
İçindekiler:
- Adım 1: Gerekli Bileşenler
- Adım 2: Başlarken:
- Adım 3: Nextion Ekranı Nasıl Flash Yapılır
- Adım 4: Çerçevenin Kodunu Çözün ve Çerçeveyi Kodlayın
- Adım 5: Yazı Tipi Rengi, İlerleme Çubuğu ve Komutlar
- Adım 6: Zamanlayıcı, Değişken ve Resmi Değiştirin
- Adım 7: Ekranda QR Kod Oluşturucu
- Adım 8: Ekranda Dalga Formu Oluşturma
- 9. Adım: Ekranda Animasyon
- Adım 10: Proje: Ev Otomasyonu
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.


Nextion Display kullanımı çok kolay ve mikro denetleyiciler ile kolay arayüz. Nextion editörü yardımıyla ekranı yapılandırabilir ve ekran üzerinde UI tasarlayabiliriz.
Bu nedenle, olaylara veya komutlara dayalı olarak Nextion ekranı, programlanmış komutları görüntülemek için hareket edecektir. Aşağıdakiler, Nextion'un arduino ve herhangi bir mikro denetleyici ile birlikte nasıl kullanılacağını açıklayan bir dizi öğreticidir. Sonraki Düzenleyiciyi Kullan
2. USB'den Seriye Flaş
3. Çerçevenin kodunu çözün ve PIC ve Arduino kullanarak Nextion ekranına göndermek için çerçevenin nasıl oluşturulacağını
4. Yazı tipi rengini değiştirin ve ekrandaki metni değiştirin
5. Nextion ekranındaki resimleri değiştirin
6. Nextion Ekranında QR kodu oluşturun
7. Ekranda dalga formu oluşturun
7. Ekranda animasyon oluşturun
8. Proje: Ev Otomasyonu
Adım 1: Gerekli Bileşenler
ABD'de Temel Nextion Ekranı 4,3 inç DisplayNextion Ekranı -
İngiltere'de Nextion Ekranı -
Hindistan'da Nextion Ekranı -
Adım 2: Başlarken:

Bu video, nextion ekranının ne olduğunu ve bu editörün ne yaptığını bilmek içindir.
Editörü resmi siteden indirin, nextion.itead.cc/resources/download/nextio…
Adım 3: Nextion Ekranı Nasıl Flash Yapılır

Bu video, SD kart kullanarak ve USB'den Seriye Dönüştürücü kullanarak ekranı flaş etmeyi açıklar. Bağlantı şeması, USB'den Seri'ye ekrana nasıl bağlanılacağını gösterir.
Adım 4: Çerçevenin Kodunu Çözün ve Çerçeveyi Kodlayın

Bu video, çerçevenin nasıl çözüleceğini ve PIC veya herhangi bir mikro denetleyici kullanılarak Nextion ekranına gönderilecek çerçevenin nasıl oluşturulacağını gösterir. Arduino ile Nextion ekran arayüzü aşağıdaki bölümlerde ele alınmaktadır.
Adım 5: Yazı Tipi Rengi, İlerleme Çubuğu ve Komutlar

Bu video, yazı tipi renginin nasıl değiştirileceğini ve Ekrandaki metin dizesinin nasıl değiştirileceğini açıklar. Bu video ayrıca verilen değere göre ekran ilerleme çubuğunu da kapsar.
Adım 6: Zamanlayıcı, Değişken ve Resmi Değiştirin

Bu nextion görüntü düzenleyici öğreticisi, resim, komutlar, dahili zamanlayıcı ve Değişken kullanımını kapsar. Bu öğreticiler, ekrandaki görüntüleri değiştirmenin 3 yolunu kapsar. Zamanlayıcı özelliği ile görüntü dizilimi ile ekranda-g.webp
Bu video, yığın veya kitaplık kullanmadan arayüzü kapsar. Bu öğreticide, UART kullanan ekranlı PIC denetleyici arayüzü.
Adım 7: Ekranda QR Kod Oluşturucu

Bu Nextion ekran öğreticisi, Nextion ekranında QR kodunun nasıl oluşturulacağını kapsar. Bu eğitimde veriler seri bağlantı üzerinden veridir.
Bu eğitim ayrıca Arduino pro mini kartı ile arayüzü de kapsar. İşte arduino için kod.
QR HMI dosyası ve Arduino.ino dosyası için Github konumu.
Adım 8: Ekranda Dalga Formu Oluşturma

Bu eğitim, bir sonraki ekranda dalga formunu görüntülemeyi kapsar. Bu eğitimde arduino pro mini board, verileri ekrana göndermek için kullanılır.
9. Adım: Ekranda Animasyon

Bu Nextion ekran eğitiminde, zamanlayıcı, değişken ve bir dizi resim kullanarak-g.webp
Burada kullanılan Nextion ekranı 3,5 inçtir.
HMI ve. TFT dosyası github'da
Adım 10: Proje: Ev Otomasyonu

Nextion 3,5 inç ekran ve ESP8266 kullanarak Ev Otomasyonu ekran projesi.
Bu proje, ev sistemine kısıtlı erişim için giriş sayfasına sahiptir. Sayısal Tuş Takımı tabanlı oturum açma kullanılır.
Kod ve TFT dosya bağlantısı
Önerilen:
LCD Ekran M4Inclusion ile Arayüz Oluşturma: 5 Adım

Bir LCD Ekranla Arayüz Oluşturma M4Inclusion: Bu eğitim, akıllı telefonumuzdan Wi-Fi aracılığıyla bir LCD ekranı kontrol etmemize izin verecek Eğer sürücümüze sahip değilsek, arduino'yu kullanabiliriz, ancak Drivemall'ın geliştirilmesi için bağlantının altında. kla yerine Drivemall'ı tercih etmek
Arduino ve ESP8266 ile DS18B20 Sıcaklık Sensörünün Arayüz Oluşturulması: 8 Adım

Arduino ve ESP8266 ile DS18B20 Sıcaklık Sensörünün Arayüzlenmesi: Hey, naber millet! Akarsh burada CETech'ten. Bugün cephaneliğimize DS18B20 Sıcaklık Sensörü olarak bilinen yeni bir Sensör ekleyeceğiz. DHT11'e benzer bir sıcaklık sensörüdür ancak farklı uygulamalara sahiptir. Onunla karşılaştıracağız
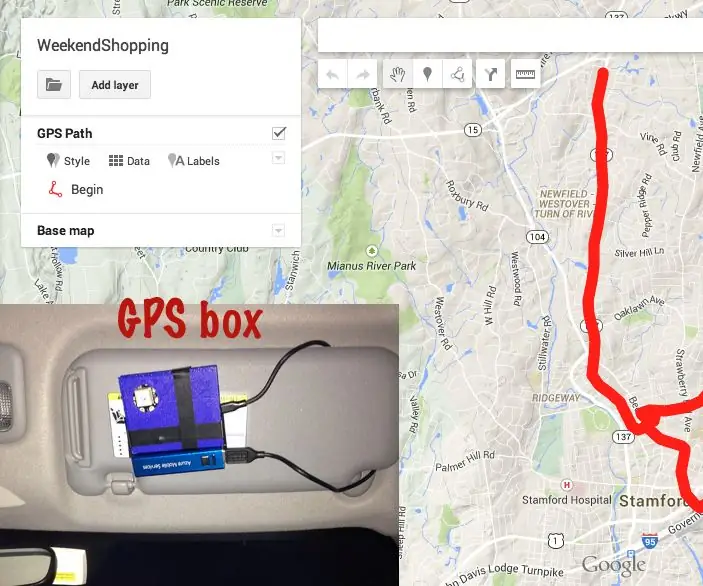
Sonraki Sürüş/Yürüyüş Parkurunuz için DIY GPS Veri Kaydedici: 11 Adım (Resimlerle)

Sizin için DIY GPS Veri Kaydedici Sonraki Sürüş/Yürüyüş Parkuru: Bu, çok amaçlı kullanabileceğiniz bir GPS Veri Kaydedicidir, diyelim ki uzun sürüşünüzü kaydetmek istiyorsanız, sonbahar renklerini kontrol etmek için hafta sonu boyunca aldınız. ya da her yıl sonbaharda ziyaret ettiğiniz favori bir parkurunuz var ve
Bir Sonraki Kendin Yap Projeniz İçin Profesyonel Görünümlü Ön Paneller Yapın: 7 Adım (Resimlerle)

Bir Sonraki Kendin Yap Projeniz için Profesyonel Görünümlü Ön Paneller Yapın: Kendin Yap projeleriniz için profesyonel görünümlü ön paneller yapmak ne zor ne de pahalı olmak zorunda. Bazı ÜCRETSİZ yazılımlar, ofis malzemeleri ve biraz zamanla, bir sonraki projenize çeki düzen vermek için evde profesyonel görünümlü ön paneller yapabilirsiniz
Arduino ile 4x3” TFT Ekran Arayüz Nasıl Yapılır: 4 Adım

4x3” TFT Ekranı Arduino İle Arayüzleme: FocusLCDs.com denemem için bana ücretsiz bir 4x3” TFT LCD (P/N: E43RG34827LW2M300-R) gönderdi. Bu, anahtarlama aygıtı olarak amorf silikon TFT kullanan renkli aktif matris TFT (İnce Film Transistör) LCD'dir (sıvı kristal ekran). Bu model c
