
İçindekiler:
- 1. Adım: Hedefler
- Adım 2: Malzemeler
- Adım 3: Ön Kodlama: Micro:Bit'inizi Bağlayın
- Adım 4: Adım 0: Kod Akışı
- Adım 5: Adım 1: Değişkenleri Tanımlama
- Adım 6: Adım 2: Eğim Değerlerini Düzeylere Dönüştürün
- Adım 7: Adım 3: Eğim Düzeylerini Derleyin
- Adım 8: Adım 4: LEDPlotList İşlevlerini Yazın
- Adım 9: Adım 5: Her Durum için LED Matrisini Çizin
- Adım 10: Adım 6: Kalibrasyon Fonksiyonlarını Yazın
- Adım 11: Adım 7: Durum İşlevini Yaz
- Adım 12: Adım 8: Hepsini Bir Araya Getirmek Bölüm 1
- Adım 13: Adım 9: Hepsini Bir Araya Getirmek 2. Kısım
- Adım 14: Adım 10: Montaj
- Adım 15: Kaynak
- Yazar John Day [email protected].
- Public 2024-01-30 13:21.
- Son düzenleme 2025-01-23 15:14.

Takılı herhangi bir nesnenin eğimini hızlı ve kolay bir şekilde görüntülemek için bu su terazisini kullanın!
Raffles Institution'dan Kaitlyn tarafından düzenlendi.
1. Adım: Hedefler
micro:bit'in yerleşik ivmeölçeriyle eğimi okumayı öğrenin.
micro:bit'in 5x5 LED Ekranıyla çalışmayı öğrenin!
Adım 2: Malzemeler
1 x BBC mikro:bit
1 x Mikro USB kablosu
2 x AA Pil
1 x Çift AA Pil Paketi
Adım 3: Ön Kodlama: Micro:Bit'inizi Bağlayın
- Bir mikro USB kablosu kullanarak BBC micro:bit'i bilgisayarınıza bağlayın.
- makecode.microbit.org adresinden micro:bit için javascript düzenleyicisine erişin.
Adım 4: Adım 0: Kod Akışı
Kodu yazmaya başlamadan önce, programla neyi başarmak istediğimize ve her bileşenin hangi sırayla çalışması gerektiğine karar vermemiz gerekiyor.
Elektrikli su terazisi için her döngü için kodda atacağımız adımlar şunlardır:
- İvmeölçerden eğim okumalarını okuyun.
- LED matrisinde görüntülenecek eğim okumalarını eğim seviyelerine dönüştürün.
- Önceki döngüden eğim seviyesi okumalarında değişiklik olup olmadığını kontrol edin.
- Farklı eğim durumları ve yönleri için LED koordinatları dizisi oluşturun.
- LED koordinatlarını mikro:bit LED matrisi üzerine çizin.
Eklememiz gereken birkaç ek işlev şunlardır:
- İlk eğim konumu için kalibrasyon.
- Varsayılan eğim kalibrasyonuna geri dönülüyor.
Adım 5: Adım 1: Değişkenleri Tanımlama
Gereken değişkenleri gösterildiği gibi tanımlayarak başlıyoruz. Birkaç değişkenin dökümü:
- tiltList: 0-4 değerlerinden eğimin kapsamını [Sol, Sağ, İleri, Geri] sırayla depolayan dizi
- tiltBoundary: İlk eğim seviyesinin 0 (eğim yok) ile 1 (hafif eğim) arasındaki sınırı
- prevState: Bir önceki döngüden micro:bit'in tilt değerlerini tiltList ile aynı formatta saklayan dizi, yinelemeler arasında eğimde bir değişiklik olup olmadığını kontrol etmek için kullanılır
- ledPlotList: Led koordinat dizilerini (x,y) şeklinde çizin. Bir diziyi tanımlamak için, tür: sayı türündeki iç içe geçmiş bir değişken dizisini belirtmek için sayı türünü kullanırız.
Adım 6: Adım 2: Eğim Değerlerini Düzeylere Dönüştürün
5x5 LED matrisi ancak bu kadar bilgi görüntüleyebildiğinden, gerçek eğim değerleri görüntüleme için kullanışlı olmayacaktır.
Bunun yerine, tiltExtent() işlevi, ivmeölçerden gelen eğim değerini ifade eden parametre num'unu alır ve bu eğim değerlerini (sayı) 0'dan 4'e kadar olan eğim seviyelerine dönüştürür.
0, verilen yönde eğim olmadığını ve 4 çok büyük eğimi belirtirken, bir hata olduğunda -1 döndürülür.
Burada tiltBoundary ve tiltSensitivity, tilt seviyeleri arasındaki sınır değerleri olarak kullanılır.
Adım 7: Adım 3: Eğim Düzeylerini Derleyin
checkRoll() ve checkPitch() işlevleri, tiltExtent() işlevinden elde edilen tilt seviyelerini sırasıyla rulo (sol-sağ) ve eğim (ileri-geri) eksenleri için tiltList'e yazar.
Tilt değerlerini kullanmadan önce, daha sonra yazılan bir kalibrasyon fonksiyonundan elde edilen hem pitch (zeroPitch) hem de roll (zeroRoll) için sıfırlanmış bir değer kullanarak bunları kalibre ediyoruz.
İvmeölçer okumaları hem sola hem de ileriye eğim için negatif olduğundan, bu iki yön için bir parametre olarak tiltExtent() işlevine verilecek negatif değerin modülünü elde etmek için Math.abs() işlevini kullanmamız gerekir.
Adım 8: Adım 4: LEDPlotList İşlevlerini Yazın
tiltList'te tilt seviyelerini elde ettikten sonra, artık ortaya çıkabilecek farklı durumlar için ledli çizim fonksiyonlarını yazabiliriz, yani
- plotSingle(): Parametre olarak verilen yöndeki eğimin kapsamını alarak yalnızca tek bir yönde eğme.
- plotDiagonal(): Her iki yöndeki eğimin kapsamını parametre olarak alarak aynı büyüklükte iki yönde eğin.
- plotUnequal(): Her bir yöndeki eğimin kapsamını parametre olarak alarak, farklı büyüklüklerde iki yönde eğin. Önce plotDiagonal()'ı kullanır ve daha sonra ledPlotList dizisine ekler.
Bu çizim işlevleri, daha sonra çizilmek üzere ledPlotList'e bir dizi led koordinatı yazar.
Adım 9: Adım 5: Her Durum için LED Matrisini Çizin
Adım 4'teki üç durumdaki çizim fonksiyonlarını kullanarak, şimdi farklı olası eğim seviyeleri kombinasyonları için gerçek LED matrisini çizebiliriz. 4. adımdaki üç fonksiyon yön ayrımı yapmadığından, LED'leri doğru yönlerde çizmek için LED matrisine iletilen koordinat değerlerini ayarlamamız gerekir.
PlotResult(), eğim türünü kontrol eden ve led.plot(x, y) kullanarak buna göre LED matrisini çizen birden çok if koşulu içerir. Olası eğim kombinasyonları şunlardır:
Tek yön: Yalnızca Sol veya Yalnızca Sağ
Tek yön: Yalnızca İleri veya Yalnızca Geri
İki yön: İleri-sol veya Geri-sol
İki yön: İleri-sağ veya Geri-sağ
Not: İki yönde eğim için, her kombinasyon aynı veya farklı büyüklüğe sahip olabilir (maxX ve maxY karşılaştırılarak kontrol edilir) ve dolayısıyla sırasıyla plotDiagonal() veya plotUnequal() kullanılarak çizilir.
Adım 10: Adım 6: Kalibrasyon Fonksiyonlarını Yazın
Kodun büyük kısmını tamamladıktan sonra, şimdi calibTilt() ve resetTilt() fonksiyonlarını ekliyoruz.
calibTilt(), kullanıcıların micro:bit'in mevcut konumunda eğimi sıfıra kadar dara almalarına olanak tanır
resetTilt(), kartın kalibrasyonunu orijinal durumuna sıfırlar.
Adım 11: Adım 7: Durum İşlevini Yaz
Eğim seviyelerinin önceki bir yinelemeye göre değişip değişmediğini kontrol etmek için basit bir checkState() işlevi ekledik.
Önceki bir yinelemeye göre eğim seviyelerinde herhangi bir değişiklik olmazsa, yani stateChange == 0, doğrudan sonraki yinelemeye geçebilir ve gerekli hesaplamayı azaltarak LED matrisinin çizimini atlayabiliriz.
Adım 12: Adım 8: Hepsini Bir Araya Getirmek Bölüm 1
Artık gerekli tüm fonksiyonları tekrar tekrar çalıştırmak için micro:bit'in sonsuz döngüsüne yerleştirebiliriz.
İlk olarak, input.onButtonPressed()'i kullanarak micro:bit üzerindeki A ve B butonlarını sırasıyla calibTilt() ve resetTilt() işlevlerine ayarladık ve kalibrasyon tamamlandığında LED matrisine bir onay işareti koyduk.
Adım 13: Adım 9: Hepsini Bir Araya Getirmek 2. Kısım
Ardından, Adım 0'daki kod akışımıza göre gerekli işlevleri çalıştırın ve bir durum değişikliği olup olmadığını kontrol edin (son yinelemeden bu yana mikro:bit eğiminde bir değişiklik olduğu anlamına gelir).
Eğim seviyelerinde bir değişiklik varsa, yani stateChange == 1, kod prevState'i yeni eğim seviyelerine güncelleyecek ve bir sonraki yineleme için stateChange'i tekrar 0'a ayarlayacak ve PlotResult() kullanarak LED matrisinde güncellenmiş eğim seviyelerini çizecektir.
Adım 14: Adım 10: Montaj
Tamamlanan kodu micro:bit'inize flashlayın.
Micro:bit'inizi ve pil takımını herhangi bir nesneye güvenli bir şekilde takın ve kullanıma hazır!
Mükemmel
Elektrikli su terazinizle iyi eğlenceler! Ve hazır buradayken, neden eğim sensörünün özelliklerini genişletmeye, hatta onu bir oyuna dönüştürmeye çalışmıyorsunuz?
Bu makale TINKERCADEMY'den alınmıştır.
Adım 15: Kaynak
Bu makale şu adresten alınmıştır:
Herhangi bir sorunuz varsa, [email protected] ile iletişime geçebilirsiniz.
Önerilen:
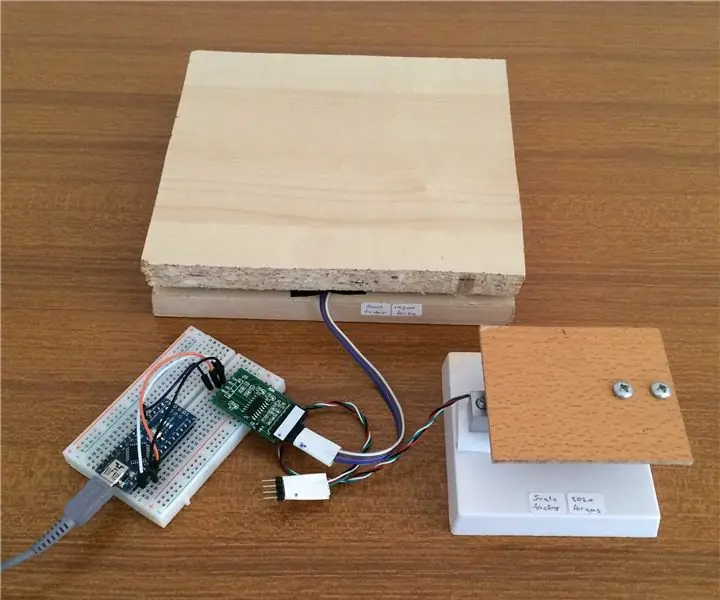
Arduino Tartı Terazisi Nasıl Yapılır: 8 Adım (Resimlerle)

Arduino Tartı Terazileri Nasıl Yapılır: Londra'daki Restart Projesinde, halkın her türlü elektrikli ve elektronik eşyayı çöplükten kurtarmak için tamir için getirmeye davet edildiği onarım etkinlikleri düzenliyoruz. Birkaç ay önce (aslında katılmadığım bir etkinlikte
DIY Dijital Su Terazisi: 5 Adım (Resimlerle)

DIY Dijital Ruh Düzeyi: Bu projede ivmeölçer IC'lerine daha yakından bakacağız ve bunları bir Arduino ile nasıl kullanabileceğimizi öğreneceğiz. Daha sonra böyle bir IC'yi birkaç tamamlayıcı bileşen ve bir dijital oluşturmak için 3D baskılı bir muhafaza ile birleştireceğiz
2D Oyun Yaratın: 15 Adım

2D Oyun Yaratın: Oyun oynamaktan bıktınız mı? Neden bir oyun yapmıyorsunuz? Bu talimat, tamamen Basit bir 2D Oyunun nasıl yapılacağı konusunda size yol gösterir…2D Oyunumuzu tasarlamak ve oluşturmak için Unity Oyun Motorunu Kullanacağız… ve ayrıca Programlamak ve Programlamak için Microsoft Visual Studio'yu kullanacağız. kr
Arduino Mutfak Terazisi: 6 Adım (Resimli)

Arduino Mutfak Terazisi: Bu projede size özel bir 3D baskılı kasa ile basit bir mutfak tartısının nasıl yapıldığını göstereceğim
Elektrikli Parçalar İçin Elektrikli Scooter Nasıl Ayrılır?: 6 Adım

Elektrikli Parçalar için Elektrikli Scooter Nasıl Parçalanır.: Bu, elektrikli bir dağ tahtası yapmak için ihtiyaç duyulan parçalar için ikinci el bir elektrikli scooter'ı ayırma yöntemimdir.(Fikir >> https://www'den geliyor. .instructables.com/id/Electric-Mountain-Board/)İkinci el almamın nedeni
