
İçindekiler:
- Adım 1: Malzemeler ve Araçlar
- 2. Adım: Bulut Şekilli Çerçeveyi Yapın
- Adım 3: Işıkları Yakmak
- Adım 4: Mikrodenetleyici için Kasayı 3D Bastırın
- Adım 5: Elektroniği Birleştirin ve Kurun
- 6. Adım: Kodu Yükleyin
- 7. Adım: Bulutu Kapatın
- 8. Adım: Bulutun Daha "Bulutlu" Görünmesini Sağlayın
- 9. Adım: Bulutu Kurun
- Adım 10: Web Sitesi
- Adım 11: Yazılımı WiFi Üzerinden Güncelleme
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.


Bu, bir odanın tavanından sarkan ve internetten döndürülen sonuca göre belirli kalıpları oynayan bir buluttur. OpenWeatherMaps'ten hava durumu verilerini alır. Bir web arayüzü aracılığıyla manuel olarak veya OpenWeatherMaps'ten alınan verilere göre otomatik olarak kontrol edilebilir.
Ayrıca, yazılımı buluta güncellemek isterseniz (yani herhangi bir yeni model eklenirse veya hata düzeltmeleri yapılırsa) bilgisayarınıza takmanıza gerek kalmadan WiFi üzerinden yazılımı güncelleyebilmeniz için ayarladım. Bulutu açın ve Arduino yazılımı aracılığıyla ona bağlanın. Yükleme düğmesine basın ve şifreyi girin ve işlem tamamdır.
On kalıp vardır:
- Bulutları Temizle
- Bahar günü
- Gün batımı
- gündoğumu
- Bulutlu
- Yağmur
- Kar
- Şimşek fırtınası
- Gökkuşağı Döngüleri
- Nöbet Modu (bu, arkadaşlarımın önerilerine uymaya karar verdiğim bir hata olan bir şaka kalıbıdır)
Adım 1: Malzemeler ve Araçlar


Malzemeler:
Elektriksel:
- Wemos D1 Mini ESP8266 mikrodenetleyici
- Wemos D1 Mini dişi ve erkek başlıklar
- Wemos D1 Mini protokol kalkanı
- WS2812B RGB LED şerit (metre varyantı başına 60 LED'in 5 metresi)
- 3 pinli JST konektörü (1 çift)
- 2 pinli JST konektörü (2 çift)
- XT-60 konektörü (1 çift)
- 2,5 x 5.5 mm DC varil jakı
- 5V 4A duvar siğil tarzı güç kaynağı
- 10K direnç
- ledli buton
- 1000uf 25V polarize kapasitör
- dik açılı pin başlıkları
- 4 pin dişi dupont bağlantı kablosu
- Arduino SPI için 4 pinli.96" OLED ekran
- 2 çekirdekli LED tel (16 AWG, tavsiye ettiğim şeydir)
Başka:
- Beyaz PLA 3D yazıcı filamenti (kullandığınız yazıcıya bağlı olarak 1,75 mm veya 3 mm)
- Çeşitli boyutlarda beyaz kağıt fenerler
- Yastıklar için polyester doldurma
- Olta ipi
- Göz kancaları
- Kablo ankrajları
- Zip bağları
Aletler:
- Sıcak yapıştırıcı tabancası
- Sıcak tutkal (birçoğu)
- Havya
- 60/40 Kurşun özlü lehim teli
- Bıçak
- Makas
- Tel kesiciler
- pense
- 3 boyutlu yazıcı
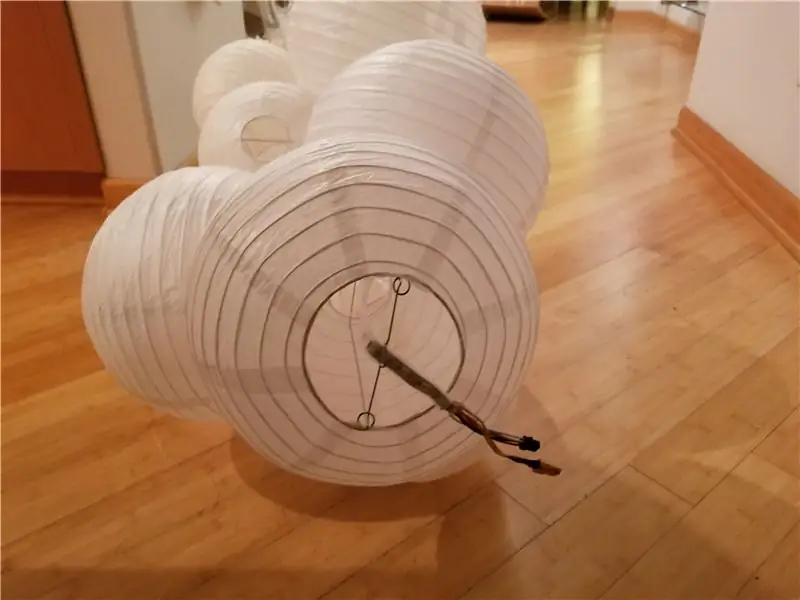
2. Adım: Bulut Şekilli Çerçeveyi Yapın



Sıcak tutkal tabancanızı takın ve kağıt lambaları çıkarın. Bir karikatür bulutuna benzeyen bir şekle yaklaşık 10 kadar değişen boyutlarda düzenleyin. Her şeyi sıcak tutkalla yapıştırın ve LED şeridini fenerlere dışarıdan çok fazla kıvrılmak zorunda kalmadan kablolamanın mümkün olduğundan emin olun. Burada çok fazla sıcak tutkal kullanın. Ne kadar çok olursa o kadar iyi çünkü bir arada daha iyi duracaktır.
Adım 3: Işıkları Yakmak



Işıkları "bulut" boyunca diziniz. Fenerlerin her birinde çok fazla LED'e ihtiyacınız yok. Sadece onu aydınlatmak için yeterince ipe ihtiyacın var. Bulutun diğer kısımlarına gitmek için içeri girip dibe dolanacak şekilde aldım. Fenerlerden geçmek için biraz daha uzunluğa sahip olmak için LED şeridi sıkıca çektiğinizden emin olun. Işıklarınızı nasıl dizmek istediğinizi anlamak biraz zaman alabilir. Her fenerin içinde ışığa ihtiyacı yoktur
Adım 4: Mikrodenetleyici için Kasayı 3D Bastırın

Mikrodenetleyici için durum dosyalarını yazdırın. Bu kasa, D1 Mini'yi, protokol kalkanını, ekranı, düğmeyi ve dc jakını tutacaktır. Elektronikler bittiğinde daha sonra monte edin. Bu baskı için önemli olan tek ayar, sadece etek veya siperlik ile basmanız, sal kullanmamanızdır. 0,2 mm katman yüksekliklerinin benim için harika çalıştığını gördüm.
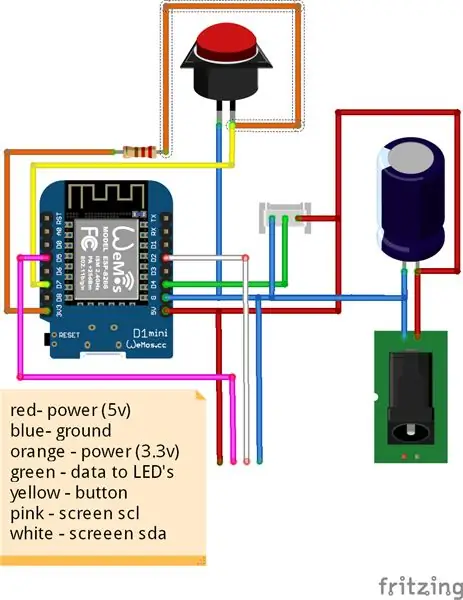
Adım 5: Elektroniği Birleştirin ve Kurun



Elektroniği yukarıdaki resimlerde gösterildiği gibi monte edin. Pimleri kısa devre yapmamaya özen gösterin ve fişi prize takmadan önce her şeyin doğru şekilde kablolandığından emin olun. Işıkları kontrol panosuna bağlarken, daha kalın bir ölçü teli kullanarak ışıkların güç kaynağına doğrudan bağlantısı olduğundan emin olun. ihtiyaç duydukları daha yüksek akım (resimde gösterilen XT60 konektörüne bağlanan tür gibi). Elektroniği kasaya koyun ve M3 vidaları kullanarak vidalayın.
6. Adım: Kodu Yükleyin

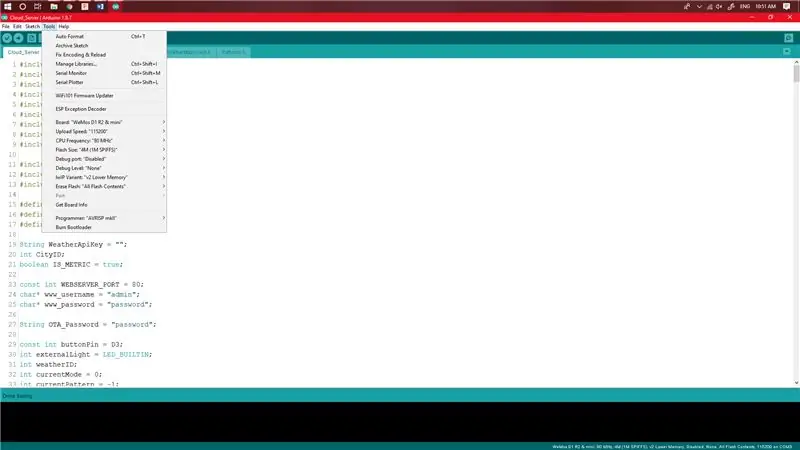
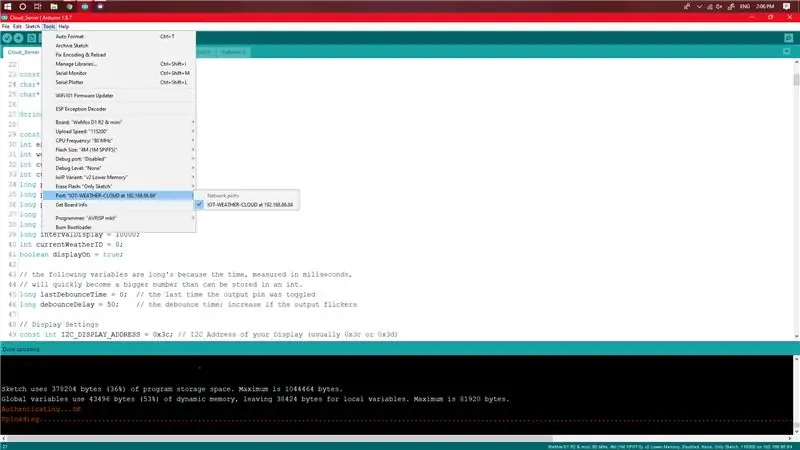
D1 Mini'yi bilgisayarınıza takın ve Arduino yazılımını açın. D1 Mini kartının seçili olduğundan emin olun (kurulu değilse, kart yöneticisinden ekleyin). Yukarıdaki resimde gösterildiği gibi aşağıdaki ayarı seçin ve ardından kodu D1 Mini'ye yükleyin. Kodun derlenmesi biraz zaman aldığından bu biraz zaman alacaktır.
- Yönetim Kurulu: Wemos D1 R2 ve mini
- Yükleme Hızı: 115200
- CPU Frekansı: 80Mhz
- Flaş Boyutu: 4M (1M SPIFFS)
- Hata Ayıklama Bağlantı Noktası: devre dışı
- Hata Ayıklama Düzeyi: yok
- IwP Varyantı: v2 Alt Bellek
- Flash'ı Sil: tüm içerikler
7. Adım: Bulutu Kapatın



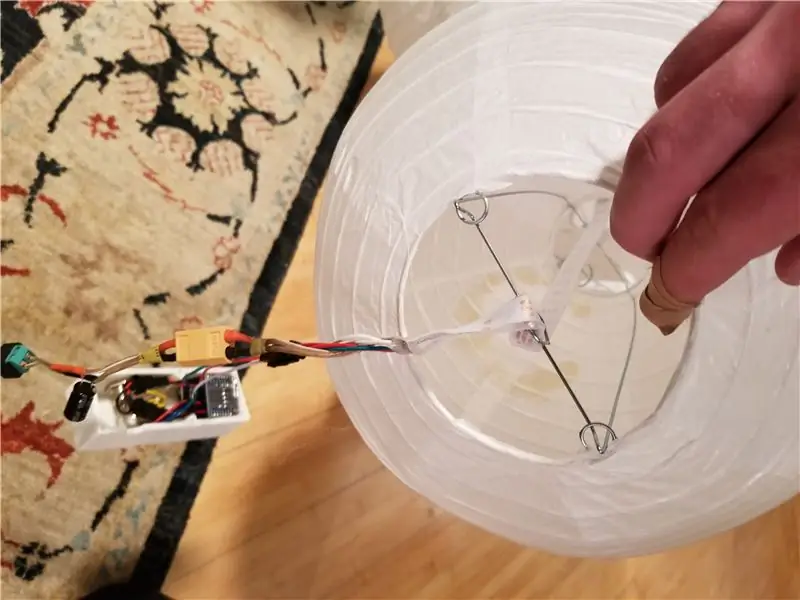
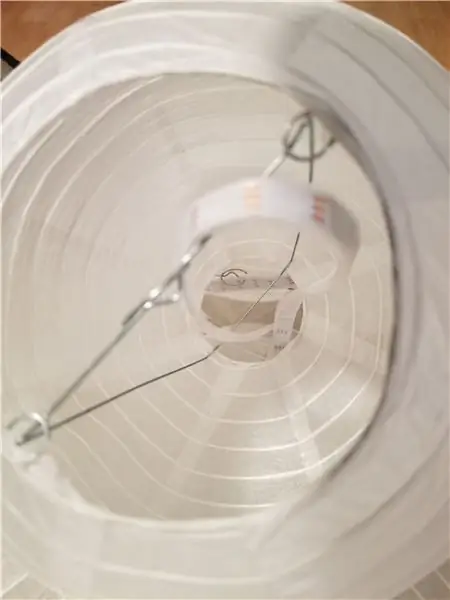
Oltayı bulutun iki veya üç noktasına, ideal olarak karşı taraflara yerleştirilecek şekilde takın, Göz kancalarını, monte etmeyi planladığınız tavana yerleştirin ve oltayı kullanarak bulutu göz kancalarından asın. Bulutu prize takmak ve çalıştırmak için bir yola ihtiyacınız olacağından, bunu yapmadan önce bir kablonun planlanmış olması iyi bir fikirdir.
Kabloyu kurarken, güç kaynağınızdan DC jakını kestiğinizden ve buluta güç sağlamak için kullanılan kablonun ucuna lehimlediğinizden emin olun. Bu kablonun diğer ucunu DC jakını kestiğiniz güç kaynağına lehimleyin. Yanlış takmamak ve LED'leri veya kartı öldürmemek için tüm kutupları kontrol ettiğinizden emin olun.
Kontrol kutusunu buluta asmak için üstteki halkaya bir fermuar bağlayın ve LED şeridin başladığı fenerlerden birinin içinden asın.
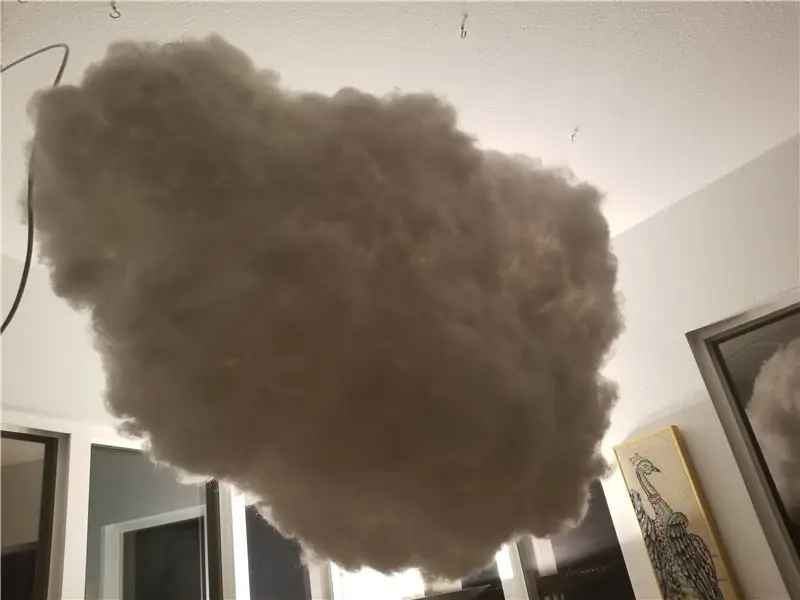
8. Adım: Bulutun Daha "Bulutlu" Görünmesini Sağlayın


Bulutu polyester dolguyla örtün. Bulutu kapatmak için nereye daha fazla eklenmesi gerektiğini görmek için, içindeki ışıklar açıkken bulutu kapatmak daha kolaydır. Bol miktarda sıcak tutkal kullanın, muhtemelen dolguyu fenerlere tutturmak için yaklaşık 50 çubuk sıcak ipucu kullandım. Bol miktarda doldurma kullanın ve eğer kapalı gibi hissediyorsa çok kolay bir şekilde çıkarabilirsiniz.
9. Adım: Bulutu Kurun



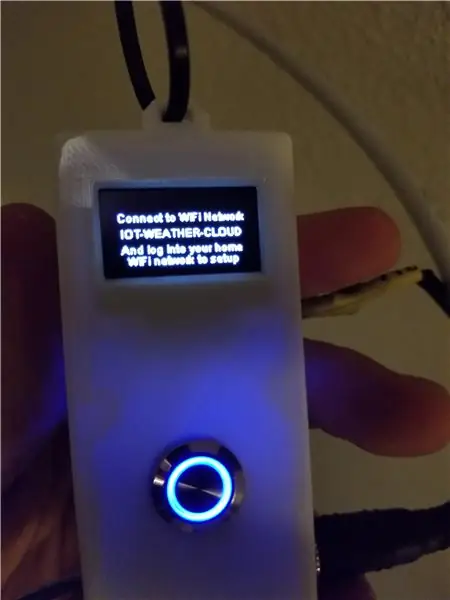
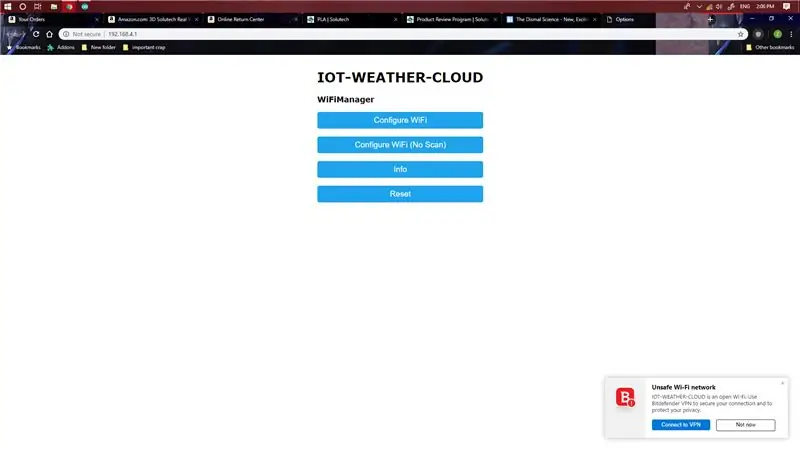
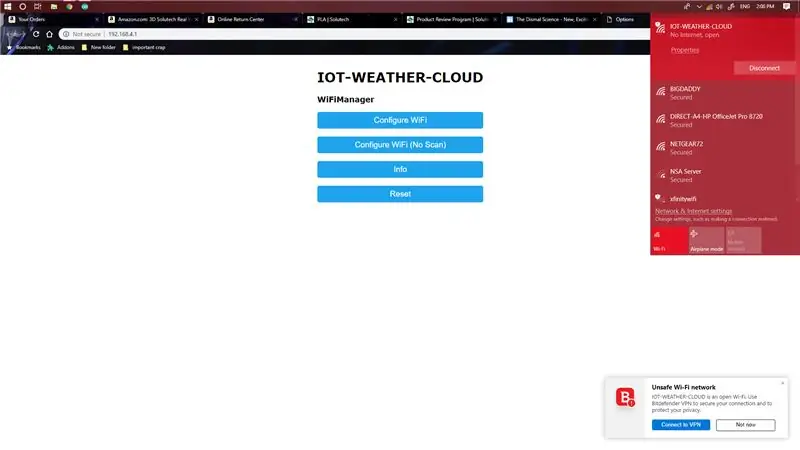
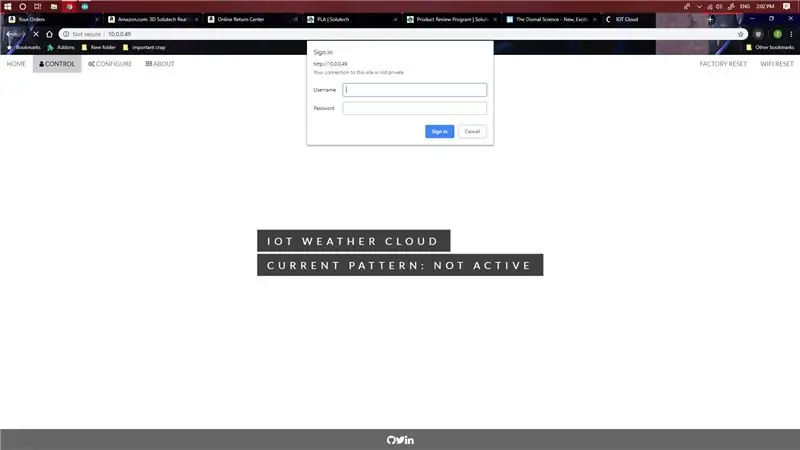
Bulutu açtıktan sonra, IOT-WEATHER-CLOUD adlı bir WiFi ağı oluşturacaktır. Ona bağlanın ve sizi bir kurulum sayfasına yönlendirecektir. Yönlendirilmezse, 192.168.4.1 adresindeki web sayfasına gidin.
WiFi yapılandır düğmesine basın ve bulutta WiFi ağınıza giriş yapın. Bulut, kurulduktan sonra sizi portaldan atacak ve kontrol sayfasında oturum açmanızı söyleyecektir. Ağınızda oturum açtıktan sonra, bilgisayarınızı bulutla aynı ağda oturum açın.
Adım 10: Web Sitesi



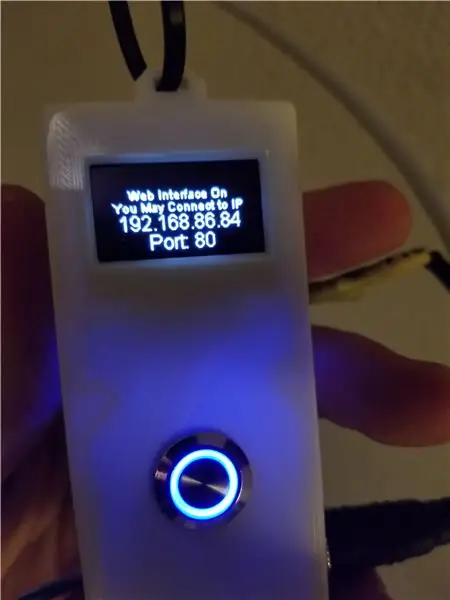
Bulutun kontrol sayfasına erişmek için bulutla aynı WiFi ağında oturum açın. Ekranı açmak ve IP adresini göstermek için kontrol kutusundaki düğmeye basın. Web sitesine erişmek için bu IP adresini arama çubuğuna girin. (Bulut için IP adresiniz büyük olasılıkla benimkinden farklı olacaktır). Ekranın IP adresini görüntülemesi için düğmeye basmanız yeterlidir. Bu özelliği, ekranın sürekli açık kalması ve yanma sorunu yaşamaması için ekledim.
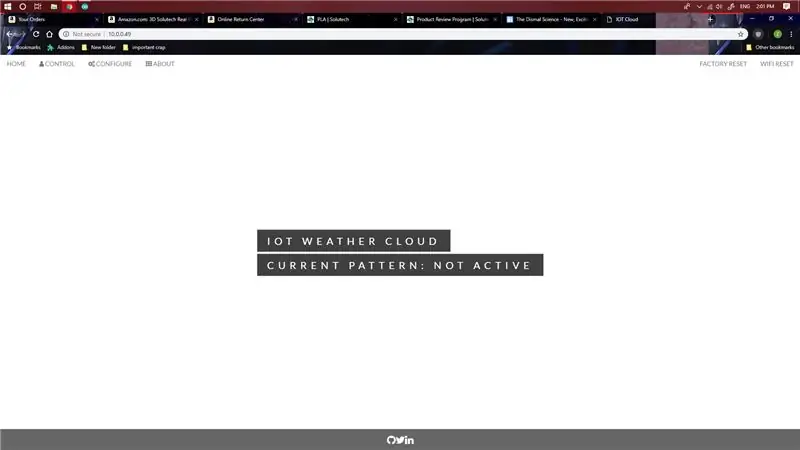
Web sitesinin üç sayfası vardır:
- Geçerli kalıbı gösteren ve ilk oturum açtığınızdaki açılış sayfası olan ana sayfa
- Kontrol sayfası, kalıbı manuel olarak değiştirmenize veya bulutu, hava durumu verilerine göre kalıpları oynatan otomatik moda geçirmenize olanak tanır.
- Yapılandırma sayfası konumu, kullanıcı adını, şifreyi ve OpenWeatherMap API anahtarını değiştirmenize olanak tanır
Kontrol veya yapılandırma sayfasına erişmek için, herhangi bir sayfanın bağlantısını tıkladığınızda görünen açılır pencereye şifreyi ve kullanıcı adını girmelisiniz. Varsayılan kullanıcı adı: admin ve varsayılan şifre: password. Bunlar dilerseniz daha sonra değiştirilebilir
Otomatik modu etkinleştirmek için şehir kimliğinizi girmeli ve ayrıca bir OpenWeatherMap API anahtarı oluşturup girmelisiniz. Şehir kimliği listesi burada bulunabilir: https://raw.githubusercontent.com/ZGoode/IOT-Cloud… Etkinleştirmek için kontrol sayfasında bulutu otomatik moda ayarlayın. (Şehir kimliği listesi için metin dosyasını indirmenizi tavsiye ederim. Çok büyük ve tarayıcınızı geciktirecek)
Adım 11: Yazılımı WiFi Üzerinden Güncelleme

Bulutu açın ve bilgisayarınızla aynı ağa bağlı olduğundan emin olun. Python 2.7'nin kurulu olduğundan emin olun. Elinizde yoksa buradan indirebilirsiniz. OTA'nın Arduino için çalışmasını sağlayan şey budur. Onsuz OTA çalışmaz. OTA Havadadır (WiFi üzerinden kod yükleme anlamına gelir). Bu, yazılımı güncellemek için ESP8266'yı bulutunuzdan kaldırmanız gerekmeyeceği anlamına gelir.
Bulutu güncellemek için Arduino yazılımını programla açın ve port altında ağ portunu seçin. Bu seçildikten sonra normalde yaptığınız gibi yükle düğmesine basarak kodu yükleyebilirsiniz. OTA'nın hepsi bu kadar.
Önerilen:
Uygulama Kontrollü Renk Bulutu: 7 Adım (Resimlerle)

Uygulama Kontrollü Renk Bulutu: Merhaba, bu talimatta size çakıl yol ızgarasından bir oda aydınlatmasının nasıl oluşturulacağını gösteriyorum. Her şey bir uygulama ile WLAN üzerinden kontrol edilebilir.https://youtu.be/NQPSnQKSuoUProjede bazı sorunlar vardı. Ama sonunda zekice yapabilirsin
NaTaLia Hava İstasyonu: Arduino Güneş Enerjili Hava İstasyonu Doğru Şekilde Yapıldı: 8 Adım (Resimlerle)

NaTaLia Hava İstasyonu: Arduino Güneş Enerjili Hava İstasyonu Doğru Şekilde Yapıldı: 2 farklı lokasyonda 1 yıllık başarılı operasyonun ardından, güneş enerjili meteoroloji istasyonu proje planlarımı paylaşıyor ve gerçekten uzun süre hayatta kalabilen bir sisteme nasıl evrildiğini açıklıyorum. güneş enerjisinden dönemler. Takip ederseniz
PardusARM Bulutu: 6 Adım

PardusARM Cloud: Bugün sizlere Raspberry Pi 2 ile PardusARM Cloud v0.8'i nasıl kullanacağınızı göstereceğim. Bayram. Erken girişlerimde
Hava Tahmini Bulutu: 11 Adım (Resimlerle)

Hava Tahmini Bulutu: Bu proje, bir Raspberry Pi Zero W kullanarak bir hava durumu bulutu yapar. Yahoo Hava Durumu API'sine bağlanır ve bir sonraki günün hava tahminine bağlı olarak renkleri değiştirir. Çatısında alevi değişen Wisconsin Gaz Binası'ndan ilham aldım
Lightraw Bulutu: 6 Adım

Lightraw Bulutu: 이 프로젝트는 빛으로 빛을 컨트롤하여 가지고 놀 수 있을까? 라는 생각에서 출발하였으며.일상에서 쉽게 볼 수 없는 구름내의 번개치는 조명으로 구현하고자 했습니다.그 중 해리포터 영화 내의 딜루미네이터 마법도구를 보고 빛으로 빛을 컨트롤하면 재밌겠다 라는 생각을 하였습니다.이 도구를 분석한 결과, 포인팅 하는 행동을 했을때, 액션이 일어나는것이 재밌다는것을 발견하였고,이 소스를 이용해서 특정행동을 통해 빛을 컨트롤하고자 했으며, 그
