el yerleştirme alıştırması yapmasını ve aynı zamanda farklı akorları uygulamalarına yardımcı olmasını istedim.
Son adımda olduğu gibi, akor tanıma için Makine öğrenimini denedim, ancak cep telefonlarında çok yavaştı.
Daha sonra Real Guitar uygulamasından, akor şekilleri oluşturmak için ekranı kullanarak telefon ekranına bir klavye yerleştirmenin mümkün olabileceğine dair bir şey öğrendim.
Daha sonra javascript'te çoklu dokunma etkileşimine nasıl izin vereceğimi öğrenmek zorunda kaldım ve Mozilla'nın dokümanlarından harika bir eğitim ve örnek buldum
Dokunma etkileşimleri özellikle Javascript'te zor olabilir, ancak fikir şu ki, belirli div'ler oluşturabilir ve ardından farklı dokunma olaylarını işlemek için işlevler tanımlayabiliriz:
1. touchStart: Bir parmak ekrana dokunduğunda
2. touchEnd: Parmak ayrıldığında
3. touchMove: Parmak hala ekrandayken konum değiştirdiğinde
Daha sonra, farklı dokunma olaylarına ve kombinasyonlarına yanıt veren kendi öğelerimizi tanımlamak için bu işlevler üzerinde çalışırız.
Bizim durumumuzda, CSS kullanarak bir perde tahtası tasarlıyoruz ve ardından Javascript kullanarak uygulamaya belirli div'lere birlikte basıldığında bir akorun tanınması gerektiğini söylüyoruz.
Daha sonra akoru ileteceğimiz bir ses nesnesi tanımlayabilir ve ardından bir kaydırma olayı meydana geldiğinde bu sesi çalabiliriz.
Farklı akor kombinasyonlarını tanımlamak için, bu görüntüyü kullanarak perde tahtası yaptım ve sonra her özel konumu, dokunabileceğim ve başkalarıyla birleştirebileceğim bir div olacak şekilde ayarladım.
Akor ilerlemesini tanımlayan kod burada bulunur ve klavye denetleyicisi ekli kodda bulunur.
Adım 4: Akor Seslerini Bulma




Artık sistemimiz tanıyacak şekilde ayarlandığına göre, bazı gerçek akor seslerine ihtiyacımız var.
Neyse ki, freesound.com ses örneklerine ihtiyacım olduğunda her zaman imdadıma yetişiyor. Sadece akorları aradım ve danglada'nın harika bir ana akor paketi buldum.
Daha sonra onları indirdim ve sesin çoğu kaydedilirken başlangıçtaki kısa duraklama yerine hemen başladığından emin olmak için audacity kullanarak düzenledim.
Onları cüretkarlık kullanarak kırpmak için, onları uygulamaya sürükledim ve sonra sesin istediğim kısmını seçtim (dalgalı kısmın tamamı ve sesi olmayan düz çizgi bölümlerinin hiçbiri). Daha sonra Düzenle sekmesi> Özel Kaldır> Sesi Kırp'a gidiyorum. Sonra İzler sekmesine geldim> İzleri Hizala> Sıfıra Başla. Daha sonra dosyaya, ardından Dışa Aktar> WAV Olarak Dışa Aktar'a gidiyorum.
Javascript ses projeleriyle uğraşmayı daha kolay bulduğum için WAV olarak dışa aktarıyorum.
Daha sonra bu dosyaları barındırmak için glitch.com'u kullandım çünkü sahip olduğunuz farklı projeler için kullanılabilecek harika bir içerik dağıtım ağına sahipler. Başka bir seçenek de, kolejimin makerspace'i için makerspace envanter uygulaması gibi depolamak için daha fazla bilgiye sahip olabilecek farklı projeler için benim adım olan firebase'i kullanmak olabilir.
Varlıkları proje dizinine sürükleyip bırakmanız yeterlidir ve ardından varlık klasörüne tıkladığınızda ve almak istediğiniz varlığa tıkladığınızda bir bağlantı bulabilirsiniz. Glitch daha sonra varlığınız için benzersiz bir CDN URL'si üretecektir. Örneğin, A majör Akor sesinin bağlantısı burada.
Daha sonra tüm bu akorları, belirli bir perde konumları kombinasyonuna ne zaman basıldığını arayacak ve ardından bir elle kaydırma olayı meydana geldiğinde uygulamanın çalması için uygun bir akor atayacak olan bir getChord işlevinde birbirine bağlayabilirim.
Adım 5: Tüm Uygulamayı Bitirme ve Barındırma



Barındırma hakkında gitmenin birçok yolu vardır.
Dürüst olmak gerekirse, bulduğum en iyi şey github kullanmak. Bunun nedeni, bir uygulamayı iyi programladıysanız, tüm arka ucunuza firebase'den bir veritabanı veya firestore tarafından sunulmasını sağlayabilir veya hatta varlıkları depolamak için glitch.com'dan ve diğer yerlerden bir CDN kullanabilirsiniz.
Projeyi github'da barındırmak için tek yapmanız gereken bir github hesabı açmak, yeni bir havuz oluşturmak. Daha sonra kurulumu kolaylaştırmak için proje adınızı girdikten sonra her zaman bir lisans eklediğinizden emin olun (uzman değilim ama hayatımı kolaylaştırdığını gördüm). Ben her zaman GNU gibi bir kamu lisansı kullanırım.
Depo kurulduktan sonra, dosyalarımızı depoya sürükleyip bırakabilir ve alttaki yeşil onay düğmesine tıklayabiliriz.
Ardından depo sayfasının en sağında yıldız ve izle butonlarının altında bulunan dişli ikonu ile Ayarlar sekmesine geçiyoruz. Ayarlara girdikten sonra Github Sayfaları kutusunu görene kadar aşağı kaydırın. Source'u ana dal olarak değiştirin ve isterseniz bir tema seçin. Temaları google'da aratarak nasıl kullanılacağını öğrenebilirsiniz (onları hiç kullanmıyorum çünkü genellikle kendi CSS ve tema fikirlerimi getiriyorum).
Sayfa hazır olduğunda, sitenizin yayınlandığını ve erişilebileceğini belirten yeşil bir vurgu göreceksiniz.
6. Adım: Tamamlandı
Artık kendi kulaklıklarınızın rahatlığında, yatak odanızda veya trende harika bir jam session'ın keyfini çıkarabilirsiniz. İsterseniz biraz daha akor ekleyin ve hatta gitar perde pozisyonlarıyla oynayın.
Hareket Algılama Üzerine Hızlı Bir Not
1. Bir gitar tıngırdatarak kaydırma eşiği script.js dosyasında ayarlanabilir, ancak uygulamayı kullanırken telefonunuzun gördüğü arka planın nispeten sabit olduğundan emin olun.
2. Örneğin, trende, oturup kulaklıklarınızı takıp telefonunuzu içe doğru çevirmek daha iyidir, böylece etrafınızda yolcular hareket ediyorsa telefon kamerası çoğu zaman sadece elinizin hareket ettiğini görebilir.
3. Telefonu tutan elin, eşiğinize bağlı olarak nispeten hareketsiz olması gerekir. Sanırım yüksek eşikli bazı testler yapacağım ve daha spesifik olmak için ileriye dönük sınırları güncelleyeceğim.
Oynamak:
Uygulamayı web tarayıcınıza yükleyin, ardından yatay moda getirin.
Ardından elinizi salladığınızda bir akor çalacaktır, ancak sağ alt köşedeki F tuşuna dokunana kadar çalmaya devam edecektir.
Alternatif olarak, bir akor kombinasyonu yaparak sesi durdurabilirsiniz.
Bir akor kombinasyonu yaptığınızda, mevcut ses durur, ardından yeni bir akor sesi seçilir.
7. Adım: Öğrenilenler ve Son Sözler
Diğer projelerde ve ev işlerinde çalışırken, prototip yapmak ve uygulamanın üretilmesini sağlamak uzun zaman alsa da bu proje üzerinde çalışmayı gerçekten çok sevdim. Ben de yol boyunca birkaç harika şey öğrendim;
1. Dijital ürünler tasarlarken, ilk varsayımlarınız yanlış olacağından ve sonuca ulaşmak için hızlı bir şekilde üzerinden geçmeniz gerektiğinden, prototiplerinizi her zaman olabildiğince hızlı yaptığınızdan emin olun.
2. Mümkün olduğunca bir projeye para harcamaktan kaçının. Her zaman elinizden gelen her şeyi yeniden kullanın ve her zaman elinizdeki basit şeylerle başlayın.
3. Yeni diller, çerçeveler ve sistemler öğrenmekten korkmayın. Genellikle ilk başta düşündüğünüzden daha kolaydır.
Ve hayallerimi gerçeğe dönüştürdüğü için yalnız Koreli'ye çok teşekkürler
Uygulamanın nasıl geliştiğiyle ilgileniyorsanız, posta listemize katılabilirsiniz. Küçük bir ekip ve ben, parası olan, seyahat eden veya küçük çocukların nerede olurlarsa olsunlar harika bir taşınabilir gitara erişmelerine yardımcı olmak için tam sürüm yapmak için çalışacağız.
Özellikle grafik tasarımcılardan, gitaristlerden ve kodlayıcılardan her şeyi test etmek ve ortaya çıkarmak için biraz yardım isteriz.
Keyfini çıkarın (ノ◕ヮ◕)ノ*:・゚✧ ・: *ヽ(◕ヮ◕ヽ)
Önerilen:
Yakınlaştırmayı Kontrol Etmek için Guitar Hero Guitar Kullanma (Yalnızca Windows): 9 Adım

Yakınlaştırmayı Kontrol Etmek İçin Bir Guitar Hero Gitar Kullanma (Yalnızca Windows): Küresel bir pandeminin ortasında olduğumuzdan, çoğumuz ev temizliğine ve Zoom'daki toplantılara katılmaya çalışıyoruz. Bir süre sonra, bu çok yumuşak ve sıkıcı olabilir. Evimi temizlerken suya atılmış eski bir Guitar Hero gitar buldum
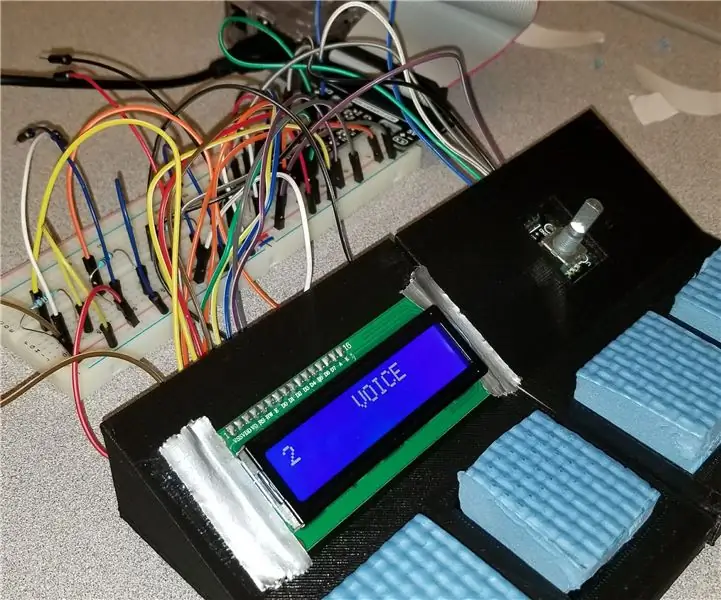
Prototip Arduino-Raspberry Pi Soundboard: 9 Adım (Resimli)

Prototip Arduino-Raspberry Pi Soundboard: Arduino ve Raspberry Pi ile oluşturulan prototip ses tahtası, ses setlerini bir düğme ile değiştirme ve mevcut ses setini bir düğme ile görüntüleme seçeneğine sahipken 4 farklı ses veya gürültü çalmanın basit bir yolu anlamına gelir. LCD ekran.*Lütfen
Guitar Hero Arduino Projesi: 12 Adım (Resimli)

Guitar Hero Arduino Projesi: Wij zijn Maarten Vrebos, Justin Cavanas ve Wannes Stroobandt ve multimedya & iletişim teknolojisi. Görsel-işitsel & IT İlkeleri hebben wij een Guitar Hero-gitaar gehackt en gebruikt als behui
Dahili Hoparlörlü Guitar Hero Guitar: 8 Adım

Dahili Hoparlörlü Guitar Hero Guitar: Temel olarak, bir Guitar Hero denetleyicisini açtım ve içine ne sığabileceğimi merak ettim. Hafif görünüyordu, bu yüzden bir sürü yer olduğunu düşündüm. Tabii ki bol miktarda vardı. İlk başta gitarın boynuna bir iPod Shuffle takmayı planlamıştım ve
Epik! Guitar Hero - Double Neck Guitar Fail: 7 Steps (Resimli)

Epik! Guitar Hero - Double Neck Guitar… Başarısız: 2015, popüler kültür fenomeni Guitar Hero'nun 10. yıl dönümü. Hatırlarsanız, sadece belli belirsiz taklit etmeyi başardığı müzik aletinden daha popüler hale gelen video oyunu? Yıldönümünü kutlamanın daha iyi bir yolu
