
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.





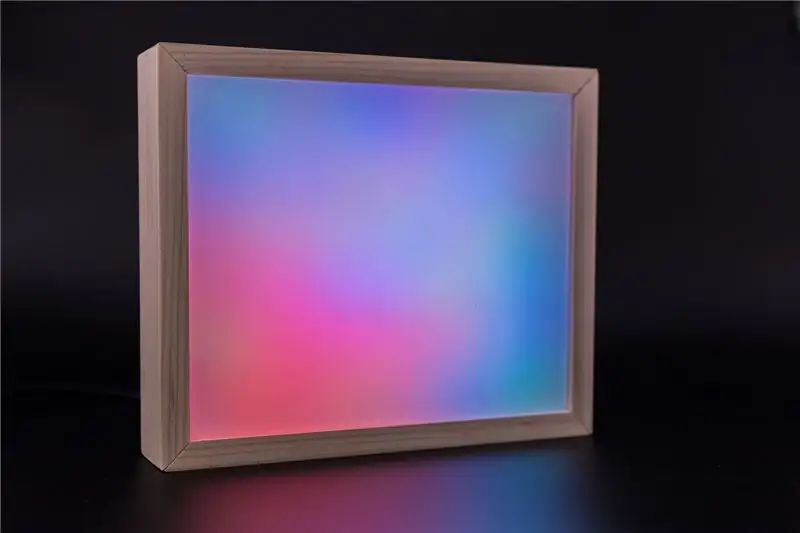
LightBox, müziğe uyan güzel ışık desenleri oluşturmak için müziği analiz etmek için telefonunuzun veya tabletinizin yerleşik mikrofonunu kullanır. Uygulamayı başlatmanız, telefonunuzu veya tabletinizi bir ses kaynağının yakınına yerleştirmeniz yeterlidir; kutunuz sesi gerçek zamanlı olarak görselleştirecektir. LightBox ayrıca renkli bir ortam ışığı olarak da kullanılabilir.
İyi eğlenceler!!!
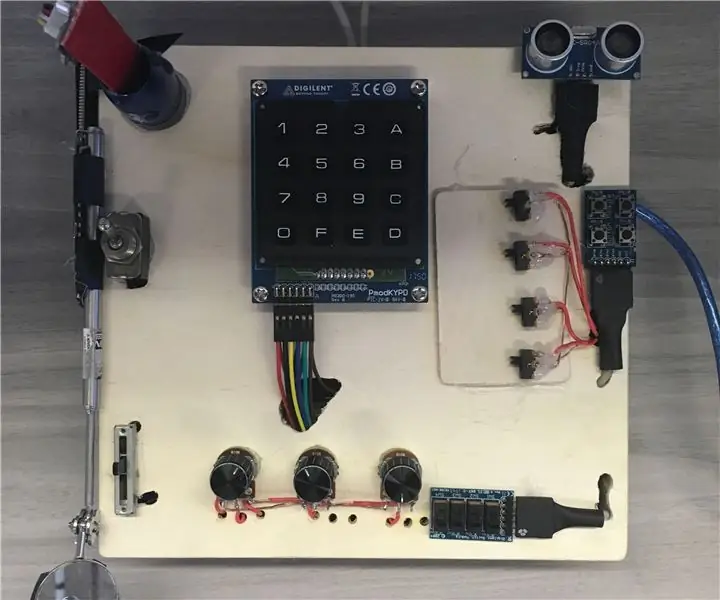
Adım 1: Materyalleri Toplayın
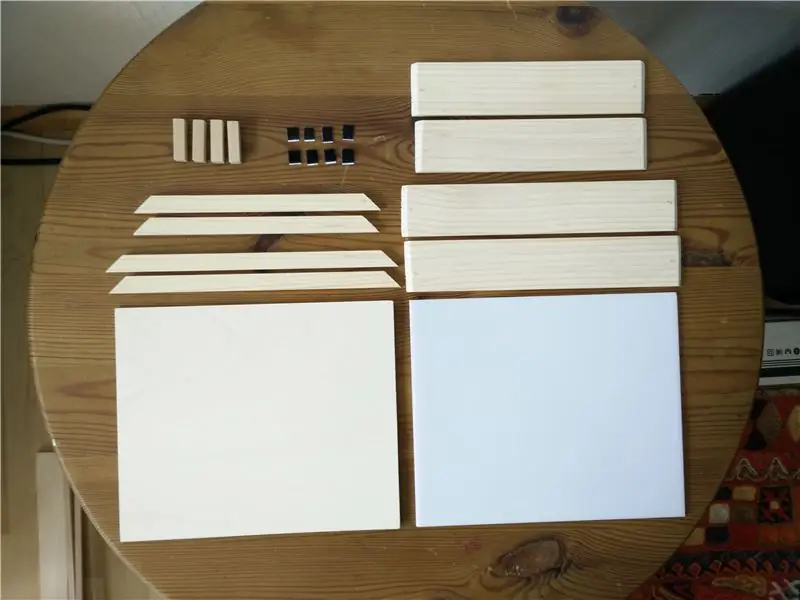
Aşağıdaki malzemelere ihtiyacınız olacak:
- 1 m ahşap çıta 4 x 0,5 cm (çerçeve için)
- 1 m ahşap çıta 1,2 x 0,5 cm (ön bordür için)
- 15 cm kare ahşap çubuk 0,8 x 0,8 cm
- 1 x ahşap plaka 22 x 18 x 0,3 cm (arka plaka için)
- 1 x süt beyazı akrilik cam tabak 22 x 18 x 0,3 cm (ön plaka için)
- 1 x RGB LED şerit, WS2812B tipi, 5 Volt, 1 m uzunluk, 60 LED'li
- 1 x ESP8266 modülü. Adafruit Huzzah'ı kullandım ama siz farklı bir modül kullanabilirsiniz.
- 1 x 5.5 x 2.1 DC varil jakı
- Tel (farklı renkler)
- Bazı cırt bant
İhtiyacınız olacak araçlar:
- Ağaç testeresi
- Gönye kutusu
- Ahşap tutkalı
- Havya
2. Adım: Kutuyu Oluşturun




Çerçeve
İlk olarak, çerçeve için çıtayı kesmek için gönye kutusunu kullanın. Parçaları 45°'lik bir açıyla kesin, böylece dış çerçeveyi oluşturacak şekilde bir araya getirebilirsiniz (resimlere bakın). 23 cm uzunluğunda iki parçaya (üst ve alt için) ve 19 cm uzunluğunda iki parçaya (sol taraf ve sağ taraf için) ihtiyacınız olacak. Uzunluklar daha uzun kenarı ifade eder.
İpucu: Parçaları kenarların birleştirileceği sıraya göre keserseniz (örn. önce üst parça, sonra sağ parça, sonra alt parça, sonra sol parça), kenarların tam oturmasını sağlarsınız..
Şimdi çerçevenin parçalarını birbirine yapıştırın. Akrilik cam plakayı kutuya bir tarafa, arka plakayı diğer tarafa yerleştirebildiğinizden emin olun. Küçük boşluklar varsa endişelenmeyin - ön taraftaki boşluklar kenarlıkla kapatılacak ve arka taraf görünmeyecektir.
Ön Plaka
Daha sonra kare tahta çubukları her biri 3 cm uzunluğunda dört parçaya kesin. Akrilik cam plakayı ön tarafla aynı hizada olacak şekilde kutuya yerleştirin. Kare tahta parçalarını kutunun köşelerine ve akrilik plakanın arka tarafına yapıştırın. Çok fazla yapıştırıcı kullanmadığınızdan emin olun, böylece ahşap parçalara yapıştırıldığı yerler dışında akrilik üzerine yapıştırıcı bulaşmaz.
Sınır
Kenar için çıtayı kesmek için gönye kutusunu tekrar kullanın. 45 ° açıyla kesin (resimlere bakın). Yine 23 cm uzunluğunda iki parçaya ve 19 cm uzunluğunda iki parçaya ihtiyacınız olacak (uzunluklar yine uzun kenarı ifade eder).
Kenarlık için parçaları birbirine yapıştırın ve kenarlığı kutunun önüne yapıştırın. Yine, akrilik üzerine yapıştırıcı dökülmemesine dikkat edin.
3. Adım: Ürün Yazılımını Denetleyiciye Yükleyin
Arduino Kütüphane Yöneticinize gidin ve FastLED kütüphanesinin kurulu olduğundan emin olun. Firmware tarafından kullanılacaktır.
ESP8266'nız için üretici yazılımını Github'dan indirin.
Bellenimi ESP8266 modülünüze yüklemek için Arduino IDE'yi kullanın.
Farklı sayıda LED kullanımına ilişkin not: LightBox'ı 60 LED'lik bir LED şeridi ile oluşturdum. Ancak istediğiniz kadar LED kullanabilirsiniz. Yapmanız gereken tek şey firmware içindeki NUM_ROWS ve NUM_COLUMNS sabitlerini değiştirmek. Uygulama, tanımladığınız LED sayısına otomatik olarak uyum sağlayacaktır. Bu şekilde, büyük veya küçük LightBox'ları istediğiniz gibi oluşturabilirsiniz.
Adım 4: Arka Plakayı Oluşturun




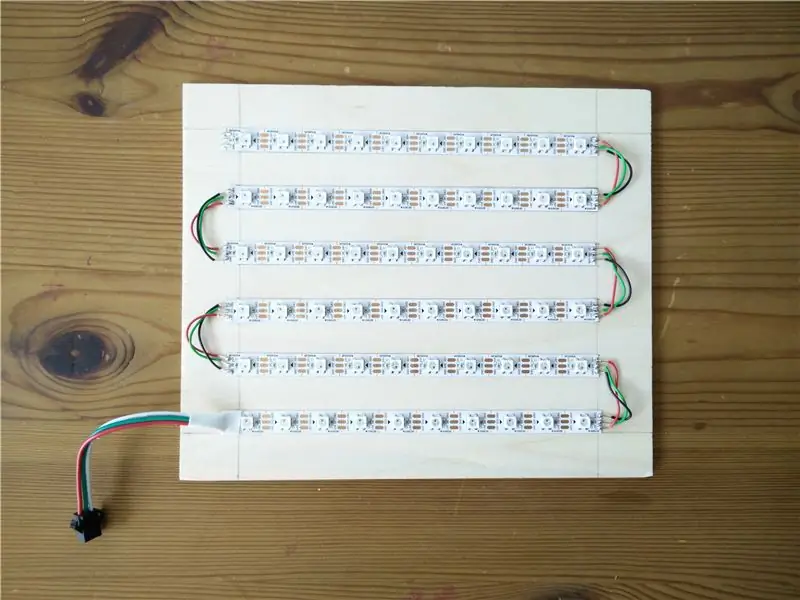
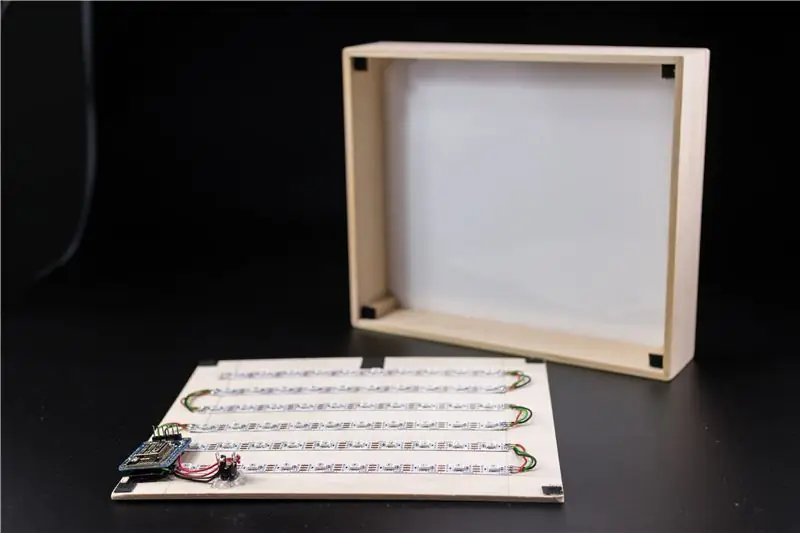
Bu adımda, LED şeridi daha küçük şeritler halinde keseceğiz, bir tel ile lehimleyeceğiz ve bir ızgara oluşturmak için arka plakaya yapıştıracağız. Sonuç resimlerde gösterildiği gibi görünmelidir.
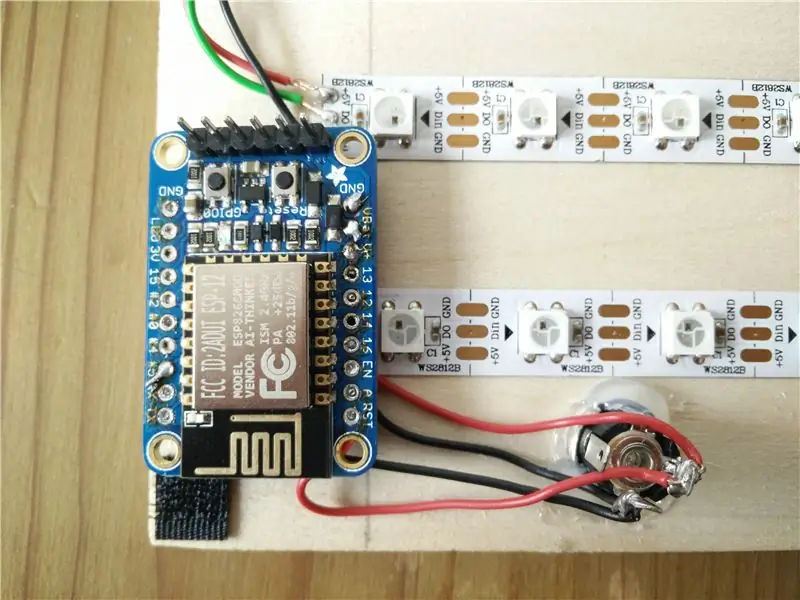
Dikkat: LED şerit üzerinde küçük oklar basılmıştır. Bu oklar, veri sinyalinin yayıldığı yönü gösterir. Şeritleri, ESP8266 modülü üzerindeki pime bağlanan telden başlayarak, şeritler boyunca, son şeridin sonuna kadar takip edebileceğiniz şekilde yapıştırıp lehimlemelisiniz.
LED şeridi, her biri 10 LED'li altı şerit halinde kesin. LED şeridinin kesilip yeniden lehimlenebileceği işaretler vardır. ESP8266 modülünüzün boyutunu ölçün. Her şeridin arka plakada nereye gitmesi gerektiğini işaretlemek için bir kalem kullanın. Şeritler arasındaki boşluk eşit olmalı ve LED'lerin hiçbirini kapatmadan ESP8266 modülünü oraya yerleştirmek için yeterince geniş bir kenarlık bırakmalısınız.
Ardından, şeritleri arka plakaya yapıştırın. Havyanızı, biraz teli çıkarın ve LED şeritlerini birlikte lehimleyin. Şeritlerin üç satırı vardır: +5V, GND ve DO. Her zaman eşleşen hatları bağladığınızdan emin olun. Hataları önlemek için farklı renkte teller kullanın.
DC namlu jakı için arka plakaya bir delik açın. Krikoyu plakaya yapıştırmak için biraz sıcak tutkal kullandım.
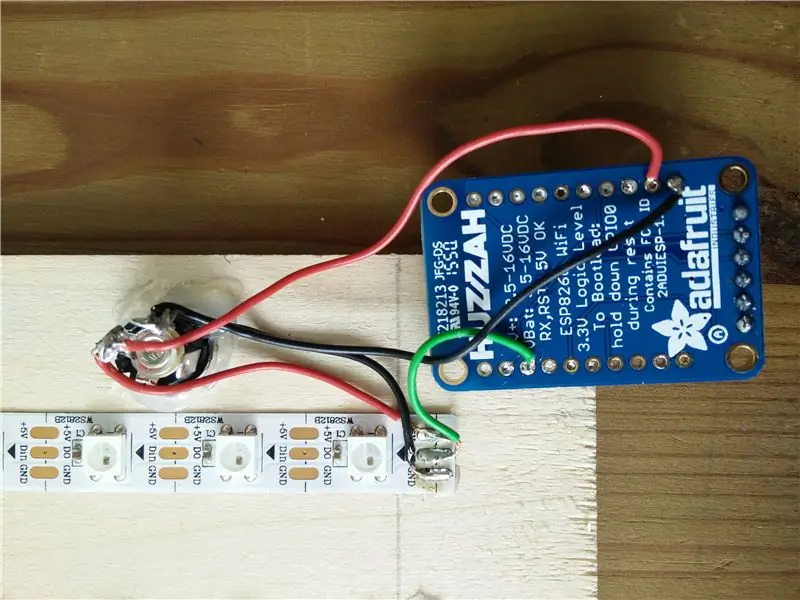
LED şeridin +5V ve GND hattını varil jakının ilgili terminallerine bağlayın. Hangi terminalin pozitif ve hangisinin negatif olduğunu bilmiyorsanız, 5V'luk bir güç kaynağı takın ve hangisinin hangisi olduğunu bulmak için bir multimetre kullanın.
ESP8266 modülünüzün 5V ve GND konektörlerini varil jakının ilgili terminallerine bağlayın. ESP8266 modülünün 5 numaralı pinini LED şeridinin veri hattına bağlayın. Modülü daha sonra yeniden kullanmak isterseniz atlama kabloları kullanabilir veya kabloları doğrudan modülün konektörlerine lehimleyebilirsiniz.
ESP8266 modülünü arka plakaya yapıştırın veya takmak için bir cırt bant kullanın.
Adım 5: Eğlenin



Uygulamayı Google Play Store'dan indirmenin zamanı geldi. Tabii ki ücretsiz!
LightBox'ınızı takın. Maviye dönmeli ve telefonunuzda veya tabletinizde "lightbox" adlı bir WiFi ağı görebilmelisiniz. İlk taktığınızda kutu kırmızıya dönerse, ESP8266 modülünüzün EEPROM'unu sıfırlamanız gerekir. Bunu, modülün 4 numaralı pinini bir saniyeliğine GND'ye bağlayarak yapın. Kutu yeniden başlamalı ve şimdi maviye dönmelidir.
Telefonunuz veya tabletinizle "lightbox" WiFi ağına (şifre: "lightbox12345") bağlanın. LightBox uygulamasını başlatın. Uygulama otomatik olarak LightBox'a bağlanır.
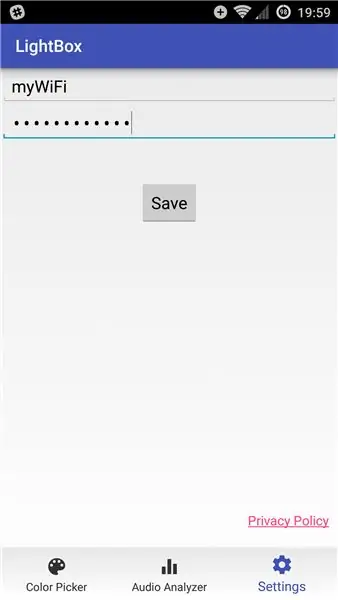
Ayarlar menüsünde LightBox'ı kendi WiFi ağınızı oluşturmak yerine kendi WiFi ağınıza bağlanacak şekilde yapılandırabilirsiniz. Bu sayede kutunuzu kullanmak istediğinizde başka bir WiFi ağına geçmenize gerek kalmaz.
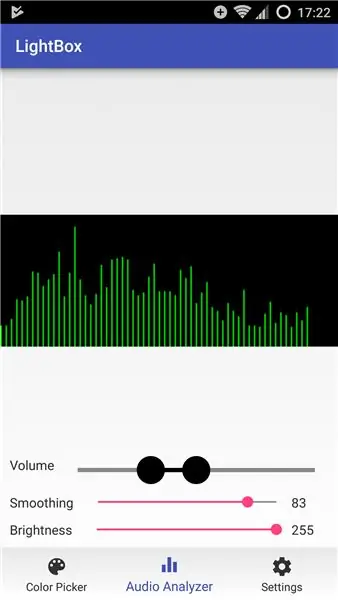
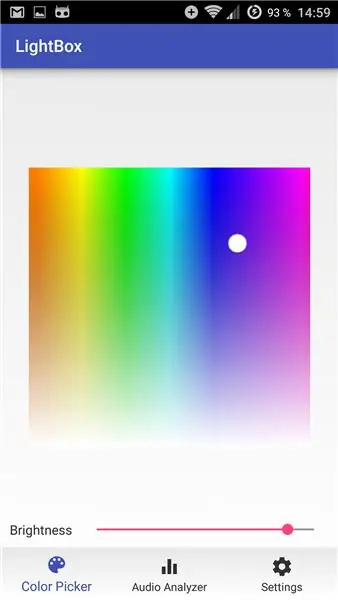
Odanızı ruh halinize uygun bir renkte aydınlatmak için Renk Seçici'yi kullanın veya müziği güzel renk desenlerine dönüştürmek için Ses Çözümleyici'yi kullanın.
Herhangi bir sorunuz varsa yorumlar bölümünde sormaktan çekinmeyin.
İyi eğlenceler!
Güncellemeler:
- 06/03/17: ESP8266 modülünün kablolarının bazı yakın çekim fotoğraflarını ekledim.
- 06/19/17: Uygulamayı ve bellenimi sürekli olarak geliştiriyorum. Ses görselleştirmesini yumuşatan bir filtre ekledim. Çok daha az titreme var ve görselleştirme çok daha güzel görünüyor. Ayrıca bellenimde LED satır ve sütun sayısını yapılandırma olanağı da ekledim. Uygulama, yapılandırılan LED sayısına otomatik olarak uyum sağlar. Bu şekilde LightBox'ınızı benim yaptığımdan daha fazla veya daha az LED ile oluşturabilirsiniz ve uygulama ile çalışacaktır.


Dokunulmaz Mücadelesinde İkincilik
Önerilen:
RGB Arka Işık + Ses Görüntüleyici: 4 Adım (Resimlerle)

RGB Arka Işık + Ses Görselleştirici: Örneğin, bir RGB LED arka ışığının nasıl oluşturulacağına ilişkin Talimatlarıma hoş geldiniz. TV'nizin veya masanızın arkası. WS2812 LED Şeritlerinin, örneğin bir Arduino Nano ile arayüzlenmesi çok kolay olduğundan, şemanın kendisi çok basittir. Not: bize ihtiyacınız olmadığını
Lazer Müzik Görüntüleyici: 5 Adım

Laser Music Visualizer: En sevdiğiniz şarkıların kulağa nasıl geldiğini bilirsiniz. Artık bir görselleştirici yapabilir ve nasıl göründüklerini görebilirsiniz. Şu şekilde çalışır: Hoparlörünüzden ses çaldığınızda, hoparlörün diyaframı titrer. Bu titreşimler, bağlı olan aynayı hareket ettirir
Translightion Board (Kontrol Edilebilir Müzik Görüntüleyici): 5 Adım

Translightion Board (Kontrol Edilebilir Müzik Görüntüleyici): Bu özelleştirilebilir ışık denetleyicisi projesiyle müziği göz kamaştırıcı bir ışık gösterisine dönüştürün. DJ'ler, partiler ve 1:1 gösteriler için harika! Aşağıdaki demo güncellendi
Akıllı Lamba (TCfD) - Gökkuşağı + Müzik Görüntüleyici: 7 Adım (Resimlerle)

Akıllı Lamba (TCfD) - Gökkuşağı + Müzik Görselleştirici: Bu proje TÜDelft'te Konsept Tasarım Teknolojisi dersi için yapılmıştır. Nihai ürün bir ESP-32 tabanlı LED lambadır ve sunucuya bağlıdır. Prototip için lambanın iki işlevi vardır; yatıştırıcı bir renk yayan bir gökkuşağı efekti
Müzik Görüntüleyici (osiloskop): 4 Adım (Resimlerle)

Müzik Görselleştirici (osiloskop): Bu müzik görselleştirici, müziğinizin deneyimine daha fazla derinlik katmanın mükemmel bir yolunu sunar ve oluşturulması oldukça kolaydır. Ayrıca bazı uygulamalar için gerçek bir osiloskop olarak da faydalı olabilir: - eski bir crt (neredeyse hepsi b&am
