
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Merhaba, Google sitelerini kullanarak nasıl eportföy oluşturulacağına ilişkin bu eğiticiye hoş geldiniz.
1. Adım: Bir Eportfolio Sitesi Oluşturun




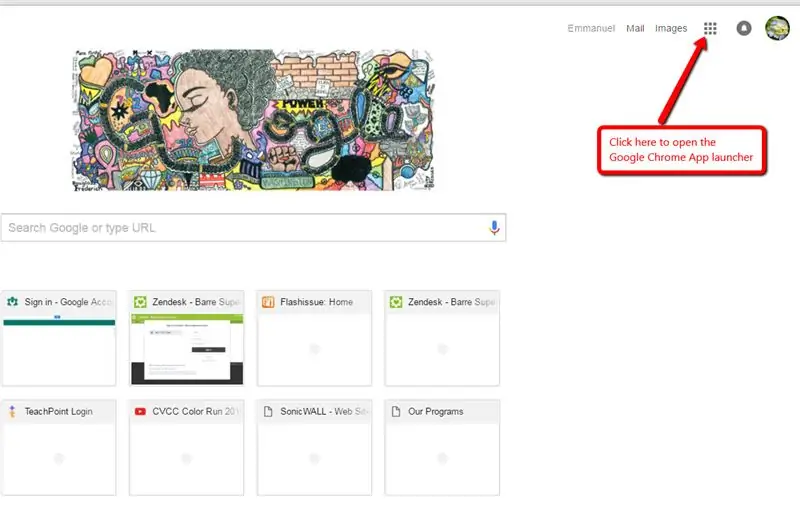
- Google hesabınızda oturum açın ve Uygulama başlatıcıya tıklayın
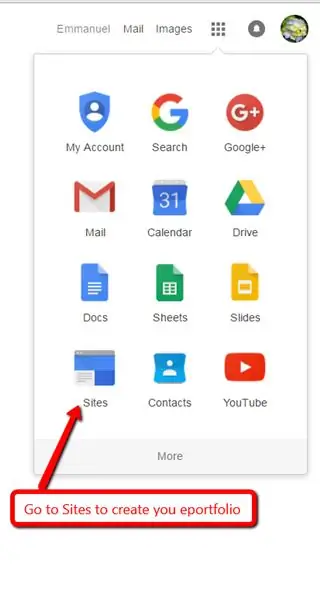
- Eportföyünüzü oluşturmak için Sites'a gidin
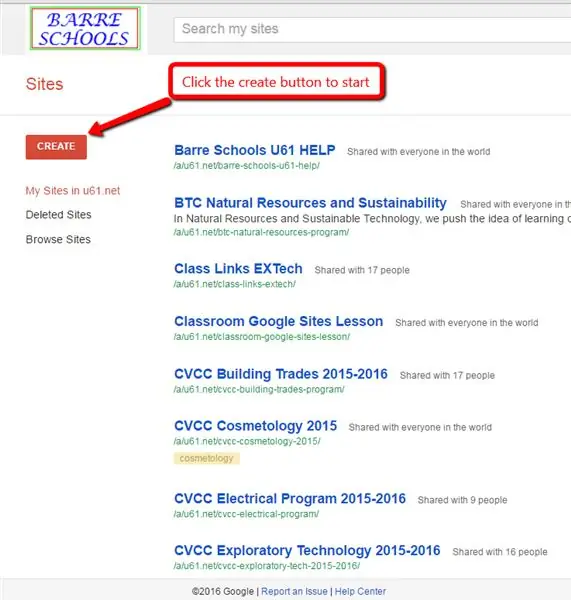
- Başlamak için oluştur düğmesine tıklayın
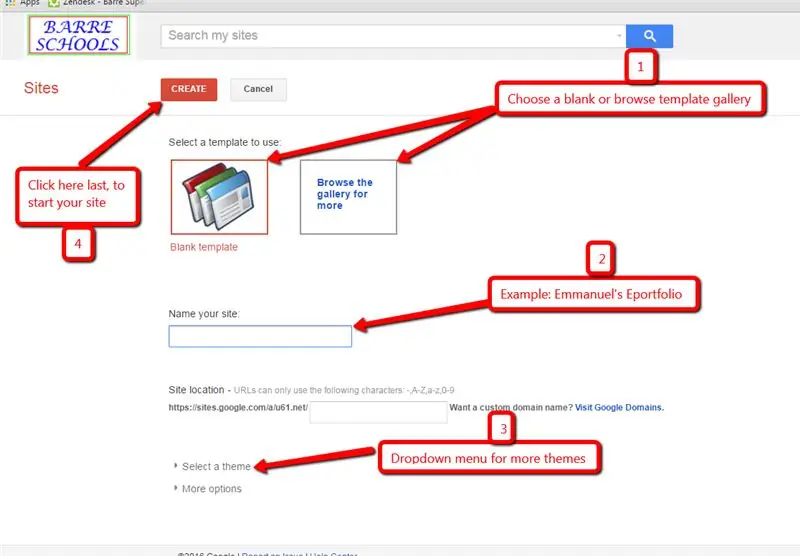
- Ardından site oluşturmayı tamamlamak için bu adımları izleyin
1. Bir şablon seçin
2. Sitenize bir ad verin
3. Bir tema seçin
4. "Oluştur" düğmesine tıklayın
2. Adım: Sitenizde Sayfalar Oluşturun



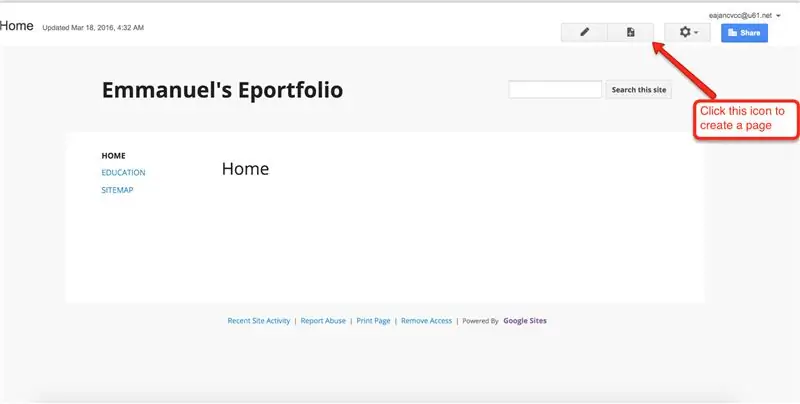
- Başlamak için Ana Sayfadan sayfa oluştur düğmesini tıklayın.
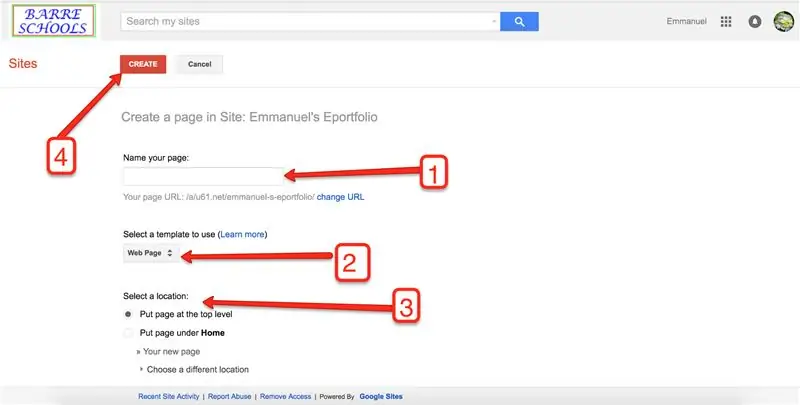
- Aşağıdaki sırayla devam edin:
1. Sayfayı adlandırın
2. Bir sayfa şablonu seçin
3. Sayfayı sitede nereye koyacağınızı seçin
4. "Oluştur" düğmesini tıklayın
3. Adım: Sayfa Düzeni



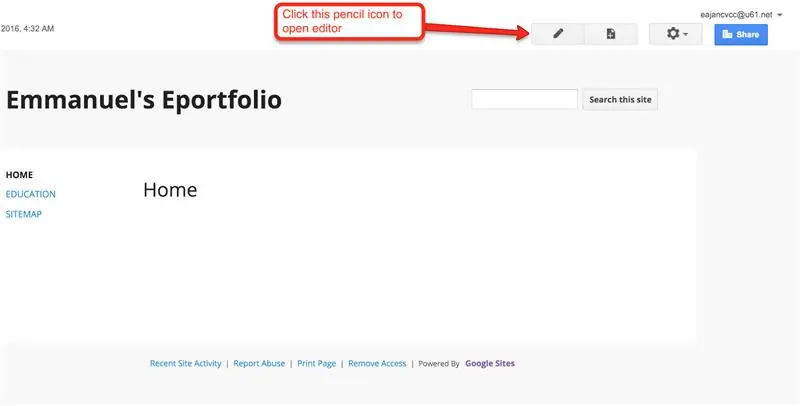
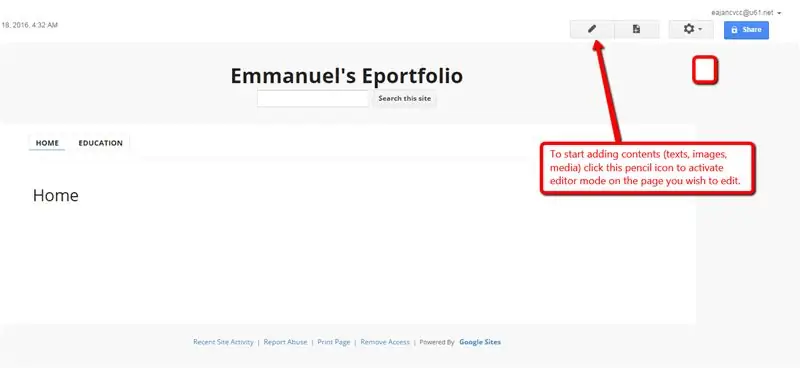
- Sayfa düzeninizi değiştirmek için kalem simgesine tıklayarak "editör" modunu açın
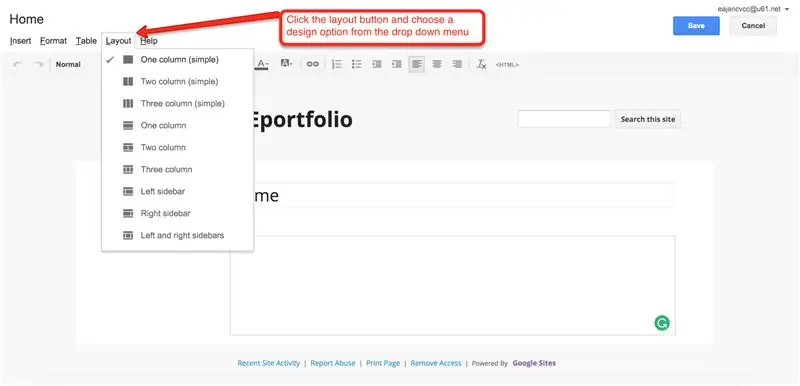
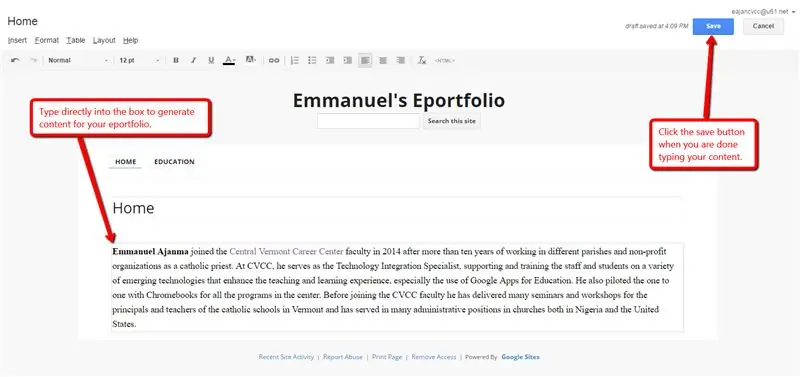
- Açılır menüden bir tasarım seçeneği seçin ve içeriğinizi doldurun. İçeriğinizi girdikten sonra kaydet butonuna tıklamayı unutmayınız.
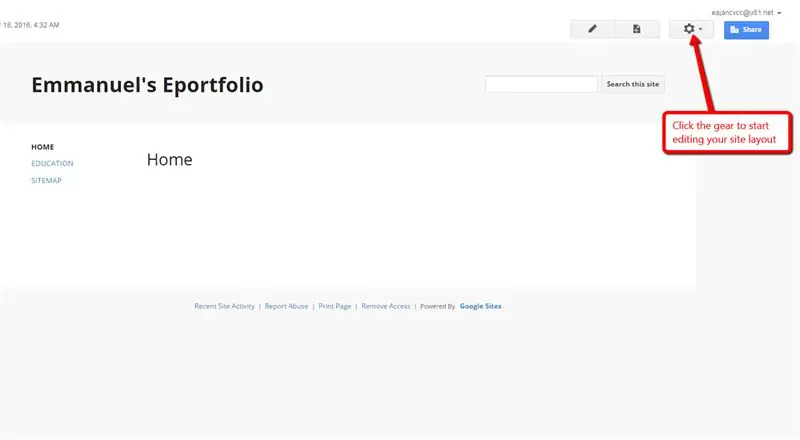
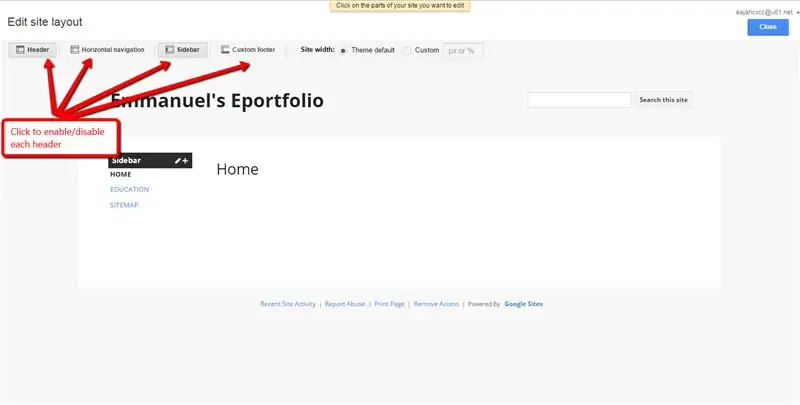
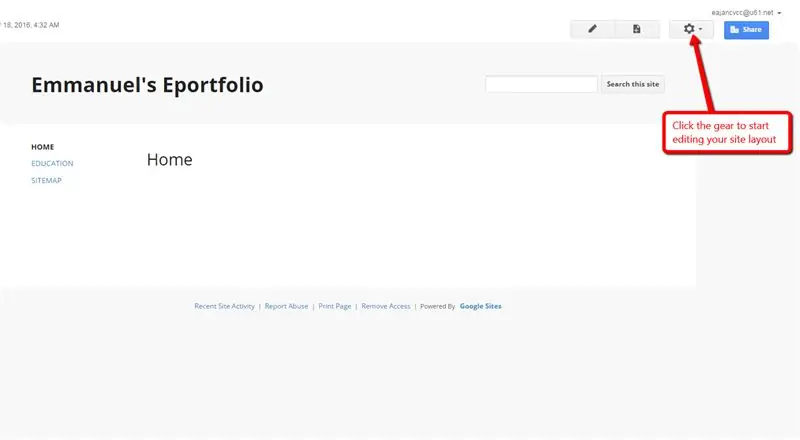
4. Adım: Site Düzeni



- Tarayıcı pencerenizin sağ üst köşesindeki dişli çarka tıklayarak site düzeninizi düzenlemeye başlayın.
- Site Düzenini Düzenle'yi seçin ve etkinleştirmek/devre dışı bırakmak için herhangi bir başlığı tıklayın. Değişiklikler anında kaydedilir.
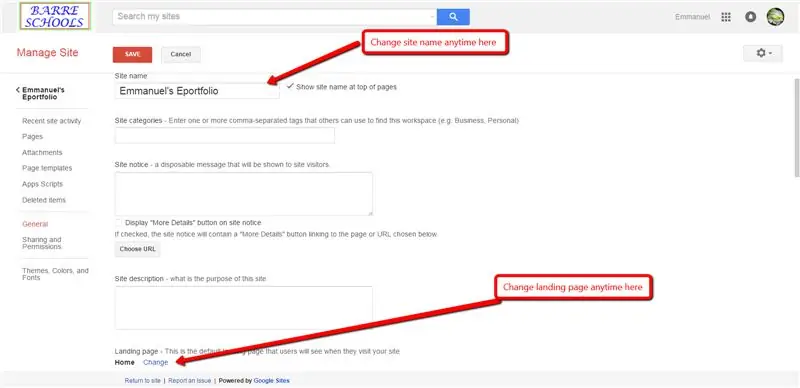
Adım 5: Site Görünümünü Özelleştirin




- Sitenizin sağ üst köşesindeki dişli düğmesine gidin
- Siteyi Yönet'i ve ardından Genel sekmesini seçin
- Daha sonra aşağıdakileri düzenleyebilirsiniz
1. Site başlığı (adı)
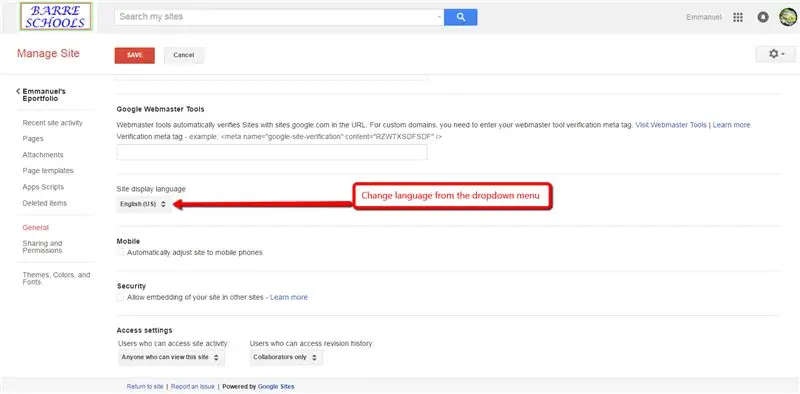
2. Dil
3. Açılış sayfası
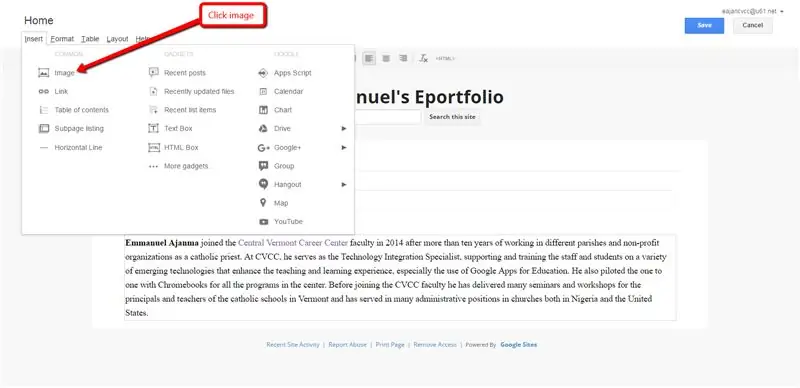
6. Adım: Metin ve Resim Ekleyin




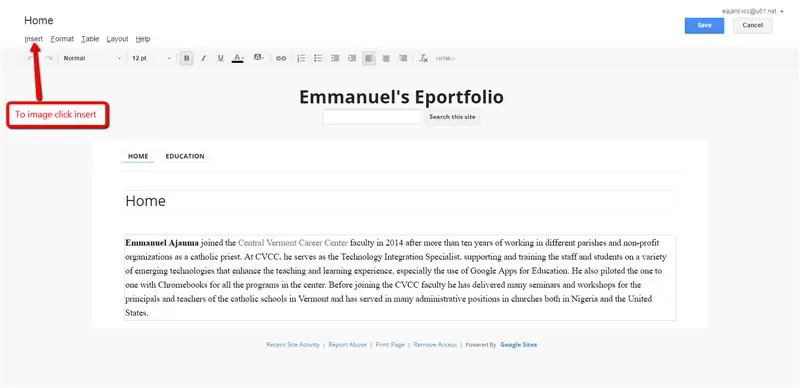
Eportföyünüze nasıl resim eklenir?
7. Adım: Google Drive Dosyalarını Ekle

Google Drive dosyalarını (belgeler, çizimler, klasörler, formlar, resimler, sunumlar, elektronik tablolar ve videolar) e-portföy sitenize yerleştirebilirsiniz.
Bir dosyayı gömmek için:
- Dosyayı gömmek istediğiniz sayfaya gidin
- Sağ üstte, Sayfayı düzenle düğmesini tıklayın
- Dosyanın gitmesini istediğiniz yere imleci yerleştirin.
- Ekle > Drive'ı tıklayın. Ekle penceresinde, eklenecek bir dosya arayın veya en alta bir Google dosyasının web adresini yapıştırın. Seç'i tıklayın.
- Bir kenarlık, başlık, boyut ve diğer seçenekleri belirleyin, ardından Kaydet'i tıklayın.
- Sayfayı kaydetmek için sağ üstte Kaydet'i tıklayın.
Orijinal Google dosyası güncellendiğinde, sitede otomatik olarak güncellenir.
Not: Ziyaretçilerin web sitenizdeki gömülü dosyayı görmeleri için, Paylaş menüsünden "paylaşım"ın açık olduğundan emin olun. Sayfa içinde salt görüntülenebilir olarak görüntülenecektir.
8. Adım: Eportföyünüze Erişimi Kontrol Edin
Siteniz gizliyse, tek tek kişilerin sitenizi görüntülemesine veya düzenlemesine izin vermek için sitenizi paylaşabilirsiniz. Siteniz herkese açıksa, siteniz zaten herkes tarafından görüntülenebilir ancak diğer kişilerin sitenizi düzenlemesine izin vermek için sitenizi paylaşabilirsiniz. Sitenizi başkalarıyla paylaşmak için şu adımları izleyin:
- Dişli düğmesinden (Diğer açılır menüsü), Paylaşım ve İzinler'i seçin.
- Kişileri davet et metin kutusuna sitenizi paylaşmak istediğiniz kişilerin e-posta adreslerini girin.
- Onlara vermek istediğiniz erişim düzeyini seçin. (Görüntüleyebilir olarak ayarladığınız herkes siteye bakabilir. Düzenleyebilir olarak ayarladığınız herkes sitenin görünümünü ve içeriğini değiştirebilir. Sahibi olarak ayarladığınız herkes sitenin görünümünü ve verdiği izlenimi değiştirebilir, ayrıca yönetimsel değişiklikler yapabilir, siteyi silmek veya yeni sahipler eklemek gibi.)
- Gönder'i tıklayın
Önerilen:
Google Takvimleri Google Sites'a Ekleme: 5 Adım

Google Takvimlerini Google Sites'a Ekleme: Bu, Google Takvimlerini nasıl oluşturacağınızı, kullanacağınızı ve düzenleyeceğinizi ve ardından bunları paylaşım özelliklerini kullanarak bir Google Sitesine nasıl ekleyeceğinizi öğreten bir Talimattır. Google Sites, bilgileri koordine etmek ve dağıtmak için kullanılabildiğinden, bu birçok kişi için faydalı olabilir
WS2812b Led Strip ile Raspberry Pi Üzerinde Hyperion ile OSMC Nasıl Kurulur: 8 Adım

WS2812b Led Strip ile Raspberry Pi Üzerinde Hyperion ile OSMC Nasıl Kurulur: Bazen çok iyi ingilizcem var, bazen hayır…Önce ilk şeyler. Bu benim ilk dersim ve ingilizce benim ana dilim değil, bu yüzden lütfen bana fazla yüklenme. Bu çerçevenin nasıl oluşturulacağı ile ilgili olmayacak, bu kolay. Kurulumla ilgili
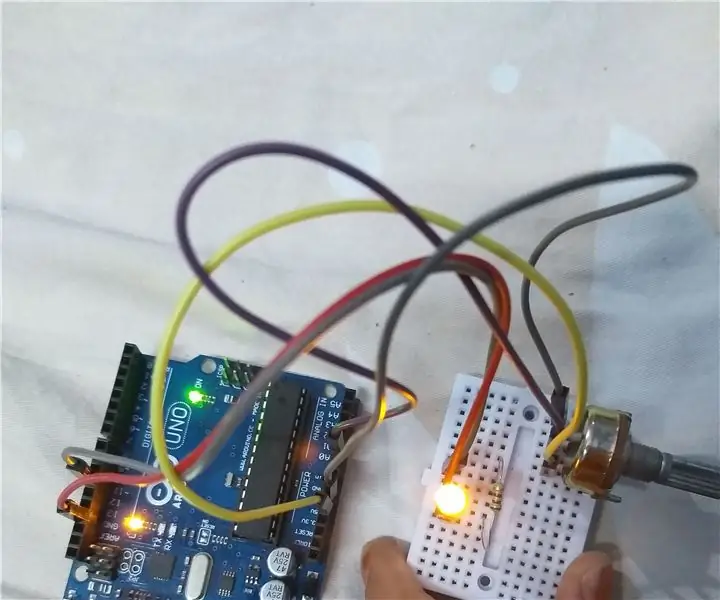
Arduino İle Potansiyometre ile LED Parlaklığını Kontrol Etme: 3 Adım

Arduino İle Potansiyometre İle LED Parlaklığını Kontrol Etme: Bu projede, potansiyometre tarafından sağlanan değişken direnç kullanarak LED'in parlaklığını kontrol edeceğiz. Bu yeni başlayanlar için çok basit bir projedir ancak size potansiyometre ve LED çalışması hakkında daha fazla bilgi edinmek için gerekli olan birçok şeyi öğretecektir
Adım Adım Arduino Uno ile Akustik Kaldırma (8 adım): 8 Adım

Arduino Uno ile Akustik Kaldırma Adım Adım (8 adım): ultrasonik ses dönüştürücüler L298N erkek dc pinli Dc dişi adaptör güç kaynağı Arduino UNOBreadboardBu nasıl çalışır: İlk olarak, Arduino Uno'ya kod yüklersiniz (dijital ile donatılmış bir mikrodenetleyicidir) ve kodu dönüştürmek için analog bağlantı noktaları (C++)
ESP32 ile PWM - Arduino IDE ile ESP 32'de PWM ile LED Karartma: 6 Adım

ESP32 ile PWM | Arduino IDE ile ESP 32'de PWM ile LED Karartma: Bu talimatta Arduino IDE & PWM temel olarak herhangi bir MCU'dan analog çıkış üretmek için kullanılır ve bu analog çıkış 0V ile 3.3V (esp32 durumunda) arasında herhangi bir şey olabilir & itibaren
