
İçindekiler:
- Gereçler
- Adım 1: Adafruit'te Feed Oluşturalım
- Adım 2: Şimdi Bir Dashboard Yapalım.
- 3. Adım: Anahtarımızı Alın
- 4. Adım: Feed Okuma Örneği'ni açın
- Adım 5: Bağlantımızı Kuralım
- Adım 6: Adafruit IO Bağlantısını Kontrol Edin
- Adım 7: LED'e izin verin
- Adım 8: Zamanlayıcıya Zamanlama Ekleyin
- Adım 9: Geri sayım
- Adım 10: Uzaktan Kontrol Edin: Bölüm I
- Adım 11: Uzaktan Kontrol Edin: Kısım II
- Adım 12: Etrafında Oyna! Bitirdik… Yoksa Biz mi?
- Adım 13: EKSTRA: Anlık Düğme Oluşturun
- Adım 14: EKSTRA: Sıfırlama İşlevini Ekleyin
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

Burada bir NodeMCU ve Adafruit kullanarak bir zamanlayıcı oluşturacağız. Zamanlayıcımızı bir LED şerit ile görüntüleyeceğiz ve onu telefonumuzu veya bilgisayarımızı kullanarak kontrol edebileceğiz!
Hedefimiz:
Yapabileceğimiz bir LED şerit kullanarak bir zamanlayıcı oluşturun: telefonumuzu veya bilgisayarımızı kullanarak başlatabilir, duraklatabilir ve sıfırlayabiliriz.
Gereçler
Donanım:
- DüğümMCU ESP 8266
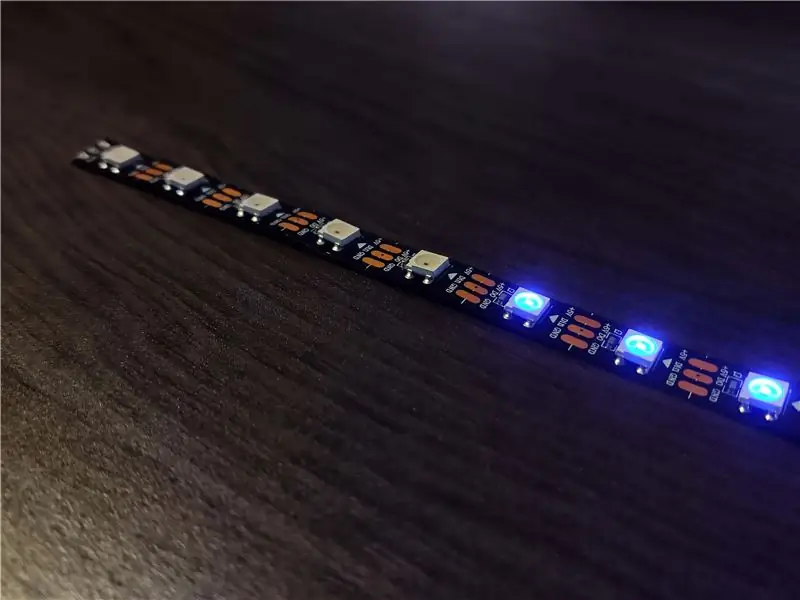
- Adafruit NeoPixel LED şerit
Kütüphaneler:
- Adafruit_NeoPixel.h
- AdafruitIO_WiFi.h
Başka:
İyi bir WiFi bağlantısı
Adım 1: Adafruit'te Feed Oluşturalım

Artık ihtiyacımız olan her şeye sahip olduğumuza göre, inşaata başlamaya hazırız! Öncelikle Adafruit'te bir feed oluşturmalıyız. Adafruit, Arduino'muzu internete bağlamamızı ve kullanışlı uzaktan kumandalı özellikler yapmamızı gerçekten kolaylaştıran bir hizmettir. Henüz yapmadıysanız, Adafruit'e kaydolun.
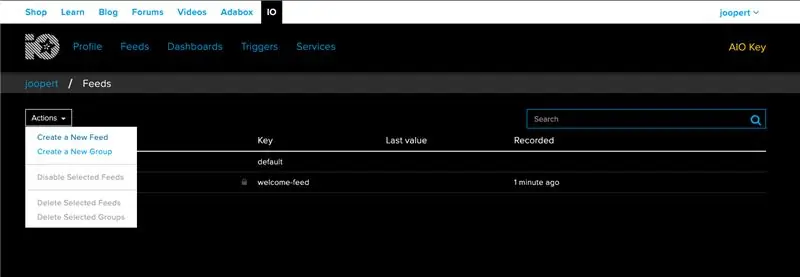
Şimdi yeni bir besleme oluşturalım
Feed'imize istediğimiz ismi verebiliriz, ben buna 'zamanlayıcı' diyorum.
Bir feed'in yaptığı, yaptığımız her şeyi kontrol panelimize kaydetmek (bir dakika içinde oluşturacağımız) ve bu verileri panomuza göndermektir, ancak bu, gönderilecek verilerimiz olduğunda bakacağımız bir şeydir.
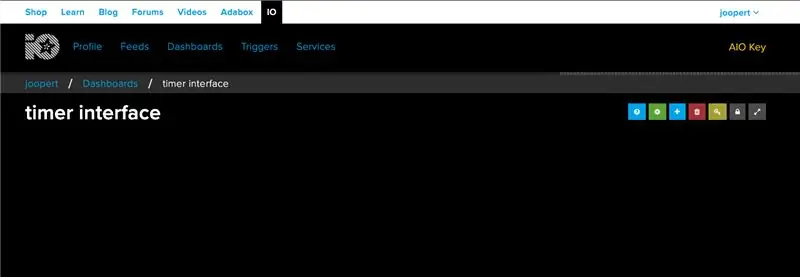
Adım 2: Şimdi Bir Dashboard Yapalım.



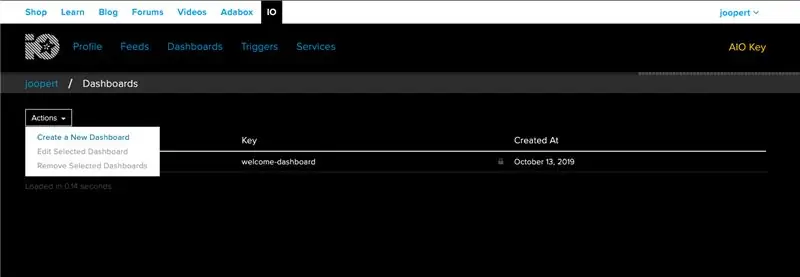
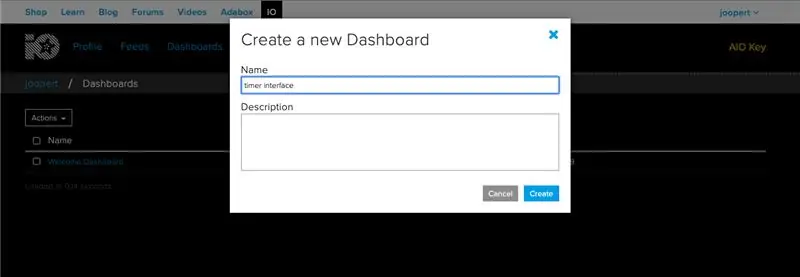
Şimdi bir feed oluşturduğumuz gibi yeni bir Dashboard oluşturacağız. Kontrol panelimi arayacağım: 'zamanlayıcı arayüzü' çünkü temel olarak kontrol panelimiz böyle olacak: zamanlayıcımızı kontrol etmek için düğmelerin bulunduğu bir arayüz.
3. Adım: Anahtarımızı Alın

Arduino'muzu feed'imize bağlamak istiyorsak Adafruit anahtarımızı almamız gerekiyor, bu sizin feed'lerinize yalnızca sizin bağlanabilmenizi sağlayacak gizli şifreniz.
Adafruit'te ekranın sağ üst köşesindeki sarı renkli AIO Key butonuna tıklayarak anahtarınızı alabilirsiniz.
Bu anahtarı bir yere kaydedin, daha sonra ihtiyacımız olacak.
Anahtarınızı paylaşmayın! Aksi takdirde, kötü niyetli kişiler yayınlarınıza ve cihazlarınıza bağlanabilir.
4. Adım: Feed Okuma Örneği'ni açın

Şimdi Arduino IDE'mizi açalım ve kodlama işlemlerine başlayalım. Öncelikle Adafruit IO Arduino kütüphanesini kurmamız gerekiyor.
Kitaplıkları nasıl kuracağınızı bilmiyor musunuz? bu Adafruit'ten harika bir rehber: Arduino Kütüphaneleri
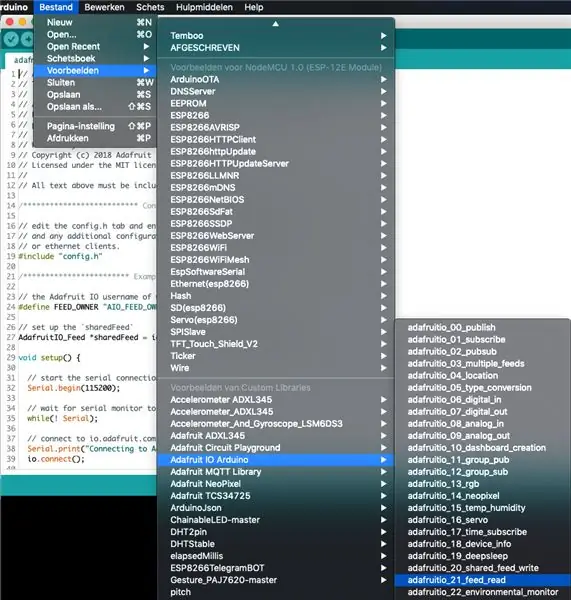
Adafruit, kullanmamız ve öğrenmemiz için önceden hazırlanmış birçok örnek sunuyor. Bu örneklerden biri: adafruitio_21_feed_read. Bu örneği burada bulabilirsiniz: Dosya - Örnekler Adafruit IO Arduino adafruitio_21_feed_read
(görseldeki hollandalı arayüzümü mazur görün)
Adım 5: Bağlantımızı Kuralım
adafruitio_21_feed_read çizimini başarıyla açtıysanız, çiziminizde 2 sekme görüyor olmalısınız: adafruitio_21_feed_read ve config.h. Bu eskiz, 1. adımda yaptığımız feed'e bağlanabilmemiz için yapılmıştır.
Bu feed'e bağlanmak için WiFi ve Adafruit hesabımız hakkında birkaç ayrıntıyı doldurmamız gerekiyor,
Şimdi config.h'ye gidelim, burada aşağıdaki ayrıntıları dolduracağız:
Adafruit kullanıcı adınız:
#define IO_USERNAME "joopert"
Adafruit anahtarınız:
#define IO_KEY "1234567890abcdefghijklmnop"
WiFi'nizin adı:
#define WIFI_SSID "MyWifi"
Ve WiFi şifreniz:
#define WIFI_PASS "aVerySecretPassword"
Şimdi adafruitio_21_feed_read sekmesine geri dönelim ve dolduralım:
Adafruit kullanıcı adınız… tekrar:
#define FEED_OWNER "joopert"
Ve son olarak feed adınız (1. adımda oluşturduğumuz feed'den):
AdafruitIO_Feed *sharedFeed = io.feed("zamanlayıcı", FEED_OWNER);
Adım 6: Adafruit IO Bağlantısını Kontrol Edin

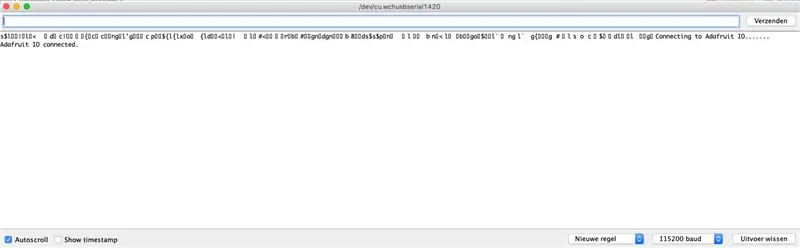
Daha önce attığımız adımların doğru uygulanıp uygulanmadığını kontrol etmek için çizimimizi NodeMCU'ya yükleyeceğiz. Seri monitörünüzü açarsanız, yukarıdaki resimdeki gibi görünmelidir. İlk olarak, seri monitör size WiFi'nize ve Adafruit'e bağlanmaya çalıştığını gösteriyor. bu tamamlandıysa şunu söylemelidir:
Adafruit IO bağlandı
Bu harika bir haber! Artık zamanlayıcımıza işlevsellik eklemeye başlayabiliriz…
Adım 7: LED'e izin verin


Şimdi LED şeridimizi açma zamanı!
LED şeridinizi D5 PIN'ine bağlayın (D5'i bulamıyorsanız, başka bir PIN'e bağlayın ve koddaki LED_PIN'i değiştirin).
LED şeridi tanımlayın
Aşağıdaki kod NeoPixel kitaplığını ekleyecektir (buradan bu kitaplık hakkında daha fazla bilgi edinin: https://learn.adafruit.com/adafruit-neopixel-uberguide/arduino-library-use) ve Arduino'muzun LED şeridimizin nerede olduğunu ve nerede olduğunu bildiğinden emin olun. kaç ışığı var. LED şeridinizin farklı özellikleri varsa, kodda değiştirin.
void setup() öğesinin ÜZERİNE aşağıdaki kodu ekleyin:
// NeoPixel bağlantısını kurun#include #ifdef _AVR_ #include #endif
#define LED_PIN D5 // LED şerit nereye bağlı?
#define LED_COUNT 30 // Kaç pikseli var?
#define PARLAKLIK 50 // NeoPixel parlaklık, 0 (min) - 255 (maks)
Adafruit_NeoPixel şeridi(LED_COUNT, LED_PIN, NEO_GRB + NEO_KHZ800);
LED şeridi başlat
Şimdi LED şeridimizi çalıştıracağız ve parlaklığı ayarlayacağız (parlaklık 0 dakikadan 255 maks'a çıkıyor, ama tavsiye ederim 50… 255 GERÇEKTEN parlak).
void setup() içine aşağıdaki kodu ekleyin:
strip.begin(); // INITIALIZE NeoPixel şerit nesnesi (GEREKLİ)strip.show(); // En kısa sürede tüm pikselleri KAPATIN strip.setBrightness(50); // PARLAKLIK'ı yaklaşık 1/5'e ayarlayın (maks = 255)
ledsOn(); // Her bir LED'i tek tek açmak için işlevi çağırır
Işıkları aç
Belki de henüz var olmayan bir işlevi çağırdığımızı fark etmişsinizdir, bu kodlamanın bir sonraki bölümü olacaktır. Işıklarımızı açmak istiyorsak, her bir LED'i tek tek açan bir 'for döngüsü' oluşturmalıyız (for döngüsünün ne olduğunu bilmiyor musunuz? Buradan kontrol edin: www.arduino.cc/reference/ tr/dil/yapı/kontrol yapısı/için/).
Şimdi fonksiyonu yaratacağız: ledsOn();
AŞAĞIDAKİ void handleMessage() kodunu ekleyin:
void ledsOn() { for (int i = 0; i < strip.numPixels(); i++) { // Stripteki her piksel için… strip.setPixelColor(i, 0, 0, 255); // Pikselin rengini mavi strip.show(); // Şeridi } } ile eşleşecek şekilde güncelle
Yüklemek
Şimdi eğlenceli kısım, kodumuzu NodeMCU'ya yükleyelim… Her şey doğru çalışıyorsa, LED şeridiniz şimdi tamamen maviye dönmelidir!
Hiç piksel görünmüyor mu?: şeridi doğru PIN'e bağladınız mı? Ya da internet bağlantınız kopmuş olabilir.
Yalnızca bazı pikseller mi görünmüyor?: Doğru piksel miktarını ayarlayıp ayarlamadığınızı kontrol edin!
Adım 8: Zamanlayıcıya Zamanlama Ekleyin
Şimdi zamanlayıcımızın aslında… şey… zamanlar, bir şey olduğundan emin olacağız.
Arduino ile zamanlama yapmanın farklı yolları vardır, biri gecikmedir (), bu, kartımızın işlenmesini belirli bir süre boyunca durdurur. Arduino'muz gecikme sırasında temelde donduğu için bunu kullanmayacağız ve panomuzun düzenli olarak güncellenmesini istiyoruz. Bu yüzden Millis() kullanacağız, bu Arduino'da zamanlama yapmanın daha zarif bir yolu, Millis() ile hala aralıklar arasında kod çalıştırabiliriz.
Bunun nasıl çalıştığıyla ilgileniyorsanız şu makaleye göz atabilirsiniz:
Millis() kodunu ekleyelim:
Bu kodu void setup() öğesinin ÜZERİNE koyun
imzasız uzun öncekiMillis = 0; // LED şeridinin en son güncellendiği zamanı saklayacaktırint interval = 1000; // zamanlayıcımızın aralığı (milisaniye)
Ve bu kodu void loop() içine koyalım:
imzasız uzun akımMillis = millis();// ZAMANLAYICI RİTMİNİ başlat ************************************************** ********* if (currentMillis - öncekiMillis >= interval) { öncekiMillis = currentMillis;
// ZAMANLAYICI RİTMİNİ sonlandır ************************************************** ***********
Az önce yaptığımız şey, LED şeridimizin LED'leri kapatması için bir ritim oluşturmaktı, bir sonraki adımda tam da bunu yapmak için kodu ekleyeceğiz.
Adım 9: Geri sayım
Bu adımda: Tüm LED'lerimiz kapanana kadar şeridin sonundaki BİR LED'i her saniye (veya ayarladığınız aralık ne olursa olsun) kapatmamızı sağlayacak bir işlev yapacağız.
En üstte 'led'ler' adında bir 'int' oluşturacağız. Bu daha sonra zamanlayıcımıza hala kaç ledin kapanması gerektiğini söyleyecektir.
void setup() öğesinin ÜZERİNE aşağıdaki kodu ekleyin:
int ledler = LED_COUNT-1; // kaç pikselin yanması gerektiğini söyler
Şimdi 'timer();' fonksiyonunu ekleyelim, bu her saniye bir ışığı kapatıyor olacak
void ledsOn() öğesinin altına aşağıdaki kodu ekleyin:
void timer() { strip.setPixelColor(ledler, 0, 0, 0);
if (ledler > -1) { ledler--; } başka { yanıp sönen(); } }
Tüm ışıklar yandıktan sonra zamanlayıcının yapıldığına dair kullanıcıya biraz geri bildirim vermek istiyoruz. 'göz kırpma();' ile zamanlayıcı tamamlandıktan sonra LED'ler kırmızı renkte yanıp sönecektir!
void setup() öğesinin ÜZERİNE aşağıdaki kodu ekleyin:
int yanıp sönmeDurum = 1; // flashie'ye söyler(); Işığın açık mı yoksa kapalı mı olması gerektiği işlevi
void timer() öğesinin altına aşağıdaki kodu ekleyin:
void flashie() { if (blinkStatus == 1) {
yanıp sönmeDurum = 0; strip.clear(); } else { yanıp sönmeStatus = 1; for (int i = 0; i < strip.numPixels(); i++) { // Stripteki her piksel için… strip.setPixelColor(i, 255, 0, 0); // Piksel rengini ayarla (RAM'de) strip.show(); // Şeridi } } } } ile eşleşecek şekilde güncelle
Son olarak void döngümüzdeki(); işlevi çağırmalıyız, 8. adımda eklediğimiz ZAMANLAYICI RİTMİNİ hatırlıyor musunuz? Bu if ifadesinde timer(); fonksiyonunu çağıracağız.
TIMER RYTHM şimdi şöyle görünmelidir:
// ZAMANLAYICI RİTMİNİ başlat ************************************************** *********
if (currentMillis - öncekiMillis >= aralık) { öncekiMillis = currentMillis; zamanlayıcı(); strip.show();} // ZAMANLAYICI RİTMİNİ sonlandır ******************************************* ******************
Şimdi bu kodu yükleyin!
Şu anda LED şeridiniz her saniyede 1 LED'i kapatmalı ve bittiğinde kırmızı renkte yanıp sönmelidir…
Şimdi bu anayı uzaktan kumandalı yapalım!
Adım 10: Uzaktan Kontrol Edin: Bölüm I


Zamanlayıcımız var, sorun değil ama telefonunuzla kontrol edebileceğinize söz verdim, değil mi? Gelelim projemizin son aşamasına: timer'ımızı uzaktan kumandalı hale getirmek.
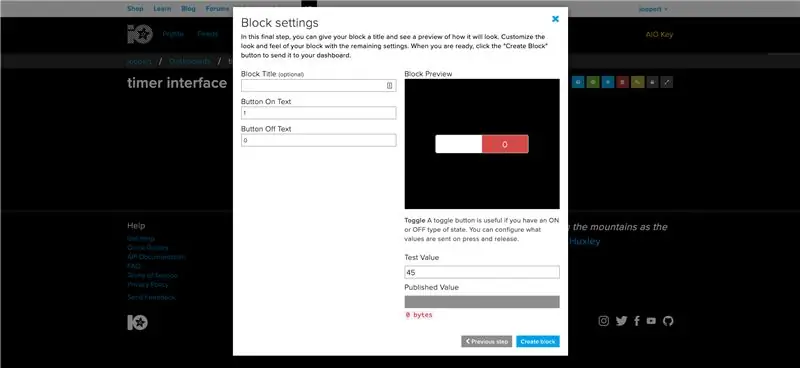
Adafruit sekmeniz hala açık mı? io.adafruit.com'a geri dönelim ve zamanlayıcı arayüzü kontrol panelimize gidelim ve yeni bir blok oluşturalım: TOGGLE
- Geçişi TIMER beslemesine bağlayın
- AÇIK değerini şu şekilde ayarlayın: 1
- KAPALI değerini şuna ayarlayın: 0
Bunun nedeni, Adafruit'in NodeMCU'muza metin verisi göndermemesi, sadece sayıları göndermesidir.
İsterseniz Toggle'a bir ad da verebilirsiniz, belki: 'Açma/Kapama düğmesi'
Şimdi Arduino IDE'ye geri dönelim
Sadece kodumuzun güncel olduğundan emin olmak için kodumuzu bir kez daha YÜKLEyelim.
Yükleme tamamlandıktan sonra SERİ MONİTÖRÜ AÇIN ve Adafruit panomuzdaki GEÇİŞE birkaç kez BASIN. Şimdi seri monitörümüzde bunun gibi bir şeyin ortaya çıktığını görmeliyiz:
alındı <- 0 alındı <- 1 alındı <- 0 alındı <- 1 alındı <- 0
Bu, kontrolleri NodeMCU'muza gerçekten gönderebileceğimiz anlamına gelir!
Bu mesajları almıyorsanız, config.h'nizdeki Adafruit Verilerinizin hala doğru olup olmadığını kontrol edin.
Adım 11: Uzaktan Kontrol Edin: Kısım II
Şimdi geriye kalan tek şey, alınan kontrollerimizle bir şeyler yapmak.
Bunu yapmak için void döngüsünde(); TIMER RYTHM if deyimimizi değiştirmeliyiz; birazcık.
NodeMCU'muza, zamanlayıcıyı yalnızca Adafruit'ten '1' (yani: AÇIK) aldığımızda başlatması gerektiğini söyleyeceğiz.
İlk önce Adafruit'in bize gönderdiği verileri toplayalım
void setup() öğesinin ÜZERİNE aşağıdaki kodu ekleyin:
int adaData; // AdaFruit'in bize gönderdiği verileri toplar
Şimdi aslında bu verileri toplayalım
void handleMessage() İÇERİSİNE aşağıdaki kodu ekleyin:
adaData = data->toInt();
Void loop'umuzu değiştirelim();
TIMER RYTHM şimdi şöyle görünmelidir:
// ZAMANLAYICI RİTMİNİ başlat ************************************************** *********if (currentMillis - öncekiMillis >= aralık) { öncekiMillis = currentMillis; if (adaData == 0) { Serial.println("çalışmıyorum"); } else if (adaData == 1) { timer(); } şerit.göster(); } // ZAMANLAYICI RİTMİNİ sonlandır *************************************************** ***************
Kodunuzu YÜKLEYİN…
Artık Adafruit'teki anahtarı kullanarak zamanlayıcıyı açıp kapatabilmelisiniz!
Adım 12: Etrafında Oyna! Bitirdik… Yoksa Biz mi?
Şu anda tam olarak çalışan bir uzaktan zamanlayıcıya sahip olmalısınız! Bu sizin için buysa, bu projeyle birlikte geldiğiniz için teşekkür ederiz!
Biraz daha devam etmek isterseniz, sonraki birkaç adımda zamanlayıcımız için bir RESET düğmesi ekleyeceğiz!
Adım 13: EKSTRA: Anlık Düğme Oluşturun

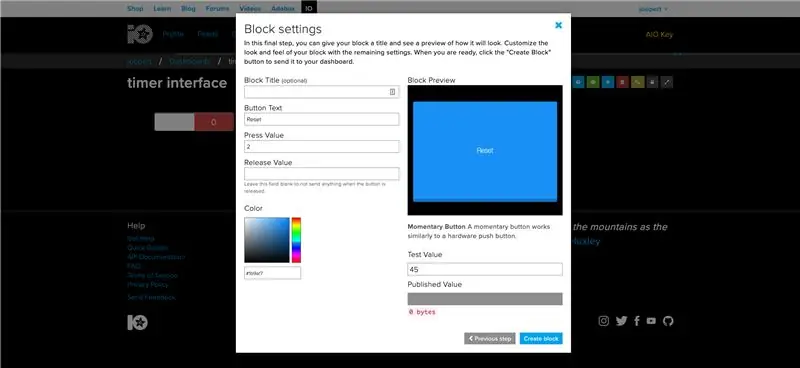
Kontrol panelimize dönelim. Şimdi tekrar YENİ BİR BLOK OLUŞTURMAK istiyoruz.
- Anlık bir düğme oluşturun
- 'Zamanlayıcı' beslemesine bağlayın
- Basın değerini şuna ayarlayın: 2
- yayın değerini KALDIR
- Güzel bir renk ver!
Uygun bir şekilde, anlık düğme zaten 'Sıfırla' olarak adlandırılıyor!
Bu bloğu oluşturduktan sonra test edin, aşağıdakileri alırsanız düğme çalışır:
alınan <- 2
Seri monitörünüzde.
Bu mesajı görmüyorsanız, çizimi yeniden yüklemeyi deneyin.
Adım 14: EKSTRA: Sıfırlama İşlevini Ekleyin
Sıfırlama düğmesinin herhangi bir şey yapmasını sağlamak için tüm LED'leri orijinal durumuna sıfırlayan bir işlev eklememiz gerekiyor.
Aşağıdaki kodu void flashie() altına ekleyin:
void rerun() { ledler = LED_COUNT; ledsOn(); }
Şimdi geriye sadece fonksiyonumuzu çağırmak kalıyor, bunun için TIMER RYTHM'i son bir kez değiştirmemiz gerekiyor.
TIMER RYTHM şimdi şöyle görünmelidir:
// ZAMANLAYICI RİTMİNİ başlat ************************************************** *********if (currentMillis - öncekiMillis >= aralık) { öncekiMillis = currentMillis if (adaData == 0) { Serial.println("çalışmıyorum"); } else if (adaData == 1) { timer(); } else if (adaData == 2) { rerun(); } şerit.göster(); } // ZAMANLAYICI RİTMİNİ sonlandır *************************************************** ***************
Kodunuzu YÜKLEYİN…
Artık düğmeye basarak zamanlayıcıyı da sıfırlayabilmelisiniz!
Önerilen:
Düğüm-MCU ile Hareket Kontrollü Evrensel Uzaktan Kumanda: 12 Adım

Düğüm-MCU ile Hareket Kontrollü Evrensel Uzaktan Kumanda: Herkese merhaba ve bu projeye hoş geldiniz! Ben oldukça tembel bir insanım ve tembel bir insanın kabusu uzaktan kumandanın çok uzakta olduğunu fark ettiğinizde televizyon izlemektir! Her an elimde olsa uzaktan kumandamın asla çok uzakta olmayacağını fark ettim
Herhangi Bir Uzaktan Kumandalı Arabayı Bluetooth Uygulaması Kontrollü Uzaktan Kumandalı Arabaya Dönüştürme: 9 Adım

Herhangi Bir R/C Arabayı Bluetooth App Control R/C Arabasına Dönüştürme: Bu proje, sıradan bir uzaktan kumandalı arabayı Wombatics SAM01 robotik kartı, Blynk App ve MIT App Inventor ile bir Bluetooth (BLE) kontrol arabasına dönüştürme adımlarını gösterir. LED farlar ve LED farlar gibi birçok özelliğe sahip birçok düşük maliyetli RC araba
ESP8266 RGB LED ŞERİT WIFI Kontrolü - NODEMCU Wifi Üzerinden Kontrollü Led Şerit için IR Uzaktan Kumanda Olarak - RGB LED STRIP Akıllı Telefon Kontrolü: 4 Adım

ESP8266 RGB LED ŞERİT WIFI Kontrolü | NODEMCU Wifi Üzerinden Kontrollü Led Şerit için IR Uzaktan Kumanda Olarak | RGB LED STRIP Akıllı Telefon Kontrolü: Merhaba arkadaşlar, bu eğitimde nodemcu veya esp8266'yı bir RGB LED şeridini kontrol etmek için IR uzaktan kumanda olarak nasıl kullanacağımızı öğreneceğiz ve Nodemcu wifi üzerinden akıllı telefon ile kontrol edilecek. Yani temel olarak RGB LED STRIP'i akıllı telefonunuzla kontrol edebilirsiniz
Zamanlayıcı Fonksiyonlu TV Uzaktan Kumandası ile Ev Aletleri Nasıl Kontrol Edilir: 7 Adım (Resimlerle)

Zamanlayıcı İşlevli TV Uzaktan Kumandası ile Ev Aletleri Nasıl Kontrol Edilir: Tüketici pazarına girmesinden 25 yıl sonra bile, kızılötesi iletişim son günlerde hala çok alakalı. İster 55 inçlik 4K televizyonunuz, ister araç ses sisteminiz olsun, her şeye yanıt vermek için bir IR uzaktan kumanda gerekir
ESP8266 ile Amazon Alexa Kontrollü 433mHz Uzaktan Akıllı Çıkışlar: 4 Adım

ESP8266 ile Amazon Alexa Kontrollü 433mHz Uzaktan Akıllı Çıkışlar: Bu talimatta size Amazon Echo kontrol 433mHz uzaktan kumandalı prizlerinizi ESP8266 yardımıyla nasıl yapacağınızı göstereceğim.İhtiyacınız olan: DIP anahtarlı 433mHz uzaktan kumandalı prizler ESP8266 (en kolay yol NodeMCU Domuzu
