
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Bu talimat size php, mysql, html ve css kullanarak bir mesaj panosu web sitesinin nasıl oluşturulacağını gösterecektir. Web geliştirmede yeniyseniz, endişelenmeyin, kavramları daha iyi anlayabilmeniz için ayrıntılı açıklamalar ve analojiler olacak.
İhtiyac duyulan malzemeler:
- Metin düzenleyici (yani Sublime Text, Atom, vb.). Sublime text kullanacağım.
- WAMP, Windows Apache MySQL ve PHP anlamına gelir.
- MAMP, Mac Apache MySQL ve PHP anlamına gelir.
Mac kullanıcıları için MAMP: https://www.mamp.info/en/ (MySQL ve PHP'yi içerir)
Windows kullanıcıları için WAMP: https://www.wampserver.com/en/ (MySQL ve PHP'yi içerir)
Yüce Metin:
Adım 1: Projeye Genel Bakış
Mesajları takip etmenin yolu, onları bir veritabanında saklamaktır. Bu dersimizde MySQL kullanacağız. (Windows tabanlı bir işletim sistemim olduğu için WAMP kullanıyorum)
- İndirildiklerinden emin olarak PHP ve MySQL'i yapılandırın ve bilgisayarınızdaki dosya konumlarına gidebilirsiniz.
- Komut istemini açın ve mysql dizininize gidin ve "mysqladmin -u root -p password" yazın. Bu komut şifrenizi soracak ve tekrar girmenizi isteyecektir.
- Şimdi WAMP veya MAMP sunucunuzu başlatın. Sunucu yüklemeyi bitirdiğinde yeşil bir simge görünecektir. Yeni oluşturduğunuz şifrenizle oturum açabildiğinizden emin olmak için -> MySQL -> MySQL konsolu simgesine tıklayın.
- Şimdi görev, mesajlarla ilgili bilgilerin saklanacağı veritabanını oluşturmaktır. Bir mesajdan genellikle neyin gerekli olduğunu düşünelim. Dahil edilen ortak öğeler: Ad, mesajın gönderildiği saat, mesajın gönderildiği saat ve mesajın kendisi.
- "Mesaj" adlı bir veritabanı oluşturun.
- "Yorumlar" adında bir tablo oluşturun ve şu satırları ekleyin: id (Otomatik artan tamsayı tipi), isim (Varchar tipi), yorum(Varchar tipi), saat (Varchar tipi), tarih(Varchar tipi),
- "db.php" adlı bir php dosya adındaki "mesaj" veritabanına bağlanın.
- Yazarın adı için giriş alanı ve mesaj için metin alanı oluşturun.
- Verileri veritabanına eklemeden önce doğrulayın. Her şey yolundaysa, mesajı, yazarın adını, gönderinin yayınlandığı tarih ve saati ekleyin.
- Tüm veri tabanı kayıtlarını bir html div'e alarak mesajları görüntüleyin ve CSS kullanarak sayfaya stil verin.
- Horray, bir mesajlaşma sistemi oluşturmayı başarıyla öğrendin.
2. Adım: 2. Adım - Veritabanını Kurun



Resim 1 - Veritabanı oluşturulduktan sonra, veritabanının başarıyla oluşturulduğundan emin olmak için 'veritabanlarını göster' komutunu girebilirsiniz.
VERİTABANLARINI GÖSTER;
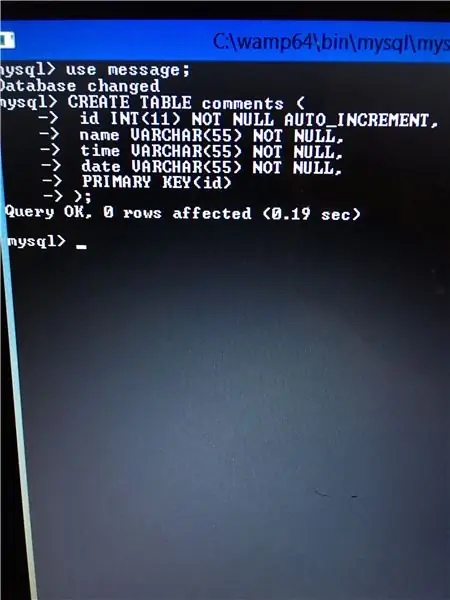
Resim 2 - Veritabanında bilgi depolamak için bir tablonun oluşturulması gerekmektedir. Tabloyu temel satırlarla oluşturmak, web sitesinin gerekli tüm bilgilere sahip olduğundan emin olmanın anahtarıdır. Tablo yorumlarında gerekli tüm bilgiler olacaktır.
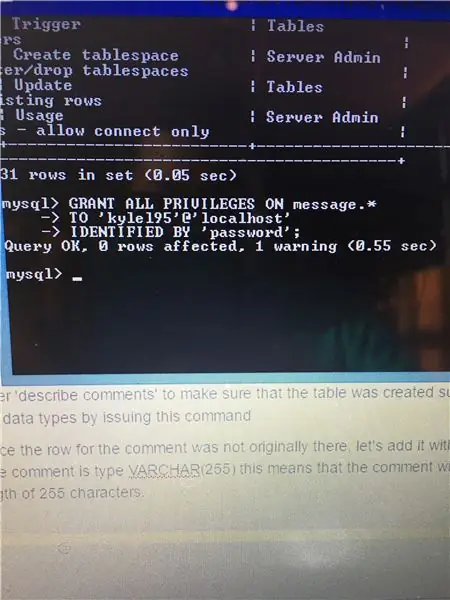
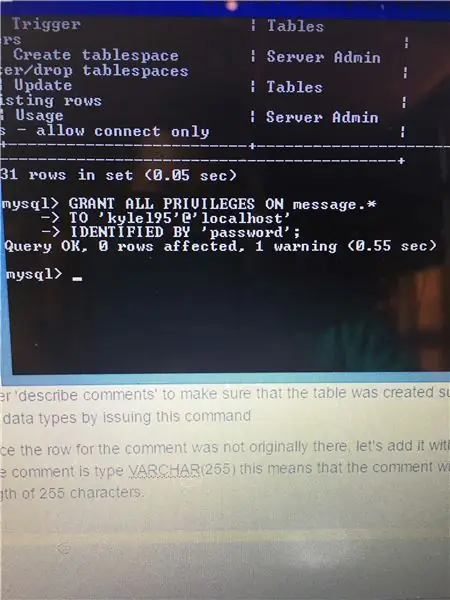
Mesaj veritabanına bağlanabilmek için "GRANT ALL PRIVILEGES ON message.*" komutunu verin. Kendi kullanıcı adınızı ve şifrenizi kullanabilirsiniz, lütfen unutmayınız.
CREATE DATABASE mesajı;Mesajdaki TÜM AYRICALIKLARI GRANT.* 'parola' İLE TANIMLANAN 'username'@'localhost' İÇİN;
Resim 3 - Tablonun başarılı bir şekilde oluşturulduğundan emin olmak için 'yorumları açıkla' girin. Bu komutu vererek satırları ve veri türlerini görebilirsiniz.
AÇIKLAMA YORUMLARI;
Resim 4 - Yorum satırı orjinal olarak orada olmadığı için ALTER TABLE komutu ile ekleyelim. Yorum, VARCHAR(255) türündedir, bu, yorumun 255 karakter uzunluğunu aşamayan bir metin olacağı anlamına gelir.
ALTER TABLE mesajı ADD COLUMN yorumlar VARCHAR(255) NOT NULL;
255, yorum için maksimum uzunluğu temsil eder. Null değil, veritabanına bir mesaj eklendiğinde, veritabanındaki yorum alanının boş olamayacağı (null; var olmayan) anlamına gelir.
3. Adım: Php Dosyaları Oluşturun
Aşağıdaki adımlar, seçtiğiniz metin düzenleyicinizde gerçekleşecektir. Sublime text kullanacağım.
1. İki dosya oluşturmamız gerekecek. Bunlardan biri, MYSQL (standart sorgu dilim) veritabanına ve mesajların yer alacağı sayfa olan index.php'ye bağlanacak veya web sitesi olacak db.php olarak adlandırılacaktır.
2. Önce db.php oluşturalım. Veritabanı kurulduğunda, veritabanına bağlanmak için bağlantı kimlik bilgileri. Bu dosya index.php'yi veritabanına bağlayacak, böylece onu sohbet odasını oluşturmak için gereken bilgilerle doldurabiliriz.
db.php için kod
?php define("DB_SERVER", "localhost");
define("DB_USER", "kyel95"); define("DB_PASSWORD", "şifre"); define("DB_NAME", "mesaj"); $connect = mysqli_connect(DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME);
if(mysqli_connect_errno())
{ die("Veritabanı bağlantısı başarısız: ". mysqli_connect_error(). " (". mysqli_connect_errno(). ")"); }
?>
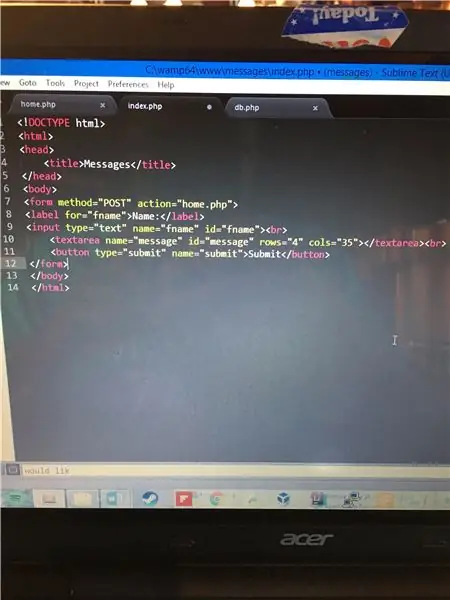
3. Ardından index.php oluşturalım. Bu dosya sohbet odasını oluşturduğumuz yerdir. Ad için html'nin giriş alanını, mesaj için metin alanını ve mesajları içermesi için bir div öğesini kullanacağız. Sayfa öğelerini konumlandırmak ve sayfanın içeriğini süslemek için CSS (Cascase Style Sheet) kullanacağız.
index.php için kod
?phprequire_once('db.php');
if(isset($_POST['gönder'])) { $zaman = tarih("g:i:s A"); $tarih = tarih("n/j/Y"); $msg = $_POST['mesaj']; $isim = $_POST['fname']; $sonuç = ""; if(!empty($msg) && !empty($isim)) { //isim zaman tarih mesaj $query = "INSERT INTO yorumlar ("; $sorgu.= " isim, saat, tarih, yorum"; $sorgu. = ") DEĞERLER ("; $sorgu.= " '{$isim}', '{$zaman}', '{$tarih}', '{$msg}' "; $sorgu.= ")"; $sonuç = mysqli_query($bağlan, $sorgu); } } ?>
textarea { sınır yarıçapı: %2; } #thread { border: 1px #d3d3d3 solid; yükseklik: 350 piksel; genişlik: 350 piksel; taşma: kaydırma; }
?php $select = "Yorumlardan * SEÇ"; $q = mysqli_query($bağlan, $seç); while($row = mysqli_fetch_array($q, MYSQLI_ASSOC)) { echo $satır['ad']. ": ". $satır['yorum'].""; } ?> Ad:Gönder
4. Mesajın gönderildiği tarih ve saati almak için php'nin yerleşik date() işlevini ve kullanıcıların boş bir mesaj veya ad girmediğinden emin olmak için boş() işlevini kullanacağız.
5. Form verileri gönderildiğinde, adı, mesajı, saati ve tarihi veritabanına ekleyeceğiz.
6. Şimdi veritabanından sorgulama yapacağız ve tüm yorumları alacağız. Yorumlar bir div'de saklanacaktır.
?>
Adım 4: Db.php ve Index.php Dosyalarını Doldurun



1. db.php (veritabanı kısaltması) "TÜM PRIVILEGES GRANT" komutunu verdiğimde veritabanı oluşturulduktan sonra kullandığım kullanıcı adı ve parolayı kullanır.
Dosyanın üst kısmındaki define işlevi, DB_SERVER, DB_USER, DB_PASSWORD, DB_NAME değişkenlerinin sabit olduğunu (değerleri değişmez) belirtir. if ifadeleri, veritabanına bağlantının başarısız olup olmadığını kontrol eder.
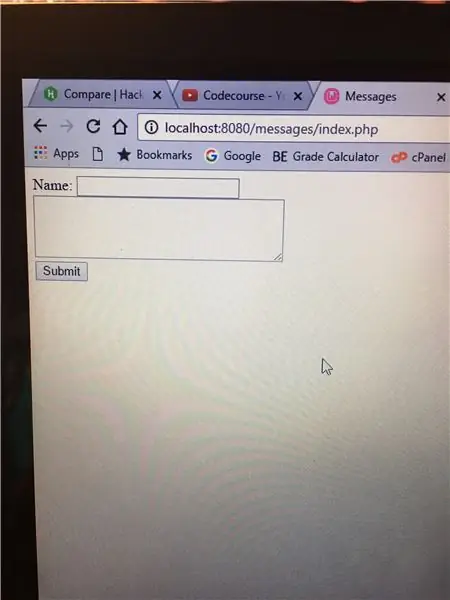
2. index.php dosyasında, sayfayı veritabanına bağlamak için php'nin gerekli işlevini kullanacağız. Ardından, ad için bir giriş alanı oluşturun. Ardından mesaj için textarea yapın. Bunlar oluşturulduktan sonra, giriş kutusunu ve metin alanını gördüğünüzden emin olmak için https://localhost:8080/messages/index.php adresini ziyaret edin (port numaranız, örneğin 8080 olmayabilir).
3. Ardından, form verilerini toplayalım ve ardından veritabanına ekleyelim.
4. Şimdi, veritabanını sorgulayalım ve tüm mesajları bir div'e çıkaralım.
5. İşleri biraz daha iyi şekillendirmek için, biraz daha güzel hale getirmek için biraz CSS ekleyelim.
Not: Bir yazım hatası yaptım. $query değişkeni için INSERT komutunun yanında yorum yapmak için lütfen 'mesaj'ı değiştirin.
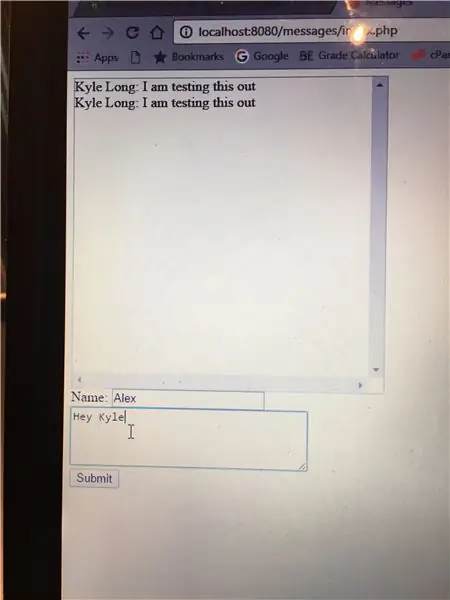
Adım 5: Adım 5: Örnek ve Sonraki Adımlar


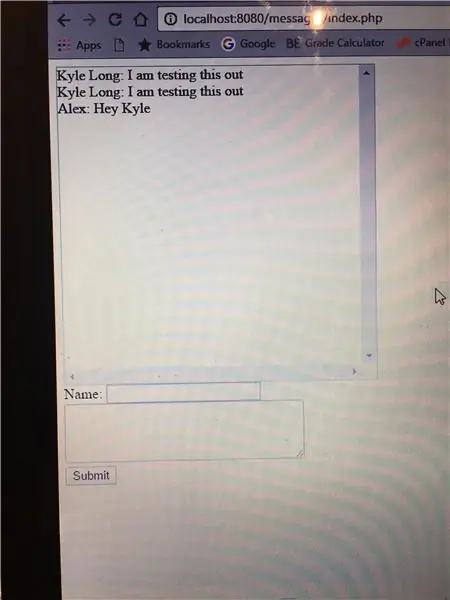
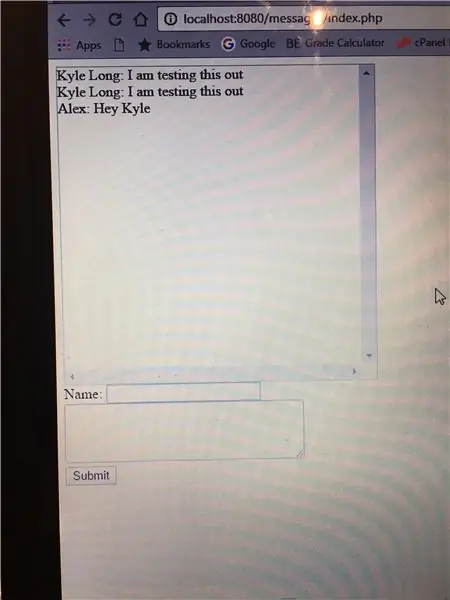
Umarım css'yi ekledikten ve test ettikten sonra yukarıdakine benzer bir şey görürsünüz.
Sonraki adımlar: Siteyi daha çekici hale getirmek için daha fazla css ekleyin.
Önerilen:
Not Defteri Kullanarak Temel Bir Web Sitesi Nasıl Yapılır: 4 Adım

Not Defteri Kullanarak Temel Bir Web Sitesi Nasıl Yapılır: "Temel bir yazma programından nasıl web sitesi yapabilirim?" Merak eden var mı? sadece not defteri kullanan web sitesi
LED Şerit Mesaj Panosu: 3 Adım

LED Şerit Mesaj Panosu: Bu talimat, ayrı ayrı adreslenebilir NeoPixel LED şeritlerinden bir mesaj panosu oluşturma sürecinde size yol gösterecektir. Bu proje, https://github.com/bigjo… adresinde bulunabilen Josh Levine tarafından üretilen bir tabelanın uyarlanmış bir versiyonudur
Bootstrap 4: 7 Adımda Şık ve Basit Bir Web Sitesi Nasıl Yapılır?

Bootstrap 4 ile Şık ve Basit Bir Web Sitesi Nasıl Yapılır: Bu Eğitilebilir Yazının amacı, programlamaya aşina olanlara - HTML veya başka bir şekilde - Bootstrap 4 ile çevrimiçi bir portföy oluşturmaya basit bir giriş vermektir. İlk kurulumda size yol göstereceğim. web sitesi, birkaç tane nasıl oluşturulur
Bir Web Sitesi Nasıl El Yazısı Yapılır: 8 Adım

Bir Web Sitesi Nasıl El Yazısı Yapılır: Bu eğitimde html scripting.note:bazı kodlar bir bağlantı gibi görünebilir, lütfen görmezden gelin
Nasıl Yapılır: VBScript Kullanarak Mesaj Kutusu Oluşturun: 5 Adım

Nasıl Yapılır: VBScript Kullanarak Bir Mesaj Kutusu Oluşturun: Bu "Eğitilebilir" Size VBScript Kodlama kullanarak Not Defteri'nde nasıl mesaj kutusu yapılacağını göstereceğim. Lütfen Dikkat: Bu tamamen zararsız bir projedir ve bir şeyler ters giderse, sorumlu olmayacağım
