
İçindekiler:
- Adım 1: Birinci Adım: Haftanın Günü Tablosu
- Adım 2: Not Tablosunun Kodlanması
- Adım 3: Değişkenleri Kodlama
- Adım 4: Kelimeleri Tablolara Yerleştirme
- Adım 5: Ana Ekranın Kodlanması
- Adım 6: Ayarlar İşlevi
- Adım 7: Gündem Fonksiyonunun Kodlanması
- Adım 8: Not Hesaplayıcının Kodlanması
- Adım 9: Fare Tıklama İşlevi
- Adım 10: Prosedürler
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Kodumda, notları hesaplayacak ve bir kullanıcının haftanın her günü için etkinlikler yazmasına izin verecek bir sanal düzenleyici oluşturdum. Kod yalnızca tanıtım amaçlıdır.
Adım 1: Birinci Adım: Haftanın Günü Tablosu

Dahil etmek istediğim bileşenlerden biri, haftanın günleri, sınıflar ve yazılacak alanlarla birlikte sanal bir ajandaydı. Gerekli tüm yuvaların bulunduğu bir tablo oluşturmak için satırları uygun yerlere yerleştirmem gerekiyordu. Bu yüzden kod yazabilmek ve ardından haftanın günü tablomu oluşturabilmek için ayrı bir dosya oluşturdum.
Adım 2: Not Tablosunun Kodlanması

Kodumun eklemek istediğim bir diğer bileşeni de sınıflarınızı, öğretmenlerinizi ve sınıfta aldığınız bazı notları gösteren bir tabloydu, bu yüzden ilk tabloma benzer bir şey yapmak ve ayrı bir dosyada kodlamak zorunda kaldım..
Adım 3: Değişkenleri Kodlama

En başından beri, kod boyunca kullanıcıya sormam gereken bazı temel bilgiler olacağını biliyordum, bu yüzden kesin olarak kullanacağımı bildiklerim için değişkenler yaptım. Bazı örnekler dersleri, öğretmenleri, gün ve sınıf, yazı tipleri vb.
Adım 4: Kelimeleri Tablolara Yerleştirme

Tablolarımın her ikisinin de farklı bileşenleri tanımlamak için etiketleri olması gerekiyordu, bu yüzden içlerine kelimeler koymak zorunda kaldım. Yazı tiplerini çizmek için koordinatları buldum ve yazı tiplerinin sığması için ne kadar büyük olması gerektiğini anladım ve onları belirli renkler yaptım. Bunu test etmek için ayrı bir dosya hazırladım. Kelimelerin istediğim gibi görünmesi için testte yazı tiplerini bildirmek zorunda kaldım.
Adım 5: Ana Ekranın Kodlanması

Organizatörümün istedikleri seçeneği seçebilecekleri bir gel ekranı olmasını istedim. Bileşenlerimin o zaman gündem, ders tablosu, not hesaplayıcı ve ayarlarınızı değiştirme seçeneği olmasını istediğimi biliyordum. Bunun için yazı tipleri oluşturmam ve her kelimenin gideceği koordinatları bulmam gerekiyordu. Bu ayrı bir dosya haline getirildi.
Adım 6: Ayarlar İşlevi

Ayarlar işlevim için, görev, gelecekteki prosedürler için koda uygulanması için kullanıcıdan tüm bilgilerini istemekti. İlk dersinizi, sonra ilk öğretmeninizi, sonra ikinci dersinizi vs. isteyecekti. Sonunda, yazdığınız her şeyi yan yana gösterecek ve sorun olup olmadığını soracaktı. Değilse, bunu söyleyebilirsiniz ve tekrar bilgilerinizi isterdi. Ayrıca istemler için yazı tiplerini ve renkleri seçtim.
Adım 7: Gündem Fonksiyonunun Kodlanması

Ajanda işlevi için, kullanıcının görevlerini doğrudan istediği kutuya yazabilmesini istedim. Önce hangi sınıfı ve günü istediğinizi soruyor, ardından imlecin yerini bulmak zorunda kaldım. Belirli bir gün ve sınıf kombinasyonunu seçerlerse, gündem tablosunu görüntüledikten sonra doğru yeri yazabilmeleri için koordineli bir uygulama yaptırırdım. Bunun için ayrı bir dosya hazırladım, ancak tek sorun, çalışmadan önce tüm kurs değişkenlerimi bildirmem gerekmesiydi, bu yüzden biraz zaman aldı.
Adım 8: Not Hesaplayıcının Kodlanması

Bu prosedür oldukça standarttı. Kişinin hesap yapabilmesini ve ardından notunu kaydetmesini istedim. Aldıkları yüzde, puanlarının testin dışında kalanlara bölünmesiyle elde edildi. Ardından, kişi kaydedilmesini istediği dersi koyar ve not tablosunda görünürdü. Derecenin doğru yere gitmesi için koordinatları bulmam gerekiyordu.
Adım 9: Fare Tıklama İşlevi

Kodumun, yalnızca kullanıcıların giriş yapmasına gerek kalmadan işlevleri yerine getirebilmesini istedim. Fare tıklama işlevi burada devreye giriyor. Giriş almak için fareyi ekrana nasıl tıklatacağımı anlamadım. Bu projeyi kodlamanın en başında ilham almak için yaptığım ilk araştırma sırasında, compsci.ca'da "The Helicopter Game" adında, kodun fare tıklama işlevinin olduğu bir kodla karşılaştım. Kodun formatını kendi kodumda kullandım (x koordinatlarını, y koordinatlarını ve farenin düğme durumunu bulun) ve bir if/then ifadesi koydum. Her ifadenin fare için ana ekranımdaki belirli kelimelerin koordinatlarıyla uyumlu koordinatları vardı, bu yüzden onları tıklatırsanız belirli bir şey olur. Eğer o yere tıklarlarsa, sonuçlarını alırlardı.
Adım 10: Prosedürler

Tüm koordinatları ve yazı tiplerini tekrar tekrar yazmak zorunda kalmadan not tablomu kod boyunca uygulamak istedim. Ayrıca kodun ana ekranı göstermesini istedim ve her işlev yürütüldüğünde bu işlevler. İşte benim prosedürlerim burada devreye girdi. Kodum başlamadan önce 3 prosedür ilan etmem gerekiyordu: Not Tablosu, Gündem Tablosu ve Tam Kod. Not Tablosu sınıflarınızı, öğretmenlerinizi ve test sonuçlarınızı gösteriyordu, Gündem'de görevlere yazılacak alanlar vardı ve Tam Kod benim kodumun tamamının bir prosedüre kopyalanmasıydı, böylece bir işlev yürütüldüğünde eve geri dönecekti. ekran. Prosedürleri gerektiği gibi kod boyunca uyguladım.
Önerilen:
Görev Kontrol Kutusu V3.0: 4 Adım

Görev Kontrol Kutusu V3.0: Herkese merhaba! Bu, orijinal Görev Kontrol Kutumun güncellenmiş bir versiyonudur. Bu sürüm aynı temel fikirdir: ışıklar, anahtarlar, bir geri sayım sayacı ve eğlenceli bir LED çubuk grafiği "güç ölçer"; hepsi bir Uzay Mekiği temasıyla. Ana fark
Arduino Makinesini Veren Görev (aka: Kendi Bop-it'inizi Yapmak!): 5 Adım

Görev Veren Arduino Makinesi (aka: Kendi Bop-it'inizi Yapın!): Şu anda takip ettiğim çalışma için Arduino ile bir şeyler yapma görevini aldım. Kendime okuldan standart bir malzeme montajı almıştım ve minimum dış paspas ile bunların etrafında çalışacak bir şey düşündüm
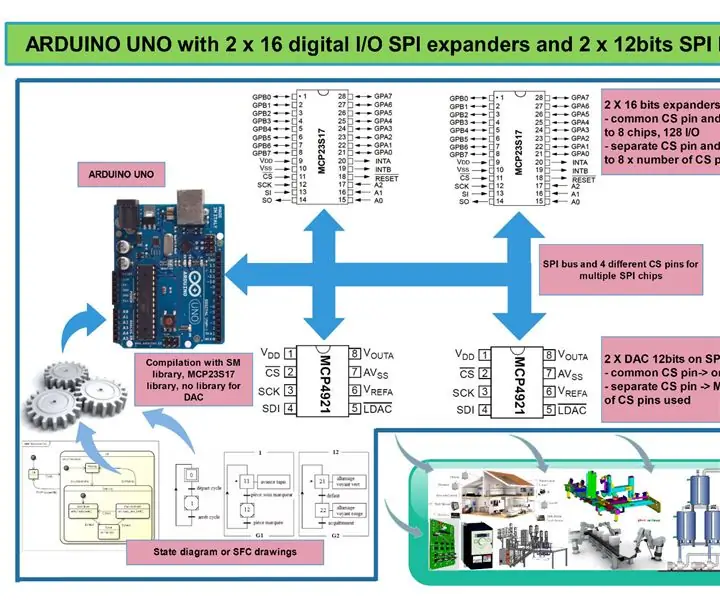
SPI Genişleticilerle Arduino Üzerinde Durum Makinesi ve Çoklu Görev: 3 Adım

SPI Genişleticilerle Arduino'da Durum Makinesi ve Çoklu Görev: Geçen hafta, bir arduino ile havai fişek pilotluğu yapmak için bir sistem oluşturmak istiyordum. Yangınları kontrol etmek için yaklaşık 64 çıkışa ihtiyaç vardı. Bunu yapmanın bir yolu, IC genişleticileri kullanmaktır. Bu nedenle 2 çözüm mevcuttur: - bir I2C genişletici, ancak giriş yaptığınızda invertöre ihtiyaç duyar
Görev Yöneticisi - Ev İşleri Yönetim Sistemi: 5 Adım (Resimlerle)

Görev Yöneticisi - Bir Ev İşleri Yönetim Sistemi: Evimizde (ve sanırım diğer birçok okuyucuda) karşılaşılan gerçek bir sorunu ele almaya çalışmak istedim; bu, yardım ettikleri için çocuklarımı nasıl tahsis edeceğim, motive edeceğim ve ödüllendireceğim. ev işleri ile. Şimdiye kadar lamine bir levha tuttuk
İmkansız Görev Oyunu - Lazer Güvenliği: 6 Adım (Resimlerle)

Mission Impossible Game - Laser Security: Benim adım sun-woo, 6 yaşından itibaren yaklaşık 5 yıl maker hareketi ve adil deneyime sahip çocuk maker. 2014 yılında ilk maker fuarına ailemle yaptığım çalışmalarla katıldım. Şu anda 11 yaşındayım ve ilkokul 6. sınıf öğrencisiyim
