
İçindekiler:
- Adım 1: Neye İhtiyacınız Olacak?
- Adım 2: Visuino'yu başlatın ve M5 Stack Stick C Board Type'ı seçin
- Adım 3: Visuino'da StickC Kartını Ayarlayın
- Adım 4: Visuino'da Bileşen Ekleme
- Adım 5: Visuino Set Bileşenlerinde
- Adım 6: Visuino Connect Bileşenlerinde
- Adım 7: Arduino Kodunu Oluşturun, Derleyin ve Yükleyin
- 8. Adım: Oynat
- Yazar John Day [email protected].
- Public 2024-01-30 13:16.
- Son düzenleme 2025-01-23 15:13.
Bu derste ESP32 M5Stack StickC'yi Arduino IDE ve Visuino ile LCD'de bir zaman gösterecek şekilde nasıl programlayacağımızı ve ayrıca menü ve StickC düğmelerini kullanarak zamanı ve parlaklığı nasıl ayarlayacağınızı öğreneceğiz.
Bir tanıtım videosu izleyin.
Adım 1: Neye İhtiyacınız Olacak?


M5StickC ESP32: buradan alabilirsiniz
Visuino programı: Visuino'yu indirin
Not: StickC ESP32 kartının nasıl kurulacağına ilişkin bu eğiticiyi buradan kontrol edin
Adım 2: Visuino'yu başlatın ve M5 Stack Stick C Board Type'ı seçin



Visuino'yu ilk resimde gösterildiği gibi başlatın Visuino'da Arduino bileşenindeki (Resim 1) "Tools" düğmesine tıklayın (Resim 1) Diyalog göründüğünde, Resim 2'de gösterildiği gibi "M5 Stack Stick C"yi seçin
Adım 3: Visuino'da StickC Kartını Ayarlayın




- Seçmek için "M5 Stack Stick C" Board'a tıklayın
- "Özellikler" penceresinde "Modüller"i seçin ve Genişletmek için "+"ya tıklayın,
- "Display ST7735"i seçin ve genişletmek için "+"ya tıklayın,
- "Yönlendirme"yi "goRight" olarak ayarlayın
- "Arka Plan Rengi"ni "ClBlack" olarak ayarlayın
- "Elements" öğesini seçin ve 3 noktalı mavi düğmeye tıklayın…
- Öğeler İletişim Kutusu gösterilecek
- Elements Dialog'da 2X "Metin Alanı"nı sağdan sola doğru sürükleyin
- Seçmek için sol taraftaki "Metin Alanı1" üzerine tıklayın, ardından "Özellikler penceresinde" "Renk" üzerine tıklayın ve "aclOrange" olarak ayarlayın ve "Dolgu Rengi" üzerine tıklayın ve "aclBlack" olarak ayarlayın (Siz dilerseniz renklerle oynayabilirsiniz) -ayrıca özellikler pencerelerinde X:10 ve Y:20 setleri LCD'de zamanı görüntülemek istediğiniz yerdir-set size:3 (bu, zamanın yazı tipi boyutudur)
- Seçmek için sol taraftaki "Metin Alanı2" üzerine tıklayın, ardından "Özellikler penceresinde" "Renk" üzerine tıklayın ve "aclAqua" olarak ayarlayın ve "Dolgu Rengi" üzerine tıklayın ve "aclBlack" olarak ayarlayın.
(İsterseniz renklerle oynayabilirsiniz) -"Başlangıç Değeri"ni şuna ayarlayın: HOUR'u ayarlayın
-ayrıca özellikler pencerelerinde X:10 ve Y:2'yi ayarlayın, menüyü LCD'de görüntülemek istediğiniz yer burasıdır -set size:1 (menünün yazı tipi boyutudur)
Öğeler penceresini kapat
- Seçmek için "M5 Stack Stick C" Board'a tıklayın
- "Özellikler" penceresinde "Modüller"i seçin ve Genişletmek için "+"ya tıklayın,
- "Gerçek Zamanlı Çalar Saati(RTC) Görüntüle"yi seçin ve genişletmek için "+"ya tıklayın,
- "Elements" öğesini seçin ve 3 noktalı mavi düğmeye tıklayın…
- Öğeler İletişim Kutusunda "Saati Ayarla"yı sağ taraftan sola sürükleyin ve özellikler penceresinde "Değer Ekle"yi:True ve "Değer"i şuna ayarlayın: 1
- Öğeler İletişim Kutusunda "Dakikayı Ayarla"yı sağ taraftan sola sürükleyin ve özellikler penceresinde "Değer Ekle"yi:True ve "Değer"i şuna ayarlayın: 1
- Öğeler İletişim Kutusunda "İkinci Ayarla"yı sağ taraftan sola sürükleyin ve özellikler penceresinde "Değer Ekle"yi:True ve "Değer"i şuna ayarlayın: 1
Öğeler penceresini kapat
Adım 4: Visuino'da Bileşen Ekleme

- 2x "Geri Dönme Düğmesi" bileşeni ekleyin
- "Otomatik Tekrar Düğmesi" bileşenini ekleyin
- "Metin Dizisi" bileşeni ekle
- "Analog Dizi" bileşeni ekleyin
- 2x "Sayaç" bileşeni ekleyin
- "Clock Demux(Çoklu Çıkış kanalı Anahtarı)" bileşenini ekleyin
- "Decode(Split) Date/Time" bileşenini ekleyin
- "FormattedText1" bileşenini ekleyin
Adım 5: Visuino Set Bileşenlerinde



- "FormattedText1" bileşenini seçin ve "Özellikler" penceresinin altında "Metin"i %0:%1:%2 olarak ayarlayın
- "FormattedText1" bileşenine çift tıklayın ve Elements iletişim kutusunda 3x "Text Element" öğesini sola sürükleyin
- Sol tarafta "TextElement1" öğesini seçin ve özellikler penceresinde "Doldurma Karakteri"ni 0 ve "Uzunluk"u: 2 olarak ayarlayın.
- Sol tarafta "TextElement2"yi seçin ve özellikler penceresinde "Doldurma Karakteri"ni 0 ve "Uzunluk"u: 2 olarak ayarlayın.
- Sol tarafta "TextElement3"ü seçin ve özellikler penceresinde "Doldurma Karakteri"ni 0 ve "Uzunluk"u: 2 olarak ayarlayın.
- "ClockDemmux1" bileşenini seçin ve özellikler penceresinde "Çıkış Pinleri"ni şu şekilde ayarlayın: 5
- "Sayaç1" bileşenini seçin ve özellikler penceresinde "Max" öğesini genişletin ve "Değer"i şuna ayarlayın: 4
- "Sayaç1" bileşenini seçin ve özellikler penceresinde "Min" öğesini genişletin ve "Değer"i şuna ayarlayın: 0
- "Sayaç2" bileşenini seçin ve özellikler penceresinde "Max" öğesini genişletin ve "Değer"i şuna ayarlayın: 6
- "Sayaç2" bileşenini seçin ve özellikler penceresinde "Min" öğesini genişletin ve "Değer"i şu şekilde ayarlayın: 0MENÜ OLUŞTURMAK:
- "Array1" bileşenini (Text Array) seçin ve üzerine çift tıklayın.-Elementler penceresinde 4X "Value" öğesini sola sürükleyin-Sol tarafta "Item[1]" öğesini seçin ve özellikler penceresinde "Value" öğesini ayarlayın için: SAAT AYARLA-Sol tarafta "Öğe[2]"yi seçin ve özellikler penceresinde "Değer"i şuna ayarlayın: DAKİKA AYARLA-Sol tarafta "Öğe[3]"yi seçin ve özellikler penceresinde "Değer"i ayarlayın için: SANİYE AYARLA-Sol tarafta "Öğe[4]" seçin ve özellikler penceresinde "Değer"i şuna ayarlayın: PARLAKLIK AYARLA Öğeler penceresini kapatın. PARLAKLIK DEĞERLERİNİN AYARLANMASI:
-
"Array2" bileşenini (Analog Array) seçin ve üzerine çift tıklayın.-Elementler penceresinde 6X "Value" öğesini sola sürükleyin-Sol tarafta "Item[0]" öğesini seçin ve özellikler penceresinde "Value" öğesini ayarlayın 1'e
-Sol tarafta "Öğe[1]"yi seçin ve özellikler penceresinde "Değer"i 0.9 olarak ayarlayın.
-Sol tarafta "Öğe[2]"yi seçin ve özellikler penceresinde "Değer"i 0,8 olarak ayarlayın -Sol tarafta "Öğe[3]"yi seçin ve özellikler penceresinde "Değer"i 0,7-Açık olarak ayarlayın sol taraf "Öğe[4]" öğesini seçin ve özellikler penceresinde "Değer"i şuna ayarlayın: 0.6-Sol tarafta "Öğe[5]"yi seçin ve özellikler penceresinde "Değer"i şuna ayarlayın: 0,55
Adım 6: Visuino Connect Bileşenlerinde




- "M5 Yığın Çubuğu C" pin A(M5)'i "Button2" pin [In]'e bağlayın
- "M5 Yığın Çubuğu C" pimini [B] "Düğme1" pimini [Giriş]'e bağlayın
- "Button2" pini [Out]'u 'RepeatButton1" pini [In]'e bağlayın
- "RepeatButton1" pini [Out]'u "ClockDemmux1" pini [In]'e bağlayın
- "Düğme1" pimini [Çıkış]'ı "Sayaç1" pimini[Giriş]'e bağlayın
- "M5 Stack Stick C" > "Gerçek Zamanlı Çalar Saat(RTC)" pinini [Out] "DecodeDateTime1" pinine [In] bağlayın
- "DecodeDateTime1" pin[Hour]'u "FormattedText1">"TextElement1" pin[In]'e bağlayın
- "DecodeDateTime1" pin[Dakika]'yı "FormattedText1">"TextElement2" pin[In]'e bağlayın
- "DecodeDateTime1" pin[Second]'ı "FormattedText1">"TextElement3" pin[In]'e bağlayın
- "FormattedText1" pinini [Out]'u "M5 Stack Stick C" kartına > "Display ST7735" > "Text Field1" pinine [In] bağlayın
- "Sayaç1" pinini[Çıkış]'ı "ClockDemmux1" pinine[Seç] ve "Array1" pinine[Index] bağlayın
- "Sayaç2" pinini[Çıkış]'ı "Array2" pinine[Index] bağlayın
- "Array1" pinini [Out] "M5 Stack Stick C" kartına > "Display ST7735" > "Text Field2" pinine [In] bağlayın
- "Array2" pinini [Out] "M5 Stack Stick C" kartına > "Display ST7735" > pin [Parlaklık]'a bağlayın
- "ClockDemmux1" pinini[1] "M5 Stack Stick C" kartına > "Gerçek Zamanlı Çalar Saat(RTC)" > "Saati Ayarla1" pini [Clock]'a bağlayın
- "ClockDemmux1" pin[2]'yi "M5 Stack Stick C" kartına > "Gerçek Zamanlı Çalar Saat(RTC)" > "Dakika1 Ayarla" pin [Saat]'e bağlayın
- "ClockDemmux1" pinini[3] "M5 Stack Stick C" kartına > "Gerçek Zamanlı Alarm Clock(RTC)" > "Set Second1" pin [Clock]'a bağlayın
- "ClockDemmux1" pinini[4] "Counter2" pinine [In] bağlayın
Adım 7: Arduino Kodunu Oluşturun, Derleyin ve Yükleyin

Visuino'da, en alttaki "Build" Sekmesine tıklayın, doğru bağlantı noktasının seçildiğinden emin olun, ardından "Compile/Build and Upload" düğmesine tıklayın.
8. Adım: Oynat
M5Sticks modülüne güç verirseniz, ekran saati göstermeye başlamalıdır. Menüyü görüntülemek ve (Saat Ayarla, Dakika Ayarla, Saniye Ayarla, Parlaklığı Ayarla) arasında geçiş yapmak için "B" düğmelerini kullanarak saati ve parlaklığı değiştirebilir ve ayarlamak için "M5" düğmesini kullanabilirsiniz.
Tebrikler! Visuino ile M5Sticks projenizi tamamladınız. Ayrıca bu Instructable için oluşturduğum Visuino projesi ektedir, buradan indirebilirsiniz. Visuino'da indirip açabilirsiniz:
Önerilen:
Kendin Yap Havalı Görünümlü Bir Saat Nasıl Yapılır - StickC - Yapması Kolay: 8 Adım

Kendin Yap Havalı Görünümlü Bir Saat Nasıl Yapılır - StickC - Yapması Kolay: Bu eğitimde ESP32 M5Stack StickC'yi Arduino IDE ve Visuino ile LCD'de bir zaman gösterecek ve ayrıca StickC düğmelerini kullanarak zamanı ayarlayacak şekilde nasıl programlayacağımızı öğreneceğiz
Potansiyometre(Değişken Direnç) ve Arduino Uno Kullanarak Solma/Led/Parlaklık Kontrolü: 3 Adım

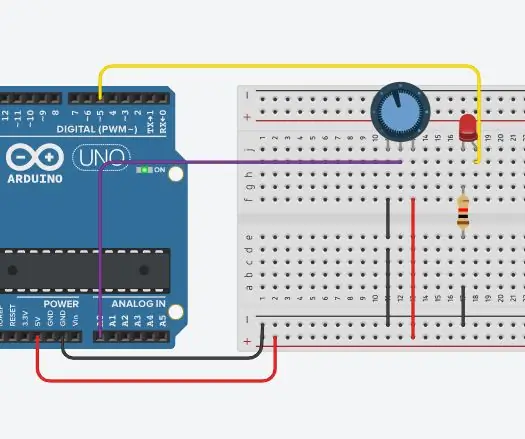
Potansiyometre(Değişken Direnç) ve Arduino Uno Kullanarak Sönümleme/Led/Parlaklık Kontrolü: Arduino analog giriş pini potansiyometrenin çıkışına bağlanır. Yani Arduino ADC(analog to digital converter) analog pini potansiyometre ile çıkış voltajını okuyor. Potansiyometre düğmesini döndürmek voltaj çıkışını değiştirir ve Arduino yeniden
Parlaklık Kontrolü ile 24 Watt LED Grow Light: 8 Adım (Resimlerle)

Parlaklık Kontrolü ile 24 Watt LED Grow Light: Yiyecek yetiştirmek en sevdiğim hobilerimden biri çünkü organik yiyeceklerin ve sağlıklı beslenmenin büyük bir hayranıyım. Bu Eğitilebilir Kitap, artan ihtiyaçlarınıza uyacak şekilde kırmızı/mavi parlaklık kontrolleriyle bir LED yetiştirme ışığının nasıl oluşturulacağını gösterecek ve
Butonlar, Raspberry Pi ve Scratch ile Parlaklık Kontrolü PWM Tabanlı LED Kontrolü: 8 Adım (Resimlerle)

Basmalı Düğmeler, Raspberry Pi ve Scratch Kullanarak Parlaklık Kontrolü PWM Tabanlı LED Kontrolü: Öğrencilerime PWM'nin nasıl çalıştığını açıklamanın bir yolunu bulmaya çalışıyordum, bu yüzden kendime 2 basmalı düğme kullanarak bir LED'in parlaklığını kontrol etmeye çalışma görevi verdim - bir düğme bir LED'in parlaklığını arttırır ve diğeri onu karartır. Programlamak için
Arduino IDE Kullanarak M5stick C İle Saat Yapımı - M5stack M5stick-C ile RTC Gerçek Zamanlı Saat: 4 Adım

Arduino IDE Kullanarak M5stick C İle Saat Yapımı | M5stack M5stick-C ile RTC Gerçek Zamanlı Saat: Merhaba arkadaşlar bu talimatta Arduino IDE kullanarak m5stick-C m5stack geliştirme kartı ile saat yapmayı öğreneceğiz. Ekranda ayın haftası
