
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.


Nintendo Wii piyasaya sürüldüğünde oyuncular, tercih ettikleri oyunda puan kazanmak için koltuktan ayrılmaya ve zıplamaya, dans etmeye ve sallanmaya teşvik edildi, hatta gerekliydi. Wii için inşa etme konusunda dik bir öğrenme eğrisi olsa da, uygun zamanda fiziksel olarak basınç yastıklarına atlayarak bir oyunu kontrol etmenizi sağlayan özel bir cihaz oluşturmak kolaydır.
Bu talimat, 'Space Bounce' oyununu (https://marquisdegeek.com/spacebounce/ adresinde canlı olarak oynanabilir ve https://github.com/MarquisdeGeek/SpaceBounce adresindeki kaynakla) fiziksel bir denetleyici kullanmak için nasıl uyarladığımı gösterir.
Gereçler
- Arduino
- İki basınç matı (benimki Maplin'dendi
- Basınç matı için iki direnç (100 K, ancak çoğu iyi)
- İki LED (isteğe bağlı)
- LED'ler için iki direnç (100 K, ancak çoğu iyi. Ayrıca isteğe bağlı)
- dizüstü bilgisayar
Adım 1: Zıpla

Zıplama arayüzünü tasarlayarak başladım ve oyunu gözden geçirdiğimde, iki mata sahip olmanın ana fikrini en iyi şekilde ifade edeceğini fark ettim. Yani, sol duvara tutunma hissini simüle etmek için sol minderin üzerinde durursunuz ve uygun zamanda sağ mindere atlarsınız ve ekrandaki karakteriniz de aynısını yapar.
Adım 2: Pedlerin Bağlanması


Bu yüzden iki paspas aldım ve işe koyuldum. Burada gösterilen baskı paspasları, her biri 10 sterlin olan bulduğum en basit (ve en ucuz!) Dört kabloları var, ikisi basit bir anahtar görevi görüyor: minderin üzerinde durduğunuzda bağlantı kuruluyor ve yukarı zıpladığınızda kopuyor. Bunu bu temel devre ile bir Arduino'ya besledim.
Adım 3: Işığı Açmak Fantastik

İşe yaradı, ama çok ilham verici değildi. Bu nedenle, her bir baskı matının durumunu belirtmek için bazı LED'ler ekledim.
Oyunu oynamak için LED'lere gerek yok ama onları devreye ekleyerek devrenin şu anki durumunu düşündüğünü rahatlıkla görebildim. Bu nedenle, oyun doğru tepki vermezse, sorunun devrede mi, Arduino yazılımında mı yoksa oyun mantığında mı olduğunu anlayabilirdim.
Adım 4: Kodlamaya Başlama
Orijinal oyunun JavaScript olduğu göz önüne alındığında, baskı matı durumundaki değişiklikleri dinleyen ve verileri websockets aracılığıyla oyun istemcisine gönderen bir NodeJS programı yazmaya karar verdim.
İlk olarak, Arduino'nuza standart firmata kurun, böylece PC'de bir Node sunucusu çalıştırabilir ve Arduino'dan durum değişikliklerini dinlemek için Johnny Five kütüphanesini kullanabiliriz. Ardından oyun içeriğini sunmak için Express'i ekleyin.
Tüm sunucu kodu şöyle görünür:
const ifade = zorunlu('ifade');
const uygulama = ekspres(); const http = gerektirir('http'); const server = http.createServer(app); const io = require('socket.io').listen(sunucu); const arduino = require('arduino denetleyicisi'); server.listen(3000, function() { console.log('Hızlı sunucu dinleme…'); }); app.use('/', express.static('app')); const beş = require("johnny-beş"); const board = yeni beş. Board({ repl: false }); board.on("hazır", function() { izin ver yeşil = yeni beş. Led(5); izin ver kırmızı = yeni beş. Led(6); bırak sol = yeni beş. Pin(2); sağ = yeni beş. Pin(3); io.on('connect', function(socket) { console.log('Bağlandık!'); let lastLeft = false; let lastRight = false; beş. Pin.read(left, (err, val) => { if (val) { green.on(); } else { green.off(); } if (val !== lastLeft) { lastLeft = val; let durum = { taraf: 'sol', durum: val ? 'aşağı': 'yukarı' } socket.emit('arduino::durum', JSON.stringify(durum), { için: 'herkes' }); } }) beş. Pin.read(sağ, (err, val) => { if (val) { red.on(); } else { red.off(); } // if (val !== lastRight) { lastRight = val; let durum = { taraf: 'doğru', durum: val ? 'aşağı': 'yukarı' } socket.emit('arduino::durum', JSON.stringify(durum), { için: 'herkes' }); } }) }); });
Ve ile çalıştırılır:
düğüm sunucusu.js
Adım 5: Oyunu Uyarlama
İlk sorun arayüzdü; Yapabileceğin tek şey zıplamakken oynat düğmesine nasıl 'tıklarsın'? Bunu diğer tüm düğmeleri ortadan kaldırarak çözdüm! Daha sonra, oyuncu her zıpladığında, 'yukarı' olayını dinleyerek kalan düğmeyi tetikleyebilirim.
soket = io(); socket.on('arduino::state', function(msg){ let data = JSON.parse(msg); if (data.state === 'yukarı') { // atlıyoruz! } });
Buradan oyuna girebildim ve pedleri daha eğlenceli bir şey için kullanabildim - oyunun kendisi.
Adım 6: Oyuncu Atlama Kodunu Değiştirme
Bu sefer her pedle ayrı ayrı ilgilenmem ve oyuncunun ayağı pedden ayrıldığında karakterin zıplamaya başlamasını sağlamam gerekecekti. Ekrandaki karakterin maden kuyusunu geçme süresi, oyuncunun bir yandan diğer yana atlama süresinden daha uzundur. Bu iyi bir şeydir, çünkü oyuncuya dengesini yeniden kazanma, temellerini kontrol etme ve oyuncunun ekranda atlamayı tamamlamasını izleme şansı verir. Durum böyle olmasaydı, oyuncuyu yavaşlatırdım.
soket = io();
socket.on('arduino::durum', işlev(msg){
veriye izin ver = JSON.parse(msg); if (data.side === 'sol' && data.state === 'yukarı') { // sol taraftan atlıyoruz } });
Adım 7: Çıktıyı Değiştirme
Girdi mekanizması çalışırken çıktı üzerinde çalışmam gerekiyordu. Oyun, ekranı doldurduğu için tablet veya telefonda iyi oynuyor. Ancak, etrafta zıplarken görülemeyecek kadar küçüktür, bu nedenle ekrandaki oyun alanının büyütülmesi gerekir. Çok fazla!
Ne yazık ki, tüm grafik varlıkları büyütmek çok zaman alan bir iştir. Yani aldattım! Oyunun bir fare tıklamasının veya dokunma olayının X, Y konumunu anlaması gerekmediğinden, tüm tuvali basitçe yeniden ölçeklendirebilirim!
Bu, mevcut HTML5 tuval nesnesinin tam ekran çalışması için hem CSS hem de JavaScript üzerinde bir hacklemeyi içeriyordu.
Ayrıca oyun, tuvali 90 derece döndürmek için ihtiyaç duyduğumuz ekran alanından maksimum düzeyde yararlanmayı amaçlayan portre modunda oynanır.
#SGXCanvas {
pozisyon: mutlak; z-endeksi: 0; dönüştür: döndür(-90deg); transform-orijin: sağ üst; genişlik: otomatik; }
Adım 8: Çalışıyor

İlk oyunum için dizüstü bilgisayarımı yan yatırdım ve böyle oynadım.
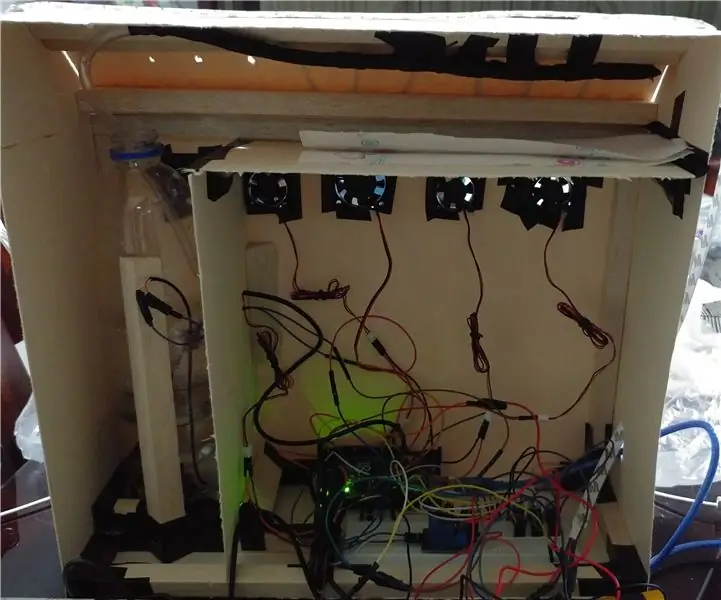
9. Adım: Odanın Hazırlanması

Fiziksel bir denetleyici oluşturmak, yolculuğun sonu değil, yalnızca başlangıcıdır. Fiziksel alanın geri kalanı dikkate alınmalıdır.
İlk olarak, üzerine düştüğünüzde baskı paspasları zeminde hareket etti. Bu, bazı çift taraflı yapışkan pedlerle kolayca düzeltildi. İyi çalışırlar, ancak muhtemelen çok fazla aşınma ve yıpranmaya dayanmazlar.
Ardından, dizüstü bilgisayar biraz aptal görünüyor, bu da sizi oyunun kendisinden uzaklaştırıyor. Böylece, salondaki TV "ödünç alındı" ve yerel MakerSpace'e götürüldü, burada duvara yaslanıp bağlandı.
Gelecekte, oyuncuya rehberlik etmesi için baskı paspaslarına (belki de Neil Armstrong'un ilk ay baskısından!) ayak izleri eklemek güzel olurdu. Ayrıca TV için daha iyi bir kasa ve surround ses hissi katacaktır. Belki de çok fazla zamanı ve alanı olanlarınız, bir maden kuyusuna düşmenin klostrofobik hissini taklit etmek için paspasların her iki tarafına yerleştirilmiş bir kağıt mache kaya yüzü yapabilir!
Adım 10: Tamamlandı

İşte buyur. Orijinal oyunu geliştiren ve oynarken formda kalmanızı sağlayan kolay bir günlük proje!
Bu çalışmanın bir kısmını en aza indirmek için, orijinal oyunda kullanılan tuşa basma işlemlerini doğrudan simüle eden bir Makey Makey de kullanabilirsiniz. Ama bu okuyucu için bir alıştırma olarak kaldı:)
Tüm kodlar Space Bounce deposundaki özel bir daldadır:
Önerilen:
Yakınlaştırma Toplantıları Fiziksel Sessiz Düğmesi: 7 Adım (Resimlerle)

Yakınlaştırma Toplantıları Fiziksel Sessiz Düğmesi: İş veya okul için yakınlaştırma toplantıları kullanıyorsanız bu düğme tam size göre!Sesi kapatmak için düğmeye basın veya toplantıdan çıkmak (veya toplantı sahibiyseniz sonlandırmak) için düğmeyi basılı tutun.Bir Bununla ilgili harika bir şey, Zoom pencereniz olsa bile çalışmasıdır
Kablosuz 4 Kişilik Aile Oyun Kumandası: 3 Adım

Kablosuz 4 Kişilik Aile Oyun Kumandası: Bu, aynı anda 4 kişinin oyun oynayabileceği kablosuz arcade tarzı bir kumandadır. Kablosuzdur, böylece bilgisayarınızı 5 yaşındakiler tarafından kullanılan bir kontrol cihazına bağlamanız gerekmez. Her zaman düşüyorlar ve tüm oyuncaklarımı yok etmelerini istemiyorum
Fiziksel Etkileşim Sistemi - PlateaPlayer: 19 Adım (Resimlerle)

Fiziksel Etkileşimler Sistemi - PlateaPlayer: Bu proje, video & Universidad Autó dijital televizyon öğrencileri
Fiziksel Bir Kitabı E-Kitaba Nasıl Çevirirsiniz?: 7 Adım (Resimlerle)

Fiziksel Bir Kitabı E-Kitaba Nasıl Dönüştürür?: Kimya Mühendisliği bölümünde okuyan bir öğrenci olarak, genellikle toplu ders kitaplarım, teknik kitaplarım ve taranacak (bazen yazdırılacak) notlarım olur. Bir süredir verimli bir kitap tarayıcı arıyordum, ancak çoğu pahalı, çok büyük. Çok geçmeden,
PC Hareketli Oyun Kumandası: 12 Adım

PC Motion Gamepad: En sevdiğiniz PC, Mac veya Linux oyunlarını sadece eğerek oynayın! Hareketli Oyun Kumandası, hareketlerinizi direksiyon çevirmek veya top atmak gibi oyun içi eylemlere dönüştürür. Gelişmiş bir arayüz, özelleştirmeyi kolaylaştırır ve 3-Eksen, 2kHz acc
