
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Bu derste, karakterleri ve dizileri görüntülemek için bir LCD1602'nin nasıl kullanılacağını öğreneceğiz. LCD1602 veya 1602 karakter tipi sıvı kristal ekran, harfleri, sayıları ve karakterleri vb. göstermek için bir tür nokta vuruşlu modüldür. 5x7 veya 5x11 nokta vuruşlu konumlardan oluşur; her konum bir karakter görüntüleyebilir. İki karakter arasında bir nokta aralığı ve satırlar arasında bir boşluk vardır, böylece karakterler ve satırlar birbirinden ayrılır. 1602 sayısı, ekranda 2 satır ve her birinde 16 karakter gösterilebileceği anlamına gelir. Şimdi daha fazla ayrıntıyı kontrol edelim!
Adım 1: Bileşenler:
- Arduino Uno kartı * 1
- USB kablosu * 1
-LCD1602 *1
- Potansiyometre (50kΩ)* 1
- Ekmek tahtası * 1
- Atlama telleri
2. Adım: İlke
Genel olarak, LCD1602 paralel bağlantı noktalarına sahiptir, yani
aynı anda birkaç pini kontrol eder. LCD1602, sekiz bağlantı noktalı ve dört bağlantı noktalı bağlantılara ayrılabilir. Sekiz portlu bağlantı kullanılıyorsa, Arduino Uno kartının tüm dijital portları neredeyse tamamen dolu. Daha fazla sensör bağlamak istiyorsanız, kullanılabilir bağlantı noktası olmayacaktır. Bu nedenle, daha iyi uygulama için burada dört bağlantı noktalı bağlantı kullanılır.
LCD1602 pinleri ve işlevleri
VSS: toprağa bağlı
VDD: +5V güç kaynağına bağlı
VO: kontrastı ayarlamak için
RS: LCD'nin hafızasında nereye veri yazdığınızı kontrol eden bir kayıt seçme pini. Ekranda ne olup bittiğini tutan veri kaydını veya LCD denetleyicisinin daha sonra ne yapılacağına ilişkin talimatları aradığı bir talimat kaydını seçebilirsiniz.
R/W: Okuma ve yazma modu arasında seçim yapmak için bir Okuma/Yazma pimi
E: Yüksek seviye (1) alındığında bilgileri okuyan bir etkinleştirme pimi. Talimatlar, sinyal Yüksek seviyeden Düşük seviyeye değiştiğinde çalıştırılır.
D0-D7: veri okumak ve yazmak için
A ve K: LCD arka ışığını kontrol eden pinler. K'yi GND'ye ve A'yı 3.3v'ye bağlayın. Arka ışığı açın ve nispeten karanlık bir ortamda net karakterler göreceksiniz.
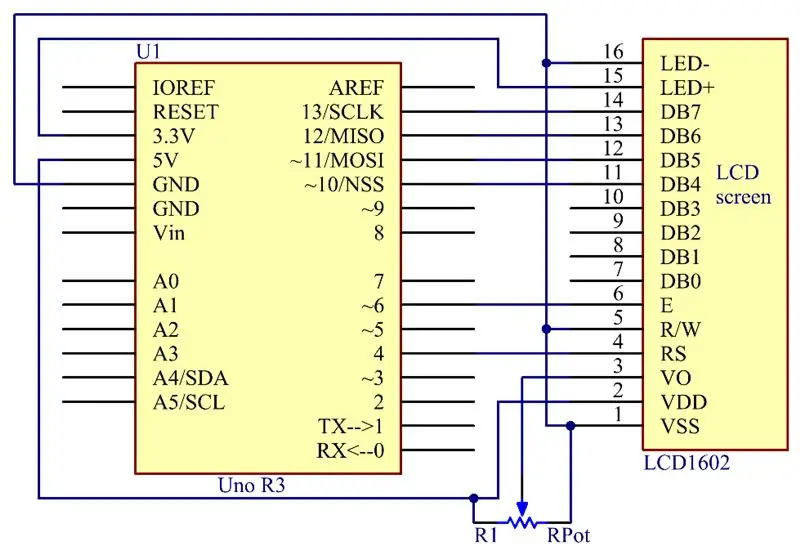
Adım 3: Şematik Diyagram

Adım 4: Prosedürler
K'yi GND'ye ve A'yı 3,3 V'a bağlayın, ardından LCD1602'nin arka ışığı açılacaktır. VSS'yi GND'ye ve LCD1602'yi güç kaynağına bağlayın. VO'yu potansiyometrenin orta pimine bağlayın - bununla ekran görüntüsünün kontrastını ayarlayabilirsiniz. RS'yi D4'e ve R/W pinini GND'ye bağlayın, bu da LCD1602'ye karakter yazabileceğiniz anlamına gelir. E'yi pin6'ya bağlayın ve LCD1602'de görüntülenen karakterler D4-D7 tarafından kontrol edilir. Programlama için fonksiyon kütüphaneleri çağrılarak optimize edilir.
Aşama 1:
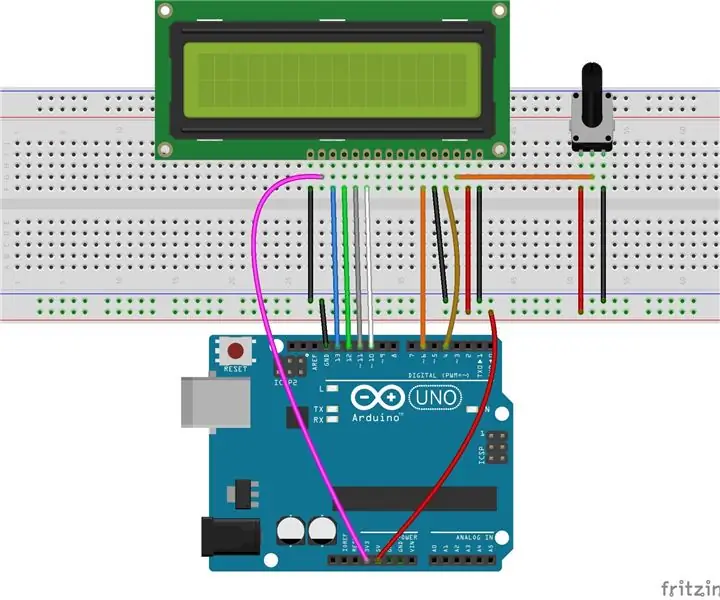
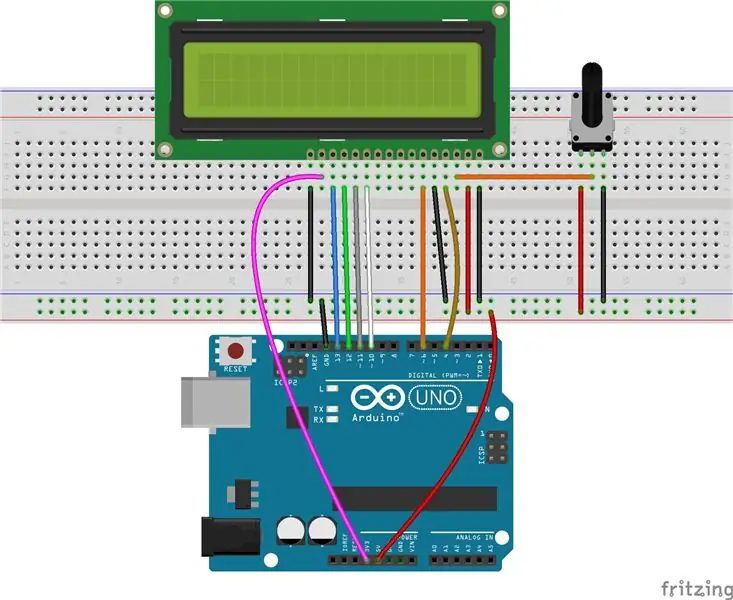
Devreyi kurun.
Adım 2:
Kodu https://github.com/primerobotics/Arduino adresinden indirin
Aşama 3:
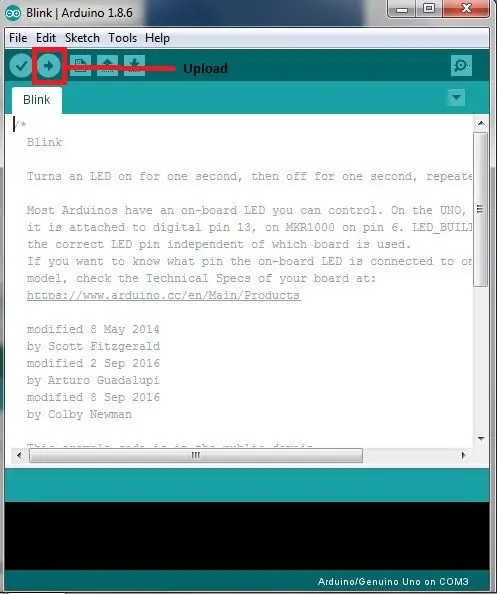
Krokiyi Arduino Uno panosuna yükleyin
Kodu kontrol panosuna yüklemek için Yükle simgesine tıklayın.
Pencerenin altında "Yükleme tamamlandı" görünüyorsa, çizim başarıyla yüklenmiştir.
Not: LCD1602 üzerindeki potansiyometreyi net bir şekilde görüntülenene kadar ayarlamanız gerekebilir.
Adım 5: Kod

//LCD1602
//Şu an yapmalısın
LCD1602'nizin "PRIMEROBOTICS" ve "merhaba, dünya" akan karakterlerini gösterdiğine bakın
//Web sitesi:www.primerobotics.in
#Dahil etmek
// kitaplık kodunu dahil et
/**********************************************************/
karakter
array1=" PrimeRobotics "; // LCD'ye yazdırılacak dize
karakter
array2="merhaba dünya! "; // LCD'ye yazdırılacak dize
int zaman =
250; //gecikme süresinin değeri
// kitaplığı başlat
arayüz pinlerinin numaraları ile
Likit kristal
lcd(4, 6, 10, 11, 12, 13);
/*********************************************************/
geçersiz kurulum()
{
lcd.başla(16, 2); // LCD'nin sütun sayısını ayarlayın ve
satırlar:
}
/*********************************************************/
boşluk döngüsü()
{
lcd.setCursor(15, 0); // imleci sütun 15, satır 0'a ayarla
for (int positionCounter1 = 0;
pozisyonSayacı1 < 26; pozisyonSayacı1++)
{
lcd.scrollDisplayLeft(); // Ekrandaki içeriği kaydırır
soldaki boşluk.
lcd.print(dizi1[konumSayacı1]); // LCD'ye bir mesaj yazdırın.
gecikme(zaman); //250 mikrosaniye bekle
}
lcd.clear(); //LCD ekranı temizler ve
imleç sol üst köşede.
lcd.setCursor(15, 1); // imleci sütun 15, satır 1'e ayarla
for (int positionCounter2 = 0;
pozisyonSayacı2 < 26; pozisyonSayacı2++)
{
lcd.scrollDisplayLeft(); // Ekranın içeriğini kaydırır
soldaki boşluk.
lcd.print(dizi2[konumSayacı2]); // LCD'ye bir mesaj yazdırın.
gecikme(zaman); //250 mikrosaniye bekle
}
lcd.clear(); //LCD ekranı temizler ve
imleç sol üst köşede.
}
/**********************************************************/
Adım 6: Kod Analizi
Önerilen:
Adım Adım Arduino Uno ile Akustik Kaldırma (8 adım): 8 Adım

Arduino Uno ile Akustik Kaldırma Adım Adım (8 adım): ultrasonik ses dönüştürücüler L298N erkek dc pinli Dc dişi adaptör güç kaynağı Arduino UNOBreadboardBu nasıl çalışır: İlk olarak, Arduino Uno'ya kod yüklersiniz (dijital ile donatılmış bir mikrodenetleyicidir) ve kodu dönüştürmek için analog bağlantı noktaları (C++)
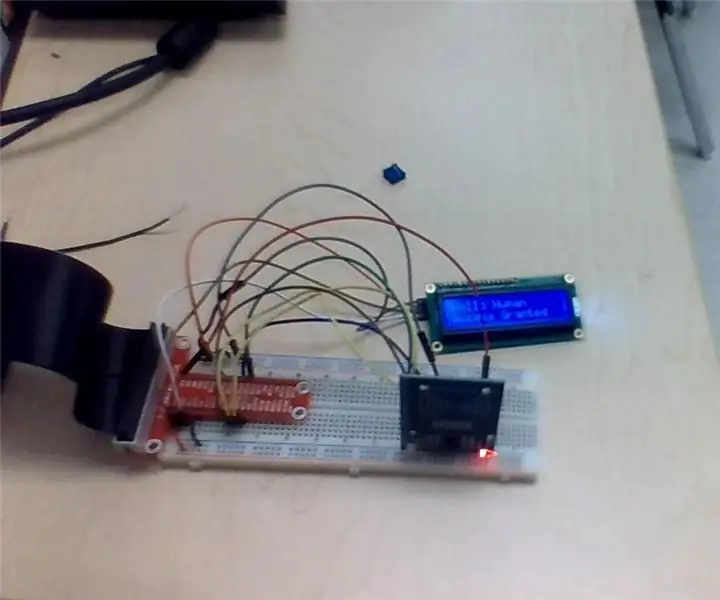
LCD 1602 ile RFID Güvenlik Sistemi: 4 Adım

LCD 1602 ile RFID Güvenlik Sistemi: GirişBugün bir RFID Güvenlik Sistemi yapacağız. Bu bir güvenlik sistemi gibi çalışacak, böylece bir RFID etiketi veya kartı yakınında olduğunda LCD 1602'de bir mesaj gösterecektir. Bu projenin amacı, RFID kapı kilitlerinin nasıl çalıştığını simüle etmektir. Yani
ESP32 ile PWM - Arduino IDE ile ESP 32'de PWM ile LED Karartma: 6 Adım

ESP32 ile PWM | Arduino IDE ile ESP 32'de PWM ile LED Karartma: Bu talimatta Arduino IDE & PWM temel olarak herhangi bir MCU'dan analog çıkış üretmek için kullanılır ve bu analog çıkış 0V ile 3.3V (esp32 durumunda) arasında herhangi bir şey olabilir & itibaren
Arduino LCD 16x2 Eğitimi - Arduino Uno ile 1602 LCD Ekran Arayüzleme: 5 Adım

Arduino LCD 16x2 Eğitimi | Arduino Uno ile 1602 LCD Ekran Arayüzleme: Merhaba arkadaşlar, birçok proje, ister bir diy metre veya YouTube abone sayısı ekranı, isterse bir hesap makinesi veya ekranlı bir tuş takımı kilidi olsun, verileri görüntülemek için bir ekrana ihtiyaç duyduğundan ve tüm bu tür projeler ile yapılırsa arduino onlar kesin olacak
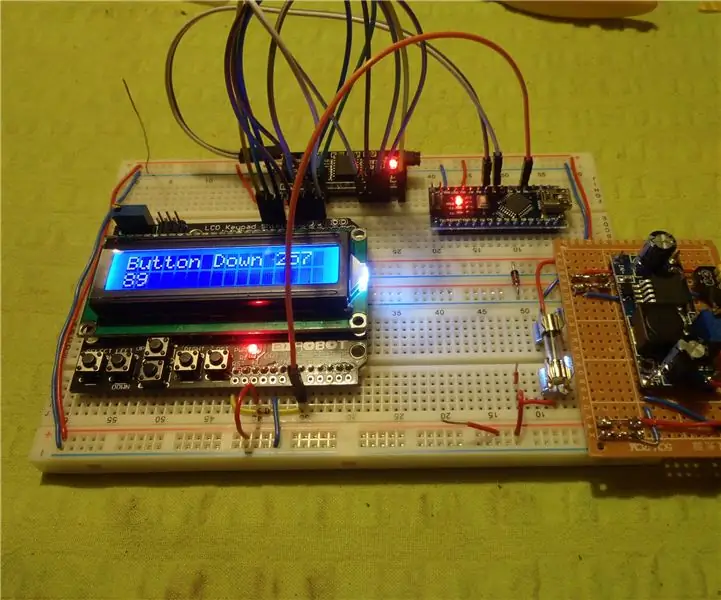
1602 I2C Sırt Çantası ile LCD Tuş Takımı Shield Modülü: 6 Adım

1602 LCD Keypad Shield Modül I2C Sırt Çantası ile: Daha büyük bir projenin parçası olarak, bazı basit menülerde gezinmek için bir LCD ekrana ve bir tuş takımına sahip olmak istedim. Diğer işler için Arduino'daki birçok I/O portunu kullanacağım, bu yüzden LCD için bir I2C arayüzü istedim. Bu yüzden biraz donanım satın aldım,
