
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Hava kirliliği sorunu giderek daha fazla dikkat çekiyor. Bu sefer PM2.5'i Wio LTE ve yeni Lazer PM2.5 Sensörü ile izlemeye çalıştık.
Adım 1: Bu Projede Kullanılanlar
Donanım bileşenleri
- Wio LTE AB Sürümü v1.3- 4G, Cat.1, GNSS, Espruino Uyumlu
- Grove - Lazer PM2.5 Sensör (HM3301)
- Koru - 16 x 2 LCD (Mavi Üzerine Beyaz)
Yazılım uygulamaları ve çevrimiçi hizmetler
- Arduino IDE'si
- PubNub Yayınla/Abone Ol API'si
2. Adım: Donanım Bağlantısı

Yukarıdaki resimdeki gibi, Wio LTE'nin LCD Grove ve PM2.5 Sensor Grove'a aynı anda bağlanabilmesi için I2C iletişimi için 2 grove hattı kestik. Bunu başarmak için bir I2C Hub kullanabilirsiniz.
Ve unutmayın, LTE antenini Wio LTE'ye bağlayın ve SIM kartınızı ona takın.
3. Adım: Web Yapılandırması

Bir PubNub hesabına giriş yapmak veya kaydolmak için burayı tıklayın, gerçek zamanlı veri iletmek için kullanılacaktır.
PubNub Admin Portal'da bir Demo Projesi göreceksiniz. Projeye girin, 2 anahtar var, Yayınlama Anahtarı ve Abone Olma Anahtarı, bunları Yazılım Programlama için hatırlayın.
Adım 4: Yazılım Programlama
Bölüm 1. Wio LTE
Wio LTE için bir PubNub kitaplığı olmadığından, gerçek zamanlı verilerimizi HTTP isteği aracılığıyla yayınlayabiliriz, bkz. PubNub REST API Belgesi.

Wio LTE'ye takılı SIM kartınızdan HTTP bağlantısı yapmak için önce APN'nizi ayarlamanız gerekir. Bunu bilmiyorsanız, lütfen mobil operatörünüze başvurun.
Ve APN'yi ayarladıktan sonra PubNub Yayınlama Anahtarınızı, Abone Anahtarınızı ve Kanalınızı ayarlayın. Burada bir Kanal, Yayıncıları ve Aboneleri ayırt etmek için kullanılır, Aboneler aynı Kanala sahip Yayıncılardan veri alacaktır.
Wio LTE'de Boot0 düğmesini basılı tutun, bir USB kablosuyla bilgisayarınıza bağlayın, Arduino IDE'deki kodu ona yükleyin. Yüklemeden sonra Wio LTE'yi sıfırlamak için RST düğmesine basın.
Bölüm 2. Web Sayfası
PubNub'a dönün, Demo Keyset'e girin ve soldaki Debug Console'a tıklayın, yeni bir sayfa açılacaktır.

Kanal adınızı Varsayılan Kanal metin kutusuna girin ve ardından İstemci Ekle düğmesini tıklayın. Bir süre bekleyin, Hata Ayıklama Konsolunda PM1.0, PM2.5 ve PM10 değerlerinin göründüğünü göreceksiniz.
Ama bizim için dostça değil, bu yüzden onu grafik olarak göstermeyi düşünüyoruz.
Öncelikle bilgisayarınızda yeni bir html dosyası oluşturun. Bir metin düzenleyici ile açın, ona temel html etiketleri ekleyin.
Ardından PubNub ve Chart.js'nin betiğini başa ekleyin, bu sayfaya bir başlık da ekleyebilirsiniz.
Tohum Toz Monitörü
Grafiği görüntülemek için bir yer olmalı, bu yüzden sayfanın gövdesine bir tuval ekliyoruz.
Ve gerçek zamanlı verilere abone olmak ve grafiği çizmek için javascript ekleyebilmemiz için komut dosyası etiketi ekleyin.
PubNub'dan gerçek zamanlı verilere abone olmak için bir PubNub nesnesi olmalıdır, var pubnub = new PubNub({
yayınlamaKey: "", aboneAnahtarı: "" });
ve ona bir dinleyici ekleyin.
pubnub.addListener({
mesaj: fonksiyon(mesaj) { } });
Fonksiyon mesajının msg parametresindeki mesaj üyesi ihtiyacımız olan veridir. Artık PubNub'dan gerçek zamanlı verilere abone olabiliriz:
pubnub.subscribe({
kanal: ["toz"] });
Ama bunu grafik olarak nasıl gösterebilirim? Gerçek zamanlı verileri tutmak için 4 dizi oluşturduk:
var chartLabels = new Array();
var chartPM1Data = new Array(); var chartPM25Data = new Array(); var chartPM10Data = new Array();
Bunlardan chartLabels dizisi, ulaşılan verileri tutmak için kullanılır, chartPM1Data, chartPM25Data ve chartPM10Data, sırasıyla PM1.0 verilerini, PM2.5 verilerini ve PM10 verilerini tutmak için kullanılır. Gerçek zamanlı veriler ulaştığında, bunları ayrı ayrı dizilere itin.
chartLabels.push(new Date().toLocalString());
chartPM1Data.push(msg.message.pm1); chartPM25Data.push(msg.message.pm25); chartPM10Data.push(msg.message.pm10);
Ardından grafiği görüntüleyin:
var ctx = document.getElementById("chart").getContext("2d");
var chart = new Chart(ctx, { type: "line", data: { labels: chartLabels, datasets: [{ label: "PM1.0", data: chartPM1Data, borderColor: "#FF6384", fill: false }, { label: "PM2.5", data: chartPM25Data, borderColor: "#36A2EB", fill: false }, { label: "PM10", data: chartPM10Data, borderColor: "#CC65FE", fill: false }] } });
Şimdi bu html dosyasını web tarayıcısı ile açın, veri değişikliklerini göreceksiniz.
Önerilen:
AWS'de Magicbit'ten Verileri Görselleştirme: 5 Adım

AWS'de Magicbit'ten Verileri Görselleştirme: Magicbit'e bağlı sensörlerden toplanan veriler, gerçek zamanlı olarak grafiksel olarak görselleştirilmek üzere MQTT aracılığıyla AWS IOT çekirdeğinde yayınlanacaktır. ESP32 tabanlı bu projede geliştirme kartı olarak magicbit kullanıyoruz. Bu nedenle herhangi bir ESP32 d
TBM Sınıfı Kirlilik Denetleyicisi: 10 Adım

CPC Sınıf Kirlilik Denetleyicisi: Merhaba, ben Belçika'dan bir öğrenciyim ve bu benim lisans derecem için ilk büyük projem! Bu Eğitim Tablosu, özellikle sınıflar olmak üzere kapalı odalar için bir hava kirliliği ölçerin nasıl yapılacağı hakkındadır! Neden bu projeyi düşündüğünüzü duydum. Peki, her şey
Arduino Atmosferik Mezura/ MS5611 GY63 GY86 Gösterimi: 4 Adım (Resimlerle)

Arduino Atmosferik Mezura/ MS5611 GY63 GY86 Gösteri: Bu gerçekten bir barometre/altimetredir, ancak videoya bakarak başlığın nedenini göreceksiniz. Arduino GY63 ve GY86 devre kartlarında bulunan MS5611 basınç sensörü, inanılmaz bir performans sunar. . Sakin bir günde, sizin
Takım Elbise Atmosferik Basıncın Üstesinden Gelmek: Kavrama Eldiveni: 8 Adım

Takım Elbise Atmosferik Basıncın Üstesinden Gelmek: Kavrama Eldiveni: Bir süre önce Chris Hadfield'ın bir youtube videosunu gördüm. Diğer şeylerin yanı sıra, uzay yürüyüşü sırasında çalışmanın ne kadar yorucu olabileceğinden bahsetti. Sorun sadece giysinin hantal olması değil, aynı zamanda bir tür balon gibi olması da
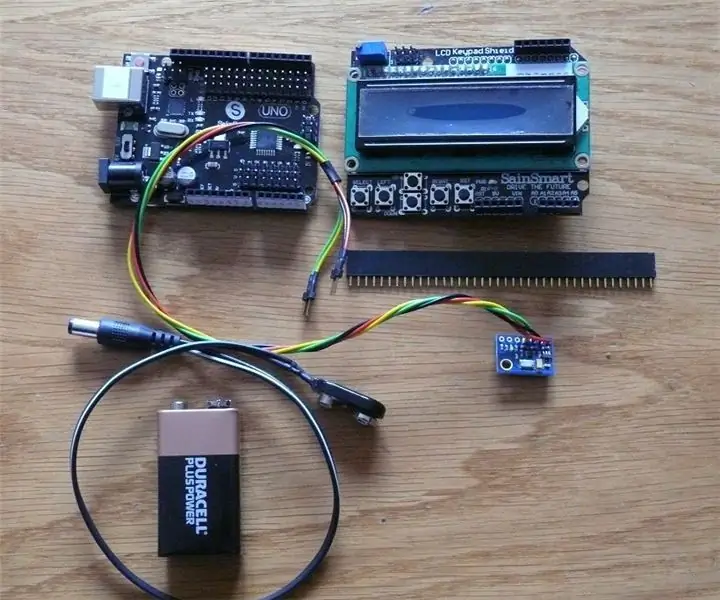
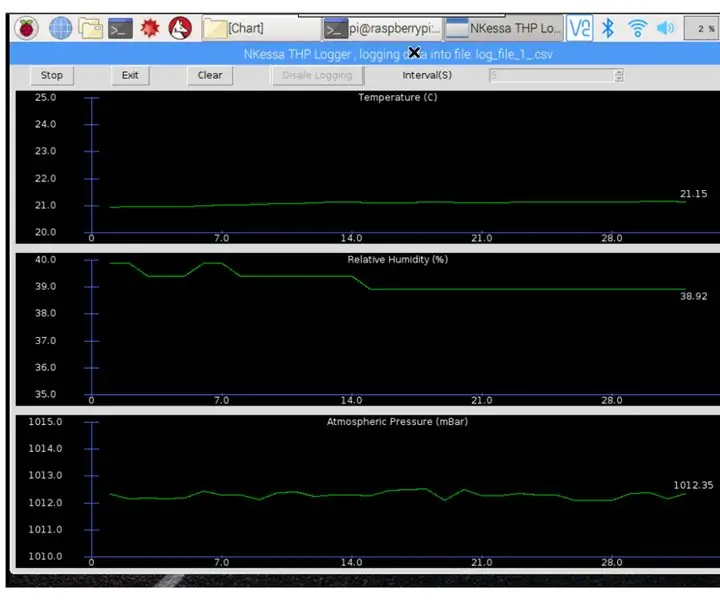
Raspberry Pi ve TE Bağlantısı Kullanan Sıcaklık, Bağıl Nem, Atmosferik Basınç Kaydedici MS8607-02BA01: 22 Adım (Resimlerle)

Sıcaklık, Bağıl Nem, Raspberry Pi ve TE Bağlantısı Kullanan Atmosferik Basınç Kaydedici MS8607-02BA01: Giriş: Bu projede, sıcaklık, nem ve atmosferik basınç için bir kayıt sisteminin adım adım nasıl oluşturulacağını göstereceğim. Bu proje Raspberry Pi 3 Model B ve TE Connectivity çevresel sensör çipi MS8607-02BA'ya dayanmaktadır
