
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.


Merhaba, millet! Ben Elizabeth Kacerek, liseden mezun olan bir son sınıf öğrencisiyim ve bu talimatı oluşturdum çünkü bu yaygın olarak kullanılan platformda doldurabileceğim bir boşluk fark ettim. UI/UX/EX yazılım geliştirme üzerine bir yıllık araştırma projeme başladığımda bu tür bir rehbere bayılırdım ama ne yazık ki bir uygulama tasarlamanın zor yolunu bulmak zorunda kaldım. Bu talimat, hem bilgisayar bilimi meraklıları hem de hobiler için tasarlanmıştır. Yani harika bir fikriniz olduğunu düşünüyorsanız ama nasıl uygulayacağınıza dair en ufak bir fikriniz yoksa, şuna bir göz atın.
Adım 1: Proje Planı

Bu ilk başta gereksiz görünebilir, ancak bir proje planı yazmak, uzun vadede aşağıdakileri tanımlayarak kesinlikle size yardımcı olacaktır:
- Uygulamanızın özellikle yapmasını istediğiniz şey (bu beni "uygulama kapsamımda" tuttu)
- Hedef kitlenin kim olduğu
- Olası yasal çıkarımlar varsa (benimki tıbbi bir uygulamaydı)
- Sizi görevde tutmak için ana hatlarıyla belirtmeniz gerektiğini düşündüğünüz başka herhangi bir şey.
Bu adımı gerçekten yeterince vurgulayamadım: Bu ön proje planı, gelecekteki geliştirmeler için ihtiyacınız olan birçok belgeye kolayca uyarlanabilir.
(Bunun temel olarak uygulama mağazası için uygulama açıklamanız olduğunu unutmayın! Puan!)
Bu plan yarım sayfa uzunluğunda 5 sayfa uzunluğunda veya belki daha uzun olabilir. Vizyonunuzu kağıda dökmenize yardımcı olan ne olursa olsun, doğru ya da yanlış yoktur.
2. Adım: Araştırma, Hukuk ve Geliştirme

UX tasarım yolculuğumun başında tahmin edemeyeceğim bir şey, yapacağım araştırmaların çokluğuydu. Şimdi bunun sizi caydırmasına izin vermeyin, çünkü bu alan hakkında ne kadar çok şey bilmediğim konusunda hazırlıksız yakalandığım için başlangıçta biraz cesaretimi kırdı (ki bu tam olarak araştırmamız gereken şeydi, dolayısıyla araştırma projesi.)
Bu, kodunuzu sıfırdan yazmak mı yoksa birçok mobil uygulama derleme web sitesinden birini kullanmak mı istediğinize karar verdiğiniz adımdır. Kişisel olarak, bu uygulamayı geliştirmek için Java'daki "sadece ileri düzey becerilerimi kullanacağımı" düşünerek başladım çünkü bunun bir uygulama geliştirme uygulamasını kullanmayı öğrenmekten daha kolay olacağını düşündüm. Bu, uygulamamı oluşturmak için çok verimsiz ve uygunsuz bir yol oldu ve bu da aslında Adobe XD'ye geçmeme neden oldu. Uygulamanızı kullanıcı dostu prototipleme ile görsel olarak haritalandırmanın ana yapıcı yolunuz olarak buna bakmanızı şiddetle tavsiye ederim. Bu, baştan sona mükemmel bir uygulama oluşturucu olmasa da, ön tasarımınızı profesyonel bir geliştiriciye (tercihen iTunes mağazasına yükleme haklarına sahip olan birine) kolayca teslim edebilmeniz için uygulamanızın temellerini oluşturmak için iyi çalışır. ve Google Play mağazası.) XD'yi kullanırsanız, planlama için çok faydalı olsa da, uygulamanın mağazalara yüklenmeye hazır olmayacağına dikkatinizi çekmek için bunu vurguluyorum.
Ek olarak, araştırmanız sonucunda uygulama fikriniz için artık heyecanlanmadığınıza karar verirseniz, her şey kaybolmaz. İnşaat süreci henüz başlamamışken, proje planınıza geri dönebilir ve orijinal planınızı ayarlayabilir veya tamamen sıfırlayabilirsiniz.
Oluşturan veya kullanıcı için olası yasal gereklilikler varsa, bu, yardıma ihtiyaç duyacağınız tüm yerleri öğrenmek istediğiniz zamandır. Bu sorunları ele almaya hazırlanmak artık çok daha kolay, böylece sizi şaşırtmak yerine onlar için plan yapabilirsiniz. Bu, muhtemelen orijinal zaman çizelgenizi etkileyen haftalarca gecikmeye neden olabilir.
3. Adım: Geliştirici Uygulaması (Opsiyonel)

Şimdi, resmi olarak iTunes mağazasına erişimi olan bir geliştirici olmak istiyorsanız, başvuruyu mümkün olan en kısa sürede doldurmalısınız (Bu başvuruyu yapmak için 99 $ ücret alınmaktadır). Başvuru süreçleri, kabul edilene kadar biraz zaman alır. Bu noktada Apple geliştiricisine başvurmanız ve uygulamanızı oluşturmaya devam ederken bekleme sürecinden geçmeniz en hızlı şekilde olacaktır.
developer.apple.com/programs/
Adım 4: Yazılım Kodlama


Projenizin arkasındaki araştırmayı tamamladığınıza göre, şimdi Adobe XD'de kodlamaya başlama zamanı.
- Her şey sırayla. Öğreticinin her adımını takip etmek istiyorsunuz (uzun öğreticilerden biri değilim ama söz verdiğim bu uygulamayla başarınız için bu şart).
- Metin, sayfa, resim eklemeyi, nesneleri silmeyi, ekranları yeniden sıralamayı ve hatta sayfalarınızı nasıl bağlayacağınızı anladığınızdan emin olun.
- İşiniz bittiğinde ve ipleri anladıktan sonra, nihayet uygulamanızı tasarlamaya ve kodlamaya, prototipi test etmeye ve sorunları gidermeye başlayabilirsiniz!
Bu noktada, uygulamanızı geliştirmek için çeşitli araçlar ve Adobe yaratıcısı ile belirli şeyleri nasıl yapacağınız hakkında bulduğum bazı araştırmaları kullanmaya başlayabilirsiniz. Ancak, projenize özgü belirli öğeleri aramak için kesinlikle arama çubuğuna gitmenizi öneririm.
Adım 5: Son Esneme/ Geliştirme

Tebrikler, bu noktaya geldiniz, yani kodunuzda herhangi bir hata yok! Buradan, yalnızca gereksiz hataları bulmakla kalmayıp aynı zamanda ürününüz hakkında tarafsız bir fikir edinmek amacıyla beta testine başlamalısınız. Kodunuzdan memnun kaldığınızda, dış kaynakları kullanarak geliştirmeye başlayabilirsiniz.
Önerilen:
Uygulama Kontrollü Renk Bulutu: 7 Adım (Resimlerle)

Uygulama Kontrollü Renk Bulutu: Merhaba, bu talimatta size çakıl yol ızgarasından bir oda aydınlatmasının nasıl oluşturulacağını gösteriyorum. Her şey bir uygulama ile WLAN üzerinden kontrol edilebilir.https://youtu.be/NQPSnQKSuoUProjede bazı sorunlar vardı. Ama sonunda zekice yapabilirsin
Tarım Iot için LoRa Tabanlı Görsel İzleme Sistemi - Firebase ve Angular Kullanarak Ön Yüzlü Bir Uygulama Tasarlama: 10 Adım

Tarım IoT için LoRa Tabanlı Görsel İzleme Sistemi | Firebase & Angular Kullanarak Öne Çıkan Bir Uygulama Tasarlamak: Önceki bölümde, sensörlerin firebase Realtime veritabanını doldurmak için loRa modülüyle nasıl çalıştığından bahsettik ve tüm projemizin nasıl çalıştığını çok yüksek seviyeli bir diyagramı gördük. Bu bölümde nasıl yapabileceğimizden bahsedeceğiz
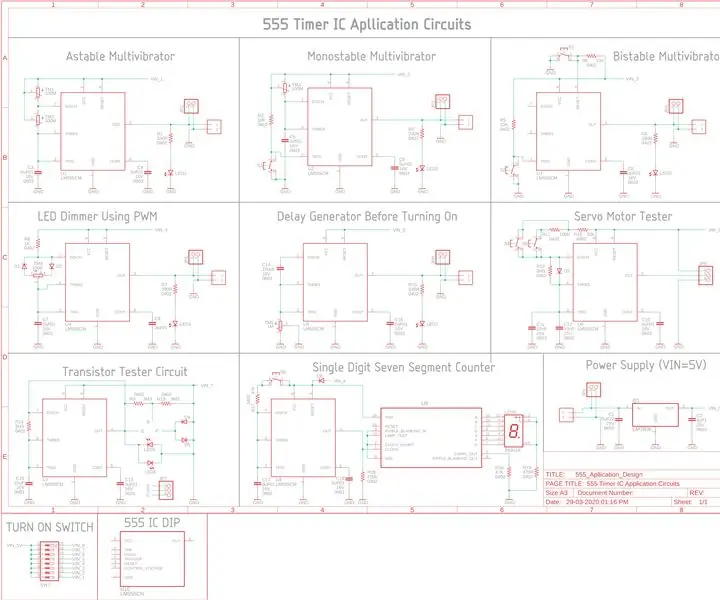
555 Timer IC Uygulama Panosu: 11 Adım

555 Zamanlayıcı IC Uygulama Panosu: Giriş: 555 zamanlayıcı IC, hepimiz için en kullanışlı ve iyi bilinen IC'lerden biridir. Profesyonel gömülü Donanım taşıyıcım iki yıl önce başlıyor ve 2019'da benim kararım 555 zamanlayıcı IC kullanarak 45 farklı devre hazırlamak
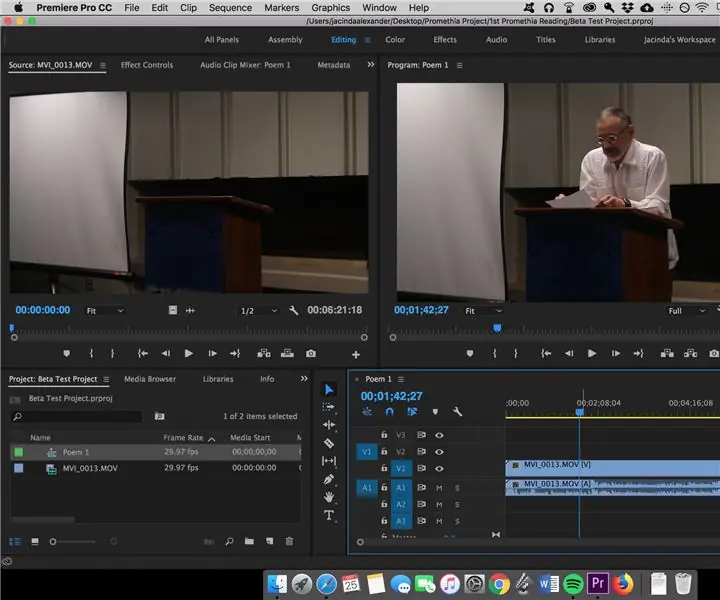
Mac'te Adobe Premiere Pro Kullanarak Video Nasıl Düzenlenir: 5 Adım

Mac'te Adobe Premiere Pro Kullanarak Video Nasıl Düzenlenir: Giriş: Kullanımı kolay ancak profesyonel bir yazılımla bir videoyu nasıl düzenleyeceğinizi öğrenmek ister misiniz? Adobe Premiere Pro'dan başkasına bakmayın. Bununla, basit bir slayt gösterisi veya karmaşık bir gösteri filmi ve aradaki her şeyi oluşturabilirsiniz. Temel bilgiler hakkında bilgi edinin
Mobil Kulaklık Ses Geliştirme Cihazı: 5 Adım

Mobil Kulaklık Ses Geliştirme Cihazı: Merhabalar! Standardın altında kulaklık çıkış hacmine ve orta aralıkta telaffuz edilen bir tona sahip, oldukça yüksek bir sesle eşleştirilmiş ucuz bir akıllı telefona sahip olma sorunuyla yalnız mıyım bilmiyorum. empedans favori kulaklık seti, ancak bu sizin sorununuzsa
