
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.


Bu Nasıl Yapılır, yalnızca HTML ve JavaScript kullanarak akıllı bir IoT Servo "HDrive17"nin cep telefonunuz tarafından nasıl kontrol edileceğini gösterir. Bu Komut Dosyasını içeren Web Sayfası, Motor'da saklanır ve cep telefonunuzdaki bir Web Uygulamasına eklenebilir.
Adım 1: HDrive17'yi Yerel Ağınıza Kurun

Ethernet kablosunu Motordan WiFi yönlendiricinize takarak HDrive17'yi (www.henschel-robotics.ch adresinden edinebilirsiniz) yerel ağınıza bağlayın. Önce ağınız için HDrive'da geçerli bir IP Adresi yapılandırdığınızdan emin olun. Videoda gösterilen uygulamanın tamamı yerel bilgisayarımda tek bir HTML dosyasında. Öncelikle bu web sitesini yerel tarayıcınızda test edebilir ve HDrive'ı bilgisayarınızdan kontrol edebilirsiniz.
HDrive'ı kontrol etmek için cep telefonunuzu kullanmak istiyorsanız, bu yerel web sitesini WiFi ağınızda yayınlamanız gerekir. Ardından, bilgisayarınızdan sunulan bu Web Sitesini cep telefonunuzda açmanız yeterlidir. Böyle bir siteyi ağınızda paylaşmak için Microsoft'tan WebMatrix Tool veya IIS kullanabilirsiniz, cep telefonunuzun sayfaya erişimi olan bazı netsh ve güvenlik duvarı yapılandırmaları yapmayı unutmayın.
Web sayfasını doğrudan motorun kendi kendine depolamak da mümkündür, o zaman artık hiçbir PC zorunlu değildir.
Adım 2: Program Uygulaması
Web sayfası gövdesi:
Nice göstergesini görüntülemek için roundslider komut dosyasını kullanıyoruz, bu nedenle kaydırıcı öğesini HTML belgesinin gövdesine eklemeliyiz.
3. Adım: Web Sayfası Komut Dosyası

Aşağıdaki kod, yeni hedef konumu HDrive'a gönderiyor. JQuery ve RoundSlider komut dosyasının dahil edilmesiyle başlar. Döner kaydırıcı, "sendDataToHdrive" işlevini çağıran bir sürükleme olayını tetikliyor. Bu fonksiyon daha sonra motora yeni bir sürücü komutu gönderir.
lütfen şu satıra bir göz atın:
var blob = new Blob(['
Hedef konumu, maks. 2000 RPM hız, maks. mod 129'da 2A akımı (konum kontrolü). Tüm Projeyi buradan indirebilirsiniz: Slider_demo.rar
Adım 4: Web Sayfasını Doğrudan HDrive'da Depolayın

Web uygulamasını sürücünüzde barındırmak için dosyaları motora yüklememiz gerekiyor. Motor 4 dosya, 2 HTML ve 2 Script (.js) dosyası yükleyebilir. Her dosya yükledikten sonra yeniden adlandırılıyor. İlk HTML dosyası app1.html olarak yeniden adlandırılır, ardından app2.html olarak komut dosyaları s1.js ve s2.js olarak yeniden adlandırılır. Bu nedenle HTML dosyamızdaki dosya bağlantılarını değiştirmemiz gerekiyor. JQuery… “s2.js” olur. Ayrıca, yuvarlak kaydırıcı css'yi HTML dosyasına kopyaladım.
Önce HDrive'ınızdan Web GUI'ye girin ve “Uygulamalar” bölümüne erişin
Adım 5: Uygulamaya Erişim

Bu dosyaları yükledikten sonra, aynı ağdaki herhangi bir cihazdan https://192.168.1.102/app1.html adresindeki sayfaya erişebilirsiniz, bilgisayarınız artık zorunlu değildir, dosyalar doğrudan HDrive'dan barındırılmaktadır.
Tüm dosyaları buradan indirin.
Önerilen:
Herhangi Bir Arduino'yu Cep Telefonuyla Arayüzleme: 6 Adım (Resimlerle)

Herhangi Bir Arduino'yu Cep Telefonuyla Arayüz Oluşturmak: Arduino kullanırken, bir bilgisayarınız olmadığı için onu kullanamamak oldukça can sıkıcı olabilir. Belki Windows veya Mac OS uyumlu değil, hiç bilgisayarınız yok ya da sadece daha fazla özgürlük istiyorsunuz
Cep Telefonuyla Bilgisayarınızı Kapatın: 9 Adım

Bilgisayarınızı Cep Telefonuyla Kapatın: Bu video, mesajlaşma özellikli bir cep telefonu, Microsoft Outlook ve www.kwiry.com adresinden ücretsiz bir hesap kullanarak bilgisayarınızı herhangi bir yerden nasıl kapatacağınızı gösterecek
Cep Telefonuyla Güç Arduino: 4 Adım

Cep Telefonuyla Güç Arduino: Eski cep telefonlarının edinilmesi kolaydır ve dahili lityum şarj devresine sahiptirler. Küçük mobil şeyler için bir güç kaynağı için ne harika bir temel. Arduino'ya, fişi taktığınızda cep telefonunu şarj etme özelliğine sahip bir cep telefonu bağladım
Cep Telefonuyla Çalışan Robot: 7 Adım

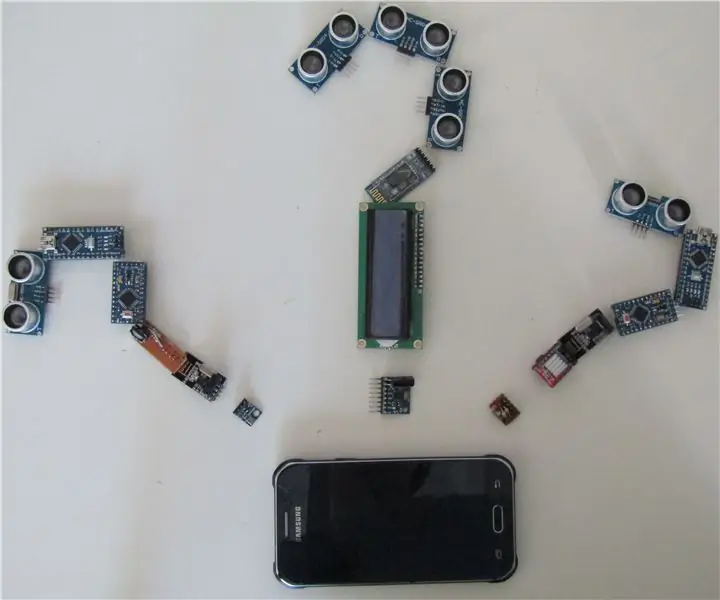
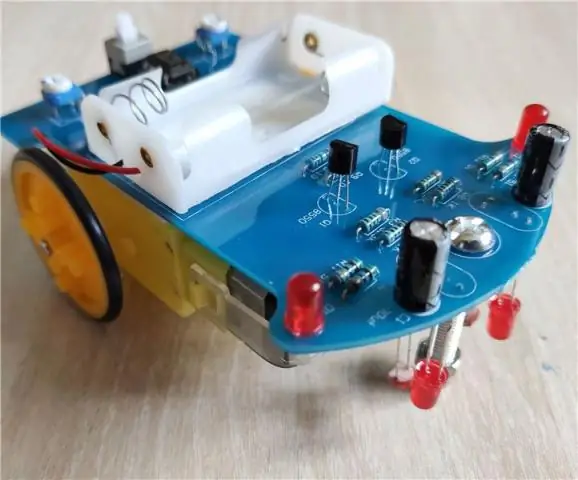
Cep Telefonuyla Çalışan Robot: Geleneksel olarak, Kablosuz kontrollü robotlar, sınırlı çalışma aralığı, sınırlı frekans aralığı ve sınırlı kontrol gibi dezavantajları olan rf devrelerini kullanır. Robotik kontrol için bir cep telefonunun kullanılması bu sınırlamaların üstesinden gelebilir. Şunları sağlar:
KOLAYCA Ucuz Bir Silikon Ipod Kılıfını Pezevenk Edin!: 5 Adım

Ucuz Bir Silikon Ipod Kılıfını KOLAYCA Pezevenk Edin!: Bu talimat, ucuz bir silikon ipod kılıfının nasıl kuyuya dönüştürüleceği hakkındadır… Maksimum korumaya sahip, profesyonel görünümlü bir ipod kılıfı istiyorsanız… başka bir yere bakmak isteyebilirsiniz. Bu benim ilk deneyimim olmasına rağmen
