
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Bilişim öğrencisi olarak herkes benden telefonu, interneti için bir kablo istemeye geliyor…
Bu yüzden ihtiyaçları olan kabloyu benim yardımım olmadan bulmaları için kolay bir yol istedim. Bu yüzden kablo yöneticisini yarattım.
Bu konsept, Belçika Howest Kortrijk'te multimedya ve iletişim teknolojisinin ilk yılında bir final projesi olarak geliştiriliyor.
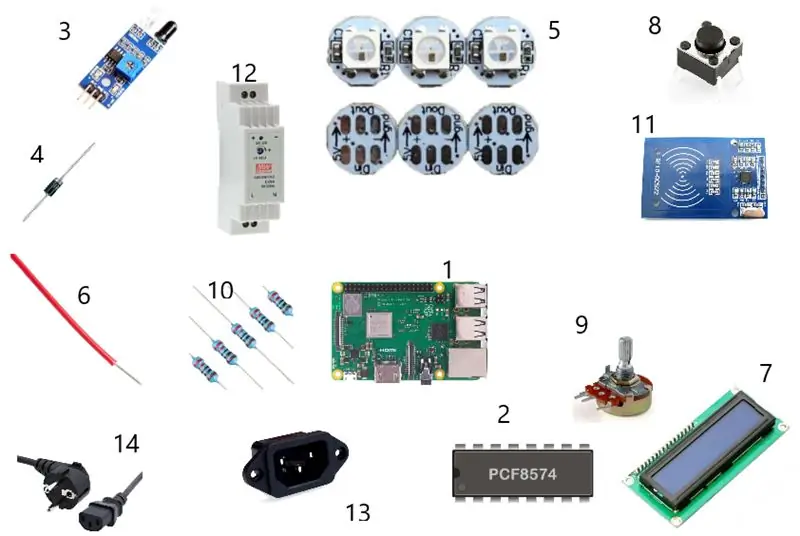
Adım 1: Malzemeler

Elektronik
- Ahududu pi 3 - kiti
- pcf8574
- optik sensörler
- diyot
- adreslenebilir Neopiksel RGB led'ler
- +100m 0,50 siyah kablo
- LCD ekran
- buton
- potansiyometre
- dirençler
- rfid-rc552
- DC 5V güç kaynağı
- c13 dağı
- güç kablosu
kasa
- bir sürü ahşap tabak
- silikon
- menteşe
- çiviler
- vidalar
Aletler
- havya
- kalem
- hükümdar
- testere
- çekiç
- tutkal tabancası
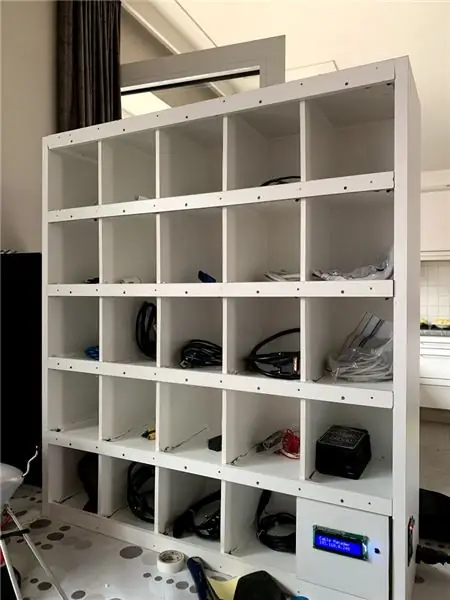
Adım 2: Dolabın Yapılması




Ben dolabı ahşaptan yaptım ama malzemeyi kendiniz seçebilirsiniz.
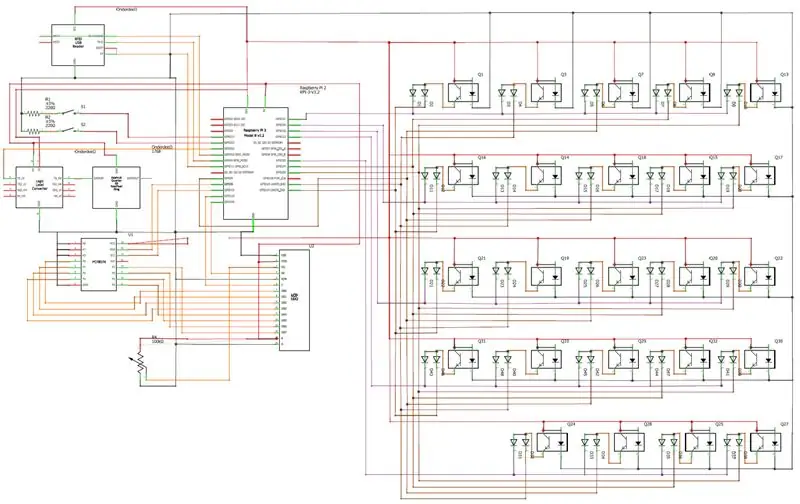
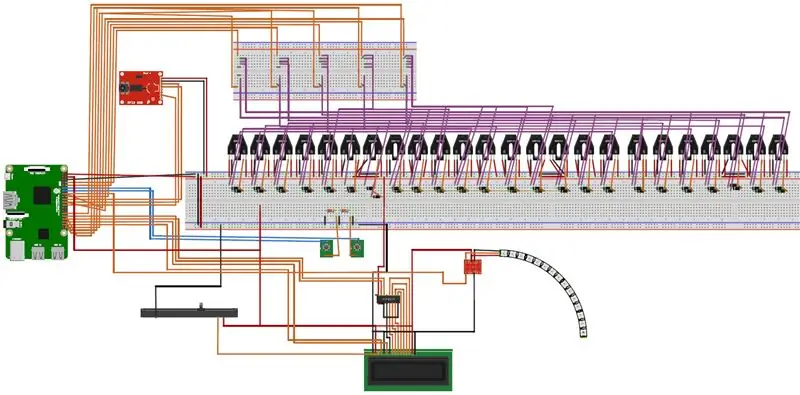
Adım 3: Devreyi Yapmak



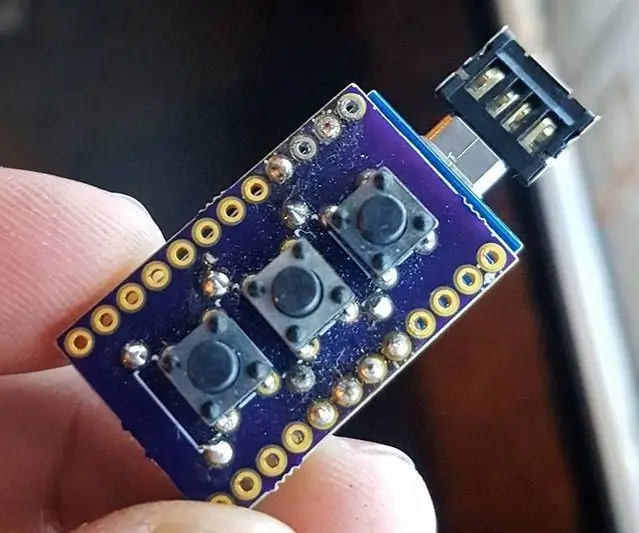
Adım 2'de bu proje için temel elektroniği yapacağız. Birinci adımdaki tüm elektronik malzemeleri alıp yukarıdaki fotoğraftaki gibi bir araya getiriyorsunuz. Devrenin tam bir kopyasını oluşturmak için şemayı kullanın.
optik sensörlerin daha iyi çalışması için pcb'den ledleri alıp birbirlerine doğrulttum. tersine çalışırlar ancak menzil önemli ölçüde artar.
Adım 4: Bir Veritabanı Oluşturun

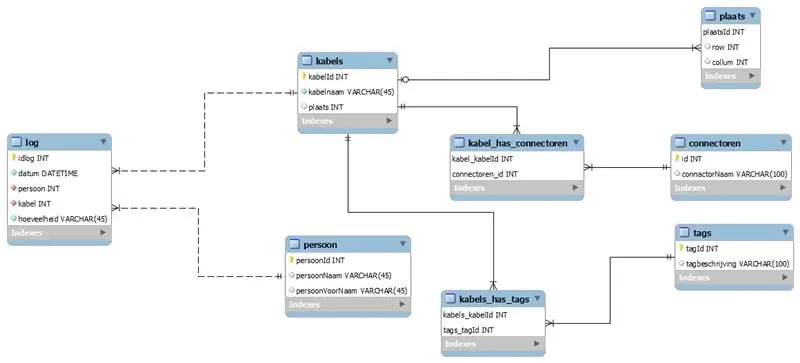
Verilerinizi saklamak önemlidir. Bunu bir mariadb veritabanıyla yaptım, böylece verilerimi (kişisel bir hesapla) güvence altına alabilir ve düzenli tutabilirim. ERD'mi veritabanımdan ve veritabanını dışa aktarmak için bir sql dosyasından bulabilirsiniz.
Adım 5: Web Sitesini Tasarlamak
Web sayfası için bir tel kafes yapmak için adobeXD programını kullandım. AdobeXD dosyası adıma burada dahil edilmiştir.
Bu yapıldığında siteyi html ile yaptım
Adım 6: Arka Uç Yazın
Arka ucumu python ile yazdım. Web sitesi ve arka uç arasında bağlantı kurmak için socketio ve flaskserver kullandım. tüm kodumu deze link githublink'te bulabilirsiniz
Önerilen:
Gömülü Pencere Yöneticisi: 10 Adım

Gömülü Pencere Yöneticisi: Bu proje, LCD panelli ve dokunmatik ekranlı yerleşik bir mikro denetleyicide hareketli örtüşen pencerelere sahip bir pencere yöneticisinin nasıl uygulanacağını gösterir. Bunu yapmak için ticari olarak temin edilebilen yazılım paketleri var ama bunlar paraya mal oluyor ve yakın
Görev Yöneticisi - Ev İşleri Yönetim Sistemi: 5 Adım (Resimlerle)

Görev Yöneticisi - Bir Ev İşleri Yönetim Sistemi: Evimizde (ve sanırım diğer birçok okuyucuda) karşılaşılan gerçek bir sorunu ele almaya çalışmak istedim; bu, yardım ettikleri için çocuklarımı nasıl tahsis edeceğim, motive edeceğim ve ödüllendireceğim. ev işleri ile. Şimdiye kadar lamine bir levha tuttuk
VEX Turnuva Yöneticisi Raspberry Pi 3B+ 5GHz WiFi Kurulumu: 4 Adım

VEX Turnuva Yöneticisi Raspberry Pi 3B+ 5GHz WiFi Kurulumu: Wifi desteği yarı resmi olarak eklendi! Aşağıdaki bağlantıya bakın:https://www.roboticseducation.org/event-partner-training-topics-raspberry-pi/Overview: Raspberry Pi tek kartlı bilgisayar (SBC) kullanımının VEX desteği, VEX turnuva kurulumunu mu
PassPen (Arduino Şifre Yöneticisi): 4 Adım

PassPen (Arduino Şifre Yöneticisi): Bu benim PassPen projem. okuldaki bilgisayarlarda oturum açmamı sağlayan küçük bir arduino nano. Şifreleri yazdırmadan önce kilitlemeye izin vermek için bir pime sahip düğmelerle tasarladığım küçük bir PCB ile yapılmıştır
Seroma: Sunucu Odası Yöneticisi: 20 Adım

Seroma: Sunucu Odası Yöneticisi: Seroma, kullanıcıların sunucuların durumunu (sıcaklık ve nem), sunucu odasının erişim günlüklerini ve sunucu odasının kendisini izlemesini sağlayan hepsi bir arada bir sunucu odası yöneticisidir. herhangi bir güvenlik ihlali için
