
İçindekiler:
- Gereçler
- Adım 1: Ses Dosyasını İndirme
- 2. Adım: Ses Dosyasını P5.js'ye Yükleme
- Adım 3: Ses Dosyasını P5.js Sketch'e Yükleme
- Adım 4: KeyPressed() İşlevini Kullanarak Ses Dosyasını Yürütün
- Adım 5: Kağıt Düğmesini Yapın
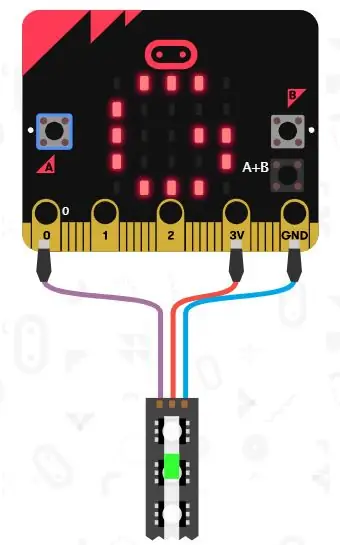
- Adım 6: Makey Makey'i Kurun
- 7. Adım: Ses Dosyasını Tetiklemek İçin Düğmeye Basın
- Adım 8: Uzantı: Çizime Görsel Bileşen Ekleyin
- Adım 9: Uzantı: Düğmeye Basıldığında Bir Dairenin Rengini Değiştirin
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Makey Makey Projeleri »
Bu proje, p5.js'de bir tuşa basarak bir ses dosyasını çalabilen ve ardından sesi tetiklemek için kalem, kağıt ve Makey Makey ile basit bir düğme oluşturan bir eskiz oluşturur.
Bu proje bir kapı zili sesi kullanıyor olsa da, adımlar, herhangi bir ses türünü kullanmak için kolayca uyarlanabilmesi için p5.js çiziminize bir ses dosyasının nasıl yükleneceğini içerir.
p5.js hakkında daha fazla bilgi edinin:
p5.js'yi Makey Makey ile kullanmaya yeni başladıysanız, önce bu projeye göz atmanızı öneririm:
Gereçler
Kalem
Küçük bir kare kağıt
Makey Makey kiti (2 timsah klipsi ile)
İnternet bağlantılı dizüstü bilgisayar
Adım 1: Ses Dosyasını İndirme

Bu proje, p5.js taslağımıza yüklememiz gereken bir ses dosyası kullanmayı gerektiriyor. Bunu yapabilmek için önce ses dosyasını indirmemiz gerekiyor.
Dosyaları bilgisayarınıza indiremiyorsanız veya dosyayı indirmeyi ve çiziminize yüklemeyi atlamak istiyorsanız, sesin önceden yüklenmiş olduğu bir p5.js şablonu için bu bağlantıya gidebilir ve 3. adıma geçebilirsiniz. gelecekte p5.js'de ses dosyalarıyla çalışmak isterseniz, bu adım ve sonraki adım size bunun nasıl yapılacağını gösterecektir.
Web'de ses efektlerini ve ses dosyalarını indirmek için birçok yer vardır, bazıları freesound.org gibi bir hesap gerektirir ve bazıları ise soundbible.com gibi bir hesap gerektirmez. Projeniz için bir ses kullanırken her zaman lisanslama ve/veya nitelik gereksinimlerine dikkat edin. Bununla ilgili daha fazlası:
Bu projenin kapı zili sesi Tim Kahn tarafından sağlanan https://freesound.org/s/163730/ adresinden geldi.
Sesi hesap açmadan indirmek isterseniz, buradan indirebileceğiniz mp3 formatına çevirdim:
2. Adım: Ses Dosyasını P5.js'ye Yükleme



Kapı zili sesimizi indirdikten sonra, erişebilmemiz için onu p5.js taslağımıza yüklememiz gerekiyor.
Bunu yapmak için şu adımları izleyin:
- Web düzenleyicinin sol tarafında, oynat düğmesinin hemen altındaki ' > ' simgesine tıklayın. Bu, çiziminiz için dosyaları gösteren kenar çubuğunu açacaktır.
- 'Çizim Dosyaları'nın hemen sağındaki küçük aşağı bakan üçgeni tıklayın. Bu, 'klasör ekle' ve 'dosya ekle' seçeneklerini içeren bir açılır menü getirecektir.
- 'Dosya ekle'yi tıklayın. Bu, bir dosya eklemek için bir pencere açacaktır. Kapı zili dosyasını kutuya sürükleyebilir veya kutuda 'dosyaları yüklemek için buraya sürükleyin veya dosya tarayıcısını kullanmak için tıklayın' yazan yere tıklayabilirsiniz. Bu, ses dosyasını bulmak için bilgisayar dosyalarınızda gezinmenizi sağlar.
- Dosyayı sürükledikten veya seçtikten sonra, yüklendiğini göreceksiniz ve dosyanın adı yan çubukta görünecektir.
Artık bu ses dosyasına eskizinizde erişebilecek ve kullanabileceksiniz.
Adım 3: Ses Dosyasını P5.js Sketch'e Yükleme

Bir p5.js taslağına bir ses dosyası yüklemek, bir ses dosyası nesnesi yapmamızı gerektirir. Bir nesnenin, içinde kullanabileceğimiz kendi özellikleri ve işlevleri vardır.
Bir nesne yapmak için önce nesneyi tutacak bir değişken yapmamız gerekir. Bu, çizim boyunca nesneye ve özelliklerine erişmemizi sağlayacaktır. Bir değişken yapmak için çizimin en üst satırına gidin ve let kelimesini yazın. Bu kelime, javascript'te bir değişken bildirmek için kullanılır. Ardından değişkene bir isim verin. Değişkene istediğimiz her şeyi arayabiliriz, ancak kodumuzda ne yapacağı ile ilgili bir isim vermekte fayda var. Bu durumda, kapı zili olarak adlandırmak mantıklıdır.
kapı zili edelim;
p5.js web tabanlı olduğundan, eskiz çalışmaya başlamadan önce ses dosyasının çizime yüklendiğinden emin olmamız gerekir, aksi takdirde nesnenin özelliklerine erişemeyebiliriz. Bunu yapmak için, çizim başlamadan önce ses dosyasını yüklemek için bir fonksiyon eklememiz gerekiyor. Bu fonksiyona preload() adı verilir. Bunu setup() ve draw() işleviyle aynı şekilde yazıyoruz.
Kıvrımlı parantezlerin içinde loadSound() fonksiyonunu kullanarak değişkenimizi ses nesnesine atayacağız. Parantez içinde, ses dosyasının tam adını tırnak içinde yazın:
işlev önyüklemesi() {
kapı zili = loadSound('kapı zili.mp3');
}
Adım 4: KeyPressed() İşlevini Kullanarak Ses Dosyasını Yürütün

Artık ses dosyası çizime yüklendiğine göre, play() yöntemini kullanarak oynatabilirsiniz. Yöntemler, esasen bir nesneye özgü işlevlerdir.
Daha önce p5.js'de tuş basmalarını kullandıysanız, muhtemelen çekme işlevinin içinde keyIsPressed değişkeniyle bir koşullu ifade kullanmışsınızdır. Ancak, ses dosyalarıyla çalışırken, onu çekme işlevi içinde tetiklemek istemiyoruz. Beraberlik işlevi bir döngüdür, bu nedenle sürekli güncellenir. Bu, dinlemesi hoş olmayan bir tuşa basıldığı sürece ses dosyasının tekrar tekrar çalacağı anlamına gelir.
Bundan kaçınmak için keyPressed() adlı bir işlev kullanacaksınız. Bu aynı zamanda setup() ve draw() işleviyle aynı şekilde yazılır. Bunu, draw() fonksiyonunun altındaki kodun altına yazın.
Kıvrımlı parantezlerin içinde, bir tuşa bastığınızda ses dosyasını bir kez tetikleyecek play() yöntemini koyduğunuz yer bulunur. Bir nesne için yöntem kullanmak için, nesneyi tutan değişken adını ve ardından.play();
işlev tuşuPressed() {
kapı zili.play();
}
Şimdi eskizinizi çalıştırdığınızda, bir tuşa basabilirsiniz ve kapı zili sesi çalacaktır.
ÖNEMLİ NOT: Kodumuza tuş basmaları eklerken, web editörünün metin düzenleyicide kod yazmak için bir tuşa mı bastığımızı yoksa tuşa basmak için kodladığımız şeyi yapmak için mi tuşa bastığımızı bilmesi gerekir. Oynat düğmesine tıkladığınızda, fareyi tuvalin üzerine getirin ve tuval üzerine tıklayın. Bu, editörün odağını taslağa getirecek ve bir tuşa basmak, gerçekleşmesini istediğimiz tuşa basma kodunu tetikleyecektir
Adım 5: Kağıt Düğmesini Yapın




Makey Makey ile sesi tetiklemek için normal bir kalem ve kağıt kullanarak düğme yapacağız.
Aralarında çok küçük bir boşluk olacak şekilde iki yarım daire çizin, böylece gerçekte birbirine değmeyecekler, ancak bir parmağınızla her iki yarıya aynı anda dokunabilmemiz için yeterince yakın olacaklar. Her yarım daire ayrıca kağıdın her iki ucuna uzanan kalın bir çizgiye sahip olmalıdır. Burası Makey Makey'den timsah klipslerini ekleyeceğiniz yer.
Kalemden çıkan grafitin Makey Makey'den gelen akımı tutabilmesi için her iki tarafı da çok koyu doldurduğunuzdan emin olun.
İki yarım dairenin tasarımı, aralarında o kadar küçük bir boşluk bırakmaktır ki, aynı anda iki tarafa da dokunmamak temelde imkansızdır. Bu, topraklama kablosunu tutmak zorunda kalmadan Makey Makey üzerinde anahtar ile Toprak arasındaki devreyi tamamlamanızı sağlar.
Adım 6: Makey Makey'i Kurun



Makey Makey kartını, USB kablosunu ve iki timsah klipsini çıkarın. Bir timsah klibini Dünya'ya ve bir de Boşluk tuşuna (kodumuzda bir tuş belirtmediğimiz için bastığımız herhangi bir tuş sesi tetikleyecektir).
Boşluk tuşuna takılı timsah klipsini alın ve kağıt düğmesinin bir tarafına tutturun. Dünyaya bağlı olan timsah klipsini alın ve kağıt düğmenin diğer tarafına klipsleyin.
USB kablosunu dizüstü bilgisayara takın.
7. Adım: Ses Dosyasını Tetiklemek İçin Düğmeye Basın
Bu noktada, kapı zilinizi çalmaya hazırsınız. Çizimi başlatın (tuşa basıldığında keyPressed() işlevinin yürütülmesi için fareyi tuval üzerine tıklamayı unutmayın) ve ardından kağıt üzerindeki iki yarım daireye aynı anda dokunun. Kapı zili ses dosyasının çalma sesini duymalısınız.
Adım 8: Uzantı: Çizime Görsel Bileşen Ekleyin

Bu noktada, taslağımız sadece ses dosyasını çalmak için kod içerir, bu nedenle ekranda herhangi bir değişiklik görmezsiniz. Bir tür etkileşimli ses projesi oluşturmaya çalışıyorsanız, yapmak istediğiniz tek şey bu olabilir.
Ancak p5.js'nin görsel kodlama yetenekleri ile grafik ekleme olanakları sınırsızdır. Hatta ses dosyalarınıza sadece ses dosyası çalarken görünen, ses ve/veya frekanstaki değişikliklere tepki veren, hatta sesin kendisinin görsel bir temsilini oluşturan çeşitli şekillerde tepki veren görsellere bile sahip olabilirsiniz.
Adım 9: Uzantı: Düğmeye Basıldığında Bir Dairenin Rengini Değiştirin



Bu projeyi basit tutmak için, düğmeye basıldığında rengi değişen bir daire yapacağız.
Draw() işlevinde, ellipse() işlevini kullanarak bir daire oluşturun. Bunun üzerine, dairenin rengini ayarlamak için fill() işlevini ekleyin. Bu çizim için orijinal renk 255 gri tonlama değeri olan beyaz olacaktır. RGB renk değerlerini kullanarak rengi istediğiniz herhangi bir renge ayarlayabilirsiniz.
fill() işlevi ile ellipse() işlevi arasında, parantez içindeki keyIsPressed değişkenini kullanarak bir koşullu ifade oluşturun. Koşullu ifadenin küme parantezleri arasına, tuşa bastığınızda dairenin değişmesini istediğiniz renge ayarlanmış başka bir fill() işlevi koyun. Bu proje için renk, RGB değeri 255, 255, 0 olan sarıya dönüşecektir.
if(keyIsPressed) {
doldur(255, 255, 0);
}
Krokiyi çalıştırmak için oynat düğmesine basın. Çizim yüklendiğinde beyaz daire şimdi görünmelidir (Tuval üzerinde fareyi tıklamayı unutmayın). Ardından kağıt düğmesine basın ve kapı zilinin çaldığını duymalı ve dairenin renk değiştirdiğini görmelisiniz.
p5.js taslağı:
Önerilen:
Nest Hello - Entegre Trafolu Kapı Zili Zil İngiltere (220-240V AC - 16V AC): 7 Adım (Resimlerle)

Nest Hello - Entegre Transformatörlü Kapı Zili Zil İngiltere (220-240V AC - 16V AC): Evde bir Nest Hello kapı zili kurmak istedim, 16V-24V AC ile çalışan bir cihaz (NOT: 2019'daki bir yazılım güncellemesi Avrupa'yı değiştirdi sürüm aralığı 12V-24V AC'ye kadar). Standart kapı zili, İngiltere'de şu anda mevcut olan entegre transformatörlere sahip
Arduino Kapı Zili: 4 Adım

Arduino Kapı Zili: Bugün size Arduino kullanarak nasıl kapı zili yapılacağını göstereceğim. Bu kapı zili, bir şarkı kitaplığından rastgele bir melodi çalar. Kapı zilinizi özelleştirebilir ve daha fazla şarkı ekleyebilirsiniz. Yatak odanızın, sınıfınızın, ofisinizin ve hatta sizin bile dışına kurun
Arduino Kullanarak Dokunmatik Olmayan Kapı Zili, Vücut Isısı Algılama, GY-906, 433MHz Nasıl Yapılır: 3 Adım

Arduino Kullanarak Dokunmatik Olmayan Kapı Zili Nasıl Yapılır, Vücut Sıcaklığı Algılama, GY-906, 433MHz: Bugün Dokunmatik olmayan bir kapı zili yapacağız, vücut sıcaklığınızı algılayacak. Şu anki durumda, birinin vücut ısısının normalden yüksek olup olmadığını, birisinin koktuğunu bilmek çok önemlidir. Bu proje, herhangi bir tespit ederse Kırmızı ışık gösterecektir
IC 555 Kullanan İki Tonlu Kapı Zili: 6 Adım

IC 555 Kullanan İki Tonlu Kapı Zili: Birinin Aliexpress'de iki tonlu zili 10$'a sattığını gördüm. Beynim bir anda ciddi misin dedi. Sadece biraz zamanınızı ve hevesinizi harcayarak bu devreyi 3 doların altına yapabilirsiniz
Kablosuz Kapı Zili - (Raspberry PI & Amazon Dash): 4 Adım (Resimlerle)

Kablosuz Kapı Zili - (Raspberry PI ve Amazon Dash): Ne işe yarar? (videoya bakın) Düğmeye basıldığında, Raspberry kablosuz ağda oturum açan yeni cihaz keşfeder. Bu şekilde, basılan düğmeyi tanıyabilir ve bu gerçekle ilgili bilgileri cep telefonunuza (veya bilgisayarınızın bir cihazına) iletebilir
