
İçindekiler:
- 1. Adım: BİLEŞENLER
- Adım 2: Nextion Ekranını USB Seri İletişim Modülüne bağlayın
- Adım 3: Nextion Düzenleyiciyi Başlatın ve Görüntü Türü ve Yönünü Seçin
- Adım 4: Nextion Düzenleyicide: Metin Bileşenlerini Ekleyin ve Yapılandırın
- Adım 5: Nextion Editöründe: Projeyi Nextion Ekranına Yükleyin
- Adım 6: DONANIM BAĞLANTILARI
- Adım 7: Visuino'yu başlatın ve Arduino Board Type'ı seçin
- Adım 8: VISUINO'DA GPS MODÜLÜ VE SONRAKİ EKRANI EKLEME
- Adım 9: VISUINO BİLEŞENLERİNİN EKLENMESİ: MİKRO SDCARD YAPILANDIRMASI
- Adım 10: SONRAKİ EKRAN VE GPS'İN YAPILANDIRILMASI
- 11. Adım: Sdcard'ı ve Biçimlendirilmiş Metin Bileşenini Yapılandırma
- Adım 12: Kodu Mega Board'a yükleyin
- Adım 13: Canlı Aksiyon
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.



HERKESE SELAM
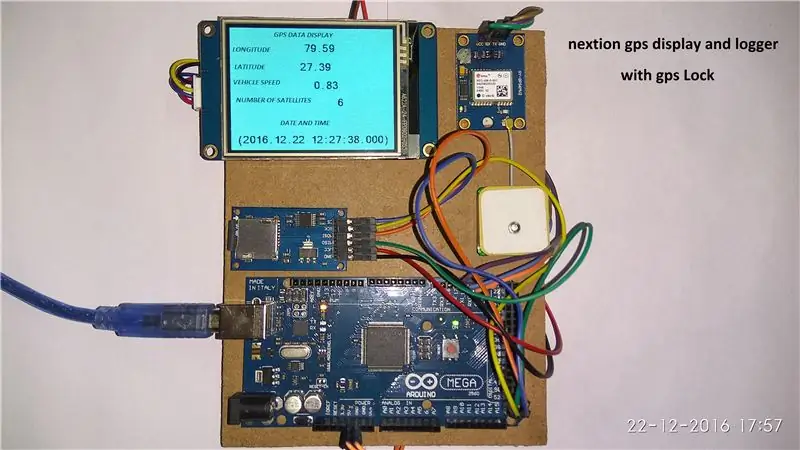
Bu sefer hem bağımsız ekran hem de arduino mega 2560 ve Nextion Lcd ekran kullanan kaydedici özelliğine sahip yeni bir talimatla geldim. Kullanıcı gereksinimlerine göre Lcd'de pek çok bilgi parametresi görüntülenebilir, ancak size ana olanları göstereceğim. Ayrıca, ham GPS verilerinden Visuino aracılığıyla herhangi bir bilgi çıkarılabilir.
Bu talimatı kablolama ve yazma konusunda bana yardımcı olduğu için Boian Mitov'a tekrar teşekkür etmek istiyorum.
Tüm nessary dosyalarını içeren bir tane daha görsel lcd arayüzü ekleyerek talimatı güncelledim.
1. Adım: BİLEŞENLER



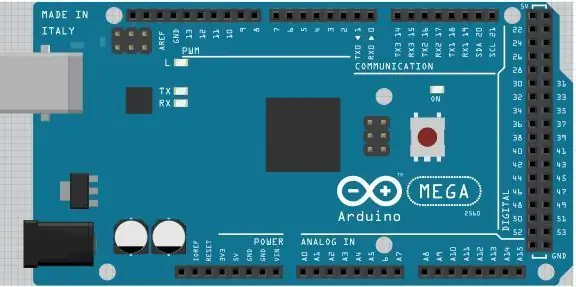
- Bir Arduino Mega 2560 kartı (En az 2 Seri porta sahip bir karta ihtiyacınız olacak, tercihen 3, bu nedenle Mega en iyi seçeneklerden biridir)
- Bir MicroSD Kart modülü (SPI arayüzü)
- Bir Seri GPS Modülü
- Bir Nextion Seri 2.8 inç nx3224t028_011Display (Kullandım ama diğer Nextion Ekranları da çalışmalı)
- 32 GB'den daha düşük kapasiteli SD kart ve Nextion Display ile kullanılacak adaptörü
- 32 gb'den daha az kapasiteli ikinci SD kart
- Ekranı programlamak için 4 Dişi-Dişi jumper kablosu
- Ekranı programlamak için ayrıca 5V USB - TTL Seri Dönüştürücü Modülüne ihtiyacınız olacak.
- Bileşenleri birbirine bağlamak için birkaç atlama teli
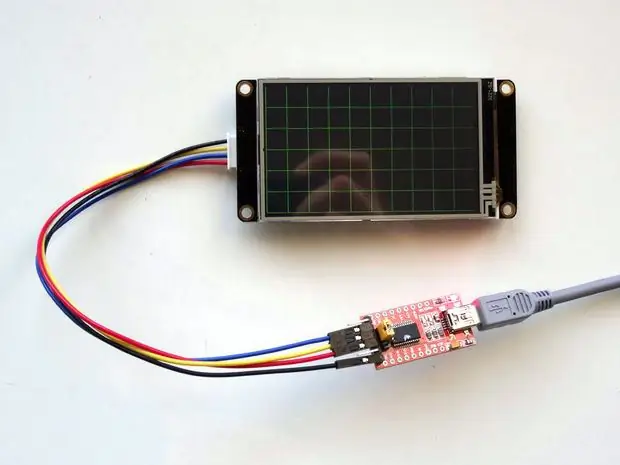
Adım 2: Nextion Ekranını USB Seri İletişim Modülüne bağlayın


Nextion Ekranını Nextion Editor ile programlamak için, onu bir USB - TTL Seri Dönüştürücü ile bilgisayarınıza bağlamanız gerekir:
- Nextion Telleri Konektörünü Ekrana Bağlayın (Resim 1)
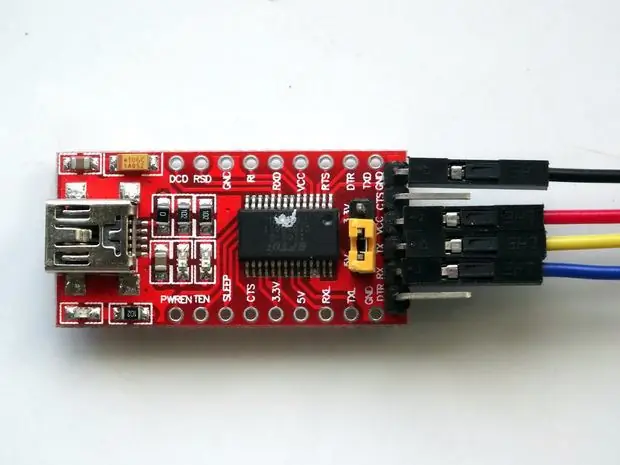
- USB - Seri Modülünüz yapılandırılabilir ise, 5V güç sağlayacak şekilde ayarlandığından emin olun (Resim 2) (Benim durumumda bunu bir güç seçimi jumper'ı ile yapılandırmam gerekiyordu)
- Nextion Ekranından Topraklama Kablosunu (Siyah kablo) USB - TTL Seri Dönüştürücü Modülünün Toprak pinine bağlayın (Resim 2)
- Nextion Ekranından Güç (+5V) Kablosunu (Kırmızı kablo) USB'nin Güç (VCC/+5V) pinine TTL Seri Dönüştürücü Modülüne bağlayın (Resim 2)
- Nextion Ekranından gelen RX Kablosunu (Sarı kablo) USB - TTL Seri Dönüştürücü Modülünün TX pinine bağlayın (Resim 2)
- Nextion Ekranından gelen TX Kablosunu (Mavi kablo) USB - TTL Seri Dönüştürücü Modülünün RX pinine bağlayın (Resim 2)
- USB'yi TTL Seri Dönüştürücü Modülüne bir USB kablosuyla bilgisayara bağlayın
Adım 3: Nextion Düzenleyiciyi Başlatın ve Görüntü Türü ve Yönünü Seçin




Nextion Ekranını programlamak için Nextion Düzenleyiciyi İndirip Kurmanız gerekecektir.
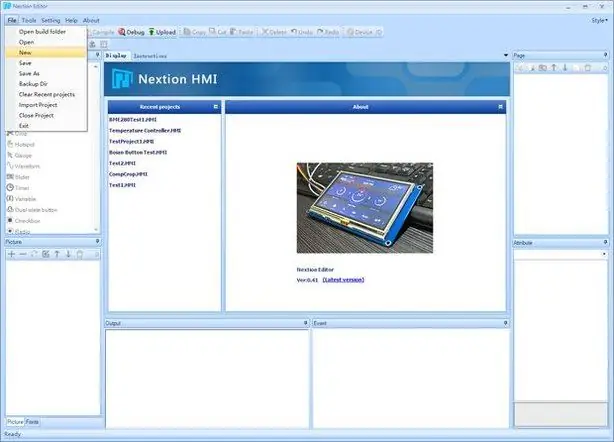
- Nextion Düzenleyiciyi Başlatın
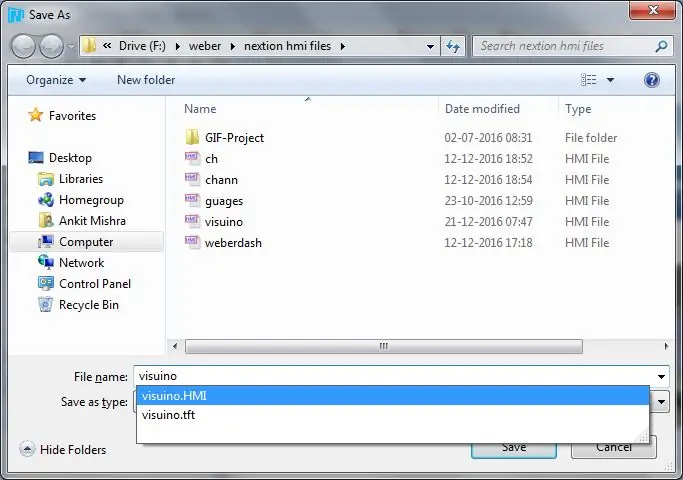
- Menüden |Dosya|Yeni|
- "Farklı Kaydet" iletişim kutusunda proje dosya adını yazın ve projeyi kaydetmek için bir konum seçin
- "Kaydet" düğmesine tıklayın
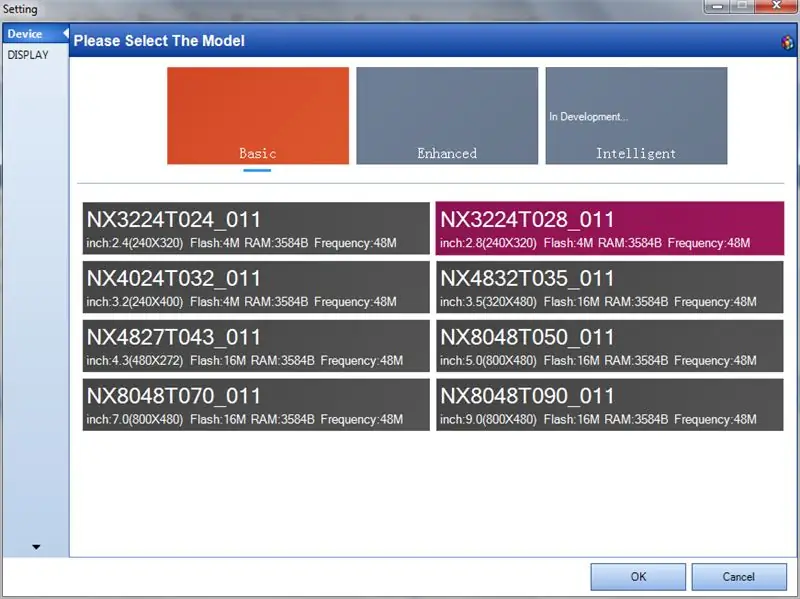
- "Ayarlar" iletişim kutusunda, Ekran türünü seçin
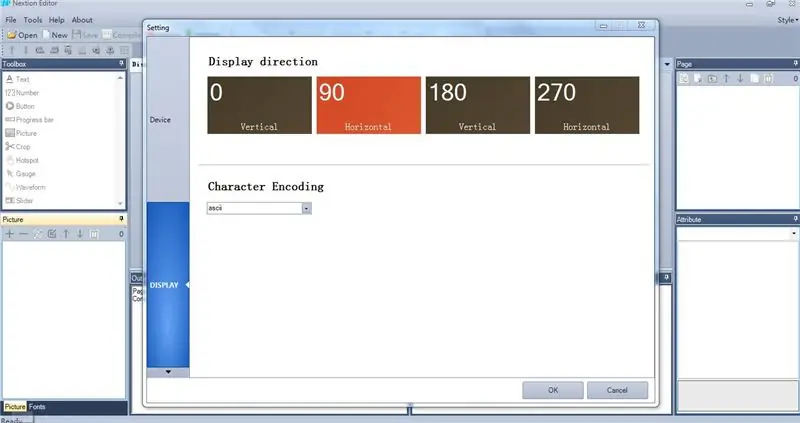
- Ekran ayarlarını göstermek için soldaki "EKRAN" sekmesine tıklayın
- Ekran için Yatay yönlendirmeyi seçin
- İletişim kutusunu kapatmak için "Tamam" düğmesine tıklayın
Adım 4: Nextion Düzenleyicide: Metin Bileşenlerini Ekleyin ve Yapılandırın




- *FAT32 formatlı sdcard'ınız olduğundan emin olun, font oluşturduğunuzdan emin olun, aksi takdirde Nextion editörü derlemede hata gösterecektir.
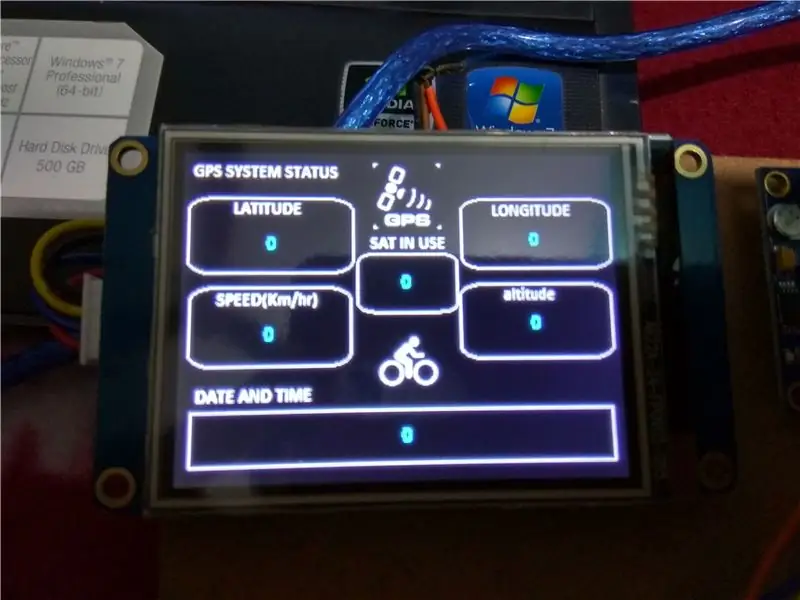
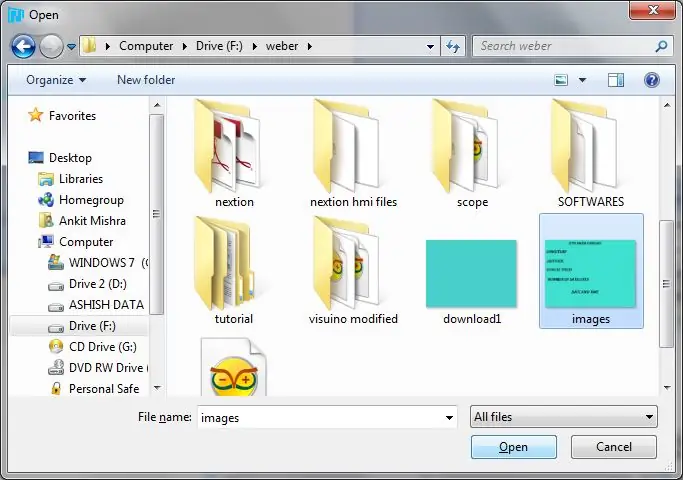
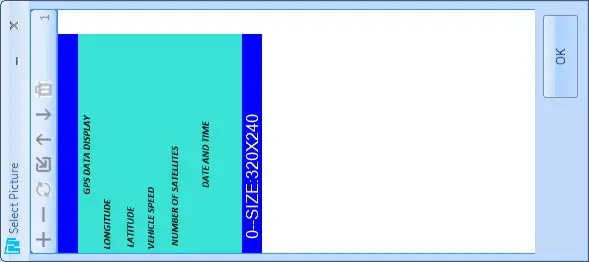
- GPS BİLGİ PARAMETRELERİNİ İÇEREN BURAYA EKLENEN GÖRÜNTÜ (images.png) İNDİRMENİZ GEREKİR.(Enlem, Boylam)
ŞİMDİ BU ADIMLARI İZLEYİN
- TIKLAYIN yeni proje
- visuino olarak adlandır
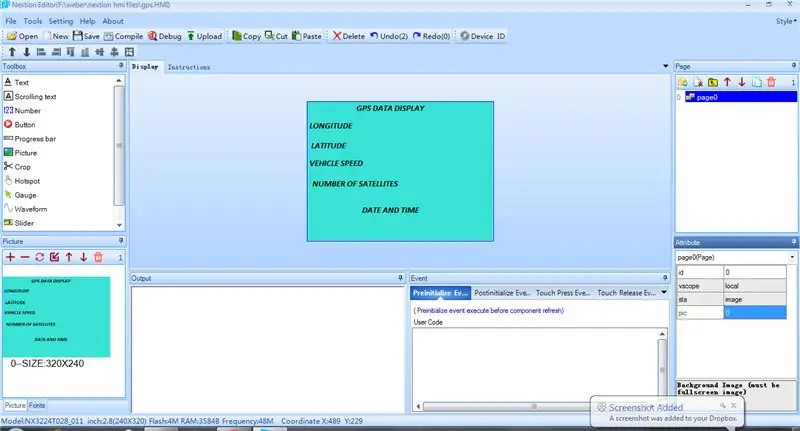
- Cihaz sekmesine geçin ve nx3224t028_011 ekran, 90 yatay, karakter kodlama ascii'yi seçin, Ekran alanı beyaz 320*240 düzenlenebilir ekrana sahip olacaktır.
Şimdi yazı tiplerini oluşturduk:
- Menüden |Araçlar|Yazı tipi oluşturucu|
- sihirbazı takip edin ve oluşturulan yazı tipini seçin.
Sonra bir resim ekleyeceğiz:
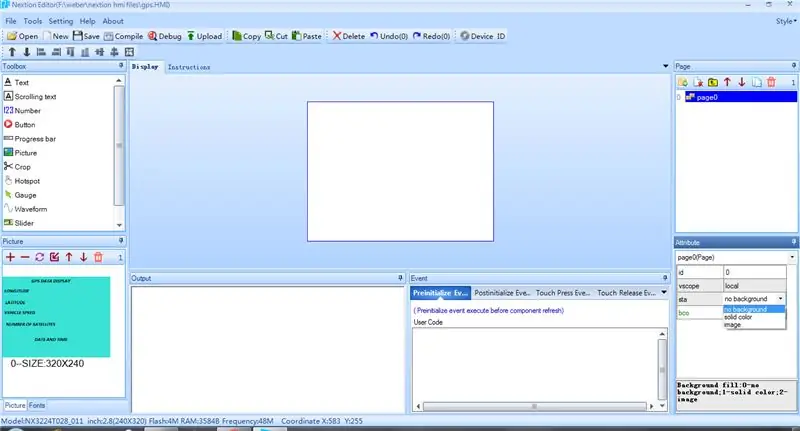
- Şimdi nextion editöründe + düğmesine tıklayarak bu duvar kağıdını resim penceresine (sol alt köşe penceresi) ekleyin.
- Ekran penceresinde beyaz ekran görünecek, şimdi öznitelik tablosuna tıklayın (sağ alt köşe penceresi) sta->resim seç->çift tıkla->resmi seç üzerine tıklayın
- bu, Lcd arayüzünün arka planı olarak kullanılacaktır.
Nextion ekranını tasarlayın:
- Şimdi araç kutusu penceresinden: metin bileşenine tıklayın->t0 yeni metin ekranda görünecek->enlem metninin önündeki gerekli alanın üzerine sürükleyin
- şimdi öznitelik tablosuna tıklayın sta->resmi kırp picc->çift tıklama->resim seç 0 pco->siyah renk seç txt->x
- Benzer şekilde t1, t2 adlı dört metin bileşenini daha ekleme işlemini tekrarlayın. Bunları ekranda sürükleyerek alt alta yerleştirin. Şimdi boylam, hız, uydu sayısı, tarih ve saati görüntülemek için 4 metin bileşeni daha eklemelisiniz.
- yukarıdaki prosedürü tekrarlayarak benzer şekilde
Dosyaları oluşturun ve Nextion SDCard'a yükleyin:
- Derleme sekmesine tıklayın (bu tft dosyası oluşturacaktır) Ayrıca hata ayıklama sekmesine tıklayarak bunu simülatörde hata ayıklayabilir veya çalıştırabilirsiniz, yeni bir pencere açılır. "talimat giriş alanı" penceresi altında enter-> t0.txt="555" bu, ekranda x->555'e neden olur Dosyaya tıklayın->yapı klasörünü açın->bu visuino tft dosyasını fat32 formatlı sd karta kopyalayın.
- Bu sdcard'ı Nextion lcd'ye takın ve açın.
- Başarılı bir güncellemeden sonra gücü kapatın, ardından sd kartı çıkarın ve tekrar açın.
- ŞİMDİ NEXTION EDİTÖR ARAYÜZÜNÜZÜ LCD'DE GÖRECEKSİNİZ.
- buraya eklenen visuino tft dosyasını direkt olarak sdcard'a aktarabilirsiniz.
- veya derlenmiş projeyi ftdi usb modülü aracılığıyla aktarmak için bir sonraki adıma geçin.
Adım 5: Nextion Editöründe: Projeyi Nextion Ekranına Yükleyin
- "Yükle" düğmesine tıklayın
- "Nextion Cihazına Yükle" iletişim kutusunda, yüklemeyi başlatmak için "Git" düğmesine tıklayın.
- Yükleme bittiğinde, iletişim kutusunu kapatmak için "Çıkış" düğmesine tıklayın.
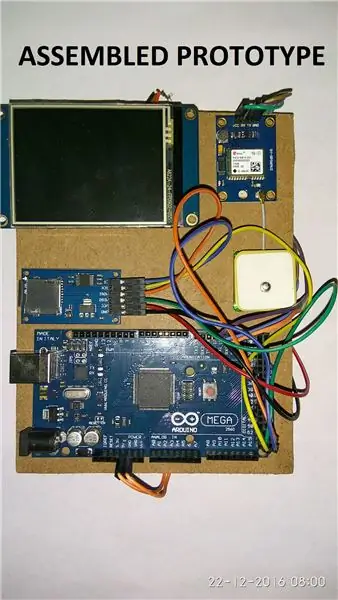
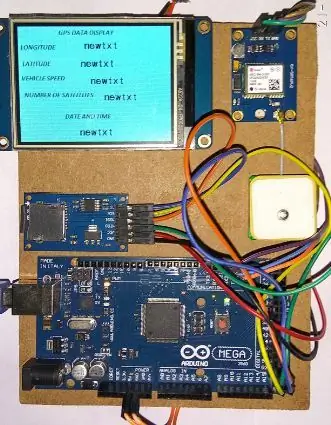
Adım 6: DONANIM BAĞLANTILARI

- MEGA İLE NEXTION ARASINDA
- SERİ PORT1 KULLANACAĞIZ
- PIN18 TX1 MEGA TO RX OF NEXTION
- MEGA TO TX OF NEXTION PIN19 RX1
- VCC'den VCC'ye VE GND'den GND'ye
SDCARD VE MEGA ARASINDA
- PIN53'e SDCARD CS'si
- SDCARD'DAN PIN52'YE SCK
- SDCARD'DAN PIN51'E MOSI
- SDACRD'DEN PIN50'YE MISO
- VCC'DEN VCC'YE
- GND'DEN GND'YE
GPS VE MEGA ARASINDA
- TX OF GPS, MEGA'NIN RX2 PIN17'sine
- VCC'DEN VCC'YE
- GND'DEN GND'YE
- SERIAL2 KULLANACAĞIZ
Adım 7: Visuino'yu başlatın ve Arduino Board Type'ı seçin


Arduino MEGA'nın dört Seri bağlantı noktası olduğundan ve Arduino'yu programlamak gerektiğinden, Arduino MEGA'yı programlamanız gerekecek, bu nedenle programlama için serial0'ı bırakın.
Arduino'yu programlamaya başlamak için, Arduino IDE'yi buradan yüklemeniz gerekecek: https://www.arduino.cc/.
1.6.7 veya üstünü yüklediğinizden emin olun, aksi takdirde bu Eğitim çalışmayacaktır
Visuino: https://www.visuino.com'un da yüklenmesi gerekir.
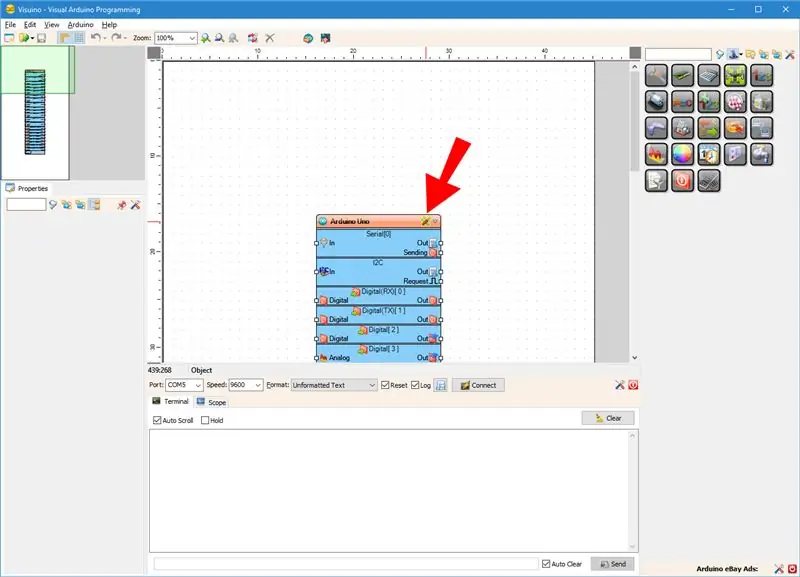
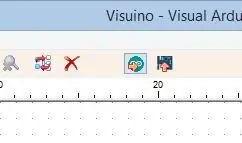
- Visuino'yu ilk resimde gösterildiği gibi başlatın
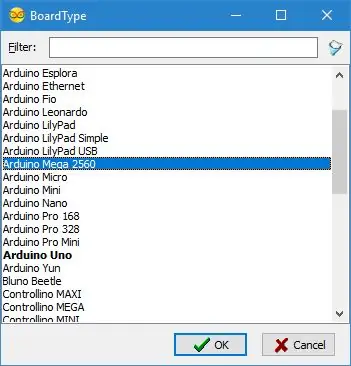
- Visuino'da Arduino bileşenindeki (Resim 1) "Araçlar" düğmesine tıklayın
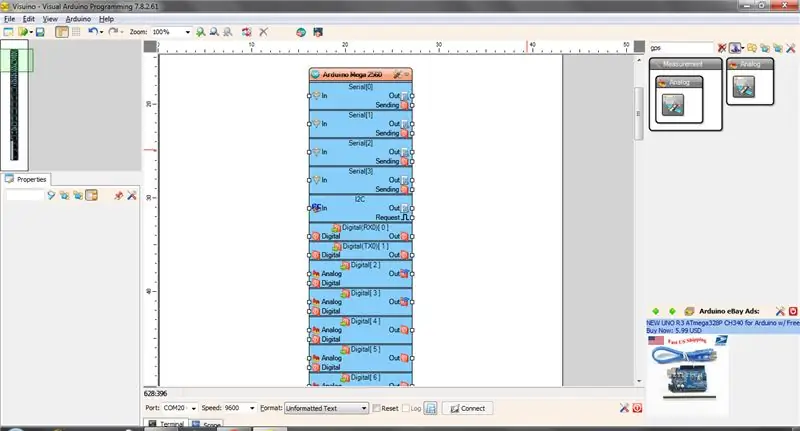
- İletişim kutusu göründüğünde, Resim 2'de gösterildiği gibi Arduino MEGA'yı seçin.
Adım 8: VISUINO'DA GPS MODÜLÜ VE SONRAKİ EKRANI EKLEME




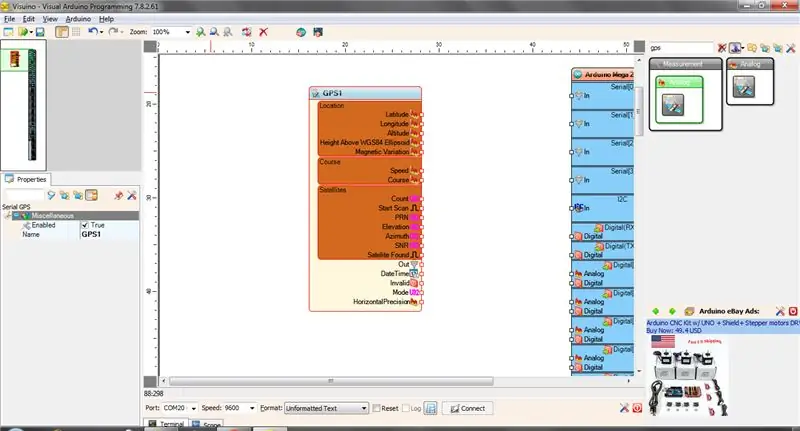
- Bileşen Araç Kutusunun Filtre kutusuna "GPS" yazın ve ardından "Seri GPS" bileşenini seçin (Resim 1) ve tasarım alanına bırakın
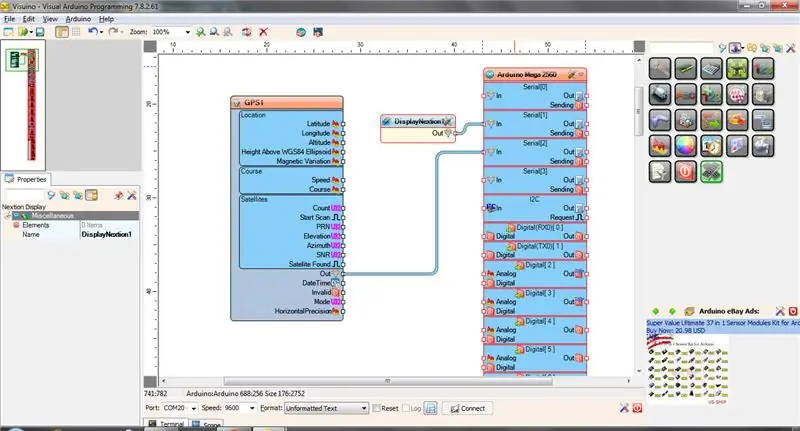
- GPS1 bileşeninin "Çıkış" pinini Arduino MEGA bileşeninin "Seri[2]"nin "Giriş" pinine bağlayın
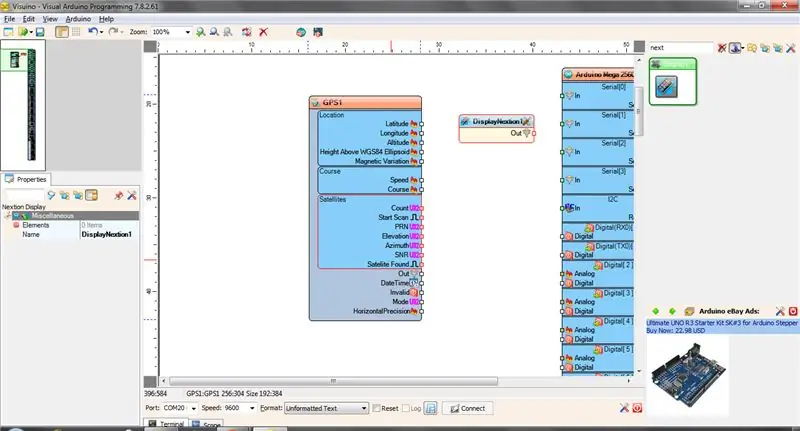
- Bileşen Araç Kutusunun Filtre kutusuna "next" yazın, ardından "Nextion Display" bileşenini seçin ve tasarım alanına bırakın
- Bileşenin "Out" pinini Arduino MEGA bileşeninin "Serial[1]" in "In" pinine bağlayın
Adım 9: VISUINO BİLEŞENLERİNİN EKLENMESİ: MİKRO SDCARD YAPILANDIRMASI


İlk önce MicroSD Modülünü kontrol etmek için Visuino'da MicroSD Bileşeni eklememiz ve bağlamamız gerekiyor:
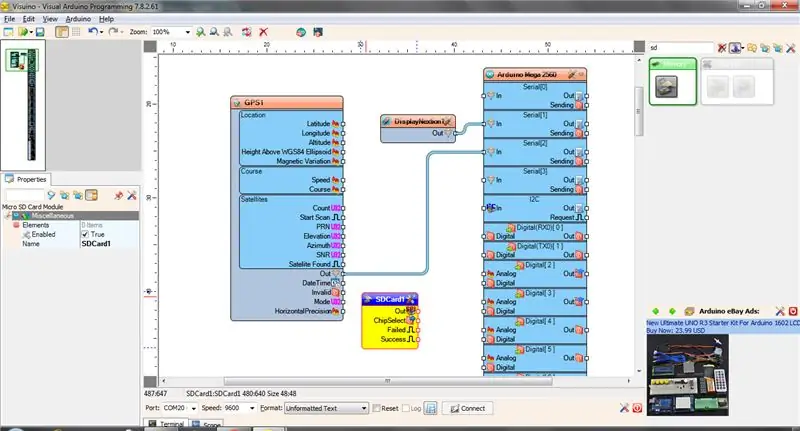
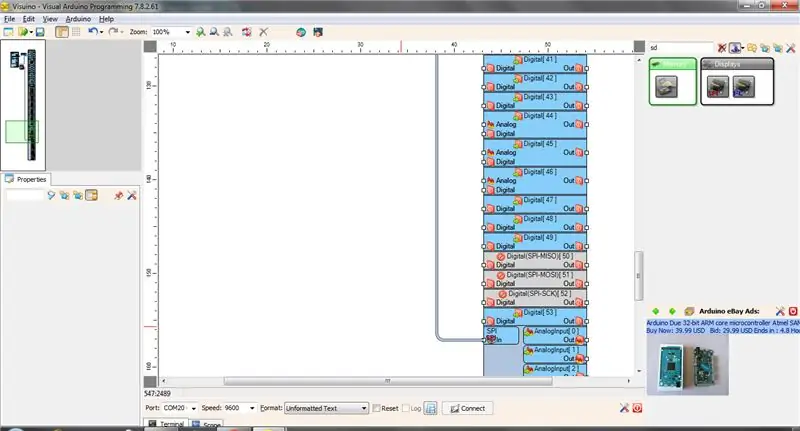
- Bileşen Araç Kutusunun Filtre kutusuna "sd" yazın ve ardından "Micro SD Kart Modülü" bileşenini seçin (Resim 1) ve tasarım alanına bırakın
- SDCard1 bileşeninin "Out" pinini Arduino bileşeninin "SPI" kanalının "In" pinine bağlayın (Resim 2)
- SDCard1 bileşeninin "ChipSelect" çıkış pinini Arduino Mega 2506 bileşeninin "Digital[53]" kanalının "Digital" giriş pinine bağlayın (Resim 3)
Verileri kaydetmek için MicroSD bileşenine Dosya öğesi eklememiz ve dosya adını belirtmemiz gerekiyor:
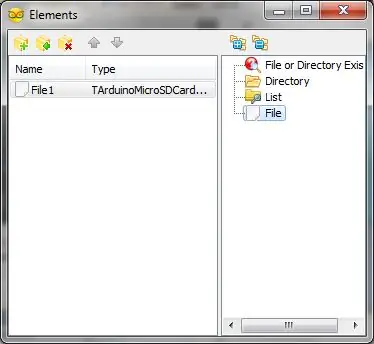
- SDCard1 bileşeninin "Araçlar" düğmesine tıklayın (Resim 1)
- "Elements" düzenleyicisinde, sağ penceredeki "File" öğesini seçin ve ardından File öğesini eklemek için soldaki "+" düğmesine tıklayın (Resim 2)
- Nesne Denetçisinde, Dosya1 Öğesinin "Yol Adı" özelliğinin değerini "GPSLog.txt6" olarak ayarlayın.
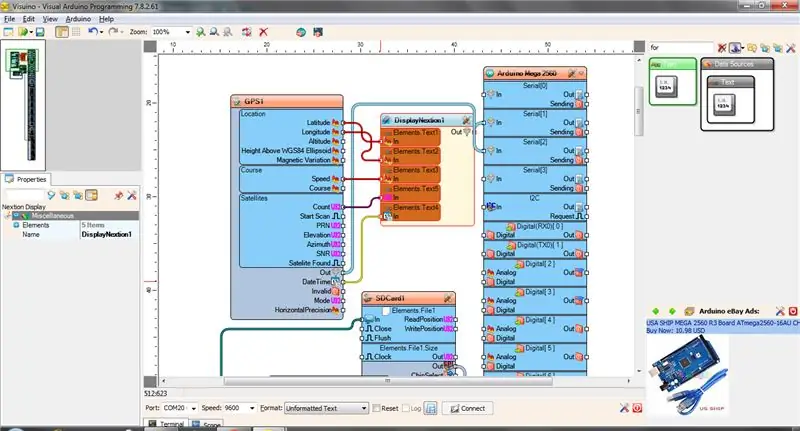
Adım 10: SONRAKİ EKRAN VE GPS'İN YAPILANDIRILMASI


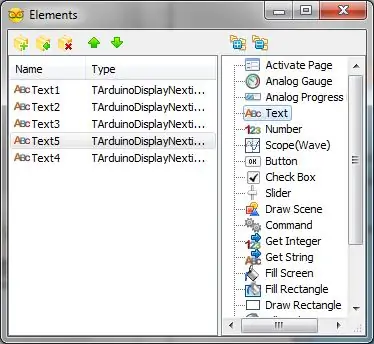
- Nextion ekranına çift tıklayın, eleman editörü açılacak
- "Metin" öğesi ekle
- Yeni eklenen öğeyi seçin
- şimdi özellikler sekmesi altında "t0" olarak adlandırın.
- Bu metin bileşenlerini gps modülünün enlemine bağlayın.
Benzer şekilde bir sonraki metin bileşenini ekleyin, "t1" olarak yeniden adlandırın ve gps modülünün boylamına bağlayın.
Benzer şekilde hız, uydu sayısı, tarih ve saat için metin bileşenleri ekleyin ve gps modülüne eşleyin. Nextion Editor'da ayarlanan Nextion bileşenlerinin adlarıyla eşleştirmek için artan sayılarla "t2", "t3" vb. Adlandırın.
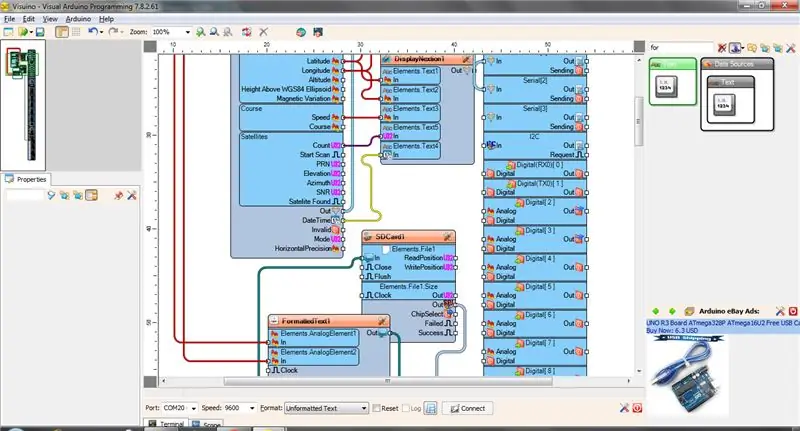
11. Adım: Sdcard'ı ve Biçimlendirilmiş Metin Bileşenini Yapılandırma




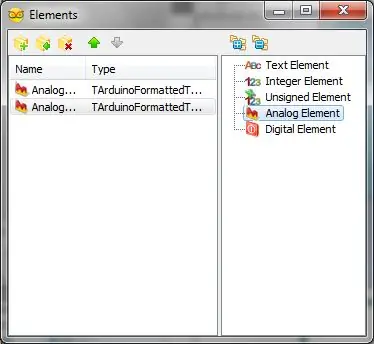
- Bileşen Araç Kutusunun Filtre kutusuna "form" yazın ve ardından "Biçimlendirilmiş Metin" bileşenini seçin (Resim 1) ve tasarım alanına bırakın
- Element düzenleyicisini açmak için FormattedText1 bileşenine çift tıklayın (Resim 2)
- Elements Editor'da iki "Analog element" elementi ekleyin (Resim 2)
- "Analog Element1"i enlemine bağlayın
- "Analog element2" yi boylamla bağlayın
- FormattedText1 bileşeninin "Out" pinini sdcard1 bileşeninin "In" kısmına bağlayın (Resim 3)
- SDCard1 bileşeninin "Out" pinini Arduino MEGA bileşeninin "SDI" kanalının "In" pinine bağlayın (Resim 4)
Adım 12: Kodu Mega Board'a yükleyin


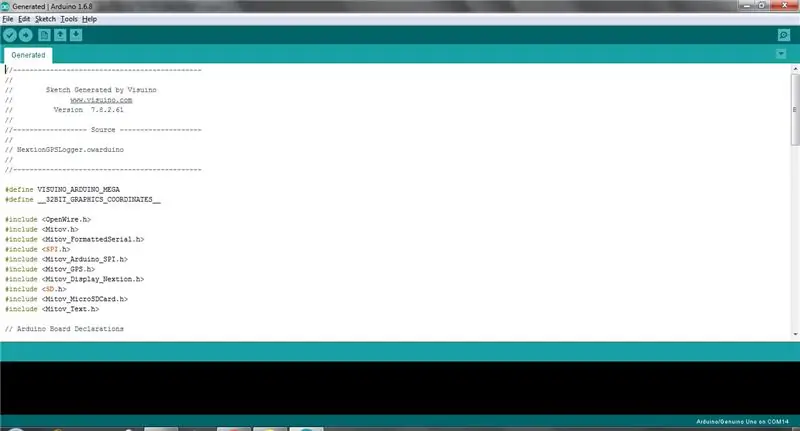
- Visuino'da Arduino kodunu oluşturmak için F9'a basın veya Resim 1'de gösterilen butona tıklayın ve Arduino IDE'yi açın
- Arduino IDE'de kodu derlemek ve yüklemek için Upload butonuna tıklayın (Resim 2)
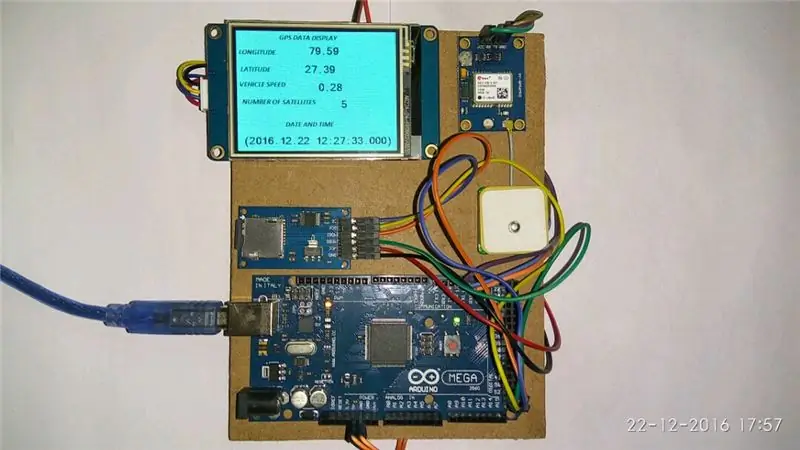
Adım 13: Canlı Aksiyon



Gps düzeltmesi almak için lütfen kurulumu açık alanda yapın
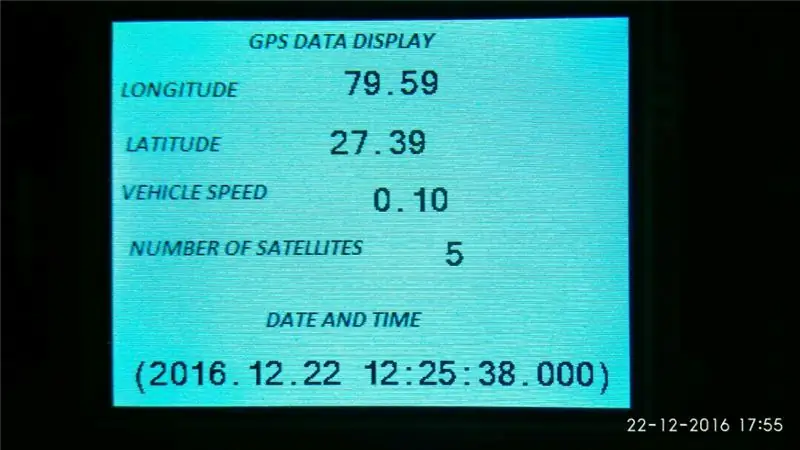
gps düzeltmesini aldığınızda tüm bilgiler görüntülenecek ve günlüğe kaydedilecektir.
sdcard'ı çıkarın ve gpstxt6 dosyasının oluşturulup oluşturulmadığını kontrol edin.
Önerilen:
KENDİ TAŞINABİLİR BLUETOOTH HOPARLÖR CUM GÜÇ BANKAINIZI TASARIM VE YAPIN: 15 Adım (Resimlerle)

KENDİ TAŞINABİLİR BLUETOOTH HOPARLÖRÜNÜZÜ TASARIM VE YAPIN CUM GÜÇ BANKASI: Herkese merhaba, işte müziği seven ve kendi taşınabilir Bluetooth hoparlörlerini tasarlamayı ve inşa etmeyi dört gözle bekleyen insanlar için bir talimat. Bu, kulağa harika gelen, güzel görünen ve yeterince küçük olan, yapımı kolay bir hoparlördür
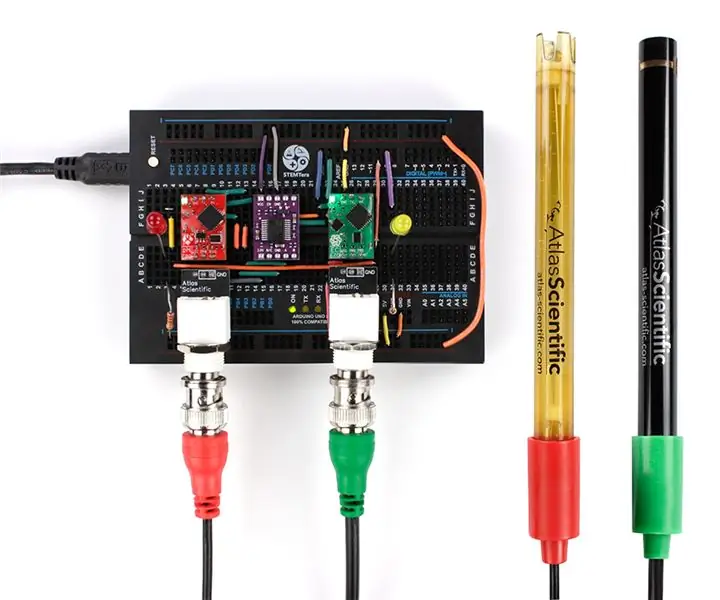
LED GÖSTERGELERLE KENDİ PH VE TUZLUK İZLEME SİSTEMİ YAPIN: 4 Adım

LED GÖSTERGELERLE KENDİ PH VE TUZLUK İZLEME SİSTEMİ YAPIN: Bu projede LED göstergeli pH ve tuzluluk/iletkenlik izleme sistemi yapacağız. Atlas Scientific'in pH ve tuzluluk sensörleri kullanılır. İşlem I2C protokolü ile yapılır ve okumalar Arduino seri monitöründe görüntülenir
KENDİ IPOD KAPÜŞONUNUZU YAPIN!!!:P: 8 Adım

KENDİ IPOD HOODYLERİNİZİ YAPIN!!!:P: Yani bir gün yürüyorsunuz ve ipod'unuzu dinliyorsunuz ve yağmur yağmaya başlıyor, bu yüzden ipod'unuz soğumuş olmalı! bu yüzden küçük mp3 çalarınızı bir ipod kapüşonlusuna koyun!! not bu benim ilk Eğitilebilirliğim, bu yüzden kolay gelsin lütfen oy verin ve yorum yapın
Elektrikli Parçalar İçin Elektrikli Scooter Nasıl Ayrılır?: 6 Adım

Elektrikli Parçalar için Elektrikli Scooter Nasıl Parçalanır.: Bu, elektrikli bir dağ tahtası yapmak için ihtiyaç duyulan parçalar için ikinci el bir elektrikli scooter'ı ayırma yöntemimdir.(Fikir >> https://www'den geliyor. .instructables.com/id/Electric-Mountain-Board/)İkinci el almamın nedeni
Motosiklet, Araba veya İstediğiniz Her Şey İçin Cep Telefonu Alarmı: 7 Adım (Resimlerle)

Bir Motosiklet, Araba veya İstediğiniz Her Şey için Cep Telefonu Alarmı: Çok fazla gürültü çıkaran normal alarmlardan bıktım ve artık kimse onları fark etmiyor. Ayrıca alarmı duyamayacak kadar uzakta olduğum için bisikletime birinin zarar verip vermediğini de bilmiyorum.Bu yüzden bu alarmı eski bir cep telefonu kullanarak yapmaya karar verdim
