
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Bu resmen benim ilk Eğitilebilirler makalem, bu yüzden denemek için şu anda bu fırsatı kullandığımı itiraf edeceğim. Platformun nasıl çalıştığını, tüm kullanıcı deneyimi tarafını hissedin. Ama bunu yaparken, bugün üzerinde çalıştığım basit bir projeyi paylaşma fırsatını da kullanabileceğimi düşündüm (bu arada, "X-in-a-" olarak telaffuz edilen XinaBox ürünlerini kullanarak. Kutu").
Bu 5 adımlı basit talimatta aşağıdaki konuları ele alacağım:
- Gerekli bileşenler
- Farklı xChips'leri birbirine bağlama.
- Arduino IDE ortamının ayarlanması.
- Kodu yazmak
- Ve son olarak, fikri test etmek
Bu talimatta neler paylaşmayacağım:
- Bu xChips'lerin her birinin neler yapabileceğini ve belirli işlevleri gerçekleştirmek için onları nasıl manipüle edebileceğinizi açıklamaya dalmayı sevsem de, bu talimatın amacı bu olmayacaktır. Yakın gelecekte XinaBox'ın ürün kataloğunda bulunan farklı xChips'lerin her birine dalacak başka Eğitilebilir Dosyalar yayınlamayı planlıyorum.
- Arduino IDE'yi kullanma konusunda zaten bir düzeyde deneyime ve ayrıca C/C++ programlama konusunda temel düzeyde bir anlayışa sahip olduğunuzu varsaydığım için Arduino kodunun temellerine girmeyeceğim.
Adım 1: İhtiyacınız Olan Şey…



Teknik olarak, çoğu temel ürün öğreticisi genellikle "Merhaba Dünya!" ile başlar. Örneğin, bir noktada Arduino veya Raspberry Pi ile çalıştığınız için zaten çok aşina olabileceğiniz bir "Blink" örneği. Ama bununla başlamak istemiyorum çünkü herkes zaten aynı şeyi yapıyor, bu da onu gerçekten biraz sıkıcı kılıyor.
Bunun yerine pratik bir proje fikriyle başlamak istedim. Hem yeterince basit hem de isterseniz daha karmaşık bir proje fikrine ölçeklenebilir bir şey.
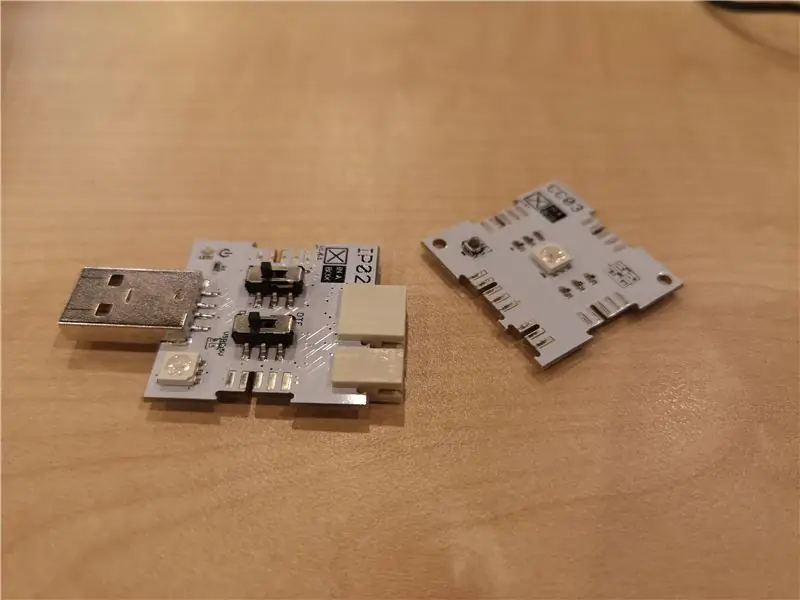
İşte ihtiyacımız olacak öğeler (Öğreticinin bu bölümü için sağlanan fotoğraflara bakın):
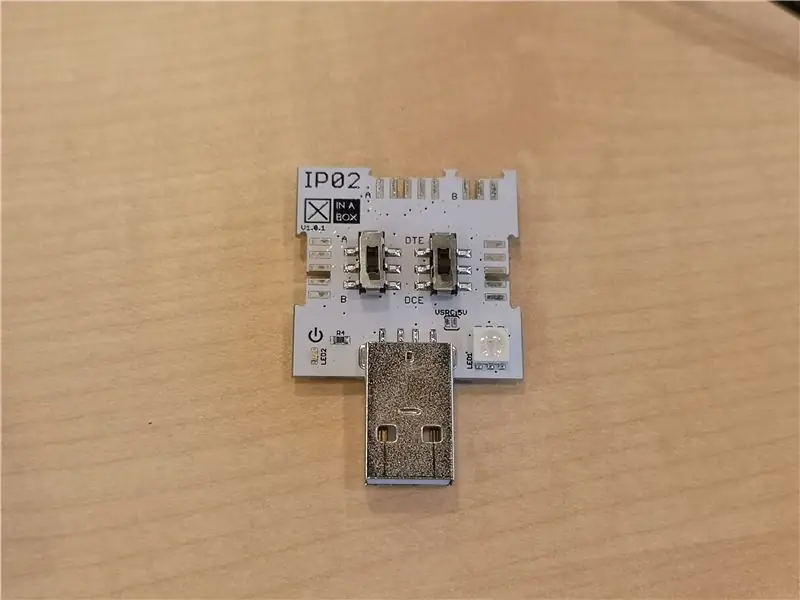
- IP02 - Gelişmiş USB Programlama Arayüzü
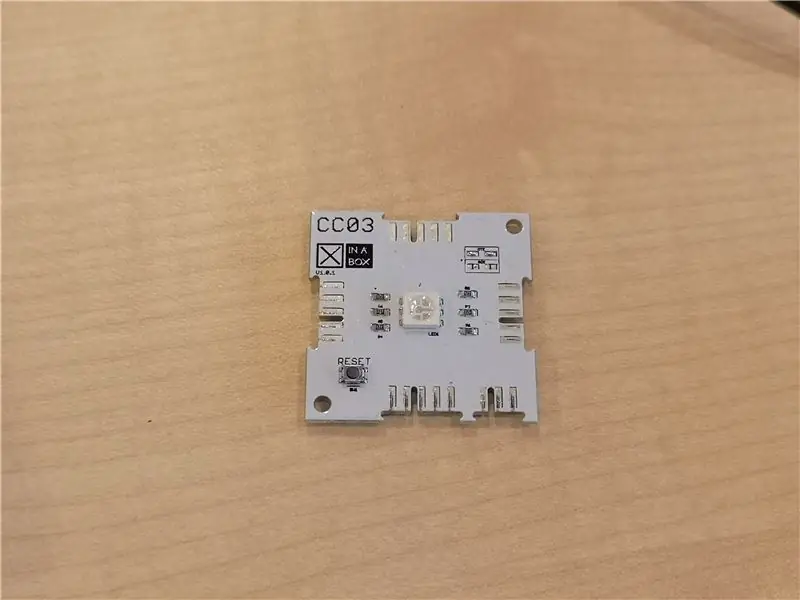
- CC03 - Kol Korteks M0+ Çekirdek
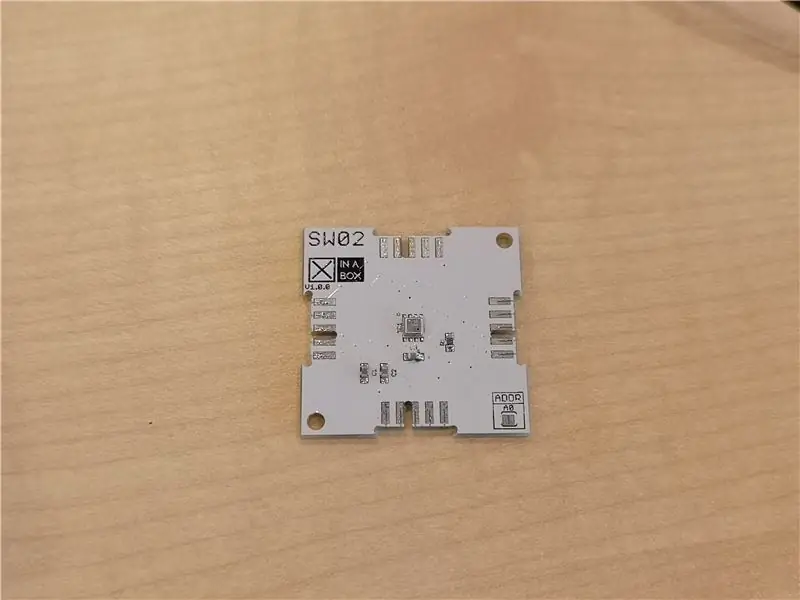
- SW02 - VOC ve Hava Sensörü (BOSCH'un BME680 sensörünü kullanır)
- xBUS konektörleri - farklı xChips (x2) arasında I2C iletişimini sağlamak için
- xPDI konektörü - programlamayı ve hata ayıklamayı etkinleştirmek için (x1)
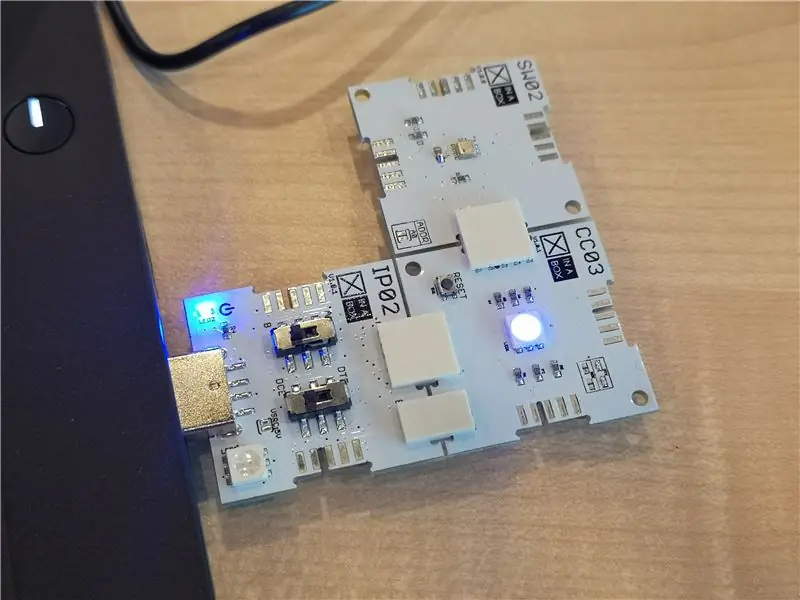
Adım 2: Parçaları Birleştirme



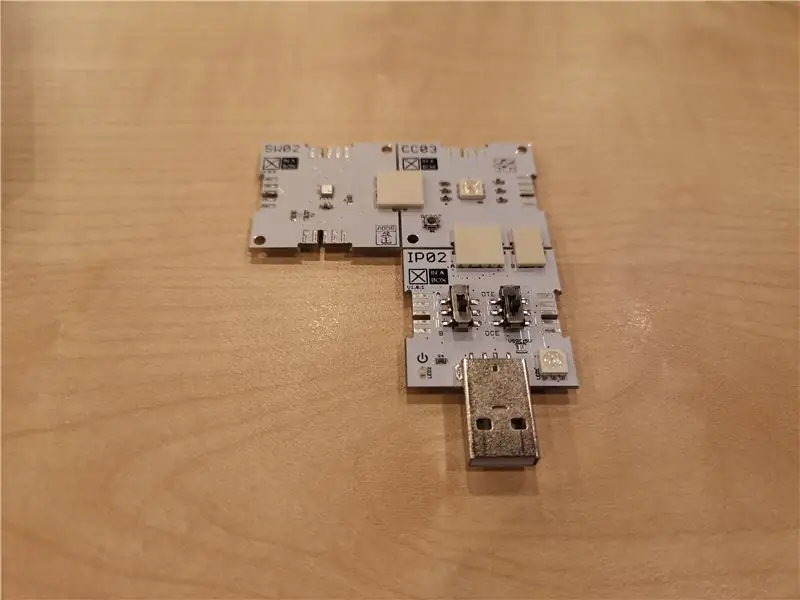
Tüm parçaları birbirine bağlamak için önce 1 adet xBUS konnektörü ve xPDI konnektörü ile başlayacağız.
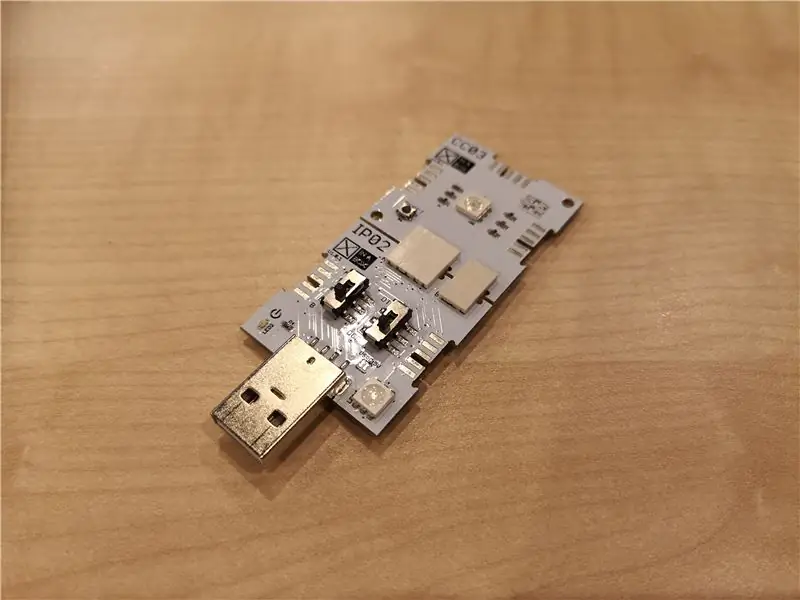
Sağladığım görüntüleri takip ederek, xChips'in yönüne ve konektörlerin nereye gideceğine dikkat edin.
IP02 ve CC03 xChips arasında bağlantı noktalarını belirlemek oldukça kolaydır.
CC03 için güney tarafı olacaktır. IP02 için xChip'in kuzey tarafı olacaktır.
Bu yapıldıktan sonra, CC03 xChip'in batı tarafına başka bir xBUS konektörü ekleyeceğiz.
Tamamlandı?
Şimdi, SW02 xChip'i CC03'ün batı tarafına bağlamanız yeterlidir.
IP02'yi dizüstü bilgisayarımıza takmadan önce, iki anahtar için aşağıdaki seçeneklerin seçili olduğundan emin olun:
- B seçili (sol anahtar)
- DCE seçili (sağ anahtar)
Son olarak, artık IP02'yi dizüstü bilgisayarımıza takmaya ve Arduino IDE'yi kurmaya başlamaya hazırız.
Adım 3: Arduino IDE'yi Ayarlama


Yine, bu talimatta, Arduino IDE ortamına ve geliştirme ortamındaki kitaplıkların nasıl yönetileceğine zaten aşina olduğunuzu varsaydım.
Bu projenin amacı için iki ana kütüphaneye ihtiyacımız olacak:
- arduino-CORE -
- SW02 kitaplığı -
Her iki kitaplığı da masaüstünüzdeki bir konuma indirin.
Ardından, Arduino IDE'nizi başlatın.
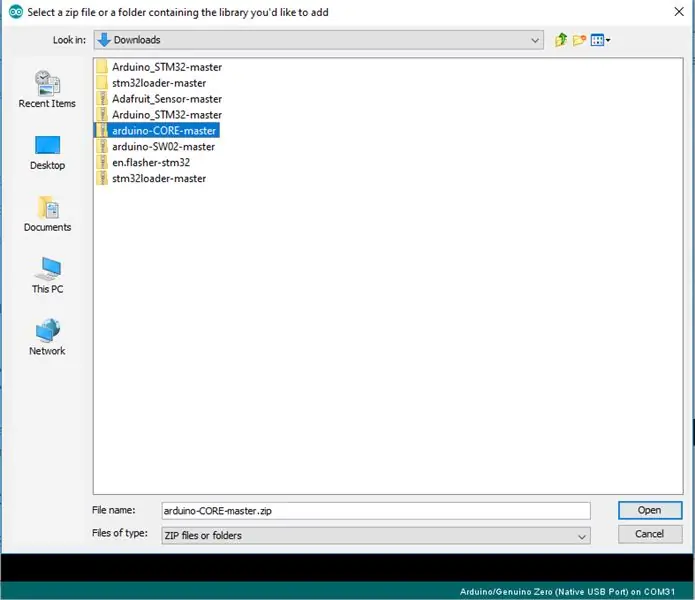
Ana menüden "Çizim" > "Kitaplığı Dahil Et" > ". ZIP Kitaplığı Ekle…"yi seçin.
Her iki kitaplık dosyası için de aynı işlemi tekrarlayın.
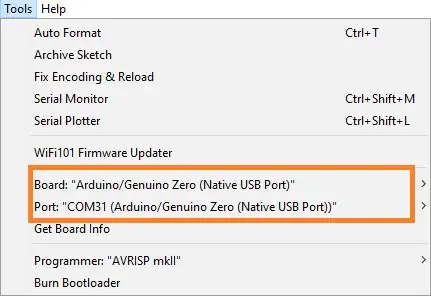
Ardından, ilgili "Board" ve "Liman" ı seçmemiz gerekecek. (Ayrıca gerekli seçimleri turuncu bir kutu kullanarak vurguladığıma dikkat edin.
- Anakart: "Arduino/Genuino Zero (Yerel USB Bağlantı Noktası)"
- Port: "COMXX" (bu, makinenize yansıyan COM portuna göre olmalıdır. Benimki COM31 kullanıyor)
Peki! Kodlamaya atlamak için hevesli olduğunuzu biliyorum, bu yüzden bir sonraki adımda buna odaklanacağız.
Adım 4: Kodlama Zamanı
Bu bölümde, tamamlanmış proje kodundan kod parçacıkları paylaşarak başlayacağım. Ve sonunda, tam kaynağı yayınlayacağım, bu da kodu basitçe kopyalayıp Arduino IDE kaynak dosyanıza yapıştırmanızı kolaylaştıracak.
Başlık Dosyaları:
#include /* Bu, ana XinaBox Temel İşlevleri için kitaplıktır. */
#include /* Bu, VOC ve Hava Sensörü xChip için kitaplıktır. */
RGB Led Sinyallerini kontrol etmek için bazı sabitlerin tanımlanması:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Ardından, RGB değerlerini iletmek için bir fonksiyon prototipi tanımlamamız gerekiyor
void setRGBColor(int redValue, int greenValue, int blueValue);
SW02 nesnesini bildirmek:
xSW02 SW02;
setup() yöntemi:
geçersiz kurulum() {
// I2C İletişimini Başlatın Wire.begin(); // SW02 Sensörünü Başlat SW02.begin(); // Sensörün gecikmeyi normalleştirmesi için gecikme (5000); }
Şimdi ana döngü () için:
boşluk döngüsü () {
yüzer sıcaklıkC; }
Ardından, sensör çipi ile iletişimimizi başlatmak için programda daha önce oluşturduğumuz SW02 nesnesini kullanarak yoklamamız gerekecek:
// SW02 sensorSW02.poll()'dan gelen verileri okuyun ve hesaplayın;
Şimdi, sensörün sıcaklık okumasını almak için okuyoruz
tempC = SW02.getTempC();
Okumayı yaptıktan sonra yapacağımız son şey, sıcaklık aralığını belirlemek için bir dizi if…else… kontrol ifadesi kullanmak ve ardından setRGBColor() işlevini çağırmaktır
// Sıcaklık aralığını ikliminize göre ayarlayabilirsiniz. Benim için Singapur'da yaşıyorum, // tüm yıl boyunca tropikal olan ve burada sıcaklık aralığı oldukça dar olabilir. if (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor(255, 0, 0); }
Not: Belirli bir renk için ilgili RGB değerlerinin ne olduğunu merak ediyorsanız, "RGB renk değerleri" için bir google araması yapmanızı tavsiye ederim. İstediğiniz rengi seçmek için bir renk seçiciyi kullanabileceğiniz birçok site var
// İsterseniz ve isteğe bağlıysa, sensörün okumaları için yoklama arasına bir gecikme de ekleyebilirsiniz.
gecikme(DELAY_TIME);
DELAY_TIME sabitini elbette programın başında bildirebilirsiniz, bu şekilde, değerini programınız boyunca birden çok yerde değiştirmek yerine yalnızca bir kez değiştirmeniz gerekir. Son olarak, RGB LED'imizi kontrol etmek için fonksiyona ihtiyacımız var:
void setRGBColor(int redValue, int greenValue, int blueValue) {
analogWrite(redLedPin, redValue); analogWrite(greenLedPin, greenValue); analogWrite(blueLedPin, blueValue); }
Final Programı
#Dahil etmek
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor(int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup() { // I2C Communication Wire.begin()'i başlatın; // SW02 Sensörünü Başlat SW02.begin(); // Sensörün gecikmeyi normalleştirmesi için gecikme (5000); } void loop() { // SW02 float tempC'den okunan verileri depolamak için bir değişken oluşturun; sıcaklıkC = 0; // SW02 sensöründen gelen verileri okuyun ve hesaplayın SW02.poll(); // Sıcaklık ölçümünü almak için SW02'yi isteyin ve // sıcaklık değişkeninde saklayın tempC = SW02.getTempC(); if (tempC >= 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) { setRGBColor(255, 0, 0); } // Sensör okuma gecikmesi arasındaki küçük gecikme(DELAY_TIME); } void setRGBColor(int redValue, int greenValue, int blueValue) { analogWrite(redLedPin, redValue); analogWrite(greenLedPin, greenValue); analogWrite(blueLedPin, blueValue); }
Artık programımız hazır olduğuna göre xChip'i programlayalım! Yükleme işlemi, bir programı Arduino panolarınıza nasıl yükleyeceğiniz ile tamamen aynıdır.
İşiniz bittiğinde, neden fişini çekip test çalıştırması için dışarı çıkarmıyorsunuz?
Önerilen:
Termokromik Sıcaklık ve Nem Göstergesi - PCB Versiyonu: 6 Adım (Resimlerle)

Termokromik Sıcaklık ve Nem Göstergesi - PCB Versiyonu: Bir süre önce Termokromik Sıcaklık & Peltier elemanlarla ısıtılan/soğutulan bakır plakalardan 7 segmentli bir ekran yaptığım Nem Göstergesi. Bakır plakalar termokromik bir folyo ile kaplanmıştır
RGB LED'li LCD Sıcaklık Göstergesi: 5 Adım

RGB LED'li LCD Sıcaklık Göstergesi: Bu proje, LCD ekranla oynamaya yeni başlayan biri için mükemmeldir. Bu proje, sıcaklığı Celsius ve Fahrenheit cinsinden gösterir ve sıcaklığın ne olduğuna bağlı olarak RGB LED'e karşılık gelir
Arduino ile Sıcaklık ve Nem Göstergesi: 7 Adım (Resimli)

Arduino ile Sıcaklık ve Nem Göstergesi: Bu talimat Arduino ile sıcaklık ve nem gösterebilen bir kutunun nasıl yapıldığını gösterecektir. sıkıştırılmış f
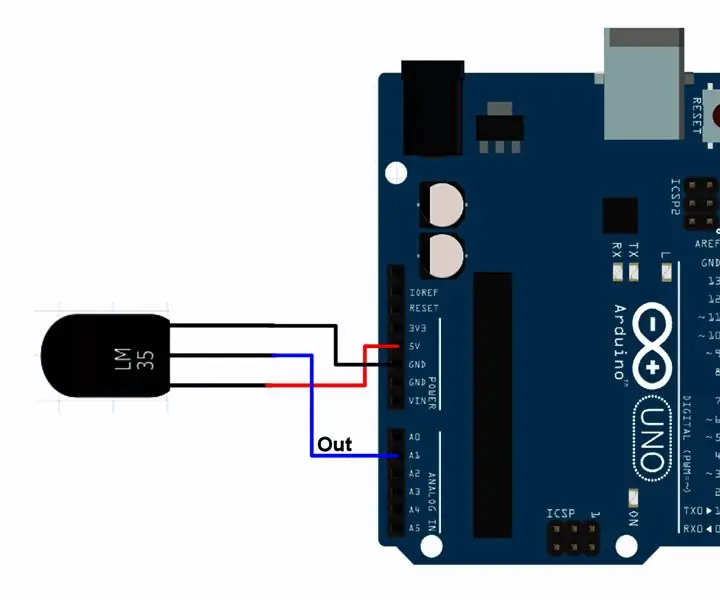
Arduino Uno ile LM35 Sıcaklık Sensörü Kullanarak Sıcaklık Okuma: 4 Adım

Arduino Uno ile LM35 Sıcaklık Sensörü Kullanarak Sıcaklık Okuma: Merhaba arkadaşlar bu derste LM35'i Arduino ile nasıl kullanacağımızı öğreneceğiz. Lm35, -55 °C ile 150 °C arasındaki sıcaklık değerlerini okuyabilen bir sıcaklık sensörüdür. Sıcaklıkla orantılı analog voltaj sağlayan 3 terminalli bir cihazdır. Yüksek
Arduino İle Sıcaklık ve Nem Göstergesi ve Veri Toplama ve İşleme: 13 Adım (Resimli)

Arduino ve İşleme ile Sıcaklık ve Nem Görüntüleme ve Veri Toplama: Giriş: Bu, bir Arduino kartı, bir Sensör (DHT11), bir Windows bilgisayar ve Sıcaklık, Nem verilerini dijital olarak görüntülemek için bir İşleme (ücretsiz indirilebilir) programı kullanan bir projedir. çubuk grafik formu, saati ve tarihi görüntüleyin ve bir sayım süresi çalıştırın
