
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-02-01 14:42.
- Son düzenleme 2025-01-23 15:13.

Bu eğitimde, uzak verileri UV (Ultra-Violet radyasyon), hava sıcaklığı ve nem olarak yakalayacağız. Bu veriler çok önemli olacak ve gelecekteki eksiksiz bir Hava İstasyonunda kullanılacak.
Blok Şeması sonunda ne elde edeceğimizi gösterir.
Adım 1: Malzeme Listesi - Malzeme Listesi
NodeMCU (ESP8266-12E) - 9,00 USD
Nem ve Sıcaklık Sensörü (DHT22) - USD10.00
UV Sensörü - USD 4.00
OLED USD 12,00
Ekmek Tahtası - USD1.00
Adım 2: Analog UV Sensörü



Bu UV sensörü, ışık algılama spektrumunda bulunan Ultra-Violet radyasyonla orantılı bir analog çıkış üretir. 240-370nm ışık aralığını (UVB ve UVA spektrumunun çoğunu kapsar) algılayabilen bir UV fotodiyot (Galyum Nitrür bazlı) kullanır. Fotodiyottan gelen sinyal seviyesi nano-amper seviyesinde çok küçüktür, bu nedenle modül sinyali daha okunabilir bir volt seviyesine (0 ila 1V) yükseltmek için işlemsel bir amplifikatör yerleştirmiştir.
Sensör ve op-amp, VCC'yi 3.3VDC'ye (veya 5VDC) ve GND'yi topraklamaya bağlayarak çalıştırılabilir. Analog sinyal OUT pininden alınabilir.
Çıkışı milivolt cinsinden olacak ve NodeMCU'muzun Analog Girişi tarafından okunacaktır. Okunduktan sonra, değerlerin kod tarafından daha iyi işlenmesi için onu "dönüştürmemiz" (veya "haritalamamız") gerekir. Bunu readSensorUV() işleviyle yapabiliriz:
/* UV Sensörünü mV olarak oku ve UV indeks hesaplamasını çağır */
geçersiz readSensorUV() { bayt numOfReadings = 5; dataSensorUV = 0; for (int i=0; i< numOfReadings; i++) { dataSensorUV += analogRead(sensorUVPin); gecikme (200); } dataSensorUV /= numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)*1000; Serial.println(dataSensorUV); indeksHesapla(); }
UV verilerine sahip olduğumuzda, yukarıdaki tabloda tanımlandığı gibi UV indeksini kolayca hesaplayabiliriz. indexCalculate() işlevi bunu bizim için yapacak:
/* UV İndeksi hesaplaması */
void indexCalculate() { if (dataSensorUV < 227) indexUV = 0; else if (227 <= dataSensorUV && dataSensorUV < 318) indexUV = 1; else if (318 <= dataSensorUV && dataSensorUV < 408) indexUV = 2; else if (408 <= dataSensorUV && dataSensorUV < 503) indexUV = 3; else if (503 <= dataSensorUV && dataSensorUV < 606) indexUV = 4; else if (606 <= dataSensorUV && dataSensorUV < 696) indexUV = 5; else if (696 <= dataSensorUV && dataSensorUV < 795) indexUV = 6; else if (795 <= dataSensorUV && dataSensorUV < 881) indexUV = 7; else if (881 <= dataSensorUV && dataSensorUV < 976) indexUV = 8; else if (976 <= dataSensorUV && dataSensorUV < 1079) indexUV = 9; else if (1079 <= dataSensorUV && dataSensorUV < 1170) indexUV = 10; başka indeksUV = 11; }
3. Adım: Bir Ekranın Kurulması: OLED


Test amacıyla UV ölçerimize bir OLED ekleyeceğiz (Bu adım tamamen isteğe bağlıdır).
Testler sırasında Seri Monitörü kullanmak sorun değil, ancak prototiplerinizi PC'nizden uzakta bağımsız bir modda kullanırken ne oluyor? Bunun için, ana özellikleri olan bir OLED ekran olan SSD1306'yı kuralım:
- Ekran boyutu: 0.96"
- I2C IIC SPI Seri
- 128X64
- Beyaz OLED LCD LED
Elektrik şemasını takip edin ve OLED'imizin 4 pinini bağlayın:
- VCC 3.3V'a gidiyor
- GND yere iner
- SCL, NodeMCU'ya gider (GPIO 2) ==>D4
- SDA, NodeMCU'ya gider (GPIO 0) ==>D3
Ekranı bağladıktan sonra, kütüphanesini Arduino IDE'mize indirip kuralım: Daniel Eichhorn tarafından geliştirilen "ESP8266 OLED Driver for SSD1306 display" (Versiyon 3.0.0 veya daha büyük kullandığınızdan emin olun!).
SSD1306Wire.h'de bulunan kütüphaneyi Arduino IDE'nize kurun
IDE'yi yeniden başlattıktan sonra kitaplık zaten kurulmuş olmalıdır.
Kitaplık, yerleşik Wire.h kitaplığını kullanarak OLED ekrana erişmek için I2C protokolünü destekler:
/* OLED */
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306Tel ekran(I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN);
OLED ekranımızla kullanılacak bazı önemli API'leri listeleyelim. Tam liste yukarıda verilen GITHub'da bulunabilir.
A. Ekran Kontrolü:
geçersiz başlatma(); // Ekranı başlat
geçersiz displayOn(void); // Ekranı açın void displayOff(void); // Ekranı kapat void clear(void); // Yerel piksel arabelleğini temizleyin void flipScreenVertically(); // Ekranı ters çevir
B. Metin İşlemleri:
void drawString(int16_t x, int16_t y, Dize metni); // (xpos, ypos, "Metin")
geçersiz setFont(const char* fontData); // Geçerli yazı tipini ayarlar.
Kullanılabilir varsayılan yazı tipleri:
- ArialMT_Plain_10,
-
ArialMT_Plain_16,
- ArialMT_Plain_24
Hem OLED'in kendisi hem de Kütüphanesi kurulduktan sonra, test etmek için basit bir program yazalım. IDE'nize aşağıdaki kodu girin, sonuç yukarıdaki fotoğrafta gösterildiği gibi bir görüntü olmalıdır:
* OLED */
#include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306Tel ekran(I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); geçersiz kurulum () { Serial.begin(115200); görüntü kurulumu(); } void loop() { } /* OLED'de kurulum verilerini başlat ve görüntüle */ void displaySetup() { display.init(); // display display.clear()'ı başlat; // Ekranı temizle display.flipScreenVertically(); // Ekranı ters çevirin display.display(); // Verileri ekrana koy Serial.println("Görüntü Testini Başlatma"); display.setFont(ArialMT_Plain_24); display.drawString(30, 0, "OLED"); // (xpos, ypos, "Metin") display.setFont(ArialMT_Plain_16); display.drawString(18, 29, "Test başlatıldı"); display.setFont(ArialMT_Plain_10); display.drawString(10, 52, "Seri İletişim Hızı:"); display.drawString(90, 52, Dize(1150)); display.display(); // Verileri görüntüleme gecikmesine koy (3000); }
Yukarıdaki program GitHub'ımdan indirilebilir:
DüğümMCU_OLED_Test
Adım 4: Yerel Bir UV Ölçer


Şimdi, OLED ekran takılıyken, bir pil bağlayabilir ve "UV Metre" mizi kullanarak bazı uzaktan testler yapabiliriz.
#define SW_VERSION "UV_Sensor_V.1"
/* UV Sensörü */ #define sensorUVPin A0 int dataSensorUV = 0; int indeksUV = 0; /* OLED */ #include "SSD1306Wire.h" #include "Wire.h" const int I2C_DISPLAY_ADDRESS = 0x3c; const int SDA_PIN = 0; const int SCL_PIN = 2; SSD1306Tel ekran(I2C_DISPLAY_ADDRESS, SDA_PIN, SCL_PIN); geçersiz kurulum() { Serial.begin(115200); görüntü kurulumu(); } geçersiz döngü() { readSensorUV(); displayUV(); gecikme (1000); } /* OLED'de kurulum verilerini başlat ve görüntüle */ void displaySetup() { display.init(); // display display.clear()'ı başlat; // Ekranı temizle display.flipScreenVertically(); // Ekranı ters çevirin display.display(); // Verileri ekrana koyun Serial.println("UV Sensör Testini Başlatma"); display.setFont(ArialMT_Plain_24); display.drawString(10, 0, "MJRoBot"); display.setFont(ArialMT_Plain_16); display.drawString(0, 29, "UV Sensör Testi"); display.setFont(ArialMT_Plain_10); display.drawString(0, 52, "SW Ver.:"); display.drawString(45, 52, SW_VERSION); display.display(); gecikme (3000); } /* UV Sensörünü mV cinsinden oku ve UV indeks hesaplamasını çağır */ void readSensorUV() { byte numOfReadings = 5; dataSensorUV = 0; for (int i=0; i< numOfReadings; i++) { dataSensorUV += analogRead(sensorUVPin); gecikme (200); } dataSensorUV /= numOfReadings; dataSensorUV = (dataSensorUV * (3.3 / 1023.0)*1000; Serial.println(dataSensorUV); indeksHesapla(); } /* UV İndeksi hesaplama */ void indexCalculate() { if (dataSensorUV < 227) indexUV = 0; else if (227 <= dataSensorUV && dataSensorUV < 318) indexUV = 1; else if (318 <= dataSensorUV && dataSensorUV < 408) indexUV = 2; else if (408 <= dataSensorUV && dataSensorUV < 503) indexUV = 3; else if (503 <= dataSensorUV && dataSensorUV < 606) indexUV = 4; else if (606 <= dataSensorUV && dataSensorUV < 696) indexUV = 5; else if (696 <= dataSensorUV && dataSensorUV < 795) indexUV = 6; else if (795 <= dataSensorUV && dataSensorUV < 881) indexUV = 7; else if (881 <= dataSensorUV && dataSensorUV < 976) indexUV = 8; else if (976 <= dataSensorUV && dataSensorUV < 1079) indexUV = 9; else if (1079 <= dataSensorUV && dataSensorUV < 1170) indexUV = 10; başka indeksUV = 11; } /* UV Değerlerini yerel OLED'de görüntüle*/ void displayUV() { display.clear(); display.setFont(ArialMT_Plain_16); display.drawString(20, 0, "UV Sensörü"); display.drawString(0, 23, "UV (mV):"); display.drawString(80, 23, String(dataSensorUV)); display.drawString(0, 48, "UV İndeksi:"); display.setFont(ArialMT_Plain_24); display.drawString(82, 42, String(indexUV)); display.display(); }
Yukarıdaki kod GitHun'umdan indirilebilir: NodeMCU_UV_Sensor_OLED.ino
Adım 5: Hava Sıcaklığı ve Nem Ölçümleri için bir DHT22 Kurulumu


Hava durumu verilerini yakalamak için en çok kullanılan sensörlerden biri, dijital bağıl nem ve sıcaklık sensörü olan DHT22'dir (veya kardeşi DHT11). Çevreleyen havayı ölçmek için kapasitif bir nem sensörü ve bir termistör kullanır ve veri pinine dijital bir sinyal gönderir (analog giriş pinlerine gerek yoktur).
Sensör 3,3V ile 5V arasında çalıştırılmalıdır ve sıcaklık için +/- 0,5oC ve bağıl Nem için +/-%2 hassasiyetle -40oC ile +80oC arasında çalışacaktır. Algılama süresinin ortalama 2 saniye (okumalar arasındaki minimum süre) olduğunu akılda tutmak da önemlidir. Adafruit sitesi, hem DHT22 hem de kardeşi DHT11 hakkında birçok bilgi sunuyor. Daha fazla ayrıntı için lütfen DHT22/11 Eğitim sayfasını ziyaret edin.
DHT22'nin 4 pini vardır (sensöre bakan pin 1 en soldakidir):
- VCC (NodeMCU'dan 3.3V'a bağlanacağız);
- Veri çıkışı;
- Bağlı değil ve
- Zemin.
Sensörü genellikle 20m'den daha kısa mesafelerde kullanacağınız zaman, Data ve VCC pinleri arasına 10K'lık bir direnç bağlanmalıdır. Çıkış pini NodeMCU pin D3'e bağlanacaktır (yukarıdaki şemaya bakın). Sensör modülümüze kurulduktan sonra Adafruit GitHub deposundan DHT kütüphanesini indirin ve Arduino's Library dosyanıza kurun. Arduino IDE'nizi yeniden yüklediğinizde, "DHT sensör kitaplığı" kurulmalıdır.
Kodun başına şu satırları eklemeliyiz:
/* DHT22*/
#include "DHT.h" #define DHTPIN D2 #define DHTTYPE DHT22 DHT dht(DHTPIN, DHTTYPE); yüzer uğultu = 0; kayan sıcaklık = 0;
Sensörü okumak için yeni bir işlev oluşturulacaktır:
/* DHT verilerini al */
void getDhtData(void) { float tempIni = temp; float humIni = hum; sıcaklık = dht.readTemperature(); hum = dht.readHumidity(); if (isnan(hum) || isnan(temp)) // Herhangi bir okumanın başarısız olup olmadığını kontrol edin ve erken çıkın (tekrar denemek için). { Serial.println("DHT sensöründen okunamadı!"); temp = tempIni; hum = humIni; dönüş; } }
UV ve DHT sensörlerini içeren kodun tamamı GitHub'ımdan indirilebilir: NodeMCU_UV_DHT_Sensor_OLED
6. Adım: ThingSpeak.com'a Veri Gönderme



Şimdiye kadar sadece NodeMCU ESP12-E'yi normal ve sıradan bir Arduino kartı olarak kullandık. Tabii ki, bu muhteşem küçük çipin gerçek potansiyelini sadece "kazdık" ve şimdi cennete gitme zamanı! Ya da yıldızlara daha iyi! Eh… buluta!;-)
Hadi başlayalım!
- Öncelikle ThinkSpeak.com'da bir hesabınızın olması gerekir.
- Bir Kanal oluşturmak ve Kanal Kimliğinizi not almak ve API Anahtarı Yazmak için talimatları izleyin
- Aşağıdaki kodu WiFi ağınız ve Thinkspeak kimlik bilgileriniz ile güncelleyin
- Programı IDE'de çalıştırın
Kodun en önemli kısımlarını yorumlayalım:
Öncelikle ESP8266 kitaplığını çağıralım, WiFi istemcisini tanımlayalım ve yerel Router ve Thinkspeak kimlik bilgilerinizi tanımlayalım:
/* ESP12-E ve Thinkspeak*/
#include WiFiClient istemcisi; const char* MY_SSID = "SSD Kimliğiniz BURADA"; const char* MY_PWD = "ŞİFRENİZ BURADA"; const char* TS_SERVER = "api.thingspeak.com"; String TS_API_KEY ="KANAL YAZMA API ANAHTARI";
İkinci olarak IoT projeleri için çok önemli bir kütüphaneyi ekleyelim: SimpleTimer.h:
/* ZAMANLAYICI */
#include SimpleTimer zamanlayıcı;
Üçüncüsü, kurulum() sırasında seri iletişimi başlatacağız, connectWiFi() işlevini çağıracağız ve zamanlayıcıları tanımlayacağız. Şu kod satırına dikkat edin: timer.setInterval(60000L, sendDataTS); ThinkSpeak kanalına veri yüklemek için her 60 saniyede bir sendDataTS() işlevini çağırır.
geçersiz kurulum()
{ … Serial.başlangıç(115200); gecikme(10); … connectWifi(); timer.setInterval(60000L, sendDataTS); … }
Son olarak, ama en az değil, döngü () sırasında, gereken tek komut zamanlayıcıyı başlatmaktır ve hepsi bu kadar!
boşluk döngüsü()
{ … timer.run(); // SimpleTimer'ı başlatır }
Aşağıda Thinkspeak iletişimini yönetmek için kullanılan iki önemli işlevi görebilirsiniz:
WiFi ağınızla ESP12-E bağlantısı:
/***************************************************
* WiFi'ye bağlanma ******************************************************* ***/ void connectWifi() { Serial.print("Bağlanıyor "+ *MY_SSID); WiFi.begin(MY_SSID, MY_PWD); while (WiFi.status() != WL_CONNECTED) { gecikme(1000); Seri.print("."); } Serial.println(""); Serial.println("WiFi Bağlandı"); Seri.println(""); }
ESP12-E ThinkSpeak'e veri gönderiyor:
/***************************************************
* Thinkspeak Kanalına Veri Gönderme ************************************************* ******/ void sendDataTS(void) { if (client.connect(TS_SERVER, 80)) { String postStr = TS_API_KEY; postStr += "&field1="; postStr += String(dataSensorUV); postStr += "&field2="; postStr += String(indexUV); postStr += "&field3="; postStr += Dize(geçici); postStr += "&field4="; postStr += String(vızıldama); postStr += "\r\n\r\n"; client.print("POST /HTTP/1.1 güncelleme\n"); client.print("Ana Bilgisayar: api.thingspeak.com\n"); client.print("Bağlantı: kapat\n"); client.print("X-THINGSPEAKAPIKEY: " + TS_API_KEY + "\n"); client.print("Content-Type: application/x-www-form-urlencoded\n"); client.print("İçerik-Uzunluk: "); client.print(postStr.length()); client.print("\n\n"); client.print(postStr); gecikme(1000); } gönderildi++; istemci.durdur(); }
Kodun tamamı GitHub'ımda bulunabilir: NodeMCU_UV_DHT_Sensor_OLED_TS_EXT
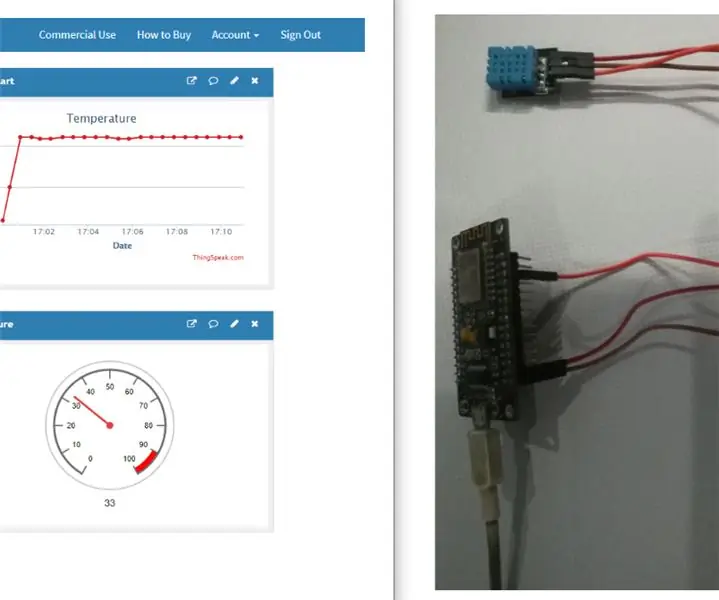
Kodu NodeMCU'nuza yükledikten sonra. Harici bir pil bağlayalım ve güneş altında biraz ölçüm yapalım. Remote Station'ı çatıya koydum ve yukarıdaki fotoğraflarda gösterildiği gibi ThingSpeak.com'da veri toplamaya başladım.
7. Adım: Sonuç

Her zaman olduğu gibi, umarım bu proje başkalarının heyecan verici elektronik dünyasına girmelerine yardımcı olabilir!
Ayrıntılar ve son kod için lütfen GitHub depomu ziyaret edin: RPi-NodeMCU-Weather-Station
Daha fazla proje için lütfen blogumu ziyaret edin: MJRoBot.org
Bizi izlemeye devam edin! Sonraki derste, bir Raspberry Pi Web sunucusuna dayalı olarak, uzak bir hava istasyonundan merkezi bir istasyona veri göndereceğiz:
Dünyanın güneyinden selamlar!
Bir sonraki talimatımda görüşürüz!
Teşekkürler, Marcelo
Önerilen:
Kablosuz Sıcaklık ve Nem Sensörünün Verilerini Excel'e Gönderme: 34 Adım

Kablosuz Sıcaklık ve Nem Sensörünün Verilerini Excel'e Gönderme: Burada NCD'nin Sıcaklık ve Nem sensörünü kullanıyoruz, ancak adımlar herhangi bir ncd ürünü için eşit kalıyor, bu nedenle başka ncd kablosuz sensörleriniz varsa, bunların yanında gözlemlemekten çekinmeyin. Bu metnin stopu ile yapmanız gereken
Nodemcu Thingspeak'e Sıcaklık ve Nem Verilerini Gönderiyor: 7 Adım

Nodemcu Thingspeak'e Sıcaklık ve Nem Verisi Gönderiyor: Bu eğitimde, nodemcu ile dht11 sensörü arayüzünü oluşturduk ve sıcaklık ve nem verilerini Thingspeak sunucusuna gönderdik. Burada ayrıca şey konuşma sunucusuna sıcaklık ve nem grafiğini çizdik
IoT Uzun Menzilli Kablosuz Sıcaklık ve Nem Sensörü Verilerini Google Sayfasına Gönderme: 39 Adım

IoT Uzun Menzilli Kablosuz Sıcaklık ve Nem Sensörü Verilerini Google Sayfasına Gönderme: Burada NCD'nin Sıcaklık ve Nem sensörünü kullanıyoruz, ancak adımlar herhangi bir ncd ürünü için eşit kalıyor, bu nedenle başka ncd kablosuz sensörleriniz varsa, gözlemlemekten çekinmeyin yanında yanında. Bu metnin stopu ile yapmanız gereken
IOT-Verilerini-Kablosuz-Sıcaklık-ve-Nem-Sensörünü-MySQL'e Gönderme: 41 Adım

IOT-Verilerinin-Kablosuz-Sıcaklık-ve-Nem-Sensörünün-MySQL'e Gönderilmesi: NCD'nin Uzun Menzilli IoT Sıcaklık ve Nem Sensörü ile tanışın. 28 mile kadar menzile ve kablosuz ağ ağ mimarisine sahip bu sensör, nem (±1.7%) ve sıcaklık (±0.3°C) verilerini kullanıcı tanımlı aralıklarla iletir, uyurken
IoT Kolaylaştı: ESP-MicroPython-MQTT-ThingSpeak: 12 Adım

IoT Kolaylaştı: ESP-MicroPython-MQTT-ThingSpeak: Jupyter kullanarak ESP üzerinde MicroPython adlı önceki eğitimimde, MicroPython'un bir ESP cihazına nasıl kurulacağını ve çalıştırılacağını öğrendik. Geliştirme ortamımız olarak Jupyter Notebook'u kullanarak sensörlerden nasıl okunacağını da öğrendik (Sıcaklık, Nem ve Lu
