
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

'earl tarafından oluşturulan bir LED küçük ruh hali küpü projesini gördükten sonra, LED Mood Cube'un geliştirilmiş bir versiyonunu yapmaya karar verdim. Sürümüm orijinalinden biraz daha karmaşık olacak, çünkü orijinalinden biraz daha büyük olacak, orijinal küple karşılaştırıldığında iki renk daha olacak (sarı ve beyaz eklendi), sonsuz miktarda renk dönüşü olacak, vb. Bu LED ışıkları kablolarla bağlama konseptini anlayanlar için LED ışıkların daha fazla kullanımı konusunda pratik yapmak için iyi bir proje olmalıdır.
Adım 1: Malzemeler


İşte bu Mood Cube'u yapmak için ihtiyacınız olacak bazı malzemeler:
- ekmek tahtası
- Arduino - (Burada Leonardo var)
- Arduino güç kaynağı / USB kablosu
- ekmek tahtası
- Jumper Telleri (Birçoğu, 29 tel kullandım)
- Kırmızı LED x 2
- Mavi LED x 2
- Yeşil LED x 2
- Sarı LED x 2
- Beyaz LED x 1
- 9 direnç
- Breadboard'a sığacak kadar büyük kutu (ayakkabı kutusu kullandım)
- Maket bıçağı
- Kağıt
2. Adım: Kodlayın
Burada verilen kod için bazı açıklamalar:
Kodların kredisi, projenin editörü bu kodları oluşturduğu için projemin orijinal kaynağına gider. Sadece bazılarını daha karmaşık hale getirerek geliştirdim. Bazı kodlarda sonunda //改 görebilirsiniz. Bu, bu kodun benim tarafımdan düzenlendiği anlamına gelir, bu nedenle orijinal kaynağımdan farklıdır.
Ayrıca Arduino Creator'da kodun bir versiyonuna sahibim.
/* 3 LED'in çapraz sönümlenmesi için kod, kırmızı, yeşil ve mavi (RGB) Soldurma oluşturmak için iki şey yapmanız gerekir: 1. Görüntülenmesini istediğiniz renkleri tanımlayın 2. Kararmalarını istediğiniz sırayı listeleyin
BİR RENK AÇIKLAMASI:
Bir renk, yalnızca kırmızı, yeşil ve mavi LED'leri kontrol eden 0-100 arasında üç yüzdelik bir dizidir.
Kırmızı LED tam, mavi ve yeşil kapalı
int red = { 100, 0, 0 } Soluk beyaz, üç LED'in tümü %30'da int dimWhite = {30, 30, 30} vb.
Bazı yaygın renkler aşağıda verilmiştir veya kendinizinkini yapın
SİPARİŞ LİSTESİ:
Programın ana bölümünde, renklerin görünmesini istediğiniz sırayı listelemeniz gerekir, örn. crossFade(kırmızı); crossFade(yeşil); crossFade(mavi);
Bu renkler o sırayla görünecek, solarak
bir renk ve diğerine
Ayrıca, ayarlayabileceğiniz 5 isteğe bağlı ayar vardır:
1. İlk renk siyah olarak ayarlanır (böylece ilk renk kaybolur), ancak başlangıç rengini başka bir renk olarak ayarlayabilirsiniz 2. Dahili döngü 1020 etkileşim için çalışır; 'wait' değişkeni, tek bir çapraz geçişin yaklaşık süresini ayarlar. Teoride, 10 ms'lik bir 'bekleme', ~10 saniyelik bir crossFade yapmalıdır. Uygulamada, kodun gerçekleştirdiği diğer işlevler, kartımda bunu ~ 11 saniyeye kadar yavaşlatıyor. YMMV. 3. Eğer 'tekrar' 0'a ayarlanırsa program süresiz olarak döngüye girer. bir sayıya ayarlanırsa, bu sayıda döngüye girer, ardından dizideki son renkte durur. ('Dönüş'ü 1'e ayarlayın ve sonunda solmasını istiyorsanız son rengi siyah yapın.) 4. İsteğe bağlı bir 'tutma' değişkeni vardır, bu, bir renk olduğunda programı 'tutma' milisaniyesi için duraklatır. tamamlanır, ancak bir sonraki renk başlamadan önce. 5. Hata ayıklama çıktısının seri monitöre gönderilmesini istiyorsanız, DEBUG bayrağını 1'e ayarlayın.
Programın içindekiler karmaşık değil, ancak
biraz telaşlı -- iç işleyiş ana döngünün altında açıklanıyor.
Nisan 2007, Clay Shirky
*
/ Çıktı
int ylwPin = 5; // Sarı LED, dijital pin 5'e bağlı //改 int redPin = 6; // Kırmızı LED, dijital pin 6'ya bağlı //改 int grnPin = 7; // Yeşil LED, dijital pin 7'ye bağlı //改 int bluPin = 8; // Mavi LED, dijital pin 8'e bağlı //改 int whiPin = 9; // Beyaz LED, dijital pin 9'a bağlı //改 int ylwPin2 = 10; // Sarı LED, dijital pin 10'a bağlı //改 int redPin2 = 11; // Kırmızı LED, dijital pin 11'e bağlı //改 int grnPin2 = 12; // Yeşil LED, dijital pin 12'ye bağlı //改 int bluPin2 = 13; // Mavi LED, dijital pin 13'e bağlı //改
// Renk dizileri
int siyah[9] = { 0, 0, 0, 0, 0, 0, 0, 0, 0 };//改 int beyaz[9] = { 100, 100, 100, 100, 100, 100, 100, 100, 100 };//改 int kırmızı[9] = { 0, 0, 100, 0, 0, 0, 100, 0, 0 };//改 int yeşil[9] = { 0, 100, 0, 0, 0, 0, 0, 100, 0 };//改 int mavi[9] = { 0, 0, 0, 100, 0, 0, 0, 0, 100 };//改 int sarı[9] = { 100, 0, 0, 0, 0, 100, 0, 0, 0 }; //改 int mor[9] = { 0, 50, 0, 50, 0, 0, 50, 0, 50 }; //改 int turuncu[9] = { 50, 50, 0, 0, 0, 50, 50, 0, 0 }; //改 int pembe[9] = { 0, 50, 0, 0, 50, 0, 0, 50, 0, }; //改 // vb.
// Başlangıç rengini ayarla
int redVal = siyah[0]; int grnVal = siyah[1]; int bluVal = siyah[2]; int ylwVal = siyah[3]; //改 int whiVal = siyah[4]; //改
int bekle = 15; // 10ms dahili crossFade gecikmesi; daha yavaş kaybolmalar için artış //改
int tutma = 1; // Bir renk tamamlandığında, sonraki crossFade'den önce isteğe bağlı bekletme //改 int DEBUG = 1; // DEBUG sayacı; 1'e ayarlanırsa, değerleri serial int loopCount = 60 aracılığıyla geri yazar; // DEBUG ne sıklıkla rapor vermeli? int tekrar = 0; // Durmadan önce kaç kez döngü yapmalıyız? (durak yok için) //改 int j = 0; // Tekrar için döngü sayacı
// Renk değişkenlerini başlat
int öncekiR = redVal; int prevG = grnVal; int öncekiB = bluVal; int önceki = ylwVal; int prevW = whiVal; //改
// LED çıkışlarını ayarla
void setup() { pinMode(redPin, OUTPUT); // pinleri çıkış pinMode olarak ayarlar(grnPin, OUTPUT); pinMode(bluPin, ÇIKIŞ); pinMode(ylwPin, ÇIKIŞ); //改 pinMode(whiPin, OUTPUT); //改 pinMode(grnPin2, ÇIKIŞ); //改 pinMode(bluPin2, OUTPUT); //改 pinMode(ylwPin2, OUTPUT); //改 pinMode(redPin2, OUTPUT); //改
if (DEBUG) { // Hata ayıklama için değerler görmek istiyorsak…
Seri.başla(9600); // …seri çıktıyı ayarla } }
// Ana program: çapraz geçişlerin sırasını listele
void loop() { crossFade(kırmızı); crossFade(yeşil); crossFade(mavi); crossFade(sarı); crossFade(beyaz); crossFade(pembe); crossFade(mor); crossFade(turuncu);
if (repeat) { // Sonlu sayıda döngü mü yapıyoruz?
j += 1; if (j >= tekrarla) { // Hâlâ orada mıyız? çıkış(j); // Eğer öyleyse, dur. } } }
/* MATEMATİK BU SATIRIN ALTINDADIR -- TEMEL BİLGİLER İÇİN BUNU DEĞİŞTİRMEYE GEREK YOKTUR
Program şu şekilde çalışır:
Kırmızı LED'i 0-10'dan, yeşili 0-5'ten ve maviyi 10'dan 7'ye on adımda hareket ettiren bir çapraz geçiş hayal edin. 10 adımı saymak ve eşit kademeli artışlarla renk değerlerini artırmak veya azaltmak isteriz. Bir + öğesinin bir değeri 1 artırmayı ve a - değerini düşürmeyi gösterdiğini hayal edin. 10 adımlık solmamız şöyle görünür:
1 2 3 4 5 6 7 8 9 10
R + + + + + + + + + + G + + + + + B - - -
Kırmızı, on adımda 0'dan 10'a yükselir, yeşil
5 adımda 0-5 ve mavi üç adımda 10'dan 7'ye düşüyor.
Gerçek programda, renk yüzdeleri dönüştürülür.
0-255 değerleri ve 1020 adım (255*4) vardır.
Bir üst ile arasında ne kadar büyük bir adım olması gerektiğini anlamak için
Başlangıç ve bitiş değerleri arasındaki mutlak boşluğu hesaplayan ve ardından değerdeki ayarlamalar arasındaki adımın boyutunu belirlemek için bu boşluğu 1020'ye bölen, LED değerlerinden birinin aşağı işaretini kaldırarak hesapla Adım()'ı çağırırız. */
int hesaplaStep(int prevValue, int endValue) {
int adım = endValue - prevValue; // Genel boşluk nedir? if (adım) { // Sıfır değilse, adım = 1020 / adım; // 1020'ye böl } dönüş adımı; }
/* Sonraki fonksiyon hesaplaVal. Döngü değeri, i olduğunda, renklerden birine uygun adım boyutuna ulaşırsa o rengin değerini 1 artırır veya azaltır (R, G ve B ayrı ayrı hesaplanır.) */
int hesaplaDeğer(int adım, int val, int i) {
if ((adım) && i % adım == 0) { // Adım sıfırdan farklıysa ve bir değeri değiştirme zamanı geldiyse, if (adım > 0) { // adım pozitifse değeri artır… val += 1; } else if (adım 255) { val = 255; } else if (val < 0) { val = 0; } dönüş değeri; }
/* crossFade() yüzde renklerini bir
0-255 aralığında, ardından 1020 kez döngü yapar, değerin her seferinde güncellenmesi gerekip gerekmediğini kontrol eder, ardından renk değerlerini doğru pinlere yazar. */
void crossFade(int color) { //改
// 0-255'e dönüştür int R = (renk[0] * 255) / 100; int G = (renk[1] * 255) / 100; int B = (renk[2] * 255) / 100; int Y = (renk[3] * 255) / 100; //改 int W = (renk[4] * 255) / 100; //改
int stepR = hesaplaStep(öncekiR, R);
int stepG = hesaplaStep(önceki, G); int stepB = hesaplaStep(öncekiB, B); int stepY = hesaplaStep(önceki, Y); //改 int adımW = hesaplaAdım(öncekiW, W); //改
for (int i = 0; i <= 1020; i++) { redVal = hesaplaDeğer(stepR, redVal, i); grnVal = hesaplaVal(adımG, grnVal, i); bluVal = hesaplaVal(adımB, bluVal, i); ylwVal = hesaplaDeğer(adımY, ylwVal, i); //改 whiVal = hesaplaVal(adımW, whiVal, i); //改
analogWrite(redPin, redVal); // Mevcut değerleri LED pinlerine yaz
analogWrite(grnPin, grnVal); analogWrite(bluPin, bluVal); analogWrite(ylwPin, ylwVal); //改 analogWrite(whiPin, whiVal); //改 analogWrite(grnPin2, grnVal); //改 analogWrite(bluPin2, bluVal); //改 analogWrite(ylwPin2, ylwVal); //改 analogWrite(redPin2, redVal); //改
gecikme(bekle); // Döngüye devam etmeden önce milisaniye 'bekle' için duraklat
if (DEBUG) { // Seri çıktı istiyorsak
if (i == 0 veya i % loopCount == 0) { // başlangıç ve her loopCount kez Serial.print("Loop/RGBYW: #"); Seri.baskı(i); Seri.print(" | "); Serial.print(kırmızıVal); Seri.print(" / "); Serial.print(grnVal); Seri.print(" / "); Serial.println(bluVal); Seri.print(" / "); Seri.println(ylwVal); //改 Serial.print(" / "); //改 Serial.println(whiVal); //改 Serial.print(" / "); //改 } HATA AYIKLAMA += 1; } } // Bir sonraki döngü için mevcut değerleri güncelle prevR = redVal; önceki = grnVal; öncekiB = bluVal; önceki = ylwVal; //改 önceki = whiVal; //改 geciktir(beklet); // Döngüye devam etmeden önce isteğe bağlı 'bekle' milisaniye için duraklat }
3. Adım: Kurulum



- Breadboard'u alın.
-
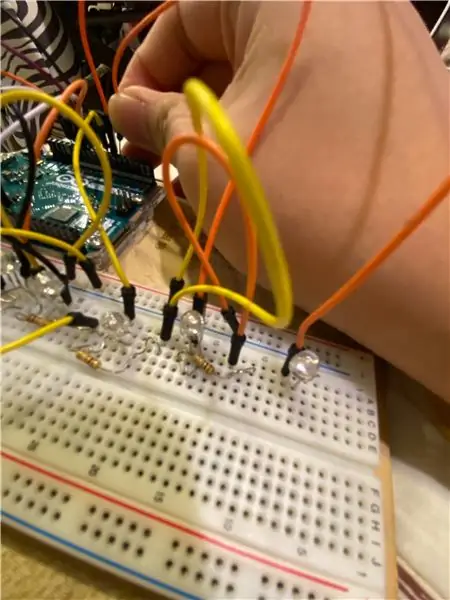
Bir LED ışığın parlayabilmesi için kabloları bağlama demosu:
- LED'i breadboard'a yerleştirin. Uzun ucu sola, kısa ucu sağa yerleştirin.
- Bağlantı kablosunun bir ucunu LED'in uzun ucuyla aynı sırada olan bir noktaya yerleştirin. Diğer ucunu Dijital PWM bölümüne yerleştirin. Kod, sarı LED'lerin 10 ve 5'e, kırmızı LED'lerin 6 ve 11'e, mavi LED'lerin 8 ve 13'e, yeşil LED'lerin 7 ve 12'ye ve son olarak beyaz LED'in 9'a bağlanacağını belirtti.
- Direncin bir ucunu LED'in kısa ucuyla aynı sıraya yerleştirin. Diğer ucunu yakın bir yere yerleştirin.
- LED'in kısa ucu ile aynı sırada olmayan direncin ucu ile aynı sıraya sahip başka bir atlama telinin bir ucunu yerleştirin. Telin diğer ucunu negatif yük sırasına yerleştirin.
- Negatif yük satırına başka bir atlama telinin bir ucunu ve diğer ucunu GND'ye yerleştirin.
- 9 LED'in parlamasını istediğiniz için Adım 2'yi 8 kez tekrarlayın
-
Breadboard'u kutunun içine yerleştirin. Burada birkaç hatırlatma:
- Güç kaynağı kullandım. Kutudan geçmek ve devre tahtasına bağlamak için bir maket bıçağı kullanarak kablolarınız için küçük bir delik açın.
- Kutunun bir tarafının açık olduğundan emin olun. Bir ayakkabı kutusunun zaten bir tarafı açık. Kutu tamamen kapalıysa, açık bir alan oluşturmak için kutunun bir tarafından kesin.
- Kenarı kağıtla hiçbir şeyle örtün. Bu, LED ışıklarının kağıttan parlaması içindir.
Önerilen:
Arduino Powered Sound ile 3D Baskılı Light Saber (Dosyalar Dahil): 6 Adım

Arduino Powered Sound ile 3D Baskılı Işık Kılıcı (Dosyalar Dahil): Bu proje üzerinde çalışırken hiçbir zaman iyi bir öğretici bulamadım, bu yüzden bir tane oluşturacağımı düşündüm. Bu eğitimde 3DPRINTINGWORLD'den bazı dosyalar kullanılacak ve kodun bazı kısımları JakeS0ftThings'den gelecek ihtiyacınız olacak:1. 3 boyutlu yazıcı
Renk Tanıma W/TCS230 Sensör ve Arduino [Kalibrasyon Kodu Dahil]: 12 Adım
![Renk Tanıma W/TCS230 Sensör ve Arduino [Kalibrasyon Kodu Dahil]: 12 Adım Renk Tanıma W/TCS230 Sensör ve Arduino [Kalibrasyon Kodu Dahil]: 12 Adım](https://i.howwhatproduce.com/images/009/image-24229-j.webp)
Renk Tanıma W/TCS230 Sensör ve Arduino [Kalibrasyon Kodu Dahil]: Genel BakışBu eğitimde, TCS230 sensörünü ve renkleri tanımak için Arduino ile nasıl kullanılacağını öğreneceksiniz. Bu öğreticinin sonunda, bir renk seçici kalem oluşturmak için büyüleyici bir fikir bulacaksınız. Bu kalemle renklerini tarayabilirsiniz
VHT Special 6 Ultra Kanal Değiştirme Modu (Peyswitch dahil): 10 Adım (Resimlerle)

VHT Özel 6 Ultra Kanal Değiştirme Modu (Footswitch dahil): Bu benim ilk talimatım. Geçenlerde kendime bir VHT özel 6 Ultra kafası aldım ve kanal değiştirmek için gitar kablosunu çıkarmam gerekmesi dışında onu seviyorum! Başkalarının da aynı şekilde hissettiğini fark ettim ve bunu değiştirmeye karar verdim. Onun
Dijital Oyun Alanları - Görme Engelli Çocuklar İçin Dahil: 13 Adım (Resimli)

Dijital Oyun Alanları - Görme Engelli Çocuklar İçin Kapsayıcı: Bu Eğitim Tablosu önceki bir projeyle başlar - tek bir baskı yastığı oluşturmak için - ve daha sonra bu basit teknoloji projesinin tüm oyun alanını dijital hale getirmek için nasıl genişletilebileceğini göstermek için bunu daha da ileri götürür! Bu teknoloji zaten şu şekilde var
DIY Arduino PWM5 Solar Şarj Kontrol Cihazı (PCB Dosyaları ve Yazılım Dahil): 9 Adım

DIY Arduino PWM5 Solar Şarj Kontrol Cihazı (PCB Dosyaları ve Yazılım Dahil): Birkaç yıl önce, Julian Ilett orijinal, PIC mikrodenetleyici tabanlı "PWM5"; solar şarj kontrolörü. Ayrıca Arduino tabanlı bir versiyon denedi. Videolarını burada bulabilirsiniz: https://www.youtube.com/channel/UCmHvGf00GDuP
