
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:16.
- Son düzenleme 2025-01-23 15:13.

Magicbit'e bağlı sensörlerden toplanan veriler, gerçek zamanlı olarak grafiksel olarak görselleştirilmek üzere MQTT aracılığıyla AWS IOT çekirdeğine yayınlanacaktır. ESP32 tabanlı bu projede geliştirme kartı olarak magicbit kullanıyoruz. Bu nedenle bu projede herhangi bir ESP32 geliştirme kartı kullanılabilir.
Gereçler:
sihirli bit
1. Adım: Öykü



Bu Proje, Magicbit cihazınızı MQTT aracılığıyla AWS Cloud'a bağlamakla ilgilidir. MQTT aracılığıyla gönderilen veriler, AWS hizmetleri kullanılarak bulutta analiz edilir ve görselleştirilir. Öyleyse başlayalım
Öncelikle AWS Konsoluna gitmeli ve oturum açmalısınız. Öğrenme amacıyla AWS tarafından sunulan ücretsiz katman seçeneğini kullanabilirsiniz. Bu proje için yeterli olacaktır.
Daha basit hale getirmek için projeyi iki bölüme ayıracağım.
Bu projemizin ilk aşaması olacak. İlk aşamanın sonunda veriler S3 kovalarında saklanacaktır.
Birinci bölümde kullanılacak olan AWS servisleri,
- Kinesis Yangın Hortumu
- AWS Tutkalı
- AWS S3
Önce AWS Kinesis hizmetine gidin.
Aşağıda gösterildiği gibi Kinesis Data Firehose'u seçin ve Oluştur'a tıklayın
Ardından, bir Firehose hizmeti oluşturmanın 1. Adımına yönlendirileceksiniz. Bir teslimat akışı adı girin ve Doğrudan Satış veya Diğer Kaynaklar'ı seçin. Sonrakine tıkla.
Adım 2 penceresinde her şeyi varsayılan olarak bırakın ve ileri'ye tıklayın. AWS Glue Service'i oluşturduktan sonra bu adımı düzenlemek için geri döneceğiz.
3. Adımda, daha önce oluşturduysanız bir S3 kovası seçin. Aksi takdirde, oluştur ve bir paket oluştur'a tıklayın. S3 öneki bölümünde dest/ kullanın ve hata önekinde error/ girin. Yukarıdaki ikisi için herhangi bir isim girebilirsiniz. Ama kolaylık olsun diye ortak bir isimle devam edeceğiz. Seçtiğiniz kovanın içinde dest adında bir klasör oluşturduğunuzdan emin olun. Sonrakine tıkla.
Adım 4'te, gerçek zamanlı veri aktarımı için minimum arabellek boyutunu ve arabellek aralığını seçin. İzin bölümünde IAM rolü oluştur veya güncelleKinesisFirehoseServiceRole'u seçin. Her şeyi varsayılan olarak tutun. Sonrakine tıkla.
Bir sonraki bölümde, yaptığınız değişikliklerin bir incelemesi gösterilecektir. Tamam'ı tıklayın. O zaman işleyen bir Kinesis Firehose'a sahip olacaksınız.
Firehose hizmetini başarıyla oluşturduysanız, bunun gibi bir şey elde edeceksiniz.
2. Adım: Yangın Hortumu ve S3 Kovasını Test Etme


Yangın hortumunun ve S3 kovasının düzgün çalıştığını test etmek için konsolda IOT çekirdeğini seçin. Böyle bir sayfaya yönlendirileceksiniz. Kural'ı seçin ve bir kural oluşturun.
AWS IOT kuralı nedir?
MQTT'den alınan herhangi bir veriyi belirli bir hizmete iletmek için kullanılır. Bu örnekte Kinesis Firehose'a ileteceğiz.
Kural için bir ad seçin. Kural ve Sorgu İfadesini olduğu gibi bırakın. Bu bize, iot/topic konusunda yayınlanan herhangi bir şeyin bu kural aracılığıyla kinesis Firehose'a iletileceğini söyler.
Bir veya daha fazla eylem ayarla bölümünün altında, eylem ekle'yi tıklayın. Amazon Kinesis Firehose Stream'e mesaj gönder'i seçin. Yapılandırmayı seçin. Ardından, daha önce oluşturulan yangın hortumu akışının adını seçin. Ardından Rol Oluştur'a tıklayın ve bir rol oluşturun. Artık AWS'de başarıyla bir rol oluşturdunuz.
Yayınladığınız herhangi bir mesaj Kinesis Firehose aracılığıyla S3 kovalarına iletilecektir.
Firehose'un arabelleği dolduğunda veya arabellek aralığına ulaşıldığında veri gönderdiğini unutmayın. Minimum arabellek aralığı 60 saniyedir.
Artık projenin ikinci kısmına geçebiliriz. Bu bizim veri akışı diyagramımız olacak.
3. Adım: AWS Glue'u Yapılandırma

Neden AWS Glue ve AWS Athena'ya ihtiyacımız var?
S3 klasörlerinde depolanan veriler doğrudan AWS Quicksight'a girdi olarak kullanılamaz. İlk önce verileri tablolar şeklinde düzenlememiz gerekiyor. Bunun için yukarıdaki iki hizmeti kullanıyoruz.
AWS Glue'a gidin. Yan araç çubuğundan Paletli'yi seçin. Ardından Tarayıcı Ekle'yi seçin.
İlk adımda tarayıcınız için bir ad girin. Sonrakine tıkla. Bir sonraki adımda varsayılan olarak bırakın. Üçüncü adımda, seçtiğiniz S3 paketinin yolunu girin. Bir sonraki pencereyi varsayılan olarak bırakın. Beşinci pencerede herhangi bir IAM rolü girin. Bir sonraki adımda, hizmeti çalıştırma sıklığını seçin.
Açılır kutuda özel öğesini seçmeniz ve bir minimum süre seçmeniz önerilir.
Bir sonraki adımda Veritabanı Ekle'ye ve ardından ileri'ye tıklayın. Bitir'i tıklayın.
Şimdi Kinesis Firehose'umuzu oluşturduğumuz AWS Glue ile entegre etmeliyiz.
Oluşturduğumuz AWS Kinesis firehose'a gidin ve düzenle'ye tıklayın.
Kayıt Formatını Dönüştür bölümüne gidin ve Etkin'i seçin.
Çıktı biçimini Apache Parke olarak seçin. Ayrıntıların geri kalanı için oluşturduğunuz Glue veritabanının ayrıntılarını doldurun. Veritabanında bir tablo oluşturulmalı ve bu bölüme isim eklenmelidir. Kaydet'i tıklayın.
4. Adım: AWS Athena'yı Yapılandırma

Veritabanını ve oluşturduğunuz veri tablosunu seçin. Sorgu bölümüne bu kod eklenmelidir.
table-name, oluşturduğunuz Glue tablosunun gerçek adıyla değiştirilmelidir.
Sorguyu Çalıştır'ı tıklayın. Çalışırsa, AWS S3 kovasında depolanan veriler bir veri tablosu olarak görüntülenmelidir.
Artık elimizdeki verileri görselleştirmeye hazırız.
Adım 5: QuickSight'ı Yapılandırma

AWS Quicksight'a gidin
Sağ üst köşedeki Yeni Analiz'e ve ardından Yeni Veri Kümesi'ne tıklayın.
Listeden Athena'yı seçin. Açılır kartta herhangi bir Veri kaynağı adını girin.
Açılan kutudan Glue veritabanını ve ilgili tabloyu seçin. Bu sizi bu sayfaya yönlendirecektir.
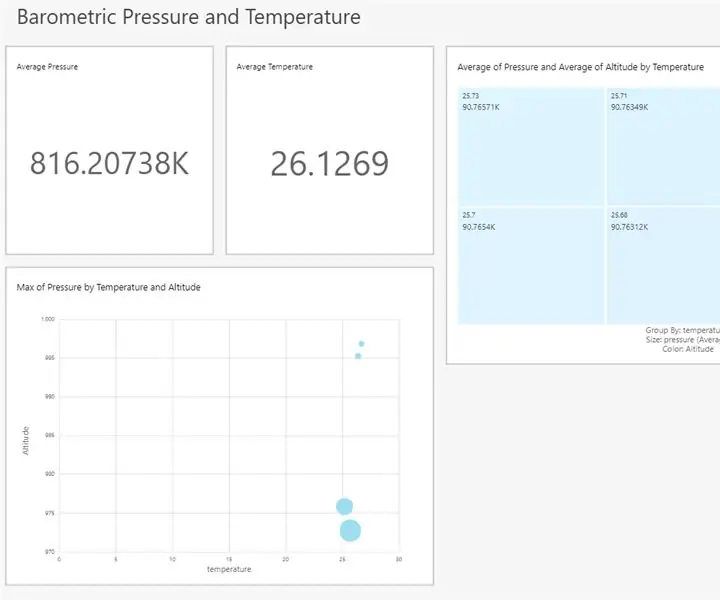
Alan listesinden herhangi bir alanı sürükleyip bırakın ve herhangi bir görsel türü seçin.
Artık MagicBit'inizden gönderilen tüm verileri AWS hizmetlerini kullanarak görselleştirebilirsiniz!!!
İçindeki verileri görselleştirmek için ilgili S3 klasörleri için hızlı görüş erişimine izin vermeyi unutmayın.
Önerilen:
Magicbit'ten Basit Radar Sistemi: 6 Adım

Magicbit'ten Basit Radar Sistemi: Bu eğitim, HC-SR04 sensörü ve işlemeli Microbit geliştirme kartı ve Arduino IDE'leri kullanarak basit bir radar sisteminin nasıl yapıldığını gösterir
Magicbit'ten Kendi Kendini Dengeleyen Robot: 6 Adım

Magicbit'ten Kendi Kendini Dengeleyen Robot: Bu eğitim, Magicbit geliştirme kartını kullanarak kendi kendini dengeleyen bir robotun nasıl yapıldığını gösterir. ESP32 tabanlı bu projede geliştirme kartı olarak magicbit kullanıyoruz. Bu nedenle bu projede herhangi bir ESP32 geliştirme kartı kullanılabilir
Magicbit'ten [Magicblocks] Bisiklet Ayaklığı Konum Sensörü: 8 Adım
![Magicbit'ten [Magicblocks] Bisiklet Ayaklığı Konum Sensörü: 8 Adım Magicbit'ten [Magicblocks] Bisiklet Ayaklığı Konum Sensörü: 8 Adım](https://i.howwhatproduce.com/images/002/image-3509-j.webp)
Magicbit'ten [Magicblocks] Bisiklet Tekmelik Konum Sensörü: Magicblocks kullanarak Magicbit ile Tekme Ayak Konum Sensörü yapmak için Basit Kendin Yap Projesi. ESP32 tabanlı bu projede geliştirme kartı olarak magicbit kullanıyoruz. Bu nedenle bu projede herhangi bir ESP32 geliştirme kartı kullanılabilir
Magicbit'ten Basit Kendin Yap Renk Sensörü: 5 Adım

Magicbit'ten Basit Kendin Yap Renk Sensörü: Bu derste, Arduino ile Magicbit kullanarak basit bir renk sensörünün nasıl yapıldığını öğreneceğiz
Infineon XMC4700 RelaxKit, Infineon DPS422 ve AWS'yi Kullanarak Barometrik Basıncı ve Sıcaklığı Görselleştirme: 8 Adım

Barometrik Basıncı ve Sıcaklığı Infineon XMC4700 RelaxKit, Infineon DPS422 ve AWS Kullanarak Görselleştirme: Infineon'un DPS 422'sini kullanarak barometrik basıncı ve sıcaklığı yakalamak basit bir projedir. Bir süre boyunca basıncı ve sıcaklığı takip etmek beceriksiz hale gelir. Analitiğin resme girdiği yer burasıdır, değişime dair içgörü
