
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.

7 satır kod kullanarak kendi IOT grafiklerinizi oluşturabilmek istiyorsanız lütfen okumaya devam edin.
Bir web sayfasında IOT sensörlerimden gelen verileri grafik biçiminde görüntülemek için grafikler oluşturmak istedim. Bunun için daha önce, Php olarak bilinen bir programlama dili kullanarak veritabanı sistemim - Mysql için 3. taraf hizmetleri (bazıları ücretli) ve 3. taraf grafik işlevlerini kullanmıştım. Bu 3. taraf hizmetlerini dağıtmayı çok zor veya çok pahalı buldum. Bu nedenle, bir metin dosyasından veya veritabanı tablosundan (belki de Mysql'den) verileri diziler olarak alan ve bunları bir web sayfasında bir çizgi grafiği olarak görüntüleyen kendi basit Php işlevimi yazdım. Tüm php kodunu github'da kullanıma sundum - https://github.com/scanos/php-simple-chart. Ayrıca kodun bir kısmını buraya ekledim - ilk php dosyası - PhpSimpleChart2.php - çizgi grafiği fonksiyon dosyasını içerir, diğeri, PhpSimpleChart_ex1.php, nasıl kullanılacağını gösteren örnek bir dosyadır. Kod güncellemelerini almak için github sayfasını da ziyaret etmenizi öneririm.
Bunu Raspberry Pi'me dağıtıyorum. İşte ihtiyacınız olan:
1) Apache gibi bir web sunucusunu, Mysql gibi bir veritabanını ve PHP'yi dağıtma konusunda biraz bilgi. Bunlar toplu olarak LAMP - Linux, Apache, Mysql ve PHP olarak bilinir. ve bunları bir Raspberry Pi'ye yerleştirmekle ilgili olarak internette çok miktarda bilgi var. Bu nedenle bu konuyu burada ele almayacağım.
2) Bir LAMP linux ortamı - yine Raspberry Pi gibi.
3) Web ortamınıza, yani program php dosyalarınızı dağıttığınız Raspberry Pi'nizdeki klasörlere dosya yüklemek ve oluşturmak için bir araç.
Şimdi size daha önce bahsettiğim iki php dosyasını kullanarak kendi Php dosyalarınızı nasıl oluşturacağınızı göstereceğim.
Adım 1: PHP İşlev Kodu - PhpSimpleChart2.php

Bu dosyanın adı PhpSimpleChart2.php - git deposundan indirme / klonlama düğmesine tıklayarak indirmeniz gerekecek - yukarıdaki resme bakın. Bunu yaptıktan sonra, standart FTP istemcinizi kullanarak iki php dosyasını web sunucunuza aktarın veya belki de Raspberry Pi'nizde Pi klasörlerinizin Windows klasörleri gibi görünmesini sağlayan bir samba paylaşımı kurdunuz.
Bu ana Php dosyasındaki kodu gerçekten değiştirmeniz gerekmez - PhpSimpleChart2.php. Bu, Php için basit bir çizgi grafik oluşturma işlevidir. Temel olarak, fonksiyona 2 dizi ve ayrıca grafik boyutları gibi diğer argümanlar iletilir. 1. dizi, sıcaklık vb. gibi ilk ham değerleri içerir. İkinci dizi, ilişkili tarih değerlerini içerir. Program, aralığı, min, max ve dizi öğelerine bağlı olarak grafiği otomatik boyutlandırmaya çalışır. Ortaya çıkan tablo kesilip MS ofis belgelerine gif,-p.webp
PhpSimpleChart2.php dosyasını web sunucunuza yükledikten sonra, bunu kullanmak için kendi betiğinizi yazabilirsiniz. Bu sonraki sayfada gösterilmiştir.
Adım 2: Örnek Programa Dayalı Kendi Programını Yazma

Yine git deposunda bulunan PhpSimpleChart_ex1.php örnek programını gösterdim. Kodun ilk satırı, grafik işlevini içeren php betiğini çağırmaktır -
require("PhpSimpleChart2.php");
Bu durumda, PhpSimpleChart2.php dosyası, onu çağırmak için yazdığınız komut dosyasıyla aynı klasöre yerleştirilir. Umarım, php dosyalarının doğru okuma/yazma özelliklerine sahip olması gerektiğini bileceksiniz 755.
Ardından, veri kaynaklarınızı oluşturmanız ve diziyi doldurmanız gerekir. İşte, biri veriler için, diğeri ilişkili tarihler ve saatler için örnek diziler. Açıkçası, her iki dizide de aynı sayıda değer olması gerekir.
$data_array = dizi("12", "15", "18", "12", "11", "23", "11", "24", "15", "18", "12", " 11", "23", "11", "24");
$tarih_dizisi = dizi("12. 14h", "12. 15h", "12. 16h", "12. 17h", "12. 18h", "12. 19h", "12. 20h", "12. 21h", "12. 15h", "12. 16h", "12.17h", "12.18h", "12.19h", "12.20h", "12.21h");
Tipik olarak, bu değerleri bir veritabanı sorgusundan okur veya bir metin dosyasından yüklersiniz.
Ardından, grafiğiniz için parametreleri ayarlamanız gerekir. Oldukça düz ileri. Önce başlıkları ayarlayın ve ardından grafiğin yüksekliğini ve genişliğini sabitleyin.
$chart_text="Temmuz 2018 test grafiğim";
$y_title="Sıcaklık Derecesi C";
$x_scale=1000;
$y_scale=400;
Daha sonra aşağıdaki gibi bir işlev çağrısı yaparsınız.
draw_line_chart($data_array, $date_array, $chart_text, $x_scale, $y_scale, $y_title);
Bu örnek programın çıktısını ekteki resimde gösterdim. Grafik işlevi, otomatik ölçeklendirmeye ve y ekseni ve grafik tanımlayıcı noktalarının karmaşıklığından kaçınmaya çalışır. Umarım işinize yarar. Tek ihtiyacın olan bu.
3. Adım: Sonuç
Umarım bunu faydalı bulmuşsunuzdur. Sizin için işe yarayan başka bir yöntem kullanıyor olabilirsiniz, ancak her durumda birkaç düşünceniz var;
1) Çoğu 3. taraf IOT grafik hizmeti, genellikle bir API olarak erişilebilen çevrimiçi bir hizmet olarak çalışır.
2) IoT kullanıcıları, grafik işlevselliğini dağıtma konusunda çok çeşitli yetkinliğe sahiptir.
Çözümümün artıları
a) Çevrimdışı çalışabilir
b) Sıfır maliyet.
c) Küçük ayak izi
EKSİLERİ
a) Büyük yazılım evleriyle aynı titizlikle test edilmemiştir.
b) İşlevsellik açısından sınırlıdır, yani çubuk grafik vb. yok.
Düşünce için yemek!
Önerilen:
Bir Savaş Arenasında Kullanmak İçin Kendi Düello Disklerinizi Oluşturun: 4 Adım

Bir Savaş Arenasında Kullanmak İçin Kendi Düello Disklerinizi Yaratın: Yugioh çizgi film serisinde bulunan düello disklerinden her zaman yarı yarıya etkilenmişimdir. Bir deste iskambil kullanarak bir yaratığı çağırmak ve daha sonra bir tür holografik dövüş arenasında onu dışarı atmalarını sağlamak ne kadar havalı olurdu? Burada h üzerinden gideceğim
Bir PokitMeter'deki Uçları Değiştirin: 5 Adım

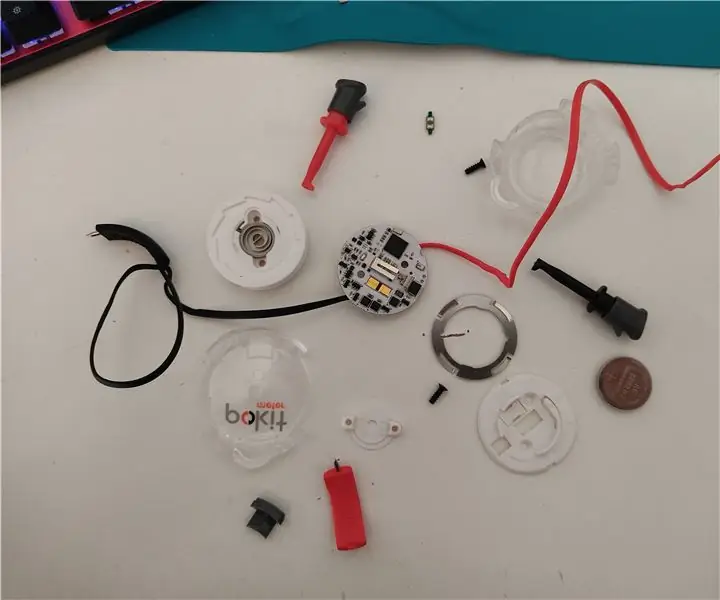
PokitMeter'deki Uçları Değiştirin: Yani bir pokit metrem vardı (https://pokitmeter.com/) ama uçlar hasar gördü, oğlum onları toplayıcı mekanizmada büktü. Ne yazık ki Pokitmeter yedek uç sağlamaya istekli değildi, ancak bir dizi düzenli multimetre test ucum vardı.Açık
Kendi ""Banksy'nin Kendi Kendini Yok Eden Sanat Eseri Çerçevesini" Oluşturun: 4 Adım

Kendi "Banksy'nin Kendi Kendini Yok Eden Sanat Eseri Çerçevesini" İnşa Et: Balon Kız 1.4 milyon dolara ulaştıktan sonra kendi kendini parçaladığında, içimizdeki yapımcılar bunun nasıl yapıldığını analiz etmeye başladılar. Aklımızda ilk 2 fikir vardı: Birincisi şuydu: bıçaklar çerçevenin tabanına sabitlendi ve iki tekerlek
CityCoaster - İşletmeniz İçin Kendi Artırılmış Gerçeklik Altlığınızı Oluşturun (TfCD): 6 Adım (Resimlerle)

CityCoaster - İşiniz İçin Kendi Artırılmış Gerçeklik Altlığınızı İnşa Edin (TfCD): Fincanınızın altında bir şehir! CityCoaster, Rotterdam Lahey Havalimanı için şehrin kimliğini ifade edebilecek, lounge alanında müşterilerini artırılmış gerçeklikle eğlendirebilecek bir ürün düşünülerek doğmuş bir projedir. Böyle bir ortamda
CD'deki Satın Alınan Kitaplardan iPod'unuz İçin Sesli Kitaplar: 7 Adım

CD'deki Satın Alınan Kitaplardan iPod'unuz için Sesli Kitaplar: Bu talimat, iPod'larımız aracılığıyla önceden satın alınmış medyalarımıza tam erişime sahip olmak isteyenler içindir. Sanırım bu sistem iTunes üzerinden çalışacak diğer taşınabilir cihazlar için de çalışabilir, ancak tam olarak emin değilim. İhtiyacınız olmayacak şeyler
