
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:17.
- Son düzenleme 2025-01-23 15:13.

Micro:bit için MU görüntü sensörü yönergeleri serime devam etmeden önce, kullanacağım için bunu Kitronik Zip Karo için öğretilebilir hale getirmem gerekiyor.
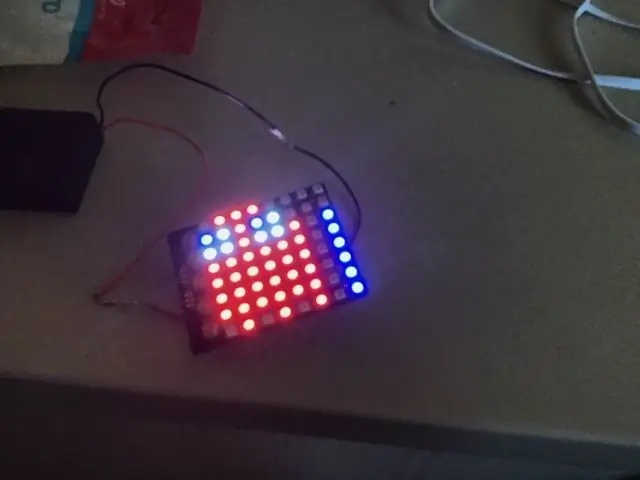
Kitronik Zip Çini, bundan sonra sadece Zip diyeceğim, 8x8 neopiksel matristir ve mikro:bit ile oldukça kolay çalıştırılabilir. Aslında birkaç Zip'i birlikte ekleyebilirsiniz, böylece 16x16 neopiksel matris elde edebilirsiniz. Ucuz değiller ama neopixel matrix asla ucuz değil ve bu yüzden fiyatı oldukça iyi buluyorum.
Bu talimat için, onu nasıl kuracağımı ve programlayacağımı gözden geçireceğim. Basit programlardan çok karmaşık programlara geçeceğim.
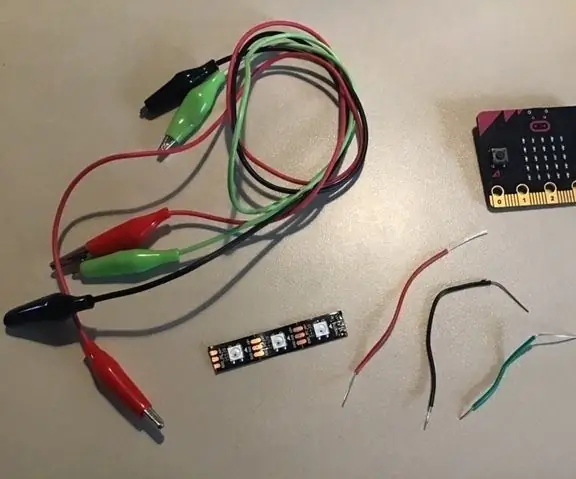
Gereçler
1 x BBC Mikro: bit
1 x Kitronik Zip Karo
3,5 - 5,3 V güç kaynağı. Sadece açma/kapama düğmesi olan 3 x AA pil tutucu kullanıyorum
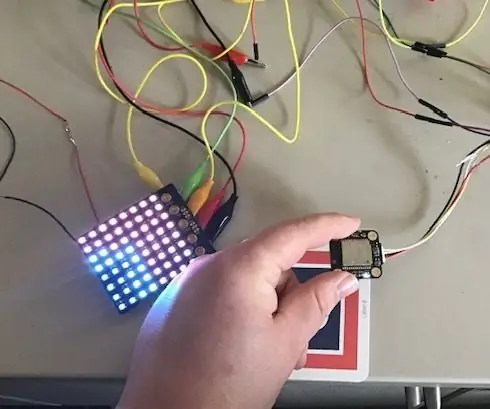
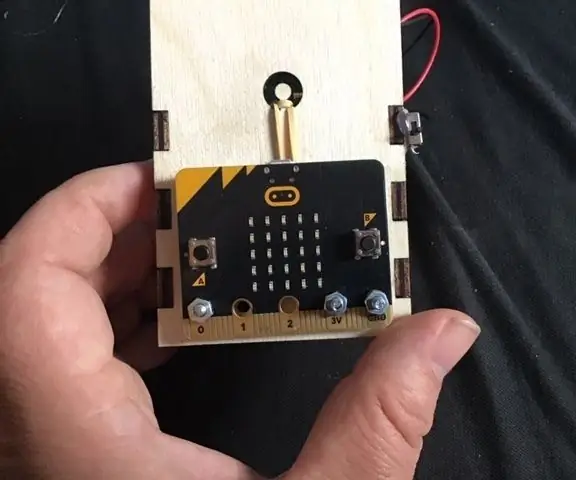
Adım 1: Micro:bit ve Zip'i bağlama



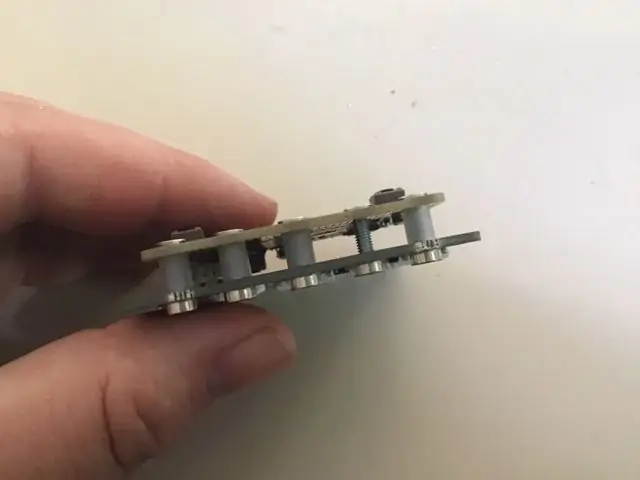
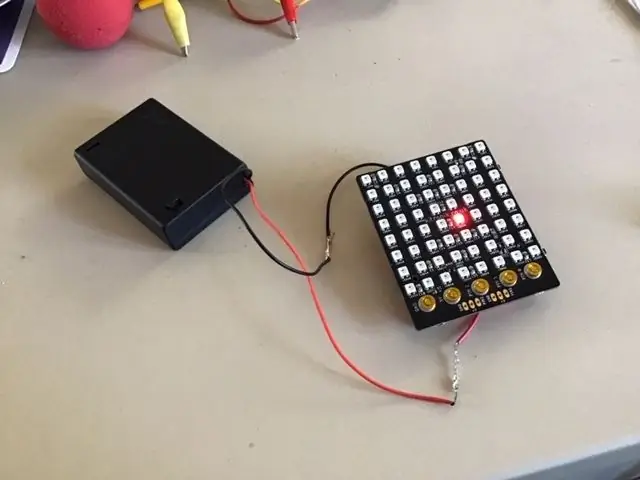
Fermuarı satın aldığınızda, beş vida ve beş küçük plastik tüp ile birlikte gelir. micro:bit ve zip'i bağlamak için vidaları micro:bit'teki beş büyük pim deliğine yerleştirmeniz, her birinin üzerine küçük plastik bir tüp yerleştirmeniz ve ardından bunları zips 5 konektörlerine vidalamanız yeterlidir.
Zip sadece pin 0'dan veriye ihtiyaç duyduğundan aslında sadece 3 vidayı bağlamanız gerekir. Yani sadece 3V, GND ve pin 0'ı bağlamanız gerekir.
Ayrıca tüm vidaların üzerine plastik borular koymamayı da seçebilirsiniz. Bu, üzerine bir timsah klipsi koyarak pimlere erişmenizi sağlayacaktır. Her zaman vidalardan en az ikisine tüp takmalısınız.
Gücü mikro:bit'e değil zip'e bağlayın. Zip, micro:bit'in sağlayabileceğinden çok daha fazla güce ihtiyaç duyar, ancak micro:bit'e oldukça kolay güç sağlayabilir. Yerleşik güvenlik önlemleri, fermuarın mikro: bit'ten güç almasını önler.
micro:bit ve zip'i iki farklı kaynaktan çalıştırırsanız, bu güvenlik önlemleri bazen devreye girer ve zip çalışmayı durdurur. Merak etme. Sadece tüm gücü kesin ve bekleyin. Birkaç dakika sonra tekrar çalışıyor olmalı. Bu genellikle, zip'in gücünü kesmeden micro:bit'i bilgisayarınıza bağladığınızda olur.
2. Adım: Uzantıyı Alma



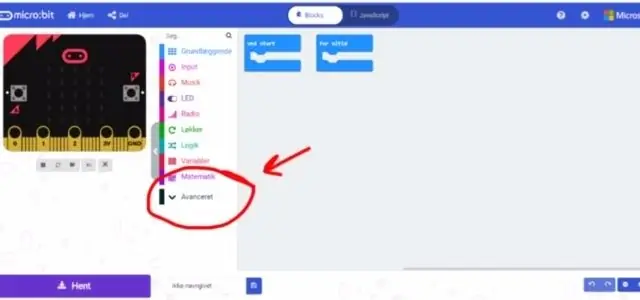
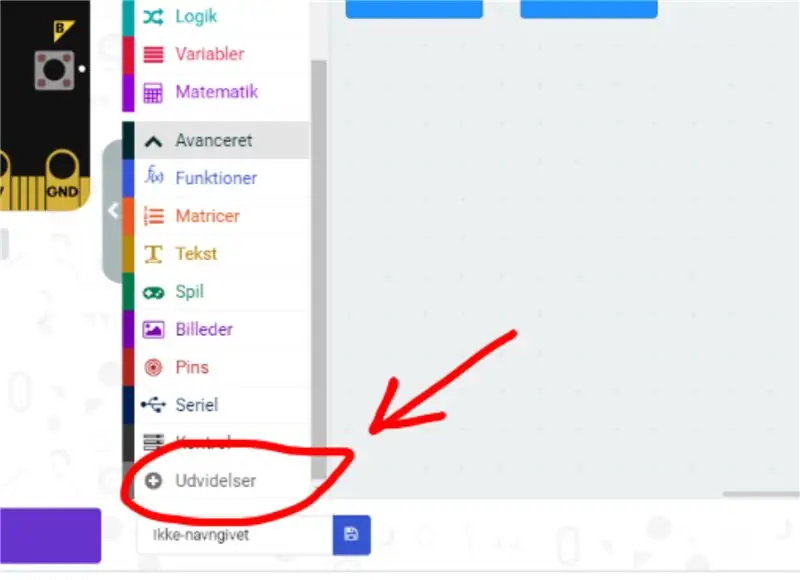
İlk önce Makecode editörüne gidiyorsunuz ve yeni bir projeye başlıyorsunuz. Ardından "Gelişmiş"e gidin ve "Uzantılar"ı seçin. Danimarkalı olduğum için bu düğmelerin resimlerde biraz farklı adları olduğunu unutmayın. Uzantılarda "zip döşemesi" arar ve elde ettiğiniz tek sonucu seçersiniz.
Adım 3: İlk Program


Ben hala Danimarkalıyım, bu yüzden Makecode'ım Danca'da, ancak yine de İngilizce sürümde blokların neyle karşılaştırıldığını düzgün bir şekilde görebilirsiniz.
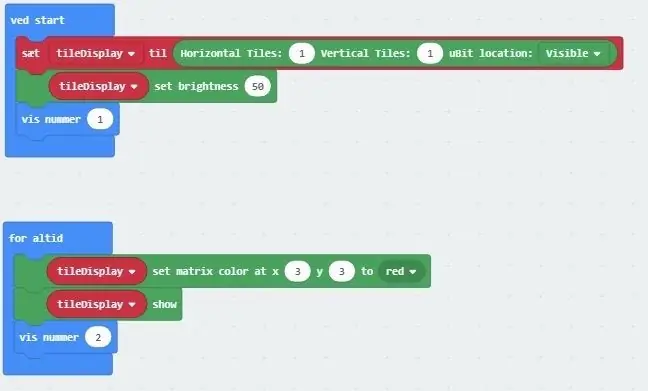
"On start" (Ved start) içindeki ilk blok, micro:bit ve zip arasındaki bağlantıyı başlatır. Burada kaç tane fermuar kullandığınızı ve bunların nasıl bir araya getirildiğini belirtmeniz gerekiyor. Sadece tek bir zip kullandığımız için sadece 1x1 matrisimiz var, bu yüzden onu 1 dikey ve 1 yatay olarak ayarladık.
Sonraki blok parlaklığı 0'dan 255'e ayarladık. 50'ye ayarladık. Fermuar çok parlak. Nadiren 50'nin üzerinde bir parlaklık kullanmak istersiniz.
Sonra sorun giderme için bir "Numarayı göster" komutu koydum. Bu sayı zip değil mikro:bit üzerinde gösterilecektir.
Sonsuza kadar döngüde ilk komut LED'i kırmızıya 3;3 olarak ayarlar. İkinci komutu "Göster" demeden önce rengi tam olarak göstermeyecek. Bunu hatırlamak önemlidir. set komutu, show komutu çalıştırılmadan önce rengi değiştirmez.
Kod burada bulunabilir.
Adım 4: İkinci Program



İkinci program için "Başlangıçta" ile aynı şeyi koruyoruz, ancak "sonsuza kadar" döngüsünü değiştiriyoruz.
Aslında, metni zip üzerinde kaydıran tek bir komuttur. Metnin hızını ve rengini değiştirebilir ve ayrıca metnin altına ve/veya üzerine çizgiler ekleyebilirsiniz. Çok kullanışlı ve kolay bir komuttur
Programı burada bulabilirsiniz.
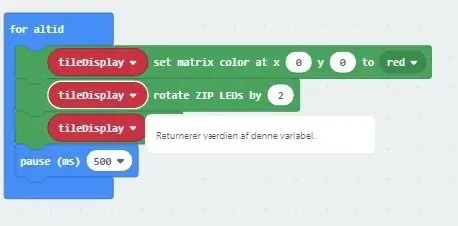
Adım 5: Program 3


Yine aynı şeyi "Başlangıçta" içinde tutuyoruz, ancak "sonsuza kadar" döngüsünü değiştiriyoruz.
İlk komut 0;0'daki LED'i kırmızı olarak ayarlar. Henüz göremediğinizi unutmayın, çünkü show komutunu kullanmadık.
Fermuardaki tüm LED'lerin 1 ile 64 arasında bir sayıya sahip olduğunu hayal edin. 0'da 1 ile başlayarak 0;0, 2'de 0;1 vb. İkinci blok, tüm LED'leri zip 2 adımında hareket ettirir. Yani 1 3 olur ve 2 4 olur. Tekrar eder, böylece 63 1 olur.
Üçüncü blok, renkli LED'leri göstermek için göster komutudur.
Dördüncü blok, tekrar etmeden önce micro:bit'in yarım saniye beklemesini sağlar. Bu şekilde hızlı bir şekilde her saniye LED'imiz kırmızı renkte olacaktır.
Program burada bulunabilir.
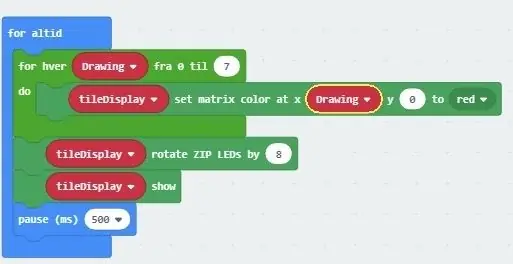
Adım 6: Dördüncü Program


Bu programda, tüm satırı kırmızıya boyamak için bir tekrar döngüsü ve "Çizim" değişkeni kullanıyoruz. Daha sonra tüm satıra bir adım döndürme komutunu kullanıyoruz ve ardından gösteriyoruz.
Program burada bulunabilir.
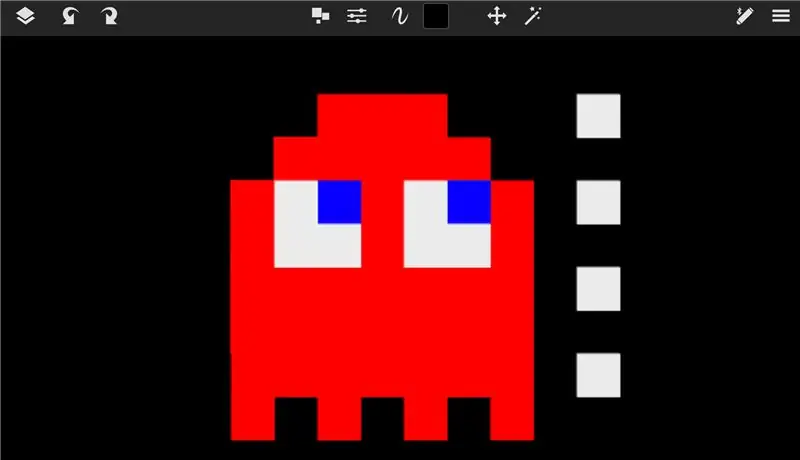
Adım 7: Bir Bit Sanat Resmi Planlamak
Bir sonraki adımdan önce bir çizim programında resmimin nasıl olması gerektiğini planladım. Bu pacman'i hayalet gibi çizdim.
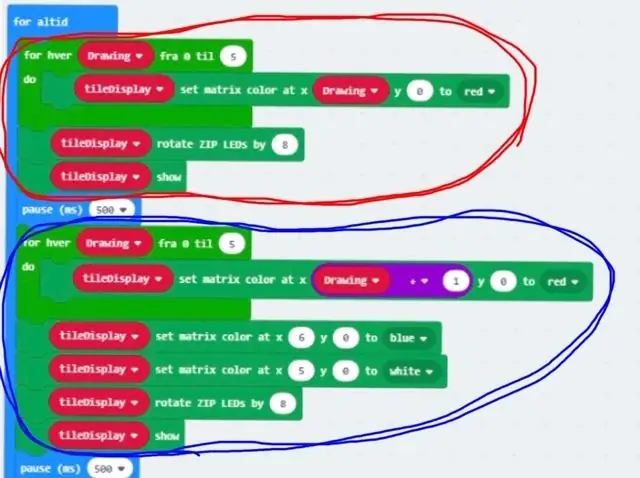
Adım 8: Hayalet



Programın kırmızı bir daire ile işaretlenmiş ilk kısmı, ilk sıradaki düğme 6 LED'ini kırmızıya çevirir.
Ardından tüm satır hareket ettirilir ve programın mavi daire ile işaretlenmiş ikinci program kısmı ilk satırı tekrar boyar. Önce 5 LED'i kırmızıya, sonra birini beyaza, diğerini maviye ayarlıyor.
Yine tüm sıra hareket ettirilir ve programın yeni bir kısmı üçüncü sırayı boyar. Tüm hayalet boyanıncaya kadar program bu şekilde devam eder.
Uzun bir program, bu yüzden tamamının fotoğraflarını yüklemeyeceğim. Bunun yerine programı burada bulabilirsiniz.
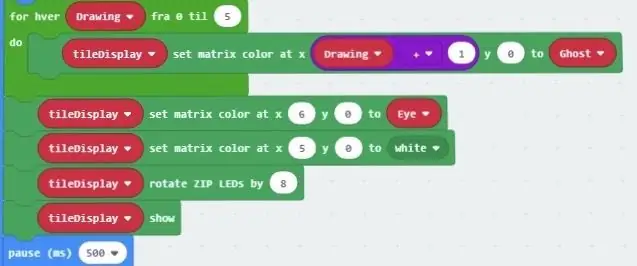
9. Adım: Farklı Hayaletler



Şimdi son programımızı üç yeni değişken ekleyerek geliştiriyoruz. Hayaletlerin gözlerinin rengini tutan göz. Hayaletin rengini tutan hayalet. Renklere karar veren AnUnit.
Hayalet değişkeniyle kırmızının ve göz değişkeniyle mavinin nasıl değiştirildiğini görebileceğiniz ilk resim.
Programın ikinci resimdeki kısmı değişkenleri AnUnit'e bağlı olarak değiştirmektedir. Yani AnUnit = 0 ise göz mavi olur ve hayalet kırmızı olur, AnUnit = 1 ise göz kırmızı olur ve hayalet mavi olur.
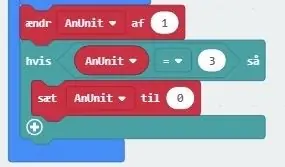
Üçüncü resim, AnUnit'in 1 arttırıldığı ve 3 ise 0'a ayarlandığı programın sonudur.
Yani AnUnit şimdi tüm program bir kez çalıştığında 0, 1, 2 arasında değişecek ve AnUnit'in ne olduğuna bağlı olarak hayaletlerin rengi değişecek.
Programı burada bulabilirsiniz.
Önerilen:
Etkileşimli LED Karo Duvar (Göründüğünden Daha Kolay): 7 Adım (Resimlerle)

Etkileşimli LED Karo Duvar (Göründüğünden Daha Kolay): Bu projede Arduino ve 3D baskılı parçalar kullanarak etkileşimli bir LED duvar ekranı oluşturdum. Bu proje için ilham kısmen Nanoleaf karolardan geldi. Sadece daha uygun fiyatlı değil, aynı zamanda daha uygun olan kendi versiyonumu bulmak istedim
Mikro:bit Neopiksel Giriş: 6 Adım

Micro:bit Neopixel Giriş: Bu talimat, Neopikseller hakkında bazı temel bilgileri öğretecek ve Neopixel kitaplığının nasıl kullanılacağını gösterecektir. Neopikseller, ucuz, kullanımı kolay ve micro:bit'in aynı anda birçoğunu kontrol edebildiği için projelerinize ışık getirmenin harika bir yoludur
Mikro:bit MU Görüntü Sensörü ve Zip Döşeme Birleştirilmiş: 9 Adım (Resimlerle)

Micro:bit MU Görüntü Sensörü ve Zip Karo Birleştirilmiş: Bu projede MU görüntü sensörünü bir Kitronik Zip Karo ile birleştireceğiz. Renkleri tanımak için MU görüntü sensörünü kullanacağız ve Zip Karosunun bize göstermesini sağlayacağız. Daha önce kullandığımız bazı teknikleri kullanacağız
Micro:bit - Micro Drum Machine: 10 Adım (Resimlerle)

Mikro:bit - Mikro Davul Makinesi: Bu, yalnızca sesi üretmek yerine aslında davul çalan bir mikro:bit mikro davul makinesidir. Mikro:bit orkestrasındaki tavşanlardan esinlenilmiştir. Mocro:bit ile kullanımı kolay bazı solenoidleri bulmam biraz zaman aldı,
Ticari Sınıf Esnek Karo Nasıl Kurulur: 6 Adım

Ticari Sınıf Esnek Karo Nasıl Kurulur: Bu Eğitim Tablosu, bakkallar gibi çoğu ticari ortamda bulunan tür olan "Vinil Kompozisyon" veya "Asfalt" karo olarak da bilinen Esnek karonun nasıl kurulacağını gösterir. Muhtemelen düşündüğünüzden daha kolay
