
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.


Bu proje, yandığında yeşil alevler içinde patlayan yeşilimsi bir sıvı olan Game of Thrones'daki mistik orman yangınından ilham aldı. Proje, özelleştirilmiş renk efektleri için RGB SMD5050 LED şeritleri kullanmaya odaklanıyor. Üç cam nesne, her biri altı RGB LED şeridi ile donatılmıştır. Bir Arduino Uno, ışıklar için ateş benzeri bir titreşen desen oluşturur. RGB LED'ler, koyu yeşilden parlak yeşile ve en parlak beyaza kadar gradyan bir renk deseni oluşturmak için gereklidir. Basit bir yeşil LED yeterli değildir, parlak beyaz oluşturmak için kırmızı ve mavi bileşenlere ihtiyaç duyar. Bir bonus olarak, bu donanım başka herhangi bir renk üretebilir. Işığı kırmak ve gerçek ışık kaynağını, yani küçük, çok teknik görünümlü RGB SMD5050 LED şeritlerini gizlemek için cam nesnelere ihtiyaç vardır.
Fikir, istediğiniz kadar nesneye ve istediğiniz dinamik renk düzenine genişletilebilir. Bu talimat, aşağıdaki renk şemalarına sahip üç cam nesneyle bir kurulumu nasıl uyguladığımı açıklar. Orman yangını şeması tanıtım videosunda görülüyor. Planların geri kalanı, bu talimatın 6. Adım sayfasındaki bir videoda görülmektedir.
- Orman yangını. Game of Thrones bir gösteri gibi ateşe ilham verdi.
- Tek Boynuzlu At Çekici. Gökkuşağı renkleri arasında kaybolan bir gösteri.
- Goz kirpmak. İki farklı hızda rastgele renk değişimi.
- Solmak. Rastgele renklerin iki farklı hızda sorunsuz değişimi.
- Canlı renkler. Nesnelerinizi belirli bir rengin etrafında yumuşakça salınan bir ışıkla renklendirin.
- Mumlar. LED'lerinizin doğal bir mum alevini taklit etmesini sağlayın.
kurulum
Temel kurulumda, tek bir düğme tıklamasıyla altı renk şemasında ilerleyebilirsiniz. Varsa, çift tıklama bir renk şeması içinde bir ayardan diğerine ilerleyecektir. Arduino programı düzenlenerek renk ayarları eklenebilir.
Gelecekteki genişletilmiş bir versiyonda, düğmenin yerini, renk şemalarını kontrol edecek bir web sayfasına arayüz oluşturacak bir ESP8266 kartı alacak. Web sayfası sırayla bir mobil cihaz tarayıcısı ile kontrol edilebilir. Bu, şeyleri ayarlamada çok daha fazla çeşitlilik sağlar:
- değişimin hızını ve yönünü ayarlayın
- titreyen mumlar için rengi ayarla
- renklerin parlaklığını ve doygunluğunu ayarlayın
Bu talimat, kullanıcı arayüzü olarak yalnızca bir basma düğmesi içeren temel kuruluma odaklanır.
Adım 1: İhtiyacınız Olan Şey


- Daha kısa şeritler halinde kesebileceğiniz ucuz bir RGB LED şerit
- Bir güç ünitesi, tercihen RGB LED şeridi ile birlikte gelen 12 V 1.5 A şey
- Arduino UNO veya benzeri
- İki ULN2803AP IC:
- Basit bir basma düğmesi
- Bir Perma-Proto devre tahtası
- Tel
- Elektronik için bir kutu
- RGB LED şeritler tarafından aydınlatılacak bazı cam nesneler
- Aletler (tel sıyırıcı, havya, lehim…)
led şerit
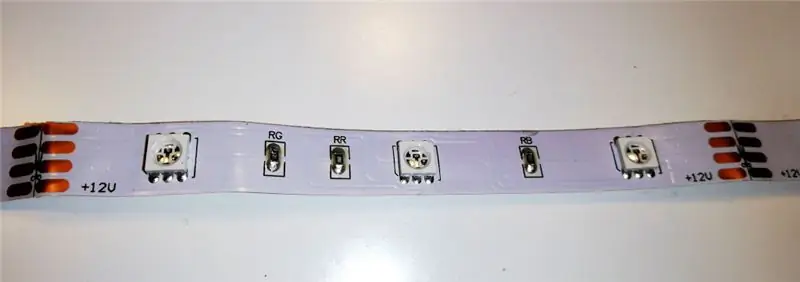
90 RGB SMD LED'den oluşan ucuz bir led şerit satın aldım. Küçük bir birim ledleri çalıştırarak renklerini değiştirir. Ünite uzaktan kumandalıdır ve şerit çeşitli şekillerde renk değiştirebilir. Ancak tüm şerit aynı renge sahiptir. İşin eğlenceli yanı, şeridi, her şeritte yalnızca üç rgb led içeren küçük şeritler halinde kesebilmenizdir. Her şerit, ne kadar uzun olursa olsun, 12 V ile beslenmelidir. Üç rgb ledin her bölümü, ledlerin voltaj düşüşünü gözeten kendi direnç setine sahiptir. Sadece 12 V ve yeterli amper, peki, miliamper sağlamanız gerekir. Bu proje için, her birinde 6 adet olmak üzere üç şerit led şerit ve 12 V 1.0 A güç ünitesi kullanıyorum. Kontrol ünitesi ve uzaktan kumanda gerekli değildir.
ULN2803AP
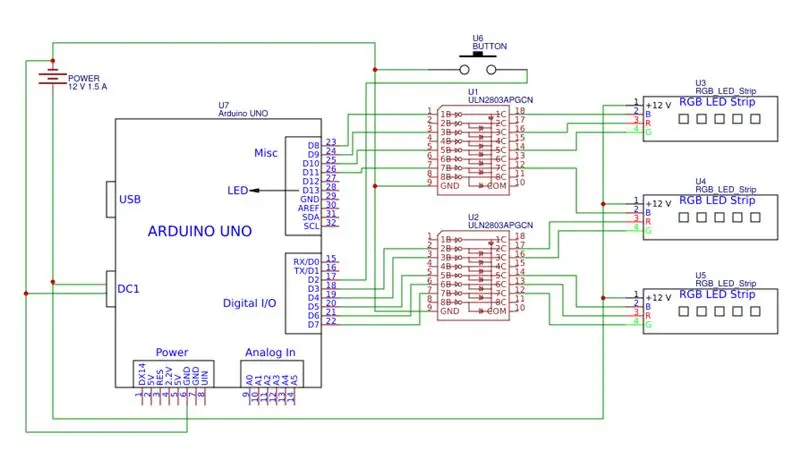
Tek bir led sadece çok az akıma ihtiyaç duyar. Genellikle, led için 5 V veri pinini 3 V'a düşüren bir direnciniz olduğu sürece, bir led'i doğrudan bir Arduino veri pininden yakabilirsiniz. Ancak tek bir RGB SMD5050 LED, kırmızı, yeşil ve mavi olmak üzere üç ledden oluşur. Ve bu proje için 6 RGB SMD5050 LED şeritleri kullanıyorum. Arduino Uno'nun bir veri pini 6 LED'i kontrol eder. Ledleri yakacak güç data pininden gelirse, sadece bu data pinini kızartırdı. Ancak hepsinde bu tür dokuz veri pini olacak ve bu kesinlikle Arduino için çok fazla geçerli olacak. Bu nedenle ULN2803AP devreye girer. ULN2803AP, 8 darlington transistörlü entegre bir çiptir. 9'a ihtiyacım var, bu yüzden sadece iki ULN2803AP yongası kullanıyorum. Projeyi beş nesne söyleyecek şekilde genişletmek istersem, bu bana 7 yedek transistör bırakıyor.
RGB SMD5050 LED'in içindeki tek bir led 20 mA çeker. Altı tanesi 120 mA anlamına gelir. ULN2803'teki bir pim (bir darlington transistör) 500 mA düşürebilir. Ancak tüm çip, akımın ürettiği maksimum 1,44 W ısıyı kaldırabilir. 120 mA 0,144 W üretir. ULN2803 yongalarından birine beş satır, diğerine dört satır koyuyorum. Bu, bir çipte 0,72 W ve diğer çipte 0,58 W olacaktır. Yani iyi olmalıyım. Her birinde 120 mA olan 8 ULN2803 hattının tümünün kullanılması çipi 1,2 W ile ısıtacaktır. Isınacaktır, ancak yine de buna tahammül edecektir.
Basitçe açıklamak gerekirse, RGB SMD LED şeridi, güç kaynağından 12 V alır. LED şeridinden, üç renkli LED'in her birinden gelen akım, ULN2803AP'deki kendi pimine ve daha sonra GND'ye gider. Devre kapanır ve LED yanar. Ancak ULN2803AP, Arduino'dan gelen 5 V veri sinyalleri ile açılır/kapanır. Bu sinyaller Arduino'dan sadece birkaç miliamper çekecektir.
Cam nesneler ve LED şeritler
Çay lambaları için yapılmış tuhaf cam objelerim vardı. Üzerinde durmaları ve LED şeritleri yapıştıracak bir şey olması için huş kütüklerinden plakalar kestim. Şeritlerde, bireysel LED ünitelerinin yukarıya baktığı halkalara dönüştürmek için bazı kıvrımlar yaptım. Çizgileri kesmemek için kıvrımlara dikkat edin.
2. Adım: Kullanıcı Talimatları
Cihaz basit bir kullanıcı arayüzüne sahip olacaktır. Güç kaynağını duvar prizine takarak açılır ve Wildfire olan ilk renk şemasıyla başlar. Fişten çekince kapanıyor. Bir düğme tıklaması sonraki renk şemasına geçecektir. Bir çift tıklama, her bir renk şemasının alt şemaları arasında ilerleyecektir. Aşağıdaki renk şemalarını uygulayacağım:
- Orman yangını. Game of Thrones, yeşil alevlerin bir cam nesneden diğerine geçtiği bir gösteri gibi ateşe ilham verdi. Bu efekt, cam nesneler birbirine dikey olarak yerleştirildiğinde en muhteşem görünecektir. Alevlerin değişen hızlarıyla üç farklı alt şema uygulanmaktadır.
- Tek Boynuzlu At Çekici. Gökkuşağı renkleri arasında kaybolan bir gösteri. Solma, her rengin bir cam nesneden diğerine geçmesi gibi, döner bir şekilde gerçekleşir. Alt şemalar değişen solma hızlarına sahip olacaktır.
- Goz kirpmak. İki farklı hızda rastgele renk değişimi. Alt şemalar değişen paletlere sahip olacaktır (yalnızca tam doygun renkler, yarı doygun renkler, renk çemberinin yalnızca yarısından gelen renkler)
- Solmak. Rastgele renklerin iki farklı hızda sorunsuz değişimi. #3'teki gibi benzer alt bölümler.
- Canlı renkler. Nesnelerinizi belirli bir rengin etrafında yumuşakça salınan bir ışıkla renklendirin. Alt şemalar renkleri kırmızı, turuncu, sarı, yeşil, mavi, çivit mavisi veya mor olarak ayarlayacaktır. Salınım, seçilen rengin etrafında 10 derecelik bir sektör içinde gerçekleşir. Üç cam nesne aynı seçilmiş renge sahiptir, ancak tüm sete canlı bir canlı renk vermek için her nesnenin kendi rastgele değişen salınım frekansı vardır.
-
Mumlar. LED'lerinizin doğal bir mum alevini taklit etmesini sağlayın. Üç alt şema:
- "olabildiğince sakin"
- "bir yerde açık bir pencere"
- "karanlık ve fırtınalı bir geceydi"
3. Adım: RGB Renkleri Hakkında Birkaç Söz
Bu bölümde RGB renk uzayı hakkındaki görüşümü tartışacağım. Bu bölümü oldukça iyi atlayabilirsiniz. RGB LED'lerin renklerine neden benim yaptığım gibi davrandığımın biraz arka planını veriyorum.
Yani RGB LED sadece kırmızı, yeşil ve mavi ışığa sahiptir. Bunları karıştırmak, insan gözünün tanıyabileceği (neredeyse) tüm renkleri yaratacaktır. Her bir parçanın miktarı - kırmızı, yeşil veya mavi - dijital dünyada genellikle 0 ila 255 arasında bir sayı ile tanımlanır. Tamamen doygun bir renk, renk bileşenlerinden birinin sıfır ve bir renk bileşeninin 255 olmasını gerektirir. Dijital dünyamızda sadece 1530 farklı tamamen doygun renge sahip olduğumuzu hissediyorum.
RGB uzayını modellemenin bir yolu bir küptür. Küpün bir köşesi siyahtır. Bu tepe noktasından kırmızı, mavi veya yeşil kenar boyunca seyahat edebiliriz. Küpteki herhangi bir nokta, kırmızı, yeşil ve mavi koordinatlarıyla tanımlanan bir renktir. Siyah tepe noktasından en uzak tepe noktasına seyahat ederek beyaz tepe noktasına geliyoruz. Siyah ve beyaz hariç altı köşeye odaklanarak, kenarları takip ederek altı köşeyi de geçen bir yol oluşturabiliriz. Her kenarda 256 nokta veya renk vardır. Her tepe noktası iki kenar tarafından paylaşılır, bu nedenle toplam nokta sayısı 6 * 255 = 1530'dur. Bu yolu takip etmek, renk tayfındaki 1530 tamamen doygun rengin tamamından geçmektedir. Ya da gökkuşağı. Köşeler kırmızı, sarı, yeşil, camgöbeği, mavi ve macenta renkleri temsil eder.
Küpteki diğer herhangi bir nokta, tam olarak doygun olmayan bir rengi temsil eder.
- Ya nokta küpün içindedir, yani kırmızı, yeşil ve mavi koordinatların hepsi sıfırdan farklıdır. Siyah tepe noktasından beyaz tepe noktasına kadar olan köşegeni tüm gri tonların çizgisi olarak düşünün. Ve küpün içindeki tüm "tam doygun olmayan renkler", kenardaki tam doygunluktan bu "sıfır doygunluk" köşegenine doğru soluyor.
- Veya nokta, küpün siyah tepe noktasına değen üç düzlem yüzeyinden birinin üzerindedir. Bu renk tamamen doygun, ancak karartılmış olarak kabul edilebilir. Ne kadar koyulaştırırsanız, algılanan renk doygunluğunu o kadar çok kaybeder.
Tüm doygun renkleri tanımlayan küpün etrafındaki altı kenar yoluna sahip olmak yerine, bu 1530 rengi, 60 derecelik bir sektörde 255 farklı renge sahip olduğumuz bir daireye yerleştirebiliriz - örneğin kırmızıdan sarıya yeşil ekleyerek solma gibi. Renk çemberindeki tüm renkler arasında gezinmek, biri sırayla, diğer ikisi ise çoğu yerde zıt konumda olan üç renk denetleyicisini kaydırmaya benzer. Bazı renk şemalarında renk çemberini veya gökkuşağı tayfını kullanacağım için, kendi 1530 ölçeğimi kullanarak çemberdeki bir nokta olarak bir renk (ton) tanımlayacağım:
1530 ölçek standart 360 ölçek
============================ kırmızı 0 0 turuncu 128 30 sarı 256 60 yeşil 512 120 turkuaz 768 180 mavi 1024 240 çivit mavisi 1152 270 mor 1280 300 pembe 1408 330
Bu 1530 ölçeği, gökkuşağı renklerini RGB LED'ler için değerlere dönüştürmeyi basitleştirir.
Neden her bölümde 255 renk? Neden 256 değil? Bir sektörün 256. rengi, sonraki sektörün 1. rengidir. Bu rengi iki kez sayamazsın.
Yine de PWM hakkında birkaç kelime
Tipik bir LED, belirli bir voltajda parlak bir şekilde parlayacak şekilde tasarlanmıştır. Bu voltajı düşürmek parlaklığı azaltabilir, ancak LED'in kendisi yalnızca voltajı düşürerek kısılabilir şekilde tasarlanmamıştır. Voltajın yarısında hiç açılmayabilir bile. Bunun yerine, tam voltaj ve sıfır voltaj arasında geçiş yaparak karartma elde edilir. Anahtarlama ne kadar hızlı olursa, insan gözü o kadar az titremeyi algılayabilir. LED yarı açık ve yarı kapalıysa, insan gözü ışığı tam parlak bir LED'in yarısı etkisi ile parlıyormuş gibi algılar. Tam etki süresi ile sıfır etki süresi arasındaki oranı ayarlamak, bir LED'in karartılmasıyla ilgilidir. Bu, PWM veya darbe genişlik modülasyonudur.
Bu proje için aldığım ucuz RGB SMD LED şerit, PWM ile ilgilenen bir cihaz içeriyor. Bu projede bunun yerine Arduino UNO ile PWM'yi oluşturuyorum. Tipik olarak bir bilgisayar ekranında uygulanan RGB renk alanı, her bir renk kanalının 0 ila 255 arasında bir değere sahip olduğunu ve kanalın parlaklığının değeri doğrusal olarak izleyeceğini hayal eden teorik bir yapıdır. Bilgisayarın grafik kartı, gerçek ledlerin sahip olabileceği bu doğrusal beklentiden herhangi bir kısaltmayı telafi edebilir. Bu projede kullanılan SMD LED'lerin kullanılan PWM değerlerini lineer olarak takip edip etmediği bu proje kapsamında değildir. 255'lik bir PWM değeri, en parlak ışığı oluşturur. Ama 128 değeri, 255'in parlaklığının yarısı kadar algılanan bir parlaklık olmayabilir. Ve 192, 255 ile 128'in tam ortasındaki bir parlaklık olarak algılanmayabilir.
Adım 4: Şemalar

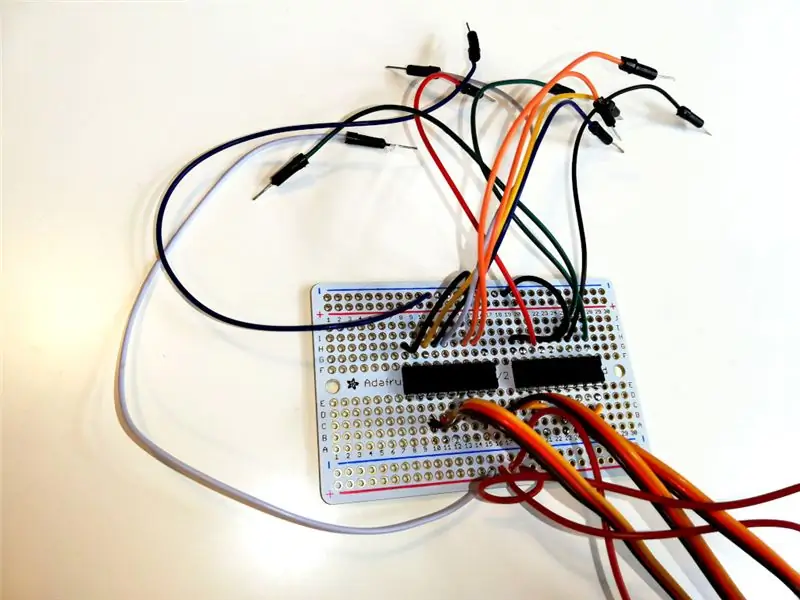
Burada elektroniğin şemalarını sunuyorum. Fotoğraf, bağlantımın nasıl göründüğünü gösteriyor. Çipleri, kabloları ve düğmeyi kalıcı bir proto kartına lehimledim. Şimdiye kadar bileşenler sadece kablolara bağlı, ancak bunları güzel bir kutuya nasıl sığdıracağınızı ve kabloları LED şeritlere nasıl çekeceğinizi tasarlamayı size bırakıyorum. 4 telli bir düz kablo bulursanız, bunu kullanın, çünkü bir LED şeridin 4 kabloya ihtiyacı vardır. Sadece 3 telli düz kablom vardı, bu yüzden fazladan bir kabloya ihtiyacım vardı, bu da onu biraz çirkin gösteriyordu.
Adım 5: Kod
Kod bir Arduino Uno için yazılmıştır. Uno'nun yalnızca 6 PWM özellikli pimi var, ancak bunlardan 9'una ihtiyacım var. Bu yüzden Brett Hagman tarafından yazılmış özel bir PWM kütüphanesi kullanıyorum. Bunun Arduino IDE'nize yüklenmesi gerekir.
wildfire.ino ana proje dosyasıdır, setup() ve loop() fonksiyonlarının yanı sıra tüm şemalar için diğer bazı ortak fonksiyonları içerir.
wildfire.h ortak başlık dosyasıdır.
Çeşitli şema dosyaları projede ayrı sekmeler olarak yapıştırılabilir.
Adım 6: Eylemde


Adım 7: Daha Fazla Geliştirme
- Kullanıcı arayüzünün şemaları kontrol etmek için bir web sayfası olduğu bir Android telefonla kablosuz bağlantıyı etkinleştirmek için tek düğmeli arayüzü bir ESP8266 ile değiştirin.
- Kullanılacak şeritte hala 70 kadar RGB SMD LED var. Bu, her birinde 3'er adet olan 24 şerittir. 24 kanalın daha yeni bir yaklaşıma ihtiyacı var. Bir Arduino Mega 2560 ve biraz daha ULN2803AP yongasına, alternatif olarak genellikle LED'ler için kullanılan iki adet 16 kanallı servo kartına ihtiyaç duyacaktır.
- Orijinal LED şeridinin uzaktan kumandası ve alıcısı da kullanılmamaktadır. Alıcıyı henüz açmadım ama belki bir şekilde yeniden kullanılabilir. Bir Arduino'nun mantığını ele geçirmesine ve ışık gösterisini kontrol etmek için Arduino'ya sayısal veri göndermesine izin verilebilir.
Önerilen:
Akıllı Motosiklet HUD Prototipi (adım adım Navigasyon ve Çok Daha Fazlası): 9 Adım

Akıllı Motosiklet HUD Prototipi (adım adım Navigasyon ve Çok Daha Fazlası): Merhaba !Bu Talimatlar, motosiklet kasklarına monte edilmek üzere tasarlanmış bir HUD (Heads-Up Display) platformunu nasıl tasarladığımın ve inşa ettiğimin hikayesidir. "Haritalar" yarışması bağlamında yazılmıştır. Maalesef tamamen bitiremedim
Adım Adım Arduino Uno ile Akustik Kaldırma (8 adım): 8 Adım

Arduino Uno ile Akustik Kaldırma Adım Adım (8 adım): ultrasonik ses dönüştürücüler L298N erkek dc pinli Dc dişi adaptör güç kaynağı Arduino UNOBreadboardBu nasıl çalışır: İlk olarak, Arduino Uno'ya kod yüklersiniz (dijital ile donatılmış bir mikrodenetleyicidir) ve kodu dönüştürmek için analog bağlantı noktaları (C++)
Dronecoria: Orman Restorasyonu için Drone: 7 Adım (Resimlerle)

Dronecoria: Orman Restorasyonu için Drone: Birlikte dünyayı yeniden ağaçlandırabiliriz. Yerli kaplanmış tohumlarla birleştirilen drone teknolojisi, ekosistem restorasyonunun verimliliğinde devrim yaratacak. Yabani tohumların tohum toplarını verimli bir şekilde ekmek için dronları kullanmak için bir dizi açık kaynaklı araç oluşturduk
Nesnelerin İnterneti Tabanlı Orman Yangını Algılama Sistemi: 8 Adım

IoT Tabanlı Orman Yangını Algılama Sistemi: ●Orman yangınları Hindistan'da on yıllardır acil bir sorun olmuştur ve ancak Uttarkand'da buna benzer büyük olaylar meydana geldiğinde ilgi odağı haline gelmiştir.●Uttarakhand orman departmanına göre, 1451'de 3399 hektar orman örtüsü tahrip olmuştur. için
Sim808 ve Arduino Uno ile Gps Orman Yangını Uyarı Sistemi: 23 Adım (Resimli)

Sim808 ve Arduino Uno ile Gps Orman Yangını Uyarı Sistemi: Merhabalar, bu yazımızda entegre gps sim808 modülü sayesinde kısa mesajla kaza yeri bildirimi ile orman yangını algılama sistemi nasıl yapılır onu göreceğiz, DFRobot halkı tarafından verilen kaynağı göreceğiz
