
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

IoT Guru Cloud, REST API aracılığıyla bir dizi arka uç hizmeti sağlar ve bu REST çağrılarını web sayfanıza kolayca entegre edebilirsiniz. Highcharts ile, sadece bir AJAX araması ile ölçümlerinizin tablolarını görüntüleyebilirsiniz.
1. Adım: Bir HTML Sayfası Oluşturun
Favori düzenleyicinizle boş bir HTML dosyası oluşturmanız gerekir:
IoT Guru Cloud - Basit grafik örneği
Kaydedin: simple-chart.html IoT Guru Cloud - Basit grafik örneği
Adım 2: AJAX Grafik Verilerinin Yüklenmesi
HTML dosyasına JQuery ve bir AJAX çağrısı eklemeniz gerekir, belirtilen düğüm ve alan adının veri serisini yükleyecektir: IoT Guru Cloud - Basit grafik örneği
IoT Guru Cloud - Basit grafik örneği işlevi loadData(target, titleText, xAxisText, yAxisText, nodeId, fieldName, granülasyon) { return $.ajax({ type: "GET", url: 'https://api.iotguru.cloud/) Measurement/loadByNodeId/' + nodeId + '/' + fieldName + '/' + granülasyon, dataType: "json", başarı: function (veri) { displayChart(target, titleText, xAxisText, yAxisText, granülasyon, veri); } }); } function displayChart(target, titleText, xAxisText, yAxisText, granülasyon, veri) { } $(document).ready(function () { loadData('graphAverage', 'Trenlerin ortalama gecikmesi (24 saat)', 'Tarih ve saat ', 'dk', 'ef39d670-70d9-11e9-be02-27e5a8e884a7', 'ortalama', 'GÜN/288'); }
3. Adım: Grafiği Ayarlayın
Highcharts JavaScript dosyasını, JQuery dosyasından sonra HTML dosyasına ekleyin:
Grafiği ayarlamak için displayChart işlevinin gövdesini doldurun:
function displayChart(target, titleText, xAxisText, yAxisText, granülasyon, veri) { var options = { title: { text: titleText }, chart: { type: 'spline', renderTo: target, }, xAxis: { type: 'datetime ', başlık: { metin: xAxisText }, gridLineWidth: 1, tickInterval: 3600 * 1000 }, yAxis: { title: { text: yAxisText } }, seri: [{}] }; for (var i = 0; i < veri.uzunluk; i++) { options.series = {veri: {}, ad: {}}; options.series.name = veri["ad"]; options.series.data = veri["veri"]; } var chart = new Highcharts. Chart(seçenekler); }
Adım 4: İşte Bu! Tamamlandı
Bitirdiniz, HTML'nizi tarayıcınıza yükleyin ve grafiği kontrol edin!
Ölçüm göndermek istiyorsanız, lütfen Öğreticiler sayfamızı veya Topluluk Forumumuzu ziyaret edin!:)
Tam örnek: GitHub - basit grafik
Önerilen:
MTP Arduino Programlama Örneği: 5 Adım

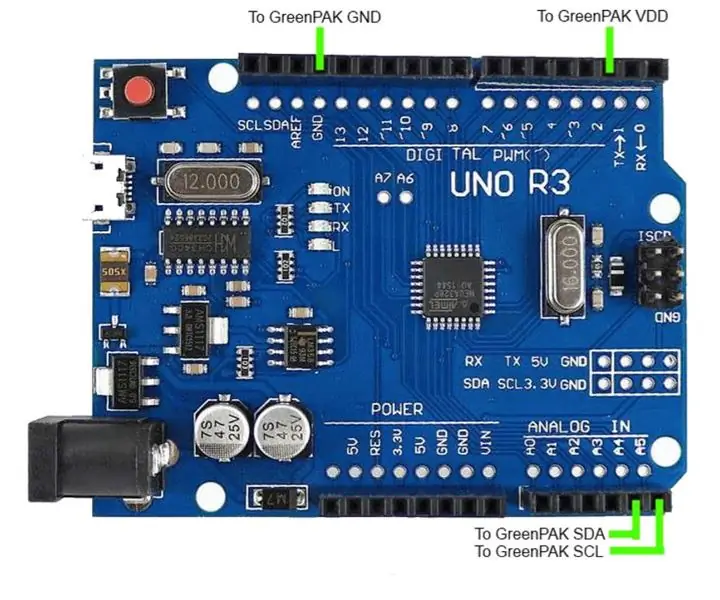
MTP Arduino Programlama Örneği: Bu Eğitilebilir Tabloda, bir Dialog SLG46824/6 GreenPAK ™ Çok Zamanlı Programlanabilir (MTP) cihazını programlamak için SLG46824/6 Arduino programlama taslağının nasıl kullanılacağını gösteriyoruz. GreenPAK cihazlarının çoğu Tek Seferlik Programlanabilirdir (OTP), yani V Olmayan cihazları bir kez
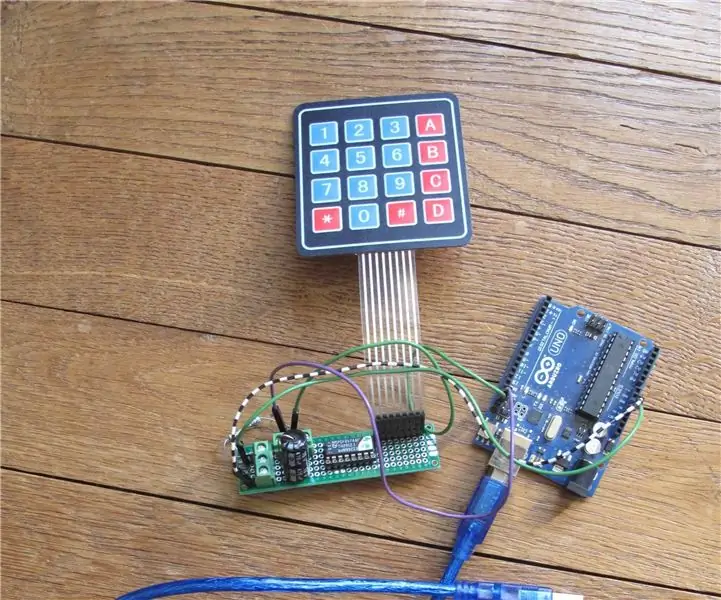
Arduino Matrix Tuş Takımı 4x4 ile Modern ve Yeni ve Daha Kolay Dolap Örneği: 3 Adım

Arduino Matrix Tuş Takımı 4x4 ile Modern ve Yeni ve Daha Kolay Dolap Örneği: I2C devresi ile bir LCD tuş takımı matrisi 4x4 kullanmanın başka bir örneği
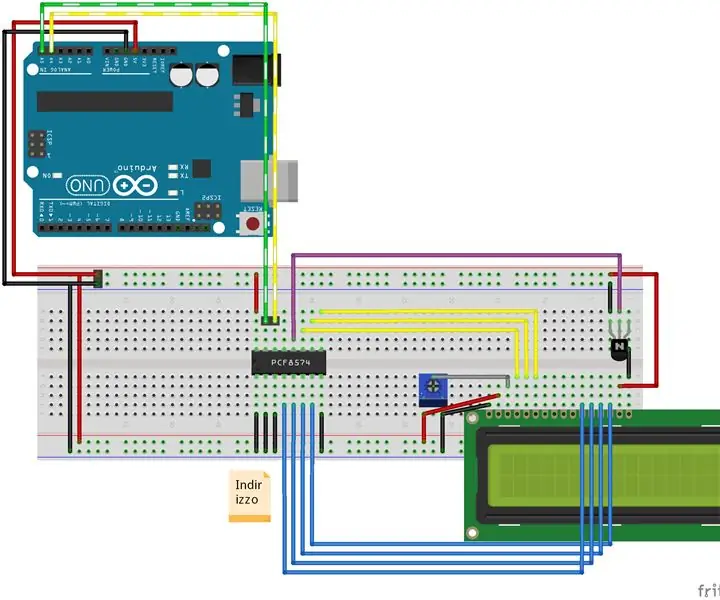
Karakter LCD I2c Adaptörü (I2c Bağlantı Örneği): 12 Adım (Resimlerle)

Karakter LCD I2c Adaptörü (I2c Bağlantı Örneği): Bir karakter ekranı i2c adaptörü için bağlantı şeması yapıyorum.Sitemdeki güncellemeleri kontrol edin.Şimdi çatallı değil orijinal kitaplığı kullanmak için bir kablo bağlantı şeması da ekliyorum.LiquidCrystal Arduino kitaplığı karakter LCD ekranları için çatallı proje
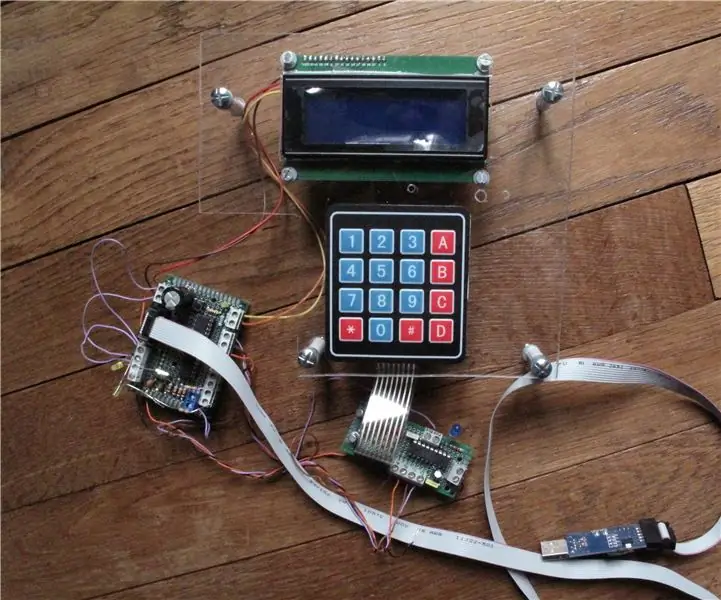
Arduino Matrix Tuş Takımlı 4x4 Dolap Örneği: 6 Adım

Arduino Matrix Tuş Takımı 4x4 ile Dolap Örneği: Minimum pinli 16 butonlu tuş takımını yönetmenin 2 yolu
NodeMCU - MQTT Temel Örneği: 4 Adım

NodeMCU - MQTT Temel Örneği: Bu ders, NodeMCU panosunda temel MQTT protokol kullanımını gösterecektir. Burada MQTT istemcisi olarak MQTTBox kullanıyoruz ve aşağıdaki işlemleri tamamlamak için NodeMCU'yu kullanacağız: Konuya "merhaba dünya" yayınlayın. outTopic” her iki saniyede bir.Abone
