
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:16.
- Son düzenleme 2025-01-23 15:13.

8x8x8 LED küpümü neredeyse bitirdim ve onunla birlikte PC için bu yazılım geldi! Animasyonlar oluşturmanıza yardımcı olur ve bunları 3B ekrana yüklenmeden önce 2B ekranda simüle eder. PC'nin COM portu üzerinden bir arduino ile iletişim kurmak için (henüz) bir destek yoktur, ancak bir düğmeye tıklayarak küpü kontrol eden mikro denetleyiciye sabit kodlanmış kaynak kodu üretebilir. Okumaya pek meraklı değilseniz, bu talimatı atlayın ve yazılımı doğrudan indirin. Sonraki adımlar sadece nasıl kullanılacağını açıklayacaktır. Önemli!GeckoCube Animator 1.0 [BETA] bir beta sürümüdür, iş ilerlemesi kaybolabilir ve program beklenmedik bir şekilde çökebilir..jar dosyasını çalıştırmak için Java gereklidir.
İndirmek
Yeni Sürüm - Dörtlü (seri destekli):
Eski Sürüm:
Adım 1: İlk Animasyonunuzu Oluşturma

Uzakta canlandırmaya başlamadan önce, Dosya>>Yeni Animasyon altında yeni bir animasyon oluşturmanız ve küpünüzün yan çözünürlüğünü, yani 8x8x8, 3x3x3 veya bu konuda 2 ile 16 arasında herhangi bir şey olup olmadığını seçmeniz gerekir. Küp yalnızca bir renk görüntüleyebiliyorsa, 'Tek renkli' onay kutusunun seçili olduğundan emin olun. Oluştur'a basın ve animasyon projesi oluşturulacak.
2. Adım: Animasyon Araçları

Ekranınızın solunda, animasyonu gerçekten yapmak için kullanılabilecek farklı araçları bulabilirsiniz. Yukarıdan başlayarak, bu kaynak kod oluşturucu önizleme bölümüdür (ve hayır, bunun için daha kısa bir ad bulamadım), Burası adından da anlaşılacağı gibi animasyonun kaynak kodunu oluşturabileceğiniz yerdir. Animasyon 3 kareden uzunsa, Dosya>>Kaynak Kodunu Dışa Aktar'ın altındaki 'Kaynak Kodunu Dışa Aktar' işlevini kullanmanız gerekecek ve bunun yerine kodla bir.txt dosyası oluşturacaksınız. Kapsanan belki de en önemli kısım ile rengimiz var palet, kaynak …neyse… bölümünün hemen altında. Tercih ettiğiniz rengi seçin ve küpten dilimlenmiş katmanlar halinde düzenlenmiş pikselleri sağa doğru boyamaya başlayın.
Tercihiniz özel bir renkse, onu özel renk metin alanına onaltılı biçimde (örneğin: 'FFAA00' turuncu anlamına gelir) girebilir ve enter tuşuna basabilirsiniz. Bu, metin alanının sağındaki özel renk düğmelerinden birini değiştirecek, seçecek ve boyamaya başlayacaktır. Diğer özel renk düğmesini kullanmak için onaltılıyı girmeden önce seçin.
Renk paletinin altında düzenlenebilir katmanlar açılır kutumuz var. Küpünüz yeterince büyükse, animasyon araçlarının sağında hangi katmanların görüneceğini bu şekilde seçeceksiniz. Ve son olarak, çerçeve yöneticisi var. 'Ekle' düğmesi, seçili olanın altında yeni bir çerçeve oluşturur. 'Kaldır' düğmesi, seçili olan çerçeveyi kaldırır. 'Kopyala', seçili olan çerçeveyi kopyalar ve 'Yapıştır', seçili çerçeveye yapıştırır. Bir çerçeve seçmek için çerçeve listesinde üzerine tıklayın. Çerçeve listesinin üzerinde, o anda seçili olan çerçevenin süresini saniye olarak girebilirsiniz. Ve enter tuşuna basmayı unutmayın! 'Döngü' onay kutusu, oluşturulan kodu 'while(true){}' içinde çevreleyecektir. Artık canlandırmaya başlamak için gerekli bilgilerle donatıldınız ve biz 2. adıma geçmeye hazırız, yoksa bekle 3. adım mıydı?…
Adım 3: Bir Projeyi Kaydetme ve Açma

Animasyonu kaydetmek için Dosya>>Kaydet'e gidin ve projenin adının yanı sıra kaydetme hedefini seçin. Bu, GeckoCube Animation için bir.geca dosyası oluşturacaktır, çünkü… GECKOS! Daha sonra programı kapattığınızda ve animasyon üzerinde çalışmaya devam etmek istediğinizde Dosya>>Aç'a gidin ve '.geca' ile biten projeyi seçin.
Adım 4: Animasyonu Oynatma

Animasyonla işiniz bittiğinde, onu yazılım içinde simüle edebilirsiniz. Oynatmak için Simülatör >> Animasyon Oynat'a gidin. Düzenlemeye geri dönmek için Simülatör >> Animasyonu Durdur'a gidin.
Adım 5: Kaynak Kodu Oluşturucu Ayarları

Ayarlar>>Kaynak Kodu Oluşturucu altında, oluşturucunun kodu nasıl oluşturacağını seçebilirsiniz. Buradaki düşünce, o pikseli geçen renge ayarlamak için girdi olarak piksel koordinatlarını ve RGB'deki rengi alan küpün kodunda 'setPixel' gibi bir işlev uygulamanızdır. küp, düzenlenen pikselleri görüntüler. Aşağıdaki sözdizimi oluşturucu tarafından kullanılır: Çok renkli ve tek renkli için:@x - Pikselin x koordinatıyla değiştir.@y - Pikselin y koordinatıyla değiştir.@z - Pikselin z koordinatıyla değiştir. Yalnızca çok renkli için: @r - Kırmızı renk değeriyle değiştir.@g - Yeşil renk değeriyle değiştir.@b - Mavi renk değeriyle değiştir. Yalnızca tek renkli için:@bool - Piksel açıksa 'true' ve eğer 'false' ile değiştirin piksel kapatılmalıdır. Yalnızca gecikme için:@s - Saniye cinsinden gecikmeyle değiştirin.@ms - Milisaniye cinsinden gecikmeyle değiştirin.@us - Mikrosaniye cinsinden gecikmeyle değiştirin. Örnek olarak varsayılan ayarlara bakın.'Yeni Satır'ı seçin Jeneratörün her piksel çağrısından sonra yeni bir satır oluşturmasını istiyorsanız (setPixel) onay kutusunu işaretleyin. Tek Renkli Olarak Davran, jeneratörün projenin çok renkli için ayarlandığı gerçeğini görmezden gelmesini sağlar ve tek renkliymiş gibi bir kod oluşturur.
Önerilen:
LED Küp Nasıl Yapılır - LED Küp 4x4x4: 3 Adım

LED Küp Nasıl Yapılır | LED Küp 4x4x4: Bir LED Küp, basit 5 mm LED'lerin dijital piksel rolünü oynadığı bir LED ekran olarak düşünülebilir. Bir LED küp, görme kalıcılığı (POV) olarak bilinen optik bir fenomen kavramını kullanarak görüntüler ve desenler oluşturmamıza olanak tanır. Yani,
Simülasyon Çalışması: 9 Adım

Simülasyon Çalışması: Bu talimatta, Autodesk'in fusion 360'ını kullandım. Bu talimat, simülasyon çalışması içindir. Bu çalışmada, auto desk fusion 360'ın modelini ve simülasyon çalışma alanını kullandım.
PROTEUS'TA ARDUINO NASIL SİMÜLASYON YAPILIR: 6 Adım

PROTEUS'TA ARDUINO NASIL SİMÜLE EDİLİR: Gerekli Malzemeler Arduino projelerini proteus'ta simüle etmek için ihtiyacınız olacak birkaç yazılım vardır: 1. Proteus yazılımı (sürüm 7 veya sürüm 8 olabilir). Bu eğitimde sürüm 8'i kullandım2. Arduino IDE3. Arduino kütüphaneleri Kütüphanesi için
Sihirli Küp veya Mikro Kontrollü Küp: 7 Adım (Resimlerle)

Magic Cube veya Micro-controller Cube: Bu Instructables'ta size hatalı Mikro-denetleyiciden nasıl Sihirli küp yapılacağını göstereceğim. Bu fikir, Arduino Mega 2560'tan Hatalı ATmega2560 mikro denetleyicisini aldığımda ve bir küp yaptığımda ortaya çıktı. .Sihirli Küp donanımı hakkında, yaptığım gibi
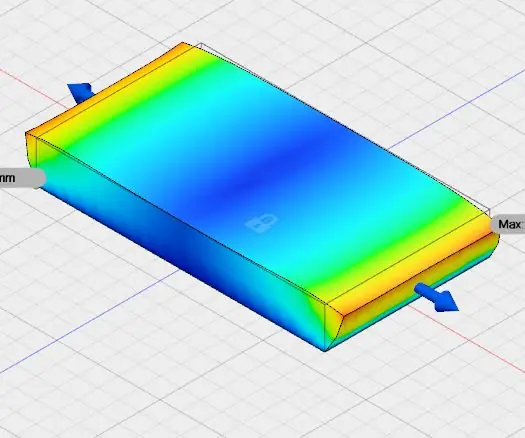
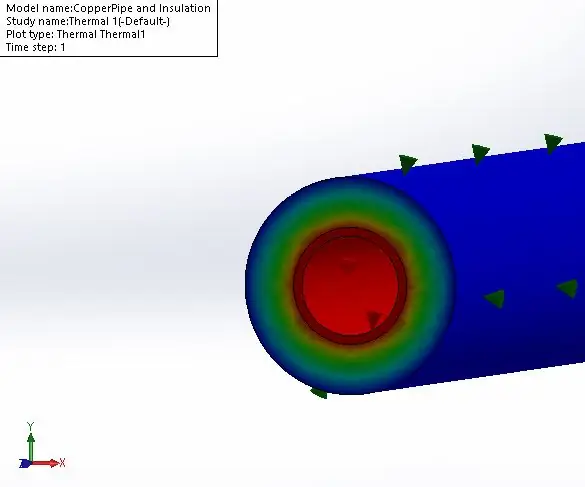
Solidworks: Statik Termal Simülasyon: 4 Adım

Solidworks: Statik Termal Simülasyon: Bu Talimat, Solidworks'te basit bir Statik Termal Analizin nasıl gerçekleştirileceğini gösterir
