
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

AI2'deki Uygulamanızı nasıl estetik hale getirebileceğimizi göreceğiz:)
Bu sefer kod yok, sadece üstteki 4 örnek gibi sorunsuz bir uygulama için ipuçları!
Gereçler
Adım 1: Giriş




Bu Eğitilebilir Kitap, MIT tarafından geliştirilen bir yazılım olan App Inventor 2'yi öğrenen veya kullanan herkes içindir.
MIT AI2, her DIY Arduino veya elektronik cihaz için mükemmel olan ücretsiz, basit ve harika bir akıllı telefon uygulaması geliştirmesidir. Ancak sadeliği, özellikle uygulamanızın estetik görünmesini sağlamaya çalışırken onu oldukça sınırlı kılıyor.
Bu Eğitilebilir Yazının amacı, gelecekteki uygulamanız için her cephede olması gerektiği gibi basit ve zarif görünecek havalı bir cephe oluşturmak için size bazı ipuçları vermektir.
4 Örnekte gösterildiği gibi görünecek bir Uygulama oluşturmanın temellerini göreceğiz.
Başlayalım !
Not: Bu projeyi beğendiyseniz, Sınıf Bilim Yarışması'nda bana oy verebilirsiniz. Çok teşekkür ederim !!
PS2: Bazı ingilizce hatalar yapılacaktır, affedin beni:)
2. Adım: Arka Plan

Şekilleri ve renkleri kolayca oluşturmanıza olanak tanıyan, gelişmiş bir boya gibi vektörel ücretsiz bir yazılım olan Figma'da daha fazla yaratım yaptım: Çok sezgisel, tavsiye ediyorum: www.figma.com!
Önünüz için Figma kullanmanıza gerek yok ama ben uygulamayı oluşturmadan önce tasarımı yapmayı seviyorum.
Resimde de görebileceğiniz gibi, arka planın çok yumuşak olması gerekiyor, çünkü üzerine bazı düğmeler, resimler vb. koyacağız…
Kullandığınız renkte %30 şeffaflık ve yalnızca 1 renkten oluşan bir arka plan öneririm.
3. Adım: Renkler

Bir Uygulamada seçtiğiniz renkler ve yoğunlukları çok önemlidir.
Verdiğim ilk tavsiye en fazla 3 renk (+siyah beyaz) seçmeniz: yine de yumuşacık olmaya çalışıyoruz:)
Yaptığım 4 örnek için, işte seçtiğim tavsiyeler (bunları resimde de görebilirsiniz, özet olarak):
Arka Plan: şekilsiz yumuşak ve hafif bir arka plan (rengin %30 şeffaflığı). Düğmelerinizi entegre etmek için bu rengi unutmayın!
Başlık: Koyu gri renkteki ince metin iyi görünüyor! Aşağıdaki altyazı ve metin için siyah kalın, ancak siyahın gölgesini değiştirin (büyük bir bilgi olmadığında gri) ve yapabileceğiniz boyut ve nitelikle (kalın, italik) oynayın.
Düğme: Tek bir renk, genel olarak arka plan renginizle (%80-100 şeffaflık), ardından bitirmek için siyah veya beyaz.
Kaydırıcılar: Onlar için 2 renk kullanmayın, sol tarafta sadece bir renk ve sağ tarafta siyah bir gölge kullanın.
Bu kadar !!
Az ama öz !!!! Çok fazla renk, şekil ve boyut kullanmayın, İnce olun!
Adım 4: Ekranın Sağ Parametresini Ayarlayın

App Inventor Designer bölümünün ana ekranında ekranın ana özelliğini seçebilirsiniz.
Ekran1 -> Özellikler'de, AI2'den gerçekten iyi görünmeyen ekstralar çerçevesini silmek için aşağıdaki eylemi izleyin ^_^.
1 - Ekranın yönü
Uygulama, çevirdiğinizde çok iyi uyum sağlamadığından yalnızca bir yön seçin.
Portre yönünü seçtim.
2 - 'Başlık Görünürlüğü'nü Devre Dışı Bırakın ve 3- 'ShowStatusBar'ı Devre Dışı Bırakın
Başlığı ve durum çubuğunu devre dışı bırakıyorum, çünkü uygulamaya çok estetik olmayan bazı çubuklar ekliyor (bence).
4 - Boyut
Ortak uygulamanın boyutu 505x320'dir (yükseklik x genişlik). Arka planınızı ve resimlerinizi oluşturmak için bu boyutları unutmayın (en azından aynı orana sahip) ! Figma kullanıyorsanız, uygulamanızın doğru boyutunu anında oluşturabilirsiniz.
5 - Boyutlandırma
Sabit'i seçerseniz, uygulama 505x320 boyutunda olacaktır. Duyarlı'yı seçerseniz, uygulama akıllı telefonunuza sığacaktır, ancak dikkatli olun, resimlerinizi uyarlamanız gerekecek.
Adım 5: Nasıl Yapılır:)

İlk örneği yeniden oluşturmak için 3 adım izleyeceğiz (resimlerdeki gibi):
1 - Ölçüleri alın
Figma'da harika olan şey, çerçevelerinizin ve nesnenizin boyutunu görebilmenizdir, böylece nesnelerinizin hangi boyutta olacağını ve boş olanı görebilirsiniz! App Inventor'da boşluklar çok önemlidir çünkü onları görünmez etiket koyarak oluşturacağız!
2 - Boşluğu Görünmeyecek Etiketleri Doldurun
İkinci resimde de göreceğiniz gibi uygun boyutta etiket yerleştirerek istediğimiz ön yüzü çoğaltıyoruz. Ardından görünmez görünmesini sağlayın ('görünür' düğmesinin işaretini kaldırın).
Öğelerinizi yerleştirmek için Düzen -> Düzenleme'yi de kullanın.
3 - Butonlarınızı yazılım üzerinde oluşturmaya çalışın
Mümkün olduğunda, AI2 web sitesinde düğmelerinizi oluşturun, yüksek kalitede olacaklar ve 'tıklamada' küçük animasyon biraz havalı olacak:). Kendi düğmelerinizi yapamadığınızda, bunları başka bir yazılımda oluşturabilir ve ardından görüntü olarak içe aktarabilirsiniz.
6. Adım: Sonuç:)


Solda: AI2'deki akıllı telefonumdan bir ekran görüntüsü.
Sağda: Figma'da yapılan taslak.
Umarım bu Eğitilebilir Kitap, AI2'de muhteşem bir uygulama oluşturmanıza yardımcı olur.
İzlediğiniz için çok teşekkürler. Daha fazla tavsiyeye ihtiyacınız olursa lütfen bana bildirin…
AI2'nin arka ucundaki başka bir Eğitilebilir Dosya yakında piyasaya sürülecek!
Saygılarımızla, Technofabrique'den Thomas
Önerilen:
Yumuşak Oyuncak Bluetooth Zar ve MIT App Inventor ile Android Oyunu Geliştirin: 22 Adım (Resimlerle)

Yumuşak Oyuncak Bluetooth Zar ve MIT App Inventor ile Android Oyunu Geliştirin: Zar oyunu oynamanın farklı bir yöntemi vardır1) Geleneksel ahşap veya pirinç zarlarla oynama.2) Mobil veya pc tarafından oluşturulan rastgele zar değeri ile mobil veya pc'de oynayın.Bu farklı yöntemde zarları fiziksel olarak oynayın ve parayı mobil veya PC'de hareket ettirin
Yabancı Uçlar: 3 Adım

Stranger Bits: Stranger Things serisinden esinlenerek, Arduino'nun bir cep telefonu tarafından gönderilen mesajları okuması ve seride olanları simüle ederek bir LED paneline yansıtması için bu devreyi oluşturdum. Umarım beğenirsiniz!Inspirado na Série Strange Things, criei
Arduino, App Inventor ve Diğer Özgür Yazılımları Kullanan (Yükselen) Asansör Modeli: 7 Adım

(Yükselen) Arduino, App Inventor ve Diğer Özgür Yazılımları Kullanan Asansör Modeli: ESPConstrucción, paso a paso, de un ascensor a escala usando arduino (como controlador del motor y entradas y salidas por bluetooth), uygulama mucidi (para diseño de aplicación como paneli de kontrol del ascensor) ve freeCAD ve LibreCAD para diseño.Abajo
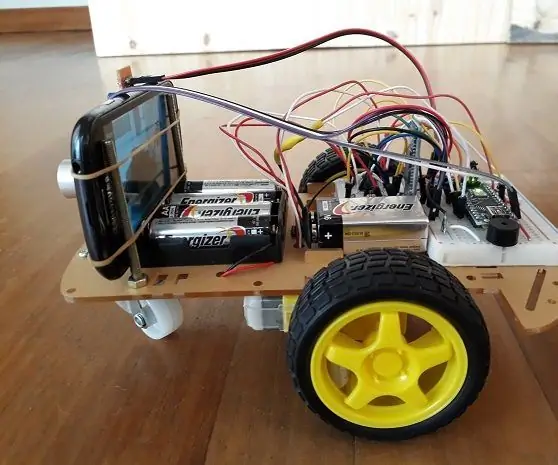
Bluetooth, Kamera ve MIT App Inventor ile Robot Araba2: 12 Adım (Resimlerle)

Bluetooth, Kamera ve MIT App Inventor2 ile Robot Araba: Hiç kendi robot arabanızı yapmak istediniz mi? Peki…bu senin şansın!! Bu Eğitilebilir Kitapta, Bluetooth ve MIT App Inventor2 ile kontrol edilen bir Robot Arabanın nasıl yapılacağı konusunda size yol göstereceğim. Acemi olduğumun ve bunun benim ilk eğitimim olduğunun farkında olun
Mikrodalga Fırından Yararlı Uçlar Alma #1: 6 Adım

Bir Mikrodalga Fırından Yararlı Bitler Alma #1: Bu Talimat, arızalı bir mikrodalga fırında bulunabilecek faydalı bitleri kurtarmakla ilgilidir. ÇOK CİDDİ UYARILAR: 1. Bu sadece şebekeden beslenen bir cihaz değil, aynı zamanda son derece tehlikeli yüksek voltajlar içerebilir. Sürücüyü çalıştıran kapasitör
