
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.



appshedAppShedFollow tarafından Yazar tarafından daha fazla:





Hakkında: Appshed, öğrencilerin ve öğretmenlerin App Building, Game Making ve IoT/Robotics öğrenebilecekleri bir eğitim platformudur. appshed hakkında daha fazla bilgi »
Analog Girişleri Anlamak, etrafımızdaki şeylerin nasıl çalıştığını anlamanın çok önemli bir parçasıdır, çoğu sensör analog sensör değilse de (bazen bu sensörler dijitale dönüştürülür). Yalnızca açık veya kapalı olabilen dijital girişlerin aksine, analog girişler 0 ila 1024 (mikrodenetleyicinize bağlı olarak) arasında herhangi bir şey olabilir ve bu da sensörlerden çok daha fazla veri okumamızı sağlar.
Bu projede, bir IoT cihazı ile analog değerleri nasıl okuyacağımıza ve verileri telefonumuza nasıl geri göndereceğimize bakacağız.
Adım 1: Analog ve Dijital



Analog ve dijital her ikisi de oldukça farklıdır ancak her ikisinin de kendi kullanımları vardır. Örneğin tüm butonlar dijital girişlerdir, çünkü dijital girişler sadece 0 veya 1 olabilir, açık veya kapalı olabilir ve bildiğimiz gibi düğmeler açık veya kapalı olabilir, yine 0 veya 1 olabilir.
Bununla birlikte, bazı girişler sadece 0 veya 1'den biraz daha karmaşıktır, örneğin, sensörler geniş bir değer aralığını geri gönderir ve bunları dijital bir giriş aracılığıyla okursanız kaybedilecek, ancak bir analog giriş 0'dan itibaren değerleri okumanıza izin verir. 1024'e kadar. Bu, çok daha fazla değer almamızı sağlar.
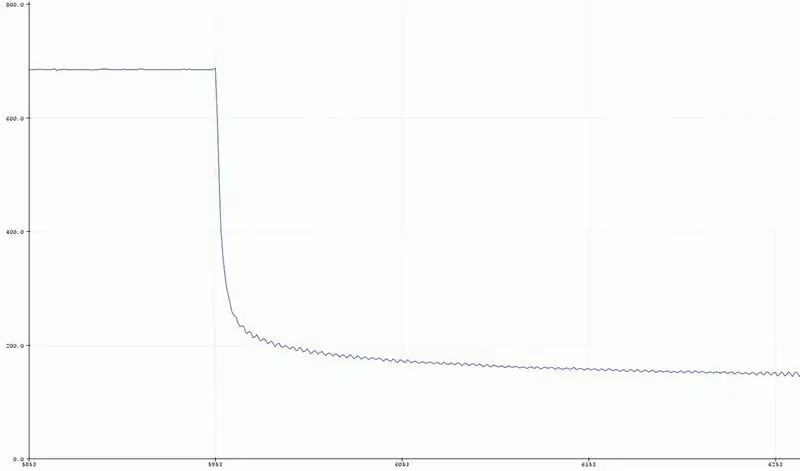
Bunun bir örneği verilen resimlerde görülebilir, ilk fotoğraf bir dijital girişi gösterir, değer sadece 0 veya 1 olabilir, burada ikinci değer bir analog girişi gösterir ve gördüğünüz gibi arasında değerlerle yapılmış güzel bir eğriye sahiptir. 0 ve 1024.
Adım 2: Plan ve İhtiyacımız Olan Şey

Yani elbette analog değerleri okumak için, onları tüküren bir çeşit sensöre ihtiyacımız var. Değişken direnç olan bir potansiyometre kullanacağız, bu şekilde düğmeyi hareket ettirdikçe değerlerin değiştiğini görebiliriz.
Ayrıca, IoT panosundan değerleri almak için telefonumuza bir uygulama yapmamız gerekecek, ancak bu, AppSheds uygulama oluşturucu ile oldukça kolay bir şekilde yapılır.
Bu nedenle, bunu başlatmak ve çalıştırmak için aşağıdakilere ihtiyacımız olacak:
- IoT Board (NodeMCU kullanıyoruz, ancak bu test edildi ve Sparkfun 8266 şeyi, Adafruit tüyü ve genel ESP 8266 cihazlarıyla çalışıyor.
- Küçük bir potansiyometre (50k ile 500k arasındaki herhangi bir şey iyi çalışır)
- ekmek tahtası
- Bazı erkek-erkek jumperlar
Plan, her şeyi devre tahtasına bağlamak, Düğüme kod yüklemek ve ardından yapacağımız uygulamamıza bağlamak. Başlayalım
Adım 3: Kitaplıkları Yükleme
kodumuzu yüklemek için buradan indirilebilen çok popüler Arduino IDE'yi kullanacağız. Şimdi, panonun çalışma şeklini kontrol etmek ve düzenlemek için AppShed web sitesini kullanacağımız için, panoya giren gerçek koda odaklanmamıza gerek yok. Yüklediğimiz kod, web sitesinin panodaki tüm pinleri kontrol etmesini sağlayan AppShed ana taslağıdır.
Şimdi Arduino IDE aracılığıyla kartımıza kod yükleyebilmek için, IDE'nin özel kartımızla konuşmasını sağlayan kitaplığını kurmamız gerekiyor. Bu şu şekilde yapılır:
- Arduino IDE'yi başlatın
- Dosya'ya gidin ve Tercihler'i tıklayın.
- En alta doğru, "ek pano yöneticisi URL'leri" ve ardından boş bir alan görmelisiniz
- Bunu kopyalayıp boş alana yapıştırın
Şimdi panoları pano yöneticisinin altına kurmamız gerekiyor.
- Araçlar'a, ardından Pano'ya gidin ve ardından Pano Yöneticisi'ne tıklayın
- Şimdi arama çubuğunda ESP8266'yı arayın
- İlk seçeneğe tıklayın ve Yükle'ye tıklayın
Artık kartımız Arduino IDE ile iletişim kurabiliyor.
Adım 4: Kodu Yükleme

İşte bu noktada Arduino IDE'nin IoT kartımızla iletişim kurmasına yardımcı olmak için gereken kütüphaneleri indirdik ve AppShed ana taslağının çalışmasına izin veren kütüphaneleri indirdik. Şimdi tek yapmamız gereken koddaki IoT cihazınızın adını ve şifresini değiştirmek, bunu yapmazsanız IoT cihazlarınızın wifi adı "Your_cihaz_name_burada" olacaktır.
Bunu yapmak için aşağıdakilere ihtiyacımız var:
- IoT kartınızı bilgisayarınıza takın
- Appshed ana taslağını indirin ve açın (burada bulunabilir)
- Araçlara gidin ve tahtaya tıklayın
- Tahtanızı görene kadar aşağı kaydırın, ardından üzerine tıklayın (NodeMCU kullanıyorum, bu yüzden NodeMCU'ya tıklayacağım)
- Şimdi araçlara geri dönün ve bağlantı noktasına tıklayın, buradan panonuzu görmelisiniz (Windows kullanıyorsanız bu "com 9" ve mac için "/dev/cu.wchusbserial1410' gibi görünmelidir)
- Yüklemek için yana bakan oka tıklayın ve bunu yaparken bekleyin.
Yaklaşık 2 - 3 dakika sonra yüklemenin tamamlandığını söyleyen bir mesaj alırsanız, her şey mükemmel çalıştı! Panomuzun çalışıp çalışmadığını bir kez daha kontrol etmek için WiFi ayarımıza gidebilir ve daha önce panoya verdiğimiz adın çalışıp çalışmadığını arayabiliriz.
Adım 5: Uygulamamızı Kurma


Bu yüzden uygulamayı yapmadan önce AppShed web sitesine tahtadaki hangi pinden okuyacağımızı söylemeliyiz. Bunu yapmak için www.appshed.com adresine gidiyoruz ve giriş yapıyoruz, giriş yaptıktan sonra IoT oluşturucu adlı bir sayfa görmelisiniz, buna tıklamamız gerekecek.
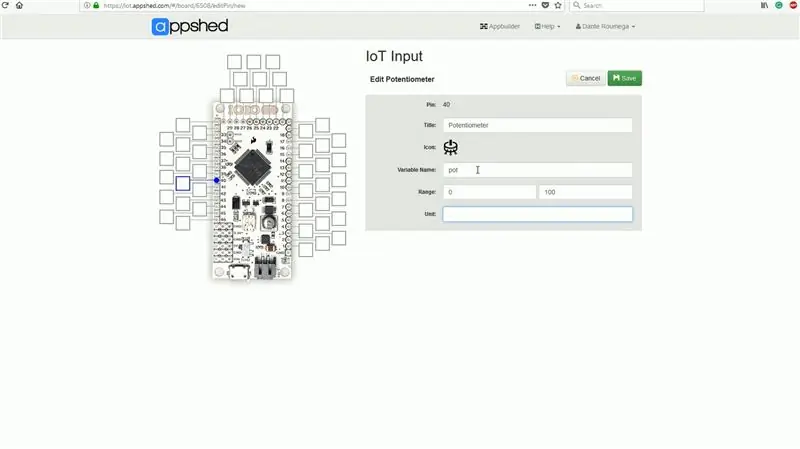
IoT oluşturucunun içine girdikten sonra, yeni bir pano oluşturup "IoT Girişi" olarak adlandırarak başlıyoruz ve ardından kaydediyoruz. Bu noktada karşımıza bir çok pinli bir mikrodenetleyici çıkıyor, bu pinler IoT kartınızdaki pinlerin temsilidir. Örneğin, bu karttaki pin 1'i HIGH olarak ayarlarsak, kartınızdaki pin 1 de HIGH olur.
Şimdi Analog Girişler altında, bir potansiyometre seçeneğini görmelisiniz, buna tıklayacağız ve ardından potu pim 40'a bağlamak için pim 40'a tıklayacağız. Pim 40, pim A0'ı temsil eder.
Bu bağlantıyla, kaydet'e tıklayabilir ve şeylerin uygulama oluşturma tarafına gidebiliriz.
Adım 6: Uygulamayı Yapma



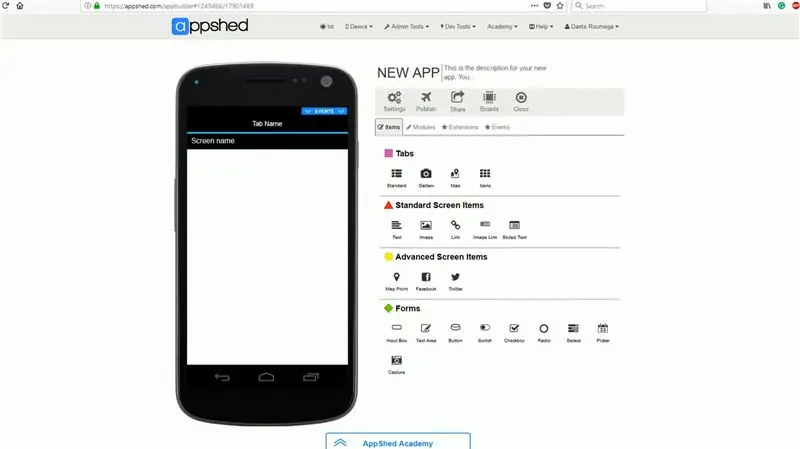
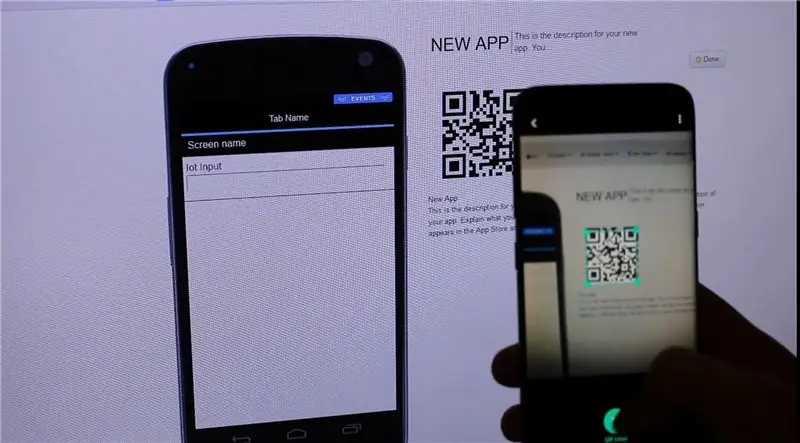
Uygulama oluşturma sayfasında, size sunulması gereken ilk şey simüle edilmiş bir telefon, yapmak isteyeceğimiz ilk şey, yeni bir uygulama başlatmak için ekranın altındaki küçük artı simgesine tıklamak.
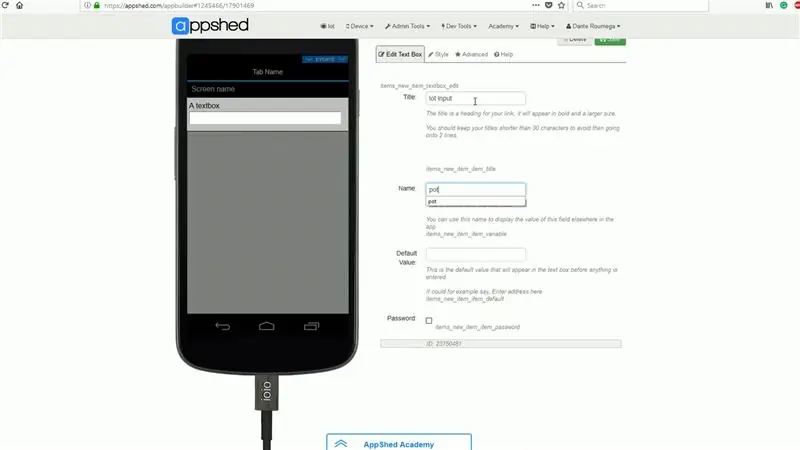
Yeni uygulama yüklendikten sonra, IoT oluşturucuda az önce yaptığımız panoyu bağlayacağız, bunu panolara tıklayarak ve ardından az önce yaptığımız panoya tıklayarak yapıyoruz. Bununla şimdi bağlantılı olarak, formlar alanına gidebilir ve giriş kutusuna tıklayabiliriz. Giriş kutusuna "IoT Input" adını vereceğiz ve IoT oluşturucuda potansiyometreye verdiğimizle aynı değişken adını verdiğimizden emin olmalıyız, bu nedenle değişken adı alanına "pot" koyduğunuzdan emin olun. çünkü bu, IoT kartını giriş kutusuna bağlayacaktır.
Kaydet'e tıkladığımızda uygulama tamamdır! Telefonumuza almak için yayınlayabiliriz ve bunu yaptıktan sonra, telefonumuzla tarayabileceğimiz QR kodunu paylaşmak ve tıklamak için gidebiliriz.
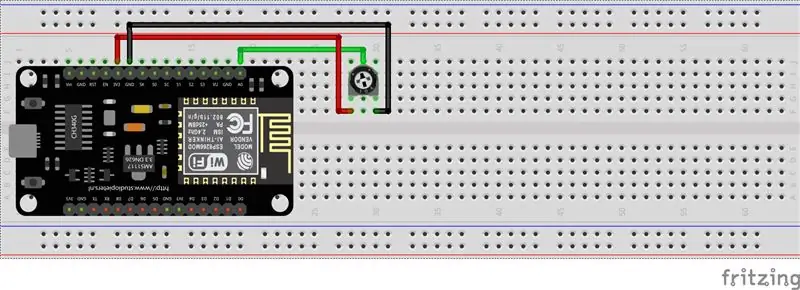
Adım 7: Kablolama ve Bağlantı

Şimdi yapmamız gereken son şey, potansiyometremizi IoT kartımıza bağlamak ve ardından IoT kartımızı telefonumuza bağlamak.
Potumuzu IoT cihazımıza bağlamak gerçekten çok basit, yapmamız gereken tek şey potun orta pinini IoT kartındaki A0'a bağlamak, ardından potun sol pinini 3.3 volta bağlamak ve son olarak sağ bacağını bağlamak. IoT kartımızda topraklanacak pot.
Şimdi IoT kartımızı telefonumuza bağlamak için tek yapmamız gereken telefonunuzu, kod kurulumunda özel bir ad verdiğimiz için bulması gerçekten kolay olması gereken IoT kartlarının wifi'sine bağlamak. (özel bir ad vermediyseniz, varsayılan wifi adı AygıtınızınAdı ve parolanız AygıtŞifreniz'dir). Cihazlar bağlandıktan sonra web uygulamasına geri dönebiliriz ve değerlerin akmaya başladığını görmelisiniz.
Adım 8: Daha İleriye Gitmek

Bu projede, bir sensörden telefonumuza ham veriyi nasıl geri göndereceğimizi öğrendik, şu anki durumunda bu çok kullanışlı değil, ancak bir sensörü takmayı ve sensör bir noktaya ulaştığında uygulamanızı bir şeyler yapacak şekilde ayarlamayı hayal edin. belirli bir değer - işler çok daha ilginç hale geliyor
Her zaman olduğu gibi görüntülediğiniz için çok teşekkür ederiz. Herhangi bir sorunuz varsa, size yardımcı olmak için yorumlarda olacağız.
Önerilen:
DIY AC/DC Hack "Mod" RD6006 Güç Kaynağı ve S06A Kasası W/ S-400-60 PSU Yapısı ve Yükseltilmiş DC Girişi: 9 Adım

DIY AC/DC Hack "Mod" RD6006 Güç Kaynağı ve S06A Kasası W/ S-400-60 PSU Yapısı ve Yükseltilmiş DC Girişi: Bu proje daha çok bir S06A kasası ve bir S-400-60 Güç kaynağı kullanan temel bir RD6006 Yapısıdır . Ama gerçekten taşınabilirlik veya Elektrik kesintisi için bir pil bağlama seçeneğine sahip olmak istiyorum. Bu yüzden DC girişini veya bir Pili kabul etmek için Kasayı Hackledim veya Modifiye ettim
$3 Bilgisayar CPU Girişi Fan Kanalı: 7 Adım (Resimlerle)

3 $ Bilgisayar CPU Giriş Fanı Kanalı: Bilgisayar kasanızın yanından doğrudan CPU fanına giden bir giriş kanalına sahip olmak, diğer (hava) soğutma seçeneklerinden çok daha iyi soğutma sağlayabilir. Diğer bileşenlerden ısınmak için zamanı olan bir ön porttan alınan havayı kullanmak yerine
Biyometrik Araba Girişi - Gerçek Anahtarsız Araba: 4 Adım

Biyometrik Araba Girişi - Gerçek Anahtarsız Araba: Birkaç ay önce kızım bana, bir cep telefonu bile varken modern arabaların neden biyometrik giriş sistemiyle donatılmadığını sordu. O zamandan beri aynısını uygulamak için çalışıyordu ve sonunda T'me bir şeyler yükleyip test etmeyi başardı
556 Zaman 20 LED Sürecek 2 Decade Sayacına Saat Girişi Sağlıyor: 6 Adım

556 Zaman, 20 LED Sürecek 2 On Yıl Sayacına Saat Girişi Sağlar: Bu Eğitilebilir Tablo, bir 556 zamanlayıcının 2 onluk sayaca nasıl saat girişi sağlayacağını gösterecektir
Hasat Çekmeceleri - Dünyanın Ötesinde Büyüyen NASA Yarışması Girişi: 5 Adım (Resimlerle)

Hasat Çekmeceleri - NASA Dünyanın Ötesinde Büyüyor Yarışma Girişi: Özet:Uluslararası uzay istasyonunda, astronotların yiyecek yetiştirmek için fazla yeri yok. Bu hidroponik bahçe, sıfır yerçekiminde dönen bir programda 30 bitki hasat etmek için minimum alanı kullanarak verimli bir şekilde çalışacak şekilde tasarlanmıştır
