
- Yazar John Day [email protected].
- Public 2024-01-30 13:18.
- Son düzenleme 2025-01-23 15:13.

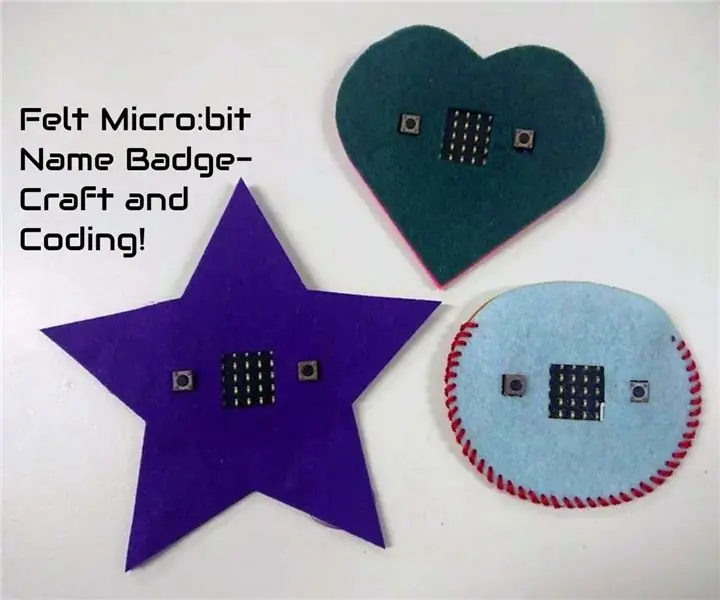
Bir yaz kampında ihtiyacınız olan en önemli şey havalı bir yaka kartıdır!
Bu talimatlar, herkese kim olduğunuzu göstermek için bir BBC micro:bit'i nasıl programlayacağınızı, ardından bunu içerecek bir keçeli rozet oluşturup özelleştireceğinizi gösterecektir.
Adım 1 ve 2, micro:bit'i programlamakla ilgilidir - metin tabanlı MicroPython'u (Adım 1) veya sürükle ve bırak MakeCode'u (Adım 2) kullanmayı seçmeniz gerekir.
Adım 3-6, keçe rozeti yapmakla ilgilidir - bir araya getirmek için yapıştırıcı (Adım 4) veya iplik (Adım 5) kullanıp kullanmayacağınızı seçmeniz gerekir.
Bu aktivite, 10-13 yaş arası gençlere yönelik bir haftalık robotik yaz kampımız olan Robocamp 2019'un 1. Günü'nün bir parçasıdır.
Gereçler
Adım 1-2 (Programlama):
- BBC mikro:bit
- USB'den microUSB'ye veri kablosu
- Bilgisayar
Adım 3-6 (Keçe Rozeti):
- Keçe
- Sıcak yapıştırıcı tabancası
- mikro: bit pil paketi
- (isteğe bağlı) lazer kesici
- (isteğe bağlı) çıktı şablonları
- (isteğe bağlı) PVA tutkalı
- (isteğe bağlı) nakış ipliği, iğne ve makas
Adım 1: BBC Micro:bit'i Programlama - MicroPython'u Kullanma

Bunun yerine MakeCode kullanmak istiyorsanız bu adımı atlayın
Micro:bit'iniz için MicroPython kodu yazmak için birkaç seçeneğiniz vardır:
- Buradan indirip kurabileceğiniz Mu:
- Burada bulabileceğiniz çevrimiçi düzenleyici:
- Edublocks, burada bulabileceğiniz blok tabanlı bir çevrimiçi düzenleyici:
Bu talimatlar Mu kullandığınızı varsayar
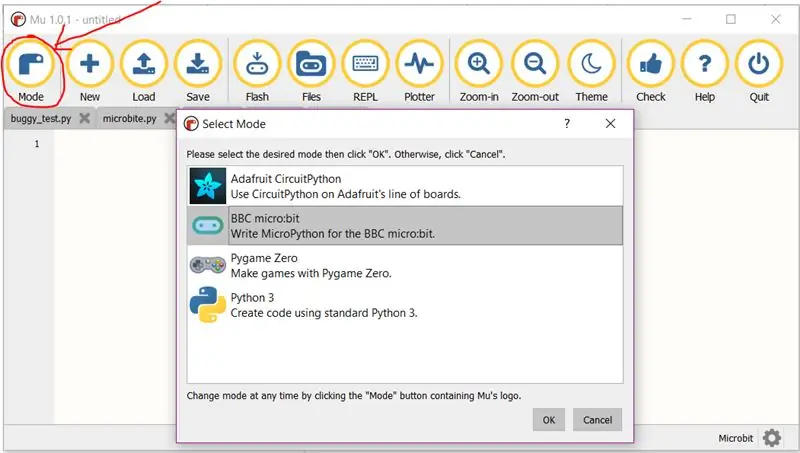
Mu'yu açın ve micro:bit'inizi bilgisayarınıza takın. Mu, bir micro:bit kullandığınızı anlamalı ve micro:bit 'Mode'u seçmelidir, ancak kullanmıyorsa manuel olarak değiştirin (Resim #1).
Mu'ya şu kod satırlarını yazın:
mikrobit içe aktarmadan *
Doğru iken: display.scroll('Merhaba')
Şimdi yeni kodunuzu micro:bit'e göndermek için Mu'nun araç çubuğundan 'Flash' düğmesine tıklayın.
Mikro:bit takılı olmadığı sürece bu çalışmaz
micro:bit'in arkasındaki sarı ışık yanıp sönmeye başlayacaktır. Bittiğinde, kodunuz aktarılmıştır.
Şimdi micro:bit'inizin ekranını kaydırarak 'Merhaba' mesajına sahip olmalısınız!
Bu sonsuza kadar devam edecek, çünkü 'while True' bir tekrar döngüsüdür. 'display.scroll' öncesindeki girinti (yatay boşluk), bu satırın sonsuza kadar döngü içinde olduğunu gösterir.
Kodunuzda herhangi bir hata varsa, micro:bit size istediğiniz kod yerine bir hata mesajı gösterecektir!
Hatanın hangi satır numarasında olduğunu görmek için bu mesajı okumayı deneyin, ardından kodunuzda hata ayıklayın.
Kontrol etmek:
- yazım
- Büyük harfler
-
iki nokta üst üste:
girinti
Kodunuzu, 'Merhaba' yerine adınızı kaydıracak şekilde düzenleyin.
İpucu: Görüntülenecek mesaj hem parantezler hem de konuşma işaretleri/kesme işaretleri içinde olmalıdır!
Şimdi kodunuzu genişletmek için
Yazdığınız kodun altına, girintiyi koruyarak yeni kodunuzun da döngü içinde olması için şu satırları ekleyin:
display.show(Resim. MUTLU)
uyku(500)
'uyku' önemlidir, döngünün çok hızlı tekrarlanmasını engeller. Onsuz, hemen kaybolacağı için resmi göremezsiniz.
Çalıştırdıktan sonra, diğer bazı görüntüleri deneyin. Benim kişisel favorim DUCK!
Mevcut resimlerin listesi burada bulunabilir:
Örneğin mikro:bit düğmelerini kullanarak kodunuzu genişletmek için bazı fikirler edinmek için ekteki yardım sayfalarını indirin. Girdiler ve Çıktılar sayfasıyla başlayın, ardından proje fikirlerine geçin.
Sonraki adım, MakeCode Düzenleyicisi için bu talimatları tekrar eder. Bu adımı atlayın ve keçe rozetinizi yapmak için 3. Adıma geçin.
Önerilen:
Kazoo Kodlama: 5 Adım

Kazoo Kodlama: Bu, Tinkercad'de yapılmış güzel bir 3d kazoo modelidir. Bu talimatla bir tane yapabilirsiniz
IOS Kod Blokları ile Kodlama: 6 Adım

IOS Kod Bloklarıyla Kodlama: iOS ile kodlama, iOS cihazınızın otomasyonlar yapmasını, haberleri getirmesini, siber savaş başlatmasını ve hatta metin mesajlarını planlamasını sağlamanın benzersiz bir yoludur. Bu talimat için, siber savaşa, özellikle arkadaşlara spam göndermeye ve
5 ABD Doları ESP8266 Kullanan Kendin Yap YouTube Abone Ekranı - Kodlama Gerekmez: 5 Adım

5$ ESP8266 Kullanarak Kendin Yap YouTube Abone Ekranı - Kodlama Gerekmez: Bu projede, herhangi bir YouTube kanalının 5$'dan az olan abone sayısını görüntülemek için ESP8266 panosu Wemos D1 Mini'yi nasıl kullanabileceğinizi göstereceğim
HackerBox 0058: Kodlama: 7 Adım

HackerBox 0058: Encode: Tüm dünyadaki HackerBox Hacker'larına selamlar! HackerBox 0058 ile bilgi kodlamayı, barkodları, QR kodlarını, Arduino Pro Micro'yu programlamayı, gömülü LCD ekranları, barkod üretimini Arduino projelerine entegre etmeyi, insan giriş
Adafruit Feather NRF52 Özel Kontroller, Kodlama Gerektirmez: 8 Adım (Resimli)

Adafruit Feather NRF52 Özel Kontroller, Kodlama Gerekmiyor: 23 Nisan 2019 Güncellemesi -- Yalnızca Arduino millis() kullanan tarih/saat grafikleri için bkz. Arduino Tarih/Saat Çizimi/Millis() ve PfodApp Kullanarak Günlük Oluşturma Tarih/zamana göre verileri çizmek için Arduino eskizlerini tamamlayın
