
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.


Bu eğitimde, LCD'de canlı GPS konumunu görüntülemek için NodeMCU Mini, OLED Lcd, NEO-6M GPS ve Visuino kullanacağız. Bir tanıtım videosu izleyin.
Adım 1: Neye İhtiyacınız Olacak?


Tüm modüller makerfab'lardan alınmıştır. Rekabette Işık yılı önde olan en kaliteli modüllere ve aynı zamanda en uygun fiyatlara sahiptirler.
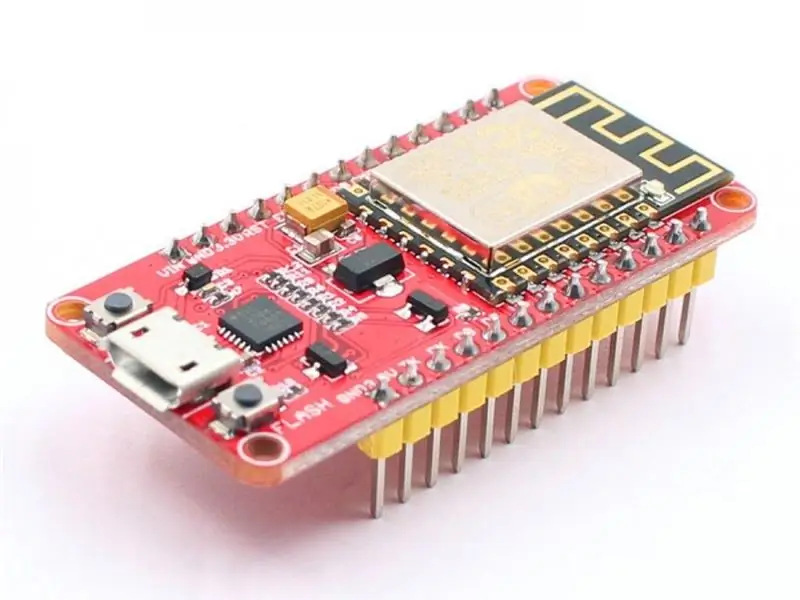
- DüğümMCU Mini
- NEO-6M GPS modülü
- OLED LCD
- ekmek tahtası
- Atlama telleri
- Visuino programı: Visuino'yu indirin
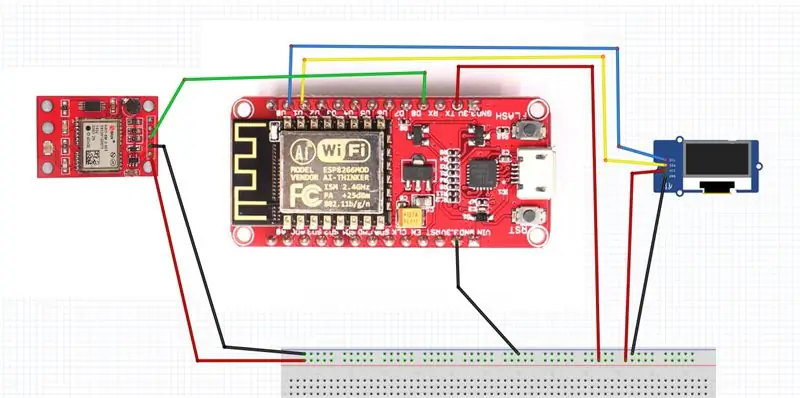
Adım 2: Devre

- GND'yi NodeMCU'dan devre tahtası pinine (gnd) bağlayın
- NodeMCU'dan 5V pini breadboard pinine bağlayın (pozitif)
- Pin 0'ı (SCL) NodeMCU'dan OLED LCD pinine (SCL) bağlayın
- NodeMCU'dan pin 1'i (SDA) OLED LCD pinine (SDA) bağlayın
- OLED LCD pinini (VCC) breadboard pinine (pozitif) bağlayın
- OLED LCD pinini (GND) breadboard pinine (GND) bağlayın
- 5V pini breadboard GPS pininden (VCC) bağlayın
- GND pinini breadboard GPS pininden (GND) bağlayın
- NodeMCU'daki pimi (RX) GPS pimine (TXD) bağlayın
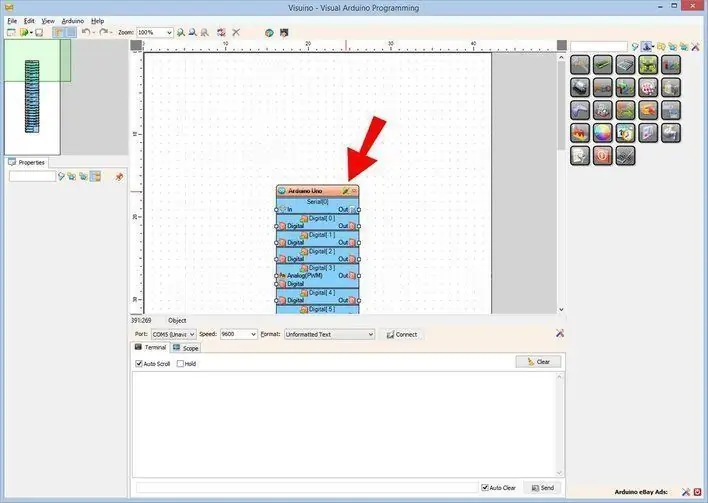
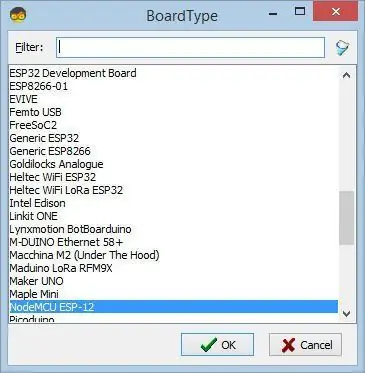
Adım 3: Visuino'yu başlatın ve NodeMCU ESP-12'yi seçin


Arduino'yu programlamaya başlamak için, Arduino IDE'yi buradan yüklemeniz gerekir:
Arduino IDE 1.6.6'da bazı kritik hatalar olduğunu lütfen unutmayın. 1.6.7 veya üstünü yüklediğinizden emin olun, aksi takdirde bu Talimat çalışmayacaktır! Eğer yapmadıysanız, Arduino IDE'yi ESP 8266'yı programlamak için ayarlamak için bu Talimattaki adımları izleyin! Visuino'nun da kurulması gerekiyor. Visuino'yu ilk resimde gösterildiği gibi başlatın Visuino'da Arduino bileşenindeki (Resim 1) "Tools" düğmesine tıklayın (Resim 1) Diyalog göründüğünde Resim 2'de gösterildiği gibi "NodeMCU ESP-12"yi seçin
Adım 4: Visuino'da Bileşen Ekleme


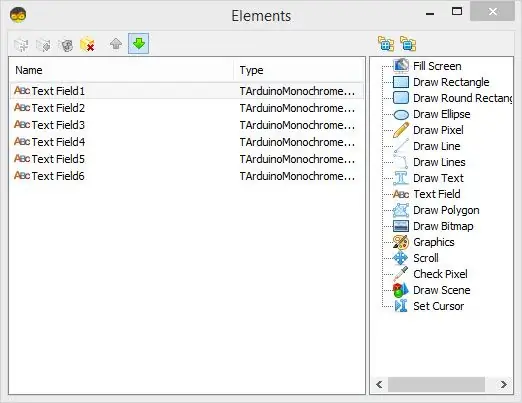
DisplayOLED bileşeni ekle
- çift tıklayın ve altı kez "Metin Alanı" ekleyin (resme bakın)
- Özellikler penceresi altında, her metin alanı için Y'yi 10 artırın, birinci metin alanı Y:0, ikinci metin alanı Y:10, üçüncü metin alanı Y:20, vb.
GPS bileşeni ekle
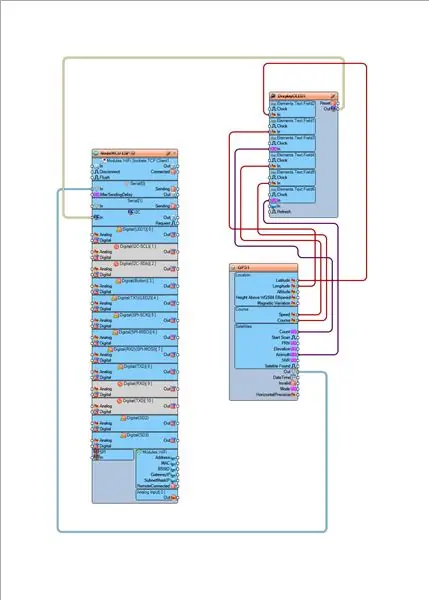
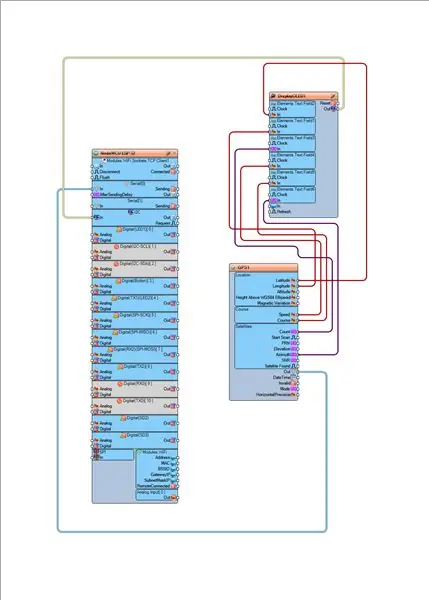
Adım 5: Visuino'da: Bileşenlerin Bağlanması

- NodeMCU ESP-12 I2C pinini [in] DisplayOLED1 I2C pinini [Out]'a bağlayın
- NodeMCU ESP-12 Seri IN Pin[0]'ı GPS1 Pin[Out]'a bağlayın
- GPS1 pinini [Boylam]'ı DisplayOLED1 Elements. TextField1 pinine[In] bağlayın
- GPS1 pinini [Latitude] DisplayOLED1 Elements. TextField2 pinine[In] bağlayın
- GPS1 pinini [Count] DisplayOLED1 Elements. TextField3 pinine[In] bağlayın
- GPS1 pinini [Hız]'ı DisplayOLED1 Elements. TextField4 pinine[In] bağlayın
- GPS1 pinini [Course] DisplayOLED1 Elements. TextField5 pinine[In] bağlayın
- GPS1 pinini [Azimuth] DisplayOLED1 Elements. TextField6 pinine[In] bağlayın
Adım 6: Arduino Kodunu Oluşturun, Derleyin ve Yükleyin


Visuino'da Arduino kodunu oluşturmak için F9'a basın veya Resim 1'de gösterilen butona tıklayın ve Arduino IDE'yi açın
Arduino IDE'de kodu derlemek ve yüklemek için Upload butonuna tıklayın (Resim 2)
7. Adım: Oynat
NodeMCU modülüne güç verirseniz, OLED Lcd GPS konumunu ve Hız vb. diğer verileri göstermeye başlayacaktır. GPS modülünün temiz bir sinyal alabilmesi için SKY'nin görünür olduğundan emin olun.
Tebrikler! Visuino ile Canlı Haber projenizi tamamladınız. Ayrıca bu Instructable için oluşturduğum Visuino projesi de ekli. Visuino'da indirebilir ve açabilirsiniz: İndirme bağlantısı
Önerilen:
Smart B.A.L (bağlı Posta Kutusu): 4 Adım

Smart B.A.L (bağlı Posta Kutusu): İçinde hiçbir şey yokken posta kutunuzu her seferinde kontrol etmekten bıktınız. Bir yolculuk sırasında posta veya koli alıp almadığınızı bilmek istiyorsunuz. Bu nedenle bağlı posta kutusu tam size göre. Postacının bir posta ya da para yatırıp yatırmadığını size bildirecektir
Dokunmatik Ekran Macintosh - Ekran için IPad Mini'li Klasik Mac: 5 Adım (Resimlerle)

Dokunmatik Ekran Macintosh | Ekran için IPad Mini'li Klasik Mac: Bu, eski bir Macintosh'un ekranının bir iPad mini ile nasıl değiştirileceğine ilişkin güncellemem ve gözden geçirilmiş tasarımım. Bu, yıllar içinde yaptığım 6'ncı ve bunun evrimi ve tasarımından oldukça memnunum! 2013'te yaptığım zaman
Micropython ile TTGO (renkli) Ekran (TTGO T-ekran): 6 Adım

Micropython'lu TTGO (renkli) Ekran (TTGO T-ekran): TTGO T-Display, 1,14 inç renkli ekran içeren ESP32 tabanlı bir karttır. Pano 7$'dan daha düşük bir ödülle satın alınabilir (nakliye dahil, banggood'da görülen ödül). Bu, ekran içeren bir ESP32 için inanılmaz bir ödül. T
JW Library'de Medya Konumu Nasıl Değiştirilir: 4 Adım

JW Library'de Medya Konumu Nasıl Değiştirilir: JW Library, basitleştirilmiş bir arayüze sahip olduğu anlamına gelen bir Metro uygulamasıdır. Bu, çoğu durumda iyi bir şeydir, çünkü çoğu kullanıcı için uygulamayı yüklemeniz ve ihtiyacınız olan şekilde kullanmanız yeterlidir. Sürtünme, biraz daha gelişmiş bir şey yapmak istediğinizde gelir
Daha Büyük Bir Ekran Oluşturmak için Başa Monte Ekran (HMD) Hack/modifikasyonu: 8 Adım

Daha Büyük Bir Ekran Oluşturmak için Head Mounted Dispaly (HMD) Hack/modifikasyonu: Merhaba…. ilk talimatlarımda size Wild Planet'ten monokrom HMD'yi nasıl hackleyeceğinizi/değiştireceğinizi göstermek istiyorum. Bu değişiklik her şeyi KÜÇÜK yapar ve size bir SİNEMADA oturduğunuzu hissettirir !!! Dezavantajı ise
