
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Bu kulağa basit gelebilir ve Instructables'a koymak için aptalca görünebilirim, ancak gerçekte o kadar kolay değil. CSS, Jquery, HTML, biraz süslü javascript var ve ah, bilirsiniz.
1. Adım: Bir Kalem Oluşturun

Codepen adında harika bir site var. Geçmişte sadece HTML kodlamak için
- Dosya Gezgini'ni başlatın.
- Belgelerim'e gidin.
- Bir txt dosyası oluşturun.
- Bu dosyayı "MyHTMLDoc.html" olarak yeniden adlandırın.
- Uyarı iletişim kutusuna Tamam'a basın.
- Dosya Gezgini'ni kapatın.
- Beş dakika süren Visual Studio'yu açın.
- Dosyayı, beş dakika daha süren Visual Studio'da açın. VS çok yavaş.
- Başlangıç .
- İşim bittiğinde, çalışmamı görüntülemek için dosyayı Edge'de açmalıyım.
Şimdi, yapman gereken tek şey
- Edge'i başlatın.
- https://www.codepen.io'ya gidin.
- Sağ üst köşede, yeni Kalem'e basın.
- Kodlamaya Başlayın.
Bakın ne kadar kolay? JS, CSS ve HTML'nizi ilgili kutulara girmeniz yeterlidir. Sonuçlar otomatik olarak sağda görünür.
Aslında Codepen çok daha iyi, hemen hesabınızı oluşturmanızı tavsiye ederim. Evet, reklam yapan kişi olmaktan nefret ediyorum ama elimde değil. Bu çok daha iyi. Bu konuda yapabileceğim bir şey yok.
Veya bir hesap oluşturmak istemiyorsanız, hesapsız bir kalem oluşturabilirsiniz. Kaleminizi "Kaptan Anonim" kullanıcı adı altında kaydedebilirsiniz.
2. Adım: Referans Ekle

Jquery'yi ve "Balloon.css" adlı bu (gerçekten) harika şeyi kullanacağımız için, önce referansları eklemeliyiz. Eğer yeniyseniz Codepen'de bunu nasıl yapacağınızı anlatacağım.
- Ayarlar'ı tıklayın.
- Referansın bir stil sayfası mı yoksa bir komut dosyası mı olduğuna bağlı olarak, CSS'yi veya Javascript'i tıklayın.
- Harici Ekle (Javascript veya CSS) altında referansları ekleyin.
Ekle:
bla bla bla: BLAAAAAAA!!!!
Şimdi bunu kaldırın ve Jquery ve Balloon.css için favori CDN'nize bağlanan HTML etiketini yerleştirin.
3. Adım: Kodlayın

Bunun altına bu kodu ekleyin.
codepen.io/slate-coding/pen/oepQpX
Kodu kaleminize kopyalayın/yapıştırın.
Adım 4: Bu Kodu İhtiyaçlarınıza Uygun Olarak Değiştirme

İhtiyaçlarınıza göre kalemle istediğiniz kadar dolaşabilir, ardından kodu istediğiniz yere kopyalayıp yapıştırabilirsiniz.
Adım 5: Demo

codepen.io/alexvgs/pen/oepQpX
Önerilen:
UC ile Açık Kapalı Mandal Devresi. Tek Basma Düğmesi. Bir Pin. Ayrık Bileşen: 5 Adım

UC ile Açık Kapalı Mandal Devresi. Tek Basma Düğmesi. Bir Pin. Discrete Component.: Herkese merhaba, nette on/off devresi arıyordum. Bulduğum her şey aradığım şey değildi. Kendi kendime konuşuyordum, bunun mutlaka bir yolu vardır. İhtiyacım olan buydu.-Açmak ve kapatmak için sadece bir buton.-Sadece
IoT Uzun Menzilli Kablosuz Sıcaklık ve Nem Sensörü Verilerini Google Sayfasına Gönderme: 39 Adım

IoT Uzun Menzilli Kablosuz Sıcaklık ve Nem Sensörü Verilerini Google Sayfasına Gönderme: Burada NCD'nin Sıcaklık ve Nem sensörünü kullanıyoruz, ancak adımlar herhangi bir ncd ürünü için eşit kalıyor, bu nedenle başka ncd kablosuz sensörleriniz varsa, gözlemlemekten çekinmeyin yanında yanında. Bu metnin stopu ile yapmanız gereken
Kerbal Space Programı için Fiziksel Bir Aşama Düğmesi ile Uzay Lansmanınızı Yükseltin: 6 Adım

Uzay Lansmanınızı Kerbal Space Programı için Fiziksel Evreleme Düğmesi ile Yükseltin: Geçenlerde Kerbal Space Programının demo versiyonunu aldım. Kerbal Space Program, roketler tasarlamanıza ve fırlatmanıza ve onları uzak aylara ve gezegenlere yönlendirmenize izin veren bir simülatör oyunudur. Hala aya başarılı bir şekilde inmeye çalışıyorum (o
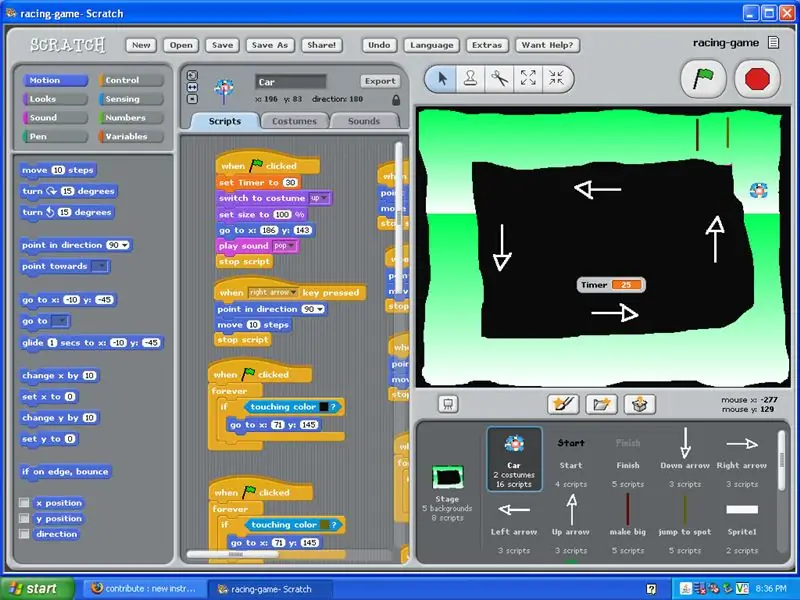
Scratch Yarış Oyununa Müziği Koymak: 3 Adım

Scratch Yarış Oyununa Müziği Eklemek: Bu eğitim size adım adım kendi müziğinizi BIY Scratch yarış oyununa nasıl koyacağınızı gösterecektir
Kopya Standı: 5 Adım

Fotokopi Standı: Fotokopi dükkanına gitmekten bıktınız mı? Eski tarayıcınız gerçekten yavaş mı?Belgeniz çok mu büyük?Lazer yazıcınız var mı?Bu talimat tam size göre
