
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.


Eminim hayatınızın bir noktasında Microsoft Excel veya Google Sheets gibi elektronik tablo yazılımlarını kullanmak zorunda kalmışsınızdır.
Nispeten basit ve kullanımı basit ama aynı zamanda çok güçlü ve kolayca genişletilebilirler.
Bugün, Google E-Tablolar'ı ve onu genişletebilmemiz için kod ve özel işlevler ekleme yeteneğini inceleyeceğiz.
Adım 1: Fonksiyonlar Nelerdir?

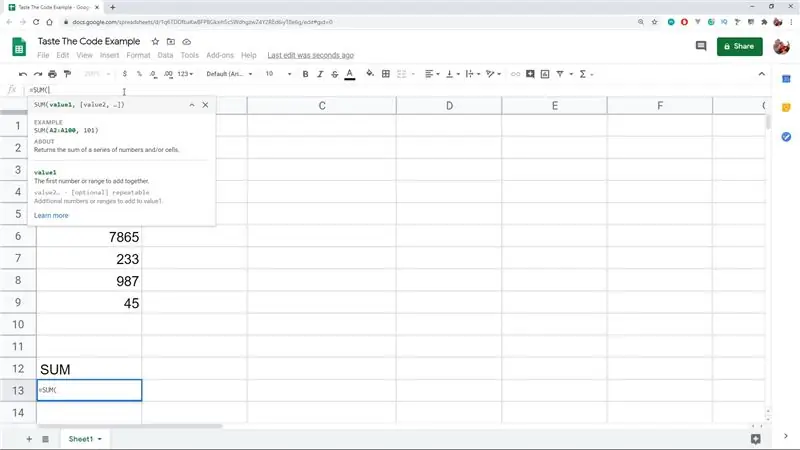
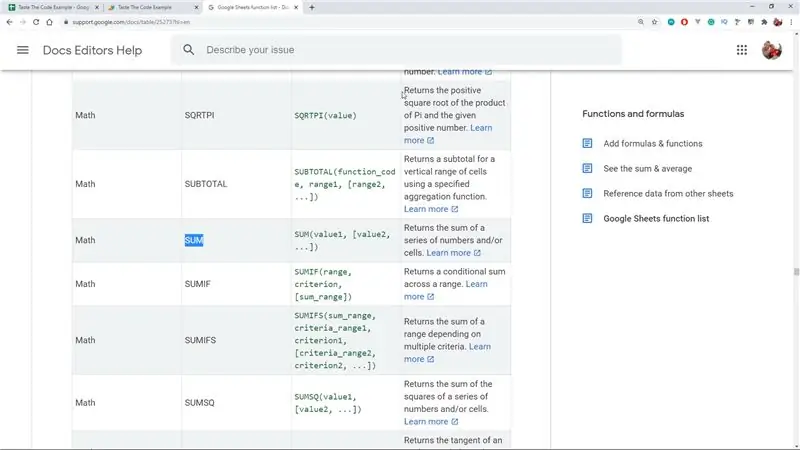
İşlev, bizim için otomatik olarak yeni bir değer hesaplamak için elektronik tablodaki verileri işleyen bir kod parçasıdır. Böyle bir işlevin çok yaygın bir örneği, bir sütunun veya hücre grubunun toplamını hesaplayan SUM'dur.
Elektronik tablo yazılımlarının tümü, içlerinde önceden yerleşik olan bu tür birçok işlevi destekler, ancak bunları genişletme ve kendimizinkini yazma yeteneğini de destekler.
Adım 2: Özel İşlev Nasıl Yazılır?




Google E-Tablolar'da özel bir işlev yazmak için, JavaScript'te doğrudan tarayıcıda kod yazabileceğimiz ve daha sonra e-tablomuzda yürütülecek olan hızlı bir uygulama geliştirme platformu olan Apps Komut Dosyası adlı bir özelliğini kullanıyoruz.
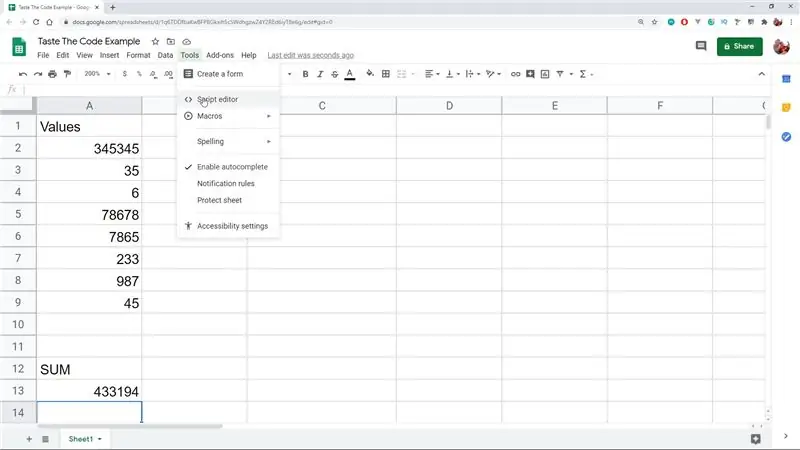
Yazmaya başlamak için, üst menüdeki Araçlar > Komut Dosyası düzenleyicisine gidebiliriz ve bu, çevrimiçi kod düzenleyiciyi getirecektir.
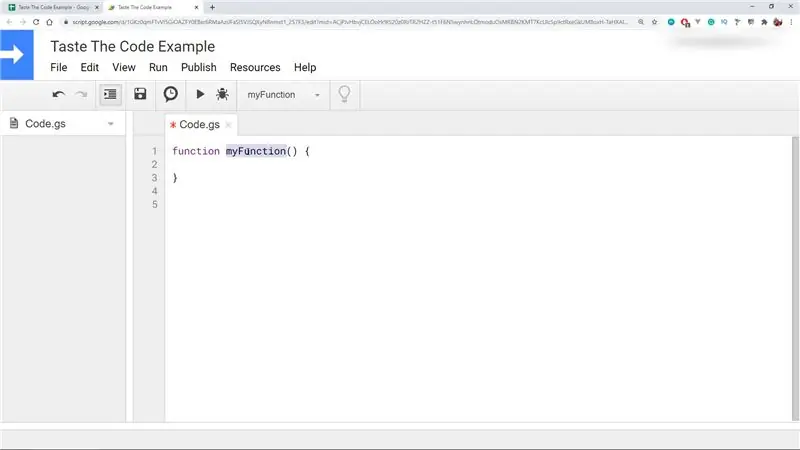
İçinde, ilk açılışta, MyFunction adlı boş bir başlatma işleviyle birlikte Code.gs adında bir dosyamız olacak.
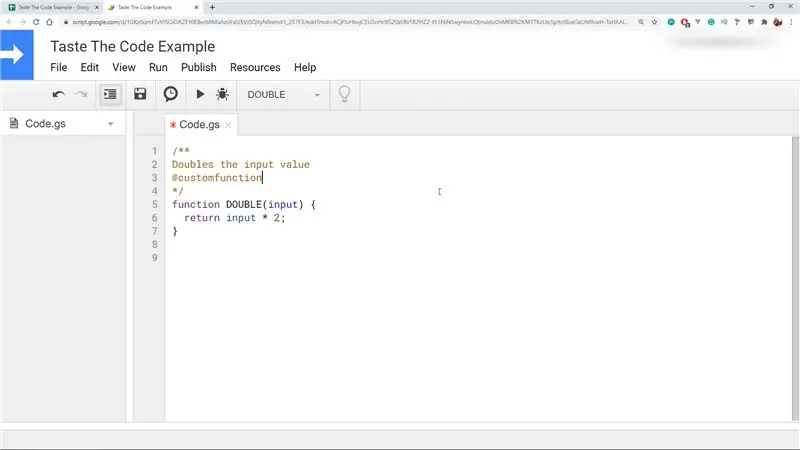
Başlangıç örneği olarak, bu işlevi DOUBLE olarak yeniden adlandıracağız ve bildirimine bir giriş parametresi ekleyeceğiz. Fonksiyonun gövdesi içinde bir değer döndürmemiz gerekiyor ve bu örnek için girdi değerini 2 ile çarpacağız.
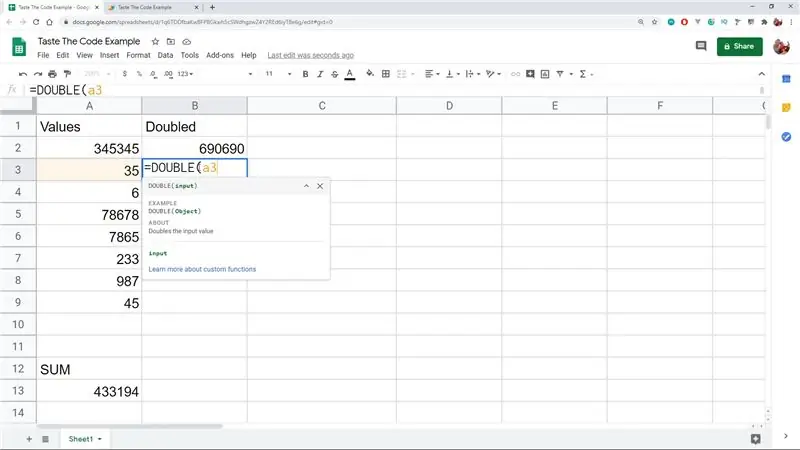
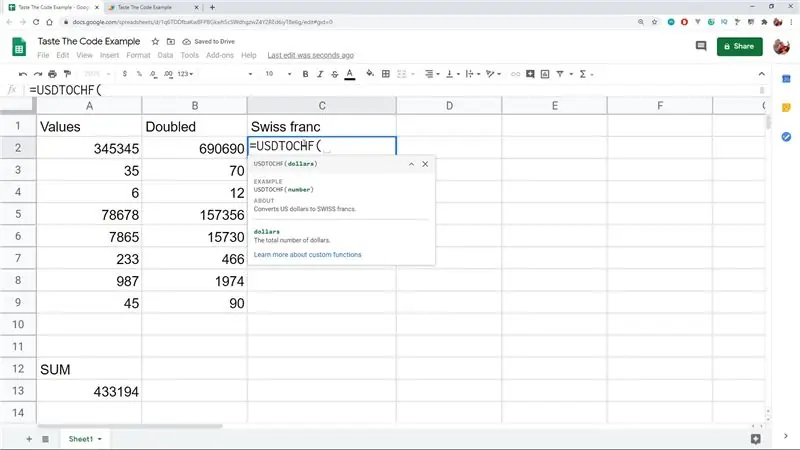
Şimdi betiği kaydedebiliriz ve elektronik tabloya geri dönersek ve ona biraz veri eklersek, şimdi bu fonksiyona herhangi bir hücrede başvurabilir ve veri hücresi referansını değer girişi olarak gönderebiliriz.
Bu işlevi yürütürken, Google E-Tablolar kısa süre içinde hücrede bir Yükleniyor mesajı görüntüler, ancak daha sonra işlevden döndürülen değeri görüntüler.
3. Adım: İşlev Sınırlamaları ve Otomatik Tamamlama

Bu işlevler istediğimizi yapabilir, ancak aşağıdaki gibi izlememiz gereken bazı sınırlamalar vardır:
Adlar benzersiz ve yerleşik işlevler tarafından kullanılanlardan farklı olmalıdır Ad, bir _ ile bitmemelidir ve İşlev adları, gerekli olmasa da genellikle büyük harflerle yazılır.
Her fonksiyon örneğimizde olduğu gibi tek bir değer döndürebilir ama aynı zamanda bir dizi değer de döndürebilir. Bu dizi daha sonra boş oldukları sürece bitişik hücrelere genişletilecektir. Değillerse bir hata gösterilecektir.
Yazdığımız işlev kullanılabilir, ancak belgeyi düzenlemeye gelebilecek herhangi biri için bilinmiyor olacak ve kullanıcının onu kullanmak için var olduğunu bilmesi gerekecek. Tüm yerleşik işlevlerde olduğu gibi, işlevi otomatik tamamlama listesine ekleyerek bunu düzeltebiliriz.
Bunu yapmak için, bu yorumda fonksiyonumuzun ne yaptığına dair kısa bir açıklama yazabileceğimiz bir yorum olarak fonksiyonun önüne bir JsDoc @customfunction etiketi eklememiz gerekiyor.
Şimdi eklenen yorum ile fonksiyon adını yazmaya başladığımızda, fonksiyon açıklaması ile birlikte otomatik tamamlama tarafından fonksiyon sunulacaktır.
Adım 4: Dış Hizmetleri Arama



Bu işlevlerin sahip olduğu büyük güç, Google'ın Çeviri, Haritalar gibi diğer araç ve hizmetlerini arama ve bunlarla etkileşim kurma, harici bir veritabanına bağlanma, XML ve diğerleriyle çalışma yeteneğinden gelir. Şimdiye kadar benim için en güçlü özellik, UrlFetch hizmetini kullanarak herhangi bir API veya web sayfasına harici bir HTTP isteği yapma ve ondan veri alma yeteneğidir.
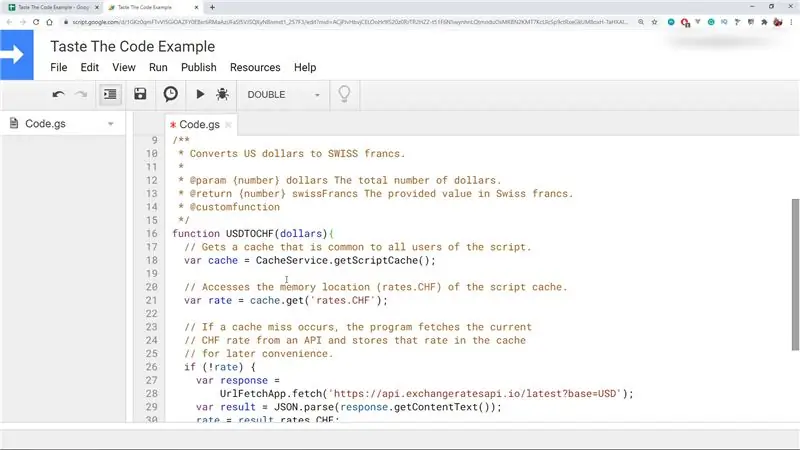
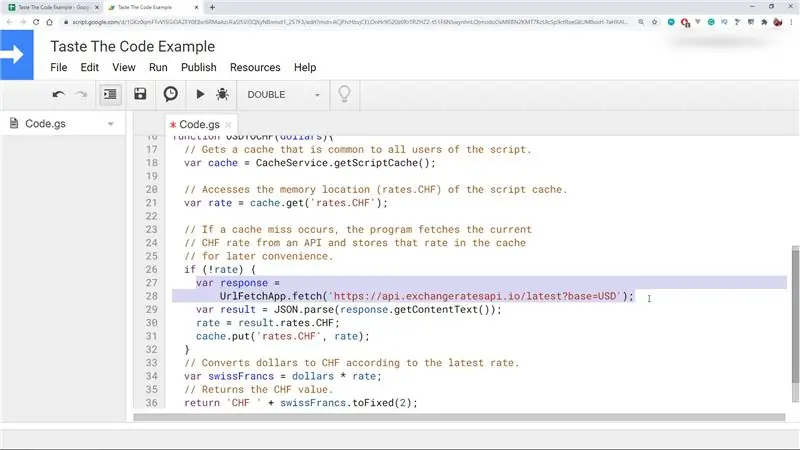
Bunu göstermek için, ABD dolarını İsviçre Frangı'na çevirecek, ancak döviz kurunu varsaymayacak, bunun yerine onu harici bir API'den alacak bir fonksiyon yapıştıracağım.
İşlev ayrıca, tüm hesaplamalar için API'yi çağırmayacağı, ancak ilk hesaplama için bir kez çağıracağı ve ardından bu değeri önbellekte depolayacağı yerleşik önbellek hizmetini kullanır.
Diğer tüm hesaplamalar daha sonra önbelleğe alınan değerle yapılacak, böylece performansları büyük ölçüde artırılacak ve oranlar o kadar hızlı değişmediği için sunucuyu sık sık vurmayacağız.
API, JSON'u döndürdüğü için, sunucudan yanıtı aldığımızda, JSON'u bir nesneye ayrıştırmamız gerekir ve daha sonra oranı alabilir, giriş değeriyle çarpabilir ve yeni, hesaplanan değeri hücreye döndürebiliriz.
Adım 5: Sonraki Adımlar
Bunu ilginç buluyorsanız ve daha fazlasını öğrenmek istiyorsanız, ek kaynaklar için aşağıya bağlantılar bırakacağım.
developers.google.com/apps-script/guides/s…
developers.google.com/apps-script
Eğitilebilirliği beğendiyseniz, henüz yapmadıysanız YouTube kanalıma abone olduğunuzdan emin olun ve diğer Eğitilebilir Kitaplarımdan bazılarına göz atın.
Şerefe ve okuduğunuz için teşekkürler.
Önerilen:
Google Takvimleri Google Sites'a Ekleme: 5 Adım

Google Takvimlerini Google Sites'a Ekleme: Bu, Google Takvimlerini nasıl oluşturacağınızı, kullanacağınızı ve düzenleyeceğinizi ve ardından bunları paylaşım özelliklerini kullanarak bir Google Sitesine nasıl ekleyeceğinizi öğreten bir Talimattır. Google Sites, bilgileri koordine etmek ve dağıtmak için kullanılabildiğinden, bu birçok kişi için faydalı olabilir
WiFi ve Android'de Taşınabilir İşlev Oluşturucu: 10 Adım

WiFi ve Android'de Taşınabilir Fonksiyon Üreticisi: 20. yüzyılın sonlarına doğru özellikle iletişim alanında çeşitli teknolojik yenilikler ortaya çıktı; ama sadece o değil. Bizim için kullanıcılar, tüketiciler ve mühendisler, hayatımızı kolaylaştırabilecek elektronik cihazların hızla gelişmesine ışık tuttu
Microsoft Office Word 2007'de Tablo Oluşturma ve Ekleme ve Bu Tabloya Ek Sütunlar ve/veya Satır Ekleme: 11 Adım

Microsoft Office Word 2007'de Bir Tablo Nasıl Oluşturulur ve Eklenir ve Bu Tabloya Ek Sütunlar ve/veya Satırlar Nasıl Eklenir: Hiç üzerinde çalıştığınız ve kendi kendinize düşündüğünüz çok fazla veri oldu mu…"hepsini nasıl yapabilirim? bu veriler daha iyi görünüyor ve anlaşılması daha kolay mı?" Öyleyse, Microsoft Office Word 2007'deki bir tablo yanıtınız olabilir
İşlev Oluşturucu: 4 Adım

Function Generator: Herkese Merhaba,Ucuz Bir Function Generator'a mı ihtiyacınız var?, Satın almak istemiyor musunuz…?…. Projenin çoğunda…… Kablosuz güç iletim modu yapmak için kullandım
Arduino IDE'ye Özel Kart Ekleme: 3 Adım

Arduino IDE'ye Özel Panolar Ekleme: Arduino IDE'nin 1.6.4 sürümü, Arduino Board Manager'a üçüncü taraf arduino uyumlu panolar eklemek için resmi desteği getirdi. Bu ekleme desteği harika bir haber, çünkü kullanıcıların tek bir tıklamayla hızlı bir şekilde özel panolar eklemesine izin veriyor
