
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.


Son zamanlarda, elimde çok boş zamanım oldu, bu yüzden bir sürü proje üzerinde çalışıyorum.
Bu proje, bir Raspberry Pi kullanarak RGB LED'leri Google Home üzerinden kontrol etmenizi sağlayacaktır. Şimdi projenin 3 bölümü var, bir Raspberry Pi kurmak, Google Home'u IFTTT kullanarak özel bir komutla kurmak ve ardından ışıklar için bir devre oluşturmak. Devreyi kendim yaptım ama bahse girerim Adafruit'ten gerekeni yapan bir şey alabilirsin.
Raspberry Pi Parçası İçin Malzemeler
- Ahududu Pi - herhangi biri işe yarayacak, ancak ben bir Sıfır kullanıyorum
- Kablosuz Dongle - Pi'de yerleşik Wifi yoksa
- Google Home - Telefonunuzda Google Asistan varsa isteğe bağlıdır
Devre Parçası için Malzemeler - Bunun sizi caydırmasına izin vermeyin… Oldukça basit
- protokol
- Tel
- LED şerit
- 12V Güç Kaynağı - 2 Amper'in üzerindeki herhangi bir şey iyi olmalıdır
- DC Barrel Jack - Güç kaynağınızınkiyle aynı boyutta
- NPN BJT Güç Transistörleri (x3) - TIP31C kullanıyorum
-
Erkek ve Dişi Pin Başlıkları - İsteğe bağlı, ancak şiddetle tavsiye edilir
1. Adım: Pi için Express'i İndirme

Pi'yi kurmakla ilgili çok fazla ayrıntıya girmeyeceğim çünkü onları kurmak için çok fazla öğretici var.
Yapmanız gereken, kapsamadığım şey…
- En yeni Raspbian ile Yanıp Sönen Raspberry Pi
- Pi'den internete erişebilmek için ağ kartını kurun
- Raspberry Pi'de statik bir IP ayarlayın
Şimdi eğlence burada başlıyor! nodeJS, npm, express ve express-generator yüklememiz gerekiyor.
sudo apt-get güncellemesi
sudo apt-get kurulum düğümü npm
Bunlar yüklendikten sonra aşağıdakileri çalıştırın
npm ekspres ekspres jeneratörü kurun
Express, Raspberry Pi'nizin kullanması için çok basit bir web sunucusu yapmanızı sağlar. Express-generator, bir ekspres sunucu için dosyaları otomatik olarak oluşturur.
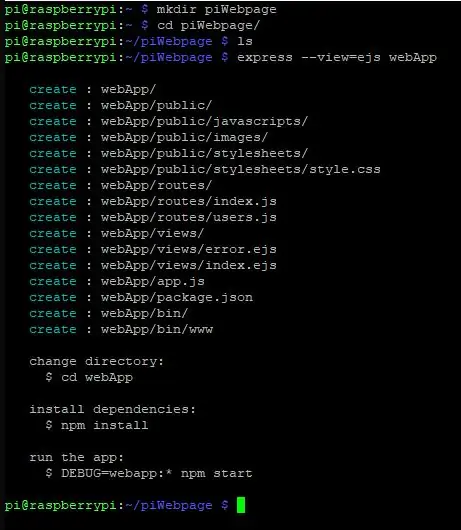
Dizine bir dizin ve cd oluşturun. Benimkine piWebpage adını verdim. Şimdi aşağıdakini çalıştırın (resimde de görülüyor)
mkdir piWeb sayfası
cd piWebpage express --view=ejs webApp
Bu, içindeki tüm ekspres dosyaların bulunduğu webApp adlı bir klasör oluşturacaktır. Daha sonra bu web sayfasıyla daha fazlasını yapmayı planlıyorsanız ve PUG'yi seviyorsanız, --view=ejs'yi --view=pug ile değiştirin. Web sayfasına dokunmayacağız, bu nedenle bu uygulama için ne kullandığımızın bir önemi yok.
Adım 2: Pi Sunucu Kurulumu
Yeni webApp dizinine gidin.
cd web uygulaması
npm kurulumu
npm kurulumu, ekspres için tüm bağımlılıkları yüklediğinden biraz zaman alacaktır.
setColor.py'yi webApp klasörüne yapıştırın. Bu dosyada temel renkler için bazı ön ayarlar bulunur. İstediğiniz gibi daha fazlasını eklemekten çekinmeyin. Aralık 0 ila 255'tir, burada 255 tam renklidir. Bir noktada, muhtemelen ışıkları kısma özelliğini ekleyeceğim, ancak şimdilik tam parlaklıktalar.
Güzergahlara taşı
cd yolları
Şimdi index.js dosyasını ekli dosyayla değiştirin. Bu, Google Home'un göndereceği bir POST komutu almak için bazı satırlar ekleyecektir. Bu POST'tan seçilen rengi alacağız ve Pi'ye ışıkları ayarlamak için setColor python betiğini çalıştırmasını söyleyeceğiz.
Son bir şey… webApp klasörüne geri dönün.
cd ~/piWebpage/webApp
Favori düzenleyicinizi kullanarak aşağıdaki kodu webApp.js'nize yapıştırın ve kaydedin. "module.exports = app;" öncesinde olduğu sürece her yer uygundur.
// Kurulum LED donanım driverconst {exec} = require('child_process'); exec('sudo pigpiod', (err, stdout, stderr)=>{ if(err){ console.log('LED Sürücüsü yüklenirken hata'); dönüş; }else console.log('LED Sürücüsü Başarıyla Yüklendi'); });
Yorumun dediği gibi, pigpiod, LED renklerini ayarlamak için kullanacağımız PWM sinyallerinin donanım sürücüsüdür. Raspbian'da zaten kurulu olduğuna inanıyorum, ancak değilse…
sudo apt-get install pigpiod
Şimdi gerçek test için! Sunucu başlatılıyor!
DEBUG=webapp:* npm başlangıç
Adım 3: IFTTT Kurulumu (Tetikleyici)


IFTTT çok şey yapabilir ve bazı uygulamalara bakmanızı şiddetle tavsiye ederim.
İlk olarak, bir hesap oluşturmanız gerekecek. Google Ana Sayfanızla ilişkilendirilmiş aynı Google hesabını kullanın, aksi takdirde birlikte senkronize olmazlar. Tamamlayıp giriş yaptıktan sonra, adınızı ve avatarınızı gösteren IFTTT sayfasının sağ üst köşesine tıklayın. Ardından açılır menüden Yeni Uygulama'yı tıklayın.
Merak ediyorsanız, IFTTT, IF This Then That anlamına gelir, eğer açılan ekranda fark etmediyseniz. Yani istediğimiz, Google Asistan'dan sonra seçeneklerimiz olarak Webhook.
Bir arama çubuğu yükleyecek olan +buna tıklayarak devam edin. Aramaya Google Asistan yazın ve aramanın altındaki simgeye tıklayın.
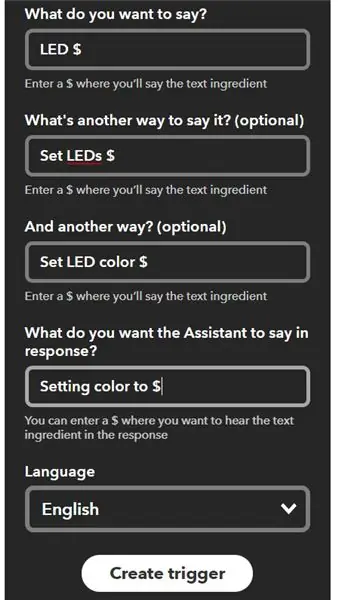
Bir Tetikleyici Seçin'de, Metin içerikli bir ifade söyle adlı 3. seçeneği seçin. Şimdi bu, aynı eylemi yapacak 3 komuta sahip olmanızı sağlar. Renkten bahsedeceğiniz ifadeye $ eklersiniz. Örneğin, doğal olarak Hey Google, Set LEDs Blue (bir cihaza bağırmak kadar doğal) dersem, o zaman Set LEDs $ alanına yazardım. Bunu, komutun farklı sürümlerine sahip tüm 3 alan için yapın.
kullandığım 3
LED'ler $
LED'leri ayarla $
LED rengini ayarla $
Son alan, komutunuzu söyledikten sonra Google Home'unuzun yanıtlamasını istediğiniz şeydir. İstediğiniz herhangi bir şey olabilir, ancak Renk Ayarını $ olarak kullandım. $, rengi tekrar tekrarlayacağı anlamına gelir.
Tetik Oluştur'a tıklayın
Adım 4: IFTTT Kurulumu (Eylem)


Tetikleyici Oluştur'u tıkladıktan sonra, eğer buysa o görünüme geri dönersiniz, ancak bu, Google Asistan logosu ile değiştirilmiştir. +buna tıklayarak devam edin
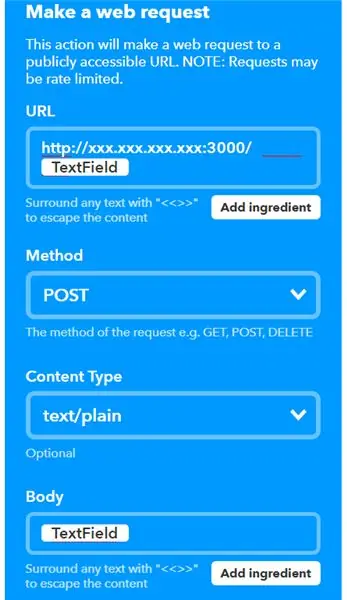
Sizi arama çubuğuna getirdiği öncekiyle aynı şey. Web kancaları yazın ve arama çubuğunun altındaki web kancası simgesini tıklayın. Web kancaları için Eylem Seç altında yalnızca bir seçenek vardır, bu nedenle Web isteği yap'a tıklayın.
İşte burada işler biraz zorlaşıyor. Google evinizdeki başka bir bilgisayar olmadığı için harici IP adresinize ihtiyacınız olacaktır. Bu biraz port yönlendirme gerektirecektir, ancak buna daha sonra değineceğiz. Harici IP adresinizi almak için https://canyouseeme.org/ adresine gidin.
URL alanına https://xxx.xxx.xxx.xxx:3000/{{TextField}} yazın (x, harici IP adresinizdir). Merak ediyorsanız, komut yaptığınızda TextField seçtiğiniz renge sahip olacaktır. 3000 kullanmamızın nedeni, Raspberry Pi Express sunucusunun çalıştığı bağlantı noktasının bu olmasıdır. (Koddaki bağlantı noktasını değiştirebilirsiniz, ancak Express için yalnızca varsayılan ayarları kullanıyoruz)
Yöntem için POST'u seçin.
İçerik Türü için metin/düz'ü seçin.
Gövde için {{TextField}} yazın
Bir POST komutunun nasıl çalıştığını bilenleriniz, isteğin body özelliğini ayrıştırırsanız rengi alacağınızı düşünürdünüz. Nedense, isteğin gövde alanına hiçbir şey girilmez, bu yüzden aslında rengin URL'sini ayrıştırıyorum. Umarım yakında düzeltilir, çünkü bu index.js yolundaki kodumu basitleştirir. Ama dalıyorum.
Son olarak, Eylem Oluştur'a ve ardından sonraki sayfada Bitir'e tıklayın. (Bildirimleri kapattım ama tercih bu)
Adım 5: Bağlantı Noktası Yönlendirme


Tüm yönlendiriciler farklı olduğu için işlerin açıklanmasının zorlaştığı yer burasıdır…
Artık Google, 3000 numaralı bağlantı noktasını kullanarak evimize bir komut gönderiyor, ancak LAN'da hangi cihaza gitmesi gerektiğini bilmiyor. Bunu düzeltmek için 3000 numaralı bağlantı noktasını Raspberry Pi'nizin yerel IP adresine yönlendirmemiz gerekiyor.
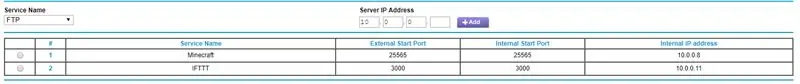
10.0.0.1 veya 192.168.1.1 (son rakamın 254 olduğu yerde de gördüm) kullanarak yönlendiricinize gidin ve bağlantı noktası yönlendirmeyi bulun. Port yönlendirmede, resme benzer şekilde, yeni bir cihaz (IFTTT) adlandıracak ve portu (3000) Pi'nin IP adresine ileteceksiniz (benim durumumda 10.0.0.11).
Yeni ayarınızı kaydedin, yönlendiricinizi yeniden başlatın ve Raspberry Pi sunucunuzun hala çalıştığından emin olun. Çalışmıyorsa, yeniden başlatın.
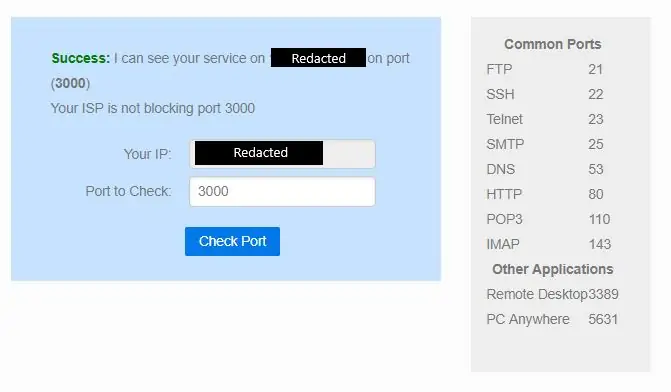
Bu kullanışlı web sitesine geri dönün https://canyouseeme.org/. IP adresinizin altında bir bağlantı noktası denetleyicisi vardır. Bağlantı noktası yönlendirmenizin doğru olduğunu varsayarak 3000 yazın ve bağlantı noktasını kontrol edin. Bir Başarı ile geri gelmelidir.
Adım 6: Şimdiye Kadar Yaptığınız Çalışmayı Kontrol Etme


Şimdi… beklediğiniz an… Google'a LED'ler mavi gibi bir komut söyleyin (örneğimi takip ettiyseniz).
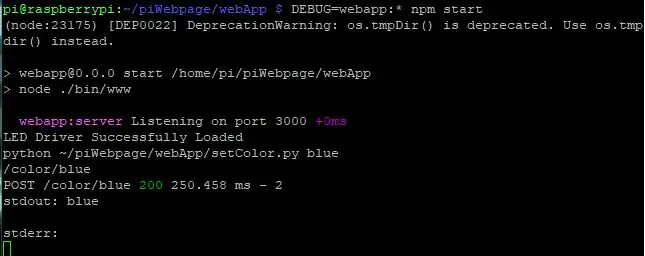
Her şeyin doğru gittiğini varsayarsak, resimde görülen çıktıyı alacaksınız. Henüz bir devremiz yok, bu yüzden tek göreceğiniz ekrandaki metin. Google'dan işlenip Pi'de görünmeden önce genellikle bir saniye veya 2 gecikme olur.
(Bu resimdeki gibi çıktıysa bir sonraki adıma geçin)
Şimdi işe yaramadıysa bakmanız gereken birkaç şey var…
Resimde şöyle bir satır var.
POST /renkli/mavi 200 250.458 ms - 2
200 önemli kısım. 200'ü görmüyorsanız, sunucunuzun verilerle ne yapacağını bilmediği anlamına gelen kötü bir POST vardı. Adım 2'ye dönün ve index.js dosyanızı kontrol edin.
Ayrıca resimde
standart: mavi
standart:
Bu, LED'leri çalıştıran python dosyasının çıktısıdır. Orada bir hata görürseniz, 2. Adımda sürücüyü yüklememiş olabilirsiniz.
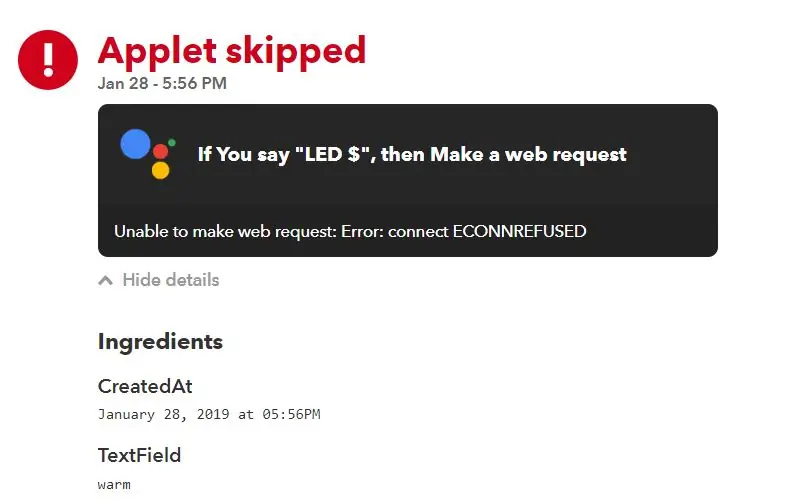
Son olarak, hiçbir şey görünmüyorsa… IFTTT'niz doğru şekilde kurulmamış veya sunucuya bağlanamamış olabilir. IFTTT sayfasına geri dönün ve üst gezinme çubuğunda Etkinlik'i tıklayın. Orada, uygulamanızın ne zaman çalıştığını görebilir ve bir hata varsa ne olduğunu görebilirsiniz. Pi sunucusu kapalıyken bir Google komutu yaptım ve resimdeki hatayı aldım.
Adım 7: Devreyi Kurmak



Bunu yapmamızın nedeni, Raspberry Pi'nin yeterli güce sahip olmamasıdır… Yani çözüm… DAHA FAZLA GÜÇ (Tim, alet adamı Taylor uzaktan homurdanır). AKA başka bir güç kaynağı (12V 2A)
Devre Parçası Malzemeleri
- protokol
- Tel
- RGB LED Şerit
- 12V Güç Kaynağı - 2 Amper'in üzerindeki herhangi bir şey iyi olmalıdır
- DC Barrel Jack - Güç kaynağınızınkiyle aynı boyutta
- NPN BJT Güç Transistörleri (x3) - TIP31C kullanıyorum
- Erkek ve Dişi Pin Başlıkları
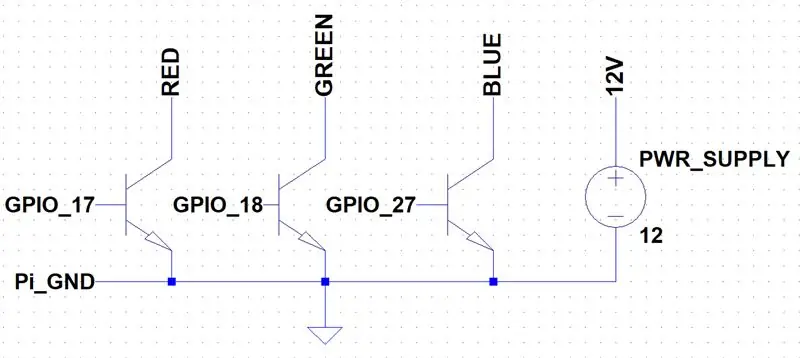
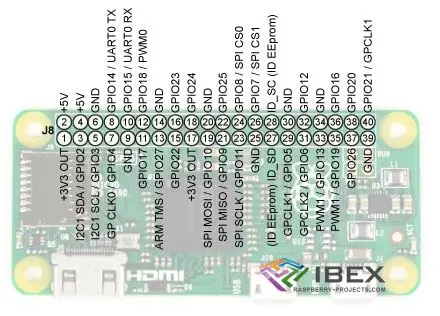
Pi Zero'nun GPIO'su ile internetten çaldığım kullanışlı resmi kullanarak, bir GND ile GPIO17, GPIO18 ve GPIO 27'nin yan yana olduğunu görebilirsiniz. Bu 4 pimli kareyi kullanacağız (Pinler 11, 12, 13, 14).
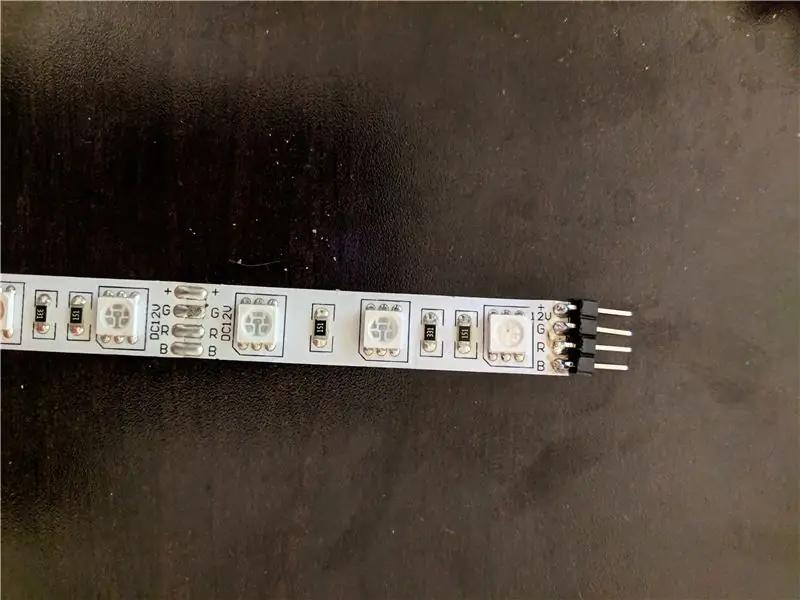
Öncelikle, erkek başlıkları resimde görüldüğü gibi LED şeridinize lehimlemenizi tavsiye ederim (en iyi çalışmam değil). Bu, ihtiyacınız olduğunda kolay bir bağlantı kesilmesine olanak tanır. LED şeridin protokolüme bağlantısı için dişi başlıklar ve protokolden Raspberry Pi'ye erkek başlıklar kullandım. (Güç/sinyal kaynağı için her zaman dişi bağlantılar kullanın). Benim yaptığım gibi Pi'nin tüm pinlerini yan yana koymanıza gerek yok… Sadece temiz görünmesini istedim ama çok uğraştım.
Devre Açıklaması
Transistörlere aşina olmayanlarınız için transistörler temelde dijital bir anahtardır. Pi'den gelen GPIO pinleri üç anahtarı (kırmızı, yeşil ve mavi) tetikler. Devre şemasında özellikle KIRMIZI'ya bakıldığında, GPIO_17 açıkken, KIRMIZI'yi GND'ye bağlayan anahtar "kapanır" ve kırmızı ışıkların yanmasına neden olur. GPIO_17 kapandığında, anahtar açılır ve böylece ışıklar söner.
Baz - GPIO'lar
Kollektör - Renkler (KIRMIZI, YEŞİL, MAVİ)
Verici - Toprak (hem Güç Kaynağının hem de Pi'nin)
Pi'nin toprağını güç kaynağının toprağına bağladığınızdan emin olun. Işıklar çalışmaya devam edecek, ancak zemin bağlanana kadar çok loş görünecekler.
Protokolümde 4. transistör görünümlü bir cihazım var. Pi'yi aynı devrede çalıştırabilmem için 12V'yi 5V'a dönüştürmek için kullanılan bir L7805CV'dir. Çalıştı ama aşırı ısınmaya devam etti, bu yüzden bağlantılarını kaldırdım.
Adım 8: Test Edin

Devre tamamlandığında, herhangi bir bağlantı yapmadan önce Pi'nizi yeniden başlatın. Bunun nedeni, pinlerin muhtemelen sunucu testinden itibaren hala aktif olmasıdır. Alternatif olarak, sunucuyu ve pigpiod hizmetini öldürebilirsiniz.
LED'leri ve jumper'ları protoboarddan Pi'ye takın. Güç sağlamadan önce tüm bağlantıları iki kez kontrol edin. Yanlış bağladıysanız, Pi'nizi kızartabilirsiniz (basınç yok).
kontrol listesi
- Kabloları kontrol edin
- Güç Pi
- Güç devresi
- Sunucuyu Başlat (DEBUG=webapp:* npm, ~/piWebpage/webApp dizinindeyken başlar)
- Google'a teklifinizi yapmasını söyleyin!
TEBRİKLER Hiçbir şeyi patlatmadınız ve artık LED'lerinizi Google Home'dan kontrol edebilirsiniz.
Sorun yaşıyorsanız yorum bırakın, size geri dönmek için elimden geleni yapacağım!
Önerilen:
Portable Disco V2 -Ses Kontrollü LED'ler: 11 Adım (Resimli)

Portable Disco V2 -Ses Kontrollü LED'ler: İlk taşınabilir diskoyu yaptığımdan beri elektronik yolculuğumda çok yol kat ettim. Orijinal yapıda, prototip panosunda bir devreyi hackledim ve temiz, küçük bir cep diskosu yapmayı başardım. Bu sefer kendi PCB'mi tasarladım ve
Hız Kontrollü ve Mesafe Ölçümlü Bluetooth Kontrollü RC Araba: 8 Adım

Hız Kontrollü ve Mesafe Ölçümlü Bluetooth Kontrollü RC Araba: Çocukken RC arabalara her zaman hayrandım. Günümüzde Arduino yardımıyla ucuz Bluetooth kontrollü RC arabaları kendiniz yapmak için birçok öğretici bulabilirsiniz. Hadi bir adım daha ileri gidelim ve pratik kinematik bilgimizi hesaplamak için kullanalım
Ses Kontrollü LED'ler - Cep Disko: 11 Adım (Resimli)

Ses Kontrollü LED'ler - Cep Disko: Müzik kontrollü LED'lerle kendi cep diskonuzu yapın. Tek ihtiyacınız olan biraz müzik veya ses ve LED'ler sese göre dans edecek. Bu, inşa etmek için gerçekten çalışan küçük bir devredir ve bunu yapmak için sadece birkaç bileşene ihtiyaç duyar. Başlıca b
Sıcaklık Kontrollü LED'ler: 6 Adım

Sıcaklık Kontrollü LED'ler: LED'ler bizim uzaktan kumanda ile yaptığımız gibi gösterge verme, ekran kartlarına rakam koyma, bilgi aktarma gibi birçok işi yapar. LED'ler elektroniğin kahramanlarıdır ve aslında "sessiz"; kahramanlar. Sadece bu değil, yaygın olarak kullanılıyorlar
Kablosuz İvmeölçer Kontrollü RGB-LED'ler: 4 Adım

Kablosuz İvmeölçer Kontrollü RGB-LED'ler: MEMS (Mikro-Elektro-Mekanik Sistemler) İvmeölçerler, cep telefonlarında ve kameralarda eğim sensörleri olarak yaygın olarak kullanılmaktadır. Basit ivmeölçerler hem ic-chip'ler hem de ucuz geliştirme baskılı devre kartları olarak mevcuttur. Kablosuz çipler de uygun fiyatlı ve
