
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:21.
- Son düzenleme 2025-01-23 15:14.

LCD'lere ve Led Matrislere Özel Karakterler yazdırmak çok eğlenceli. Özel karakterleri veya özel karakterleri yazdırma prosedürü, her satır ve sütun için ikili değerler içeren bir dizi oluşturmaktır. Herhangi bir özel karakter için doğru kodu bulmak telaşlı olabilir, bu nedenle bu proje otomatikleştirecek ve 8x8 led matris için kod üretecek ve ayrıca özel karakteri Adafruit HT16k33 8x8 Bicolor Matrix'e yazdıracaktır.
Adafruit HT16k33, 1.2'' 8x8 Bicolor Led Matrix, Arduino ile I2C iletişim protokolü üzerinden haberleşir
Adafruit'e göre, "LED sırt çantasının bu versiyonu 1.2" 8x8 matrisler için tasarlandı. Sadece 1.2"x1.2" ölçüyorlar, bu yüzden onu kontrol etmek için çok sayıda çip kullanmak utanç verici. Bu sırt çantası, bir I2C sabit akım matris denetleyicisinin PCB'nin arkasına düzgün bir şekilde oturmasını sağlayarak 16 pim veya bir grup çip kullanma sıkıntısını çözer. Denetleyici yongası, arka planda 64 LED'in tümünü çizerek her şeyi halleder. Tek yapmanız gereken 2 pinli I2C arayüzünü kullanarak veri yazmak. İki adres seçme pimi vardır, böylece tek bir 2 pimli I2C veriyolunda bunlardan en fazla 8 tanesini kontrol etmek için 8 adresten birini seçebilirsiniz (ayrıca istediğiniz diğer I2C yongaları veya sensörleri). Sürücü çipi, 1/16 adımlarda tüm ekranı 1/16 parlaklıktan tam parlaklığa kadar 'kısabilir'. Tek tek LED'leri karartamaz, aynı anda yalnızca tüm ekranı karartabilir."
Bu derste size herhangi bir özel karakterin kodunu gerçek zamanlı olarak nasıl alacağınızı ve bu karakteri Led Matrix'e nasıl yazdıracağınızı açıklayacağım.
Adım 1: Bileşenler
Bu talimat, Adafruit HT16k33 Matrix'teki temel bir projedir. Şunlara ihtiyacınız var:
- Adafruit HT16k33 1,2'' x 1,2'' 8x8 Bicolor Led Matrix.
- Arduino (herhangi bir varyant ancak Uno tercih edilir).
- ekmek tahtası
- Güç kaynağı
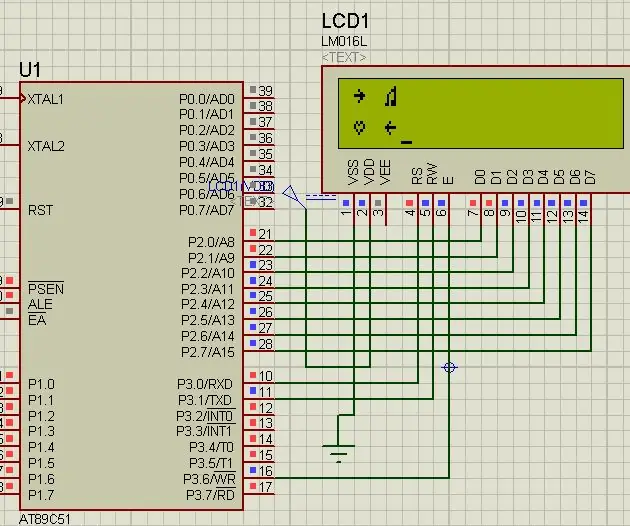
2. Adım: Şematik


Kablolama Adafruit HT16k33 Led matrix, genellikle I2C cihazlarında yaptığımız gibi saat ve data pinini bağlamamız gerektiğinden çok kolaydır. Bağlantılar şöyle olacak:
- A5'e bağlı SCL (Matrisin Saat pimi) (Arduino Uno'nun Saat pimi. Arduino'nun diğer çeşitleri için veri sayfasına bakın)
- A4'e bağlı SDA (Matrisin Veri pini). (Arduino'nun diğer çeşitleri için veri sayfasına bakın)
- 5V'a bağlı VCC.
- GND 0V'a bağlı.
Ayrıca şekilde gösterilen şemaya da bakabilirsiniz.
3. Adım: Kodlayın


Arduino Kodu
İlk olarak, gerekli tüm kütüphaneleri dahil edeceğiz.
- Wire.h: - I2C iletişimi için
- Adafruit_LedSırt Çantası
- Adafruit_GFX
Tüm bu kütüphaneler Arduino IDE'nin kendisinde mevcuttur. Bunları Kitaplık Yöneticisinden yüklemeniz yeterlidir. Sketch >> Kitaplığı Dahil Et >> Kitaplıkları Yönet
Kurulum işlevi ()
Her biri 8 bitlik (8 sütun) 8 satırlık 8 satır için 8 bitlik işaretsiz bir tamsayı dizisinin ayarlanması. I2C iletişimi için adresi ayarlayın.
Döngü işlevi ()
Karakteri yazdırmamız gerektiğinden, karakterin koduna gerçek zamanlı olarak ihtiyacımız var. En uygun yöntem kodu seri olarak göndermektir ve Arduino seri verileri okuyacak ve buna göre karakteri yazdıracaktır. Bir diziyi seri olarak göndermek yoğun bir iş olabilir, bu nedenle virgülle ayrılmış 8 kodun (her biri 8 bit) olduğu bir dize gönderebiliriz.
Seri Dize Okuma:
if (Serial.available()>0) { data=Serial.readStringUntil('\n'); Seri.println(veri); }
Metni okuduktan sonra bu dizenin kodunu çözmemiz ve ikili değerleri geri almamız gerekiyor. Bildiğimiz gibi, girdi dizesinin biçimi her zaman aynı olacaktır. Alt dizeleri bulmak ve dizeleri ondalık eşdeğer değerlerine dönüştürmek için kodlayabiliriz. Ardından, karakteri matris üzerine yazdırmak için oluşturulan ondalık diziyi (uint8_t) ileteceğiz.
8 bitlik Dizeyi ondalık sayıya dönüştürme:
int val(Dize dizisi){ int v=0; for (int i=0;i<8;i++) { if (str=='1') { v=v+güç(2, (7-i)); } } v dönüşü; }
Power function(pow()) kullanarak ondalık eşdeğeri değerlendirmek için double type değerlerle uğraşmanız gerekir ve bu nedenle kendi güç fonksiyonumuzu şu şekilde yazabiliriz:
int güç(int taban, int üs){ int c=1; for (int i=0;i { c=c*base; } return c; }
Şimdi, en sonunda, oluşturulan 8 ondalık değer dizisini (her satır için bir tane) kullanarak karakteri yazdırmak için kodu yazacağız.
void print_emoji(uint8_t emoji, Dize rengi){ matrix.clear(); if (color=="red") { matrix.drawBitmap(0, 0, emoji, 8, 8, LED_RED); } else { matrix.drawBitmap(0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay(); gecikme(500); }
Önce matrisi temizlediğimiz ve ardından matrix.drawBitmap() işlevini kullanarak emoji dizisini kullanarak karakteri görüntülediğimiz için bu kodu kolayca anlayacaksınız. Tüm biçimlendirmelerden sonra "matrix.writeDisplay()" yazmayı unutmayın, çünkü bu işlev yalnızca şu ana kadar yapılan tüm biçimlendirmeleri matrix üzerinde görüntüleyecektir.
Artık dizeyi tüm kod değerleriyle gönderebilirsiniz ve Arduino, karakteri matris üzerine yazdıracaktır. Arduino kodunu aşağıdan indirebilirsiniz. Deneme amaçlı yazabilirsiniz
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
Bu dize Seri Monitörde ve matristeki karakteri görebilir.
Şimdi "Yazdır" butonuna bastığımızda seri verileri bir yazılımdan otomatik olarak göndermemiz gerekiyor. Bunu otomatikleştirmek için, bir demo 8x8 matrisi oluşturacağız ve kullanıcıya hangi hücrelerin renklendirileceğini seçmesi için bir kolaylık sağlayacağız ve ardından yazılım otomatik olarak kodu oluşturacak ve verileri seri olarak Arduino'ya string formatında gönderecektir. Çalışmamın geri kalanı için İşleme'yi seçtim. İşlemede 64 buton (basılan fonksiyona sahip dikdörtgenler) kullanarak bir matris oluşturabilir ve başlangıçta belirli bir değer ve renk atayabiliriz (0 değerli beyaz renk olsun). Artık butona her basıldığında butonun rengini siyaha çevireceğiz ve değeri 1 olarak ayarlayacağız. Kullanıcı aynı butona tekrar basarsa değeri tekrar 0'a ve rengi tekrar beyaza dönecektir. Bu, kullanıcının kodu tekrar tekrar kolayca değiştirmesine yardımcı olur ve tüm matrisi tekrar silmeden kolayca değişiklik yapabilir. "Yazdır" düğmesine tıklandığında, demo için yukarıda gösterilene benzer bir dize oluşturacağız. Ardından dize, belirli seri bağlantı noktasına gönderilecektir.
İşlem kodunu aşağıdan indirebilirsiniz. Bu işlemdeki ilk kodum. Gelişmiş kodlama yöntemi için öneriler çok takdir edilmektedir.
GUI'nin nasıl göründüğünü ve karakterin sistem kullanılarak nasıl oluşturulduğunu görebilirsiniz. Aynı karakteri matrix üzerinde oluşturmak saniyeler sürmez.
Bu projenin kodunu ve görsellerini GitHub Depomdan indirebilirsiniz.
Önerilen:
Mikro Bit Kullanarak Gizli Bir İletişim Oluşturucu Nasıl Yapılır: 9 Adım

Micro Bit Kullanarak Gizli Bir İletişim Oluşturucu Nasıl Yapılır: You tube chanal.here'den aldığım 'diğer makineler'den ilham aldım. diğer mikro bit-güç bankaları için- Bunun için ekstra kod
Fonksiyon Oluşturucu: 12 Adım (Resimlerle)

Fonksiyon Üreticisi: Bu talimat, Maxims'in Analog entegre devresi MAX038'e dayalı fonksiyon üretecinin tasarımını açıklar. İşlev üreteci, elektronik meraklıları için çok kullanışlı bir araçtır. Rezonans devrelerini ayarlamak, sesi test etmek için gereklidir
Adafruit Feather NRF52 Özel Kontroller, Kodlama Gerektirmez: 8 Adım (Resimli)

Adafruit Feather NRF52 Özel Kontroller, Kodlama Gerekmiyor: 23 Nisan 2019 Güncellemesi -- Yalnızca Arduino millis() kullanan tarih/saat grafikleri için bkz. Arduino Tarih/Saat Çizimi/Millis() ve PfodApp Kullanarak Günlük Oluşturma Tarih/zamana göre verileri çizmek için Arduino eskizlerini tamamlayın
PC için Visual Script Kullanarak Unreal Engine 4'te Karakter Denetleyicisi ile 2d Karakter Nasıl Oluşturulur: 11 Adım

Unreal Engine 4'te Karakter Denetleyicisi ile 2d Karakter Nasıl Oluşturulur PC için Görsel Komut Dosyası Kullanılır: PC için görsel komut dosyası kullanılarak Unreal engine 4'te karakter denetleyicisi ile 2d Karakter nasıl oluşturulur Merhaba, ben Jordan Steltz. 15 yaşımdan beri video oyunları geliştiriyorum. Bu eğitim size içinde temel bir karakterin nasıl oluşturulacağını öğretecek
8051 Mikrodenetleyicili LCD'de Özel Karakter Nasıl Yazdırılır: 4 Adım

8051 Mikrodenetleyici ile LCD'de Özel Karakter Yazdırma: Bu projemizde size 8051 mikrodenetleyici kullanarak 16*2 LCD'de özel karakter yazdırmayı anlatacağız. 8 bit modunda LCD kullanıyoruz. Aynı şeyi 4 bit modu ile de yapabiliriz
