
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.


Bu projede ESP32, LED Matrix ve puro kutusu ile Kayan bir WordClock oluşturuyorum.
Bir WordClock, sadece ekrana yazdırmak veya okuyabileceğiniz ellere sahip olmak yerine zamanı heceleyen bir saattir. Bu saat size öğleden sonra veya öğlen saat 3'ü 10 dakika geçtiğini söyleyecektir. Hatta öğleden sonra ile akşam arasındaki belirsiz zaman diliminin adını Önleme (Big Bang Teorisinden) kullanacak şekilde programladım. 16:00'da başlıyor.
ESP32 harika, çok eğlenceli ve çok ucuz, Arduino'yu programlamayı seviyorsanız, bir ESP32'nin 10 doların altında neler yapabileceğine gerçekten şaşıracaksınız. Arduino IDE'yi kullanırlar ve programlanması kolaydır. Bunun nasıl yapılacağını bu talimatta göstereceğim.
Gereçler
- ESP32 - amazon'da yaklaşık 10 dolar
- LED Matrix (max7219) (ve teller) - 9 $ amazon
- Puro kutusu
- USB güç kablosu
- esp32 standı için isteğe bağlı 3d yazıcı
Adım 1: Arduino IDE'nizi ESP32'yi Destekleyecek Şekilde Ayarlayın
Arduino IDE'yi edinin:
- Bir tarayıcıda https://www.arduino.cc/ adresine gidin
- ARDUINO 1.8.12'yi edinmek için Yazılım'a ve ardından İndirilenler'e tıklayın.

Arduino IDE'nize ESP32 Desteği ekleyin:
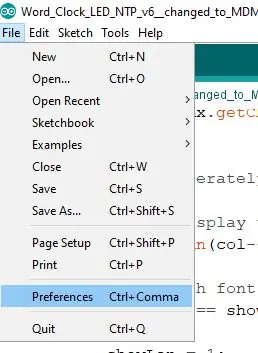
- Arduino IDE'yi başlatın
- Dosya Menüsüne ve ardından Tercihler'e tıklayın.
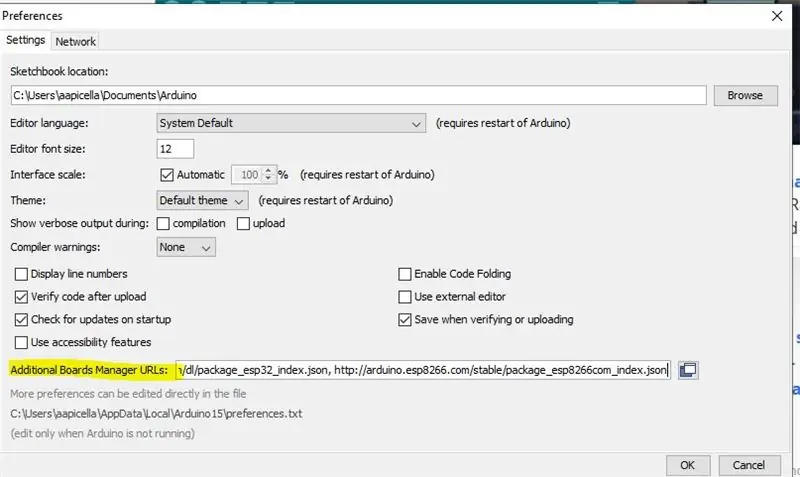
"Tercihler"e girdikten sonra, "Ek Pano Yöneticisine" aşağıdaki satırı ekleyerek üretici desteğini ekleyin.

dl.espressif.com/dl/package_esp32_index.js
Bu, kartı IDE'ye eklememize izin verecek
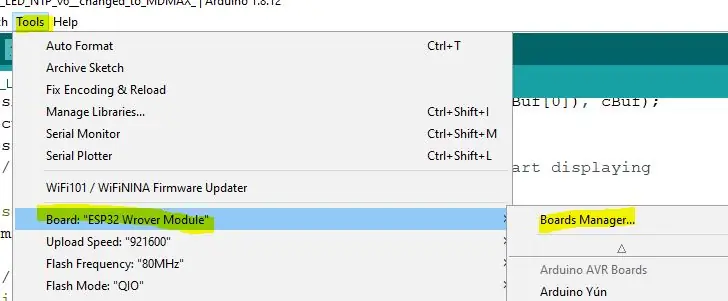
Araçlar Menüsüne ve ardından Panolara gidin ve pano yöneticisine gidin

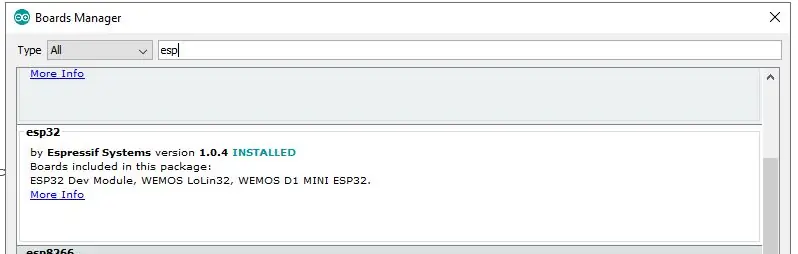
Ardından "ESP" için arama yapın ve paketi Expressif ile ekleyin.

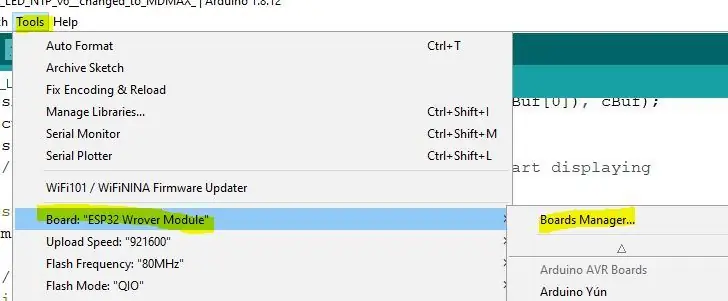
Son olarak, "Araçlar" Menüsüne, ardından tekrar "Pano"ya geri dönmek ve ESP32 cihazınızı bulmak için aşağı kaydırmak istiyoruz.
Benimki bir "ESP32 Wrover Modülü"

Adım 2: LED Matrisini ESP32'ye bağlayın

LED matrisi, dört adet 8x8 LED bloğundan oluşur ve bir MAX7219 yongası kullanır. Bu bize Matrix'te 8x32 LED veya 256 LED verir!!!.
esp32, TinkerCad'de oluşturduğum beklemede duruyor. Tutucum, kabloları bağlayabilmeniz için pimleri yukarı bakacak şekilde tutar.
LED Matrisi, SPI (Seri Çevre Birimi Arayüzü) kullanarak ESP32'ye bağlanır.
Dişi/Dişi Telleri ve Bağlantı pimlerini aşağıdaki gibi kullanın:
- ESP32 - Matrix'te 5v'den VCC'ye
- ESP32 - Matrix'te GND'den GND'ye
- ESP32 - PIN5(G5) Matrix'te CS'ye
- ESP32 - PIN23 (G23) Matrix'te Din'e
- ESP32 - Matrix'te Pin 18 (G18) CLK'ye
Diğer pinleri kullanmak veya ESP32'nizin farklı bir pin çıkışına sahip olması mümkündür.
Adım 3: Bir araya getirmek

Ardından, LED ekranı koyacak bir yer vermesi için puro kutusunu kestim. Kutu yumuşak ve jilet kullanabildim. Sonra düzeltmek için zımparaladım.
Ayrıca güç kablosu için arkadan bir bütün kestim. Sadece USB gücü kullandım. Kablosuz olmasını isteseydim, puro kutusunun içine bir USB telefon şarj cihazı pili bile ekleyebilirdim.
Adım 4: Arduino IDE ve INO Dosyası

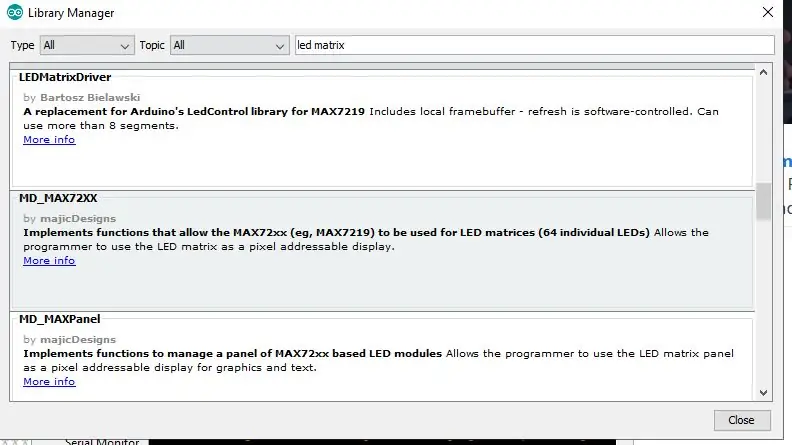
En iyi kısım koddur. Ama önce programın ekranı daha basit bir şekilde kullanmasına izin vermek için bir kitaplık eklemeliyiz. MD_MAX72xx kitaplığını ekledim.
Kitaplığı eklemek için "Çizim" menüsüne tıklayın, ardından "Kitaplığı Dahil Et" ve "Kütüphaneleri Yönet" bu yüklenecek ve MD_MAX72xx kitaplığını aramanıza izin verecektir. Sadece yükle'ye tıklayın ve buna sahipsiniz.
Ardından Arduino INO Dosyamı alın:
github.com/aapicella/wordClock/blob/master/Word_Clock_LED_NTP_final_.ino
ino dosyasını Arduino IDE'nize yükleyin, USB'yi ESP32'den bilgisayarınıza bağlayın.
"Çizim" e ve ardından Yükle'ye tıklayın
Bu noktada saat çalışmayacak, ESP32 hiçbir şey göstermeyecek. Niye ya? WİFİ'nizi koda eklememiz gerekiyor çünkü WordClock zaman kazanmak için internete bağlanıyor. Bu doğru… sonraki adım ->.
Adım 5: Kod
Sonunda en sevdiğim kısma geldik. Program. İlgilenirseniz yukarıdan aşağıya anlatacağım, Programın evinizdeki internet ile çalışmasını sağlamak için bu satırları değiştirmeniz yeterli.
// Ağ bilgilerinizi ekleyin
const char *ssid = "xxxxxx";
const karakter *şifre = "xxxxxx";
Program biraz karmaşık ama çok eğlenceli.
"Önlemeyi" devre dışı bırakmak için değeri false olarak değiştirmeniz yeterlidir:
const boolean PREVENING=true; //Büyük Patlama teorisi.
Kaydırdıktan sonra dijital saatin görüntülenmesini devre dışı bırakmak için bunu false olarak değiştirin.
const boolean DISPLAY_DIGITAL=true; //kaydırdıktan sonra dijital saati görüntülemeyi aç.
Zamanı Kaydırmak:
NTP (Ağ Zaman Protokolü) kullanarak internetteki bir zaman sunucusundan zamanı alıyorum. Zaman, timeinfo adı verilen bir değişkende tutulur ve ondan saat ve dakikayı alırız
int saat = timeinfo.tm_hour; ///0-23
int dakika = timeinfo.tm_min; //0-59
Sonraki AM veya PM'yi kontrol edin
Saat < 12 ise AM
"TheTime" adında bir dize oluşturuyorum ve şununla başlıyorum:
theTime="Bu";
Sayıyı sözcük olarak almak için 30'a kadar olan sayılar için bir sözcük dizisi oluşturdum
const karakter *sayılar = {
"0", "Bir", "İki", "Üç", "Dört", "Beş", "Altı", "Yedi", "Sekiz", "Dokuz", "On", "Onbir", "On İki" ", "On Üç", "On Dört", "Çeyrek", "On Altı", "On Yedi", "Onsekiz", "Ondokuz", "Yirmi", "Yirmi Bir", "Yirmi İki", "Yirmi Üç" ", "Yirmi Dört", "Yirmi Beş", "Yirmi Altı", "Yirmi Yedi", "Yirmi Sekiz", "Yirmi Dokuz", "Yarım Geçmiş"};
Yani 12:05 veya on ikiyi beş geçtiğinde, gerçekten Arduino'ya
sayılar[5] sayıları geçen dakika[12]
"Geçmiş Dakika" mı yoksa "Geçmiş Dakika" mı olduğunu belirlemek için sadece dakikalara bakarız. Dakikalar < 31 ise "Geçmiş Dakika" olur. Dakikalar 31'den büyükse "Dakika" kullanırız ancak sayıları [60-dakika] kullanırız, bu nedenle 12:50 60-50 dakika veya sayılar[10] olur. bize saat 12'ye 10 dakika verin.
Elbette 15, 30, 45 gibi başka kurallar da var, dakikayı henüz yarım veya çeyrek geçe kullanmıyoruz ve dakika 0 ise zaman sadece "Saat On" veya Öğlen.
Bir araya getirmek için, tüm öğeleri String theTime'a ekliyorum ve sonra onu LED Matrix'te gösteriyorum. Bir sürü If ifadesi kullanıyorum. Muhtemelen davayı kullanmalıydım ama onları eklemeye devam etmek daha kolaydı.
Örneğimiz için 12:05
theTime="Bu"
dakika < 31 ise, "Geçmiş Dakika" kullanın, aksi takdirde "Dakika"
theTime+= sayılar[5] + "Geçmiş Dakika" + sayı [12] + "O'Saat" //Not: += gösterimi eklenir.
Daha sonra saatin sabah mı, öğleden sonra mı yoksa akşam mı olduğunu belirlemek için saate bakarız.
theTime+= "Akşam"
Matrise giden son Dize:
"Akşam Saat On İkiyi Beş Dakika Geçiyor"
Bu projeyi yazmak çok eğlenceliydi. Beğendiyseniz lütfen Kalbe tıklayın ve benim için oy verin lütfen.
Önerilen:
Black Lives Matter Elektronik Kayan İsimler İşareti: 5 Adım

Black Lives Matter Elektronik Kayan İsimler İşareti: #sayhername, #sayhisname ve #saytheirname kampanyaları, ırkçı polis şiddetinin kurbanı olan siyah insanların isimlerine ve hikayelerine farkındalık getiriyor ve ırksal adaletin savunulmasını teşvik ediyor. Talepler hakkında daha fazla bilgi ve
Kayan Metin Ekranı (A'dan Z'ye Kılavuz): 25 Adım (Resimlerle)

Kayan Metin Ekranı (A'dan Z'ye Kılavuzu): Bu talimatta / videoda, Arduino ile kayan metin ekranının nasıl yapılacağı adım adım talimatlarla size rehberlik edeceğim. Arduino için nasıl kod yapılır onu anlatmayacağım, size mevcut kodu nasıl kullanacağınızı göstereceğim. Neyi ve nerede bir araya gelmeniz gerekiyor
Kafatası, Arduino, Yanıp Sönen LED'ler ve Kayan Gözlerle Cadılar Bayramı Projesi - Maker, MakerED, MakerSpaces: 4 Adım

Kafatası, Arduino, Yanıp Sönen LED'ler ve Kayan Gözlerle Cadılar Bayramı Projesi | Maker, MakerED, MakerSpaces: Kafatası, Arduino, Yanıp Sönen LED'ler ve Kayan Gözlerle Halloween ProjesiYakında Cadılar Bayramı, bu yüzden kodlama ve DIY (biraz kurcalama…) yaparken korkutucu bir proje oluşturalım. Eğitim 3D Yazıcısı olmayanlar için hazırlanmıştır, 21 cm plas kullanacağız
Arduino ve Shift Register Kullanılarak 48 X 8 Kayan LED Matrix Display: 6 Adım (Resimli)

Arduino ve Shift Kayıtlarını Kullanan 48 X 8 Kayan LED Matris Ekranı.: Herkese merhaba! Bu benim ilk Eğitilebilir Tablom ve tamamen Arduino Uno ve 74HC595 kaydırma yazmaçlarını kullanarak 48 x 8 Programlanabilir Kayan LED Matrisi yapmakla ilgili. Bu benim Arduino geliştirme kurulu ile ilk projemdi. Bana verilen bir meydan okumaydı
PIC16F877 Mikrodenetleyici Kullanan 16x64 P10 Kayan LED Ekran: 5 Adım (Resimli)

16x64 P10 Kayan LED Ekran PIC16F877 Mikrodenetleyici Kullanarak: Bu talimatta, 16 x 64 (p10) LED matris Ekranın PICI6F877A mikrodenetleyici ile nasıl arayüzleneceği anlatılmaktadır. EEPROM'da saklanan UART aracılığıyla mikrodenetleyiciye bir veri gönderilir ve veriler LED matris ekranında görüntülenecektir. Bilişim Teknoloji
