
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

TFT dokunmatik ekranlar, Atmel, PIC, STM gibi mikrodenetleyiciler ile kullanılabilecek harika bir grafik arayüzdür, çünkü geniş bir renk aralığına ve iyi bir grafik yeteneğine ve iyi bir piksel haritalamasına sahiptir.
Bugün Arduino ile Arayüz 2.4 inç TFT LCD Shield'e gidiyoruz.
Bu kalkan Arduino UNO içindir, ancak çok mantıklı bir nedenden dolayı Arduino Mega ile nasıl kullanılacağını öğreteceğim, "Program Belleği".
Bu renkli TFT LCD kalkanını kullanarak renkli TFT LCD'de karakterleri, dizileri, düğme arabirimlerini, bitmap görüntüleri vb. gösterebiliriz.
Adım 1: Donanım ve Yazılım Gereksinimleri


Arduino mega ile kalkan arayüzü yapmak için aşağıdakilere ihtiyacımız var.
DONANIM:
• Arduino mega
• TFT 2,4/2,8/3,2 inç LCD
• USB kablosu
YAZILIM
• Arduino IDE'si
• UTFT Kitaplığı / spfd5408 Kitaplığı
Kalkan orijinal olarak Arduino mega ile kullanılabilen Arduino UNO kartları için yapılmıştır.
Arduino UNO ile kullanırken iki ana sorun vardır: "Depolama belleği" ve pin kullanımı.
UNO'da bulunan kullanılmayan pinleri kullanmak zordur, oysa daha fazla I/O pinimiz kaldığı için Arduino MEGA ile daha iyidir.
Bir sonraki adımda, TFT kalkanını kullanmak için UTFT kitaplığının nasıl düzenleneceğini göstereceğim
Adım 2: UTFT Lib'i Ayarlama

Bu kitaplık, Arduino ve chipKit için ITDB02_Graph, ITDB02_Graph16 ve RGB_GLCD kitaplıklarımın devamıdır. Desteklenen ekran modüllerinin ve denetleyicilerin sayısı artmaya başladığından, gelecekte bakımı çok daha kolay olacağından tek bir evrensel kitaplık oluşturmanın zamanının geldiğini hissettim.
Arduino MEGA 256 kb program hafızasına sahiptir. Ayrıca 54 pin var.
Çoğunun kullanımı ücretsizdir ve analog sadece 5'i 16'dan alınmıştır.
Bu kitaplık bir dizi 8 bit, 16 bit ve seri grafik ekranını destekler ve hem Arduino, chipKit panoları hem de belirli TI LaunchPad'ler ile çalışır.
NOT: Kütüphanenin boyutu nedeniyle, yalnızca 32KB flash belleğe sahip oldukları için ATmega328 (Arduino Uno) ve ATmega32U4 (Arduino Leonardo) üzerinde kullanmanızı önermiyorum. Çalışacaktır, ancak uygulamanız için mevcut flash bellekte ciddi şekilde sınırlı olacaksınız
adımlar
- UTFT Kitaplığını İndirin
- Kitaplığı Açın
- Arduino olması durumunda veya kullanılan mikrodenetleyiciye bağlı olarak UTFT\hardware\avr'ı açın
- Not Defteri'ni kullanarak HW_AVR_defines'ı açın
- MEGA için UNO kalkanını etkinleştirmek için Uncomment Line 7
- Dosyayı kaydedin ve bu Kitaplığı Arduino IDE'ye ekleyin
Şimdi bu adımla işimiz bitti! Bir sonraki adımda, Arduino Mega için kütüphaneyi kullanmayı ve pinleri tanımlamayı göstereceğim.
Adım 3: TFT Kalkanını Başlatma

Kütüphaneyi düzenledikten sonra Arduino dizinine ekleyin.
Şimdi, sahip olduğunuz doğru TFT modülünü nasıl tanımlayacağınızı göstereceğim.
modül adını kütüphanede bulmalıyız.
- kütüphane dosyasını aç
- belgelere git
Bu dosyaları Belgelerde görebilirsiniz.
• UTFT:
Bu dosya, bu kitaplıkta bulunan tüm işlevleri ve komutları gösterir.
• UTFT_Gereksinim
Bu dosya, modüller ve pin konfigürasyonları gibi kütüphane ile nasıl ilişkili olduğu hakkında bilgi içerir.
•UTFT_Supported_display_modules_&_controller
Hedefimiz bu, bu dosyada bu kitaplık tarafından desteklenen modüllerin ve kalkanların adları var, içinde modülünüzü tanımlamak için kullanmanız gereken UTFT için modül adlarının ve modül adlarının bir listesini görebilirsiniz.
TFT'yi Tanımlama Adımları:
Kitaplıktan UTFT_Supported_display_modules_&_controller dosyasını açın
- Kitaplıktan UTFT_Supported_display_modules_&_controller dosyasını açın
- Sahip olduğunuz Modüller (kalkan) için UTFT Modellerini bulun.
- Şimdi Arduino IDE'de bir UTFT işlevi tanımlamak için şu komutu kullanıyoruz:
UTFT adı(modül, Rs, Wr, Cs, Rst);
Kütüphaneden UTFT_Requirement dosyasını açın
Belgeden pinlerin A5, A4, A3 ve A2 pinlerinde bulunduğunu biliyoruz.
şu komutu kullanıyoruz:
UTFT myGLCD(ITDB28, 19, 18, 17, 16); # Arduino Mega'da 19, 18, 17, 16 pinlerinin olduğuna dikkat edin
UTFT myGLCD(ITDB28, A5, A4, A3, A2); # Arduino UNO'daki A5, A4, A3, A2 pinlerinin olduğuna dikkat edin
Ve bitti! Artık Arduino IDE üzerindeki kütüphane örneklerini aşağıdaki değişikliklerle kullanabilirsiniz.
Adım 4: Temel Merhaba Dünya

#include // Hangi yazı tiplerini kullanacağımızı bildir
harici uint8_t BigFont; extern uint8_t SevenSegNumFont; // Model parametresini ekran modülünüze uyacak şekilde değiştirmeyi unutmayın! UTFT myGLCD(ITDB28, A5, A4, A3, A2); geçersiz kurulum() { myGLCD. InitLCD(); myGLCD.clrScr(); myGLCD.setFont(BigFont); } void loop() { myGLCD.setColor(0, 255, 0); //yeşil myGLCD.print("MERHABA DÜNYA", 45, 100); while (doğru) {}; }
Adım 5: UTFT Yazı Tipleri

#include // Hangi yazı tiplerini kullanacağımızı bildir
harici uint8_t SmallFont; harici uint8_t BigFont; extern uint8_t SevenSegNumFont; // Geliştirme kalkanınız için pinleri doğru olanlara ayarlayın // ----------------------------------- ------------------------- // Arduino Uno / 2009: // ---------------- --- // Standart Arduino Uno/2009 kalkanı:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT kalkanı:, A5, A4, A3, A2 // // Arduino Mega: // ----- -------------- // Standart Arduino Mega/Due shield:, 38, 39, 40, 41 // Arduino Mega için CTE TFT LCD/SD Shield:, 38, 39, 40, 41 // // Model parametresini ekran modülünüze uyacak şekilde değiştirmeyi unutmayın! UTFT myGLCD(ITDB32S, 38, 39, 40, 41); geçersiz kurulum() { myGLCD. InitLCD() myGLCD.clrScr(); } void loop() { myGLCD.setColor(0, 255, 0); myGLCD.setBackColor(0, 0, 0); myGLCD.setFont(BigFont); myGLCD.print(" !\"#$%&'()*+, -./", MERKEZ, 0); myGLCD.print("0123456789:;?", MERKEZ, 16); myGLCD.print("@ ABCDEFGHIJKLMNO", CENTER, 32); myGLCD.print("PQRSTUVWXYZ^_", CENTER, 48); myGLCD.print("`abcdefghijklmno", CENTER, 64); myGLCD.print("pqrstuvwxyz{|} ~ ", CENTER, 80); myGLCD.setFont(SmallFont); myGLCD.print(" !\"#$%&'()*+, -./0123456789:;?", CENTER, 120); myGLCD.print("@ABCDEFGHIJKLMNOPQRSTUVWXYZ^_", MERKEZ, 132); myGLCD.print("`abcdefghijklmnopqrstuvwxyz{|}~ ", MERKEZ, 144); myGLCD.setFont(SevenSegNumFont); myGLCD.print("0123456789", MERKEZ, 190); süre(1) {}; }
Adım 6: UTFT Şekiller, Çizgiler ve Desen

#include "UTFT.h"// Hangi yazı tiplerini kullanacağımızı bildirextern uint8_t SmallFont;// Geliştirme kalkanınız için pinleri doğru olanlara ayarlayın // -------------- -------------------------------------------------- // Arduino Uno / 2009: // ------------------- // Standart Arduino Uno/2009 kalkanı:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT kalkanı:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standart Arduino Mega/Due shield:, 38, 39, 40, 41 // Arduino Mega için CTE TFT LCD/SD Shield:, 38, 39, 40, 41 // // Model parametresini ekran modülünüze uyacak şekilde değiştirmeyi unutmayın! UTFT myGLCD(ITDB32S, 38, 39, 40, 41);void setup() { randomSeed(analogRead(0)); // LCD myGLCD. InitLCD(); myGLCD.setFont(SmallFont); }
boşluk döngüsü()
{ int buf[318]; int x, x2; int y, y2; int r;// Ekranı temizleyin ve çerçeveyi çizin myGLCD.clrScr(); myGLCD.setColor(255, 0, 0); myGLCD.fillRect(0, 0, 319, 13); myGLCD.setColor(64, 64, 64); myGLCD.fillRect(0, 226, 319, 239); myGLCD.setColor(255, 255, 255); myGLCD.setBackColor(255, 0, 0); myGLCD.print("* Evrensel Renkli TFT Ekran Kitaplığı *", MERKEZ, 1); myGLCD.setBackColor(64, 64, 64); myGLCD.setColor(255, 255, 0); myGLCD.print("", MERKEZ, 227); myGLCD.setColor(0, 0, 255); myGLCD.drawRect(0, 14, 319, 225);// Artı işaretlerini çiz myGLCD.setColor(0, 0, 255); myGLCD.setBackColor(0, 0, 0); myGLCD.drawLine(159, 15, 159, 224); myGLCD.drawLine(1, 119, 318, 119); (int i=9; i<310; i+=10) myGLCD.drawLine(i, 117, i, 121); for (int i=19; i<220; i+=10) myGLCD.drawLine(157, i, 161, i);// sin-, cos- ve tan-lines çiz myGLCD.setColor(0, 255, 255); myGLCD.print("Günah", 5, 15); for (int i=1; i<318; i++) { myGLCD.drawPixel(i, 119+(sin(((i*1.13)*3.14)/180)*95)); } myGLCD.setColor(255, 0, 0); myGLCD.print("Cos", 5, 27); for (int i=1; i<318; i++) { myGLCD.drawPixel(i, 119+(cos(((i*1.13)*3.14)/180)*95)); } myGLCD.setColor(255, 255, 0); myGLCD.print("Tan", 5, 39); for (int i=1; i<318; i++) { myGLCD.drawPixel(i, 119+(tan(((i*1.13)*3.14)/180))); } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); myGLCD.setColor(0, 0, 255); myGLCD.setBackColor(0, 0, 0); myGLCD.drawLine(159, 15, 159, 224); myGLCD.drawLine(1, 119, 318, 119);// Hareketli bir sinüs dalgası çizin x=1; for (int i=1; i319) { if ((x==159)||(buf[x-1]==119)) myGLCD.setColor(0, 0, 255); başka myGLCD.setColor(0, 0, 0); myGLCD.drawPixel(x, buf[x-1]); } myGLCD.setColor(0, 255, 255); y=119+(sin(((i*1.1)*3.14)/180)*(90-(i / 100))); myGLCD.drawPixel(x,y); tampon[x-1]=y; } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224);// (int i=1; i<6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255 için doldurulmuş dikdörtgenler çizin)); kırmak; durum 2: myGLCD.setColor(255, 0, 0); kırmak; durum 3: myGLCD.setColor(0, 255, 0); kırmak; durum 4: myGLCD.setColor(0, 0, 255); kırmak; durum 5: myGLCD.setColor(255, 255, 0); kırmak; } myGLCD.fillRect(70+(i*20), 30+(i*20), 130+(i*20), 90+(i*20)); } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224);// (int i=1; i<6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0) için içi doldurulmuş, yuvarlatılmış dikdörtgenler çizin, 255); kırmak; durum 2: myGLCD.setColor(255, 0, 0); kırmak; durum 3: myGLCD.setColor(0, 255, 0); kırmak; durum 4: myGLCD.setColor(0, 0, 255); kırmak; durum 5: myGLCD.setColor(255, 255, 0); kırmak; } myGLCD.fillRoundRect(190-(i*20), 30+(i*20), 250-(i*20), 90+(i*20)); } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224);// (int i=1; i<6; i++) { switch (i) { case 1: myGLCD.setColor(255, 0, 255 için içi dolu daireler çizin)); kırmak; durum 2: myGLCD.setColor(255, 0, 0); kırmak; durum 3: myGLCD.setColor(0, 255, 0); kırmak; durum 4: myGLCD.setColor(0, 0, 255); kırmak; durum 5: myGLCD.setColor(255, 255, 0); kırmak; } myGLCD.fillCircle(100+(i*20), 60+(i*20), 30); } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224);// Bir desende bazı çizgiler çizin myGLCD.setColor (255, 0, 0); for (int i=15; i<224; i+=5) { myGLCD.drawLine(1, i, (i*1.44)-10, 224); } myGLCD.setColor (255, 0, 0); for (int i=224; i>15; i-=5) { myGLCD.drawLine(318, i, (i*1.44)-11, 15); } myGLCD.setColor (0, 255, 255); for (int i=224; i>15; i-=5) { myGLCD.drawLine(1, i, 331-(i*1.44), 15); } myGLCD.setColor (0, 255, 255); for (int i=15; i<224; i+=5) { myGLCD.drawLine(318, i, 330-(i*1.44), 224); } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224);// (int i=0; i<100; i++) { myGLCD.setColor(random(255), rastgele(255), rastgele(255) için rastgele daireler çizin)); x=32+rastgele(256); y=45+rastgele(146); r=rastgele(30); myGLCD.drawCircle(x,y,r); } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224);// (int i=0; i<100; i++) { myGLCD.setColor(random(255), rastgele(255), rastgele(255) için bazı rastgele dikdörtgenler çizin)); x=2+rastgele(316); y=16+rastgele(207); x2=2+rastgele(316); y2=16+rastgele(207); myGLCD.drawRect(x, y, x2, y2); } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224);// (int i=0; i<100; i++) { myGLCD.setColor(random(255), random(255), random() için rastgele yuvarlatılmış dikdörtgenler çizin 255)); x=2+rastgele(316); y=16+rastgele(207); x2=2+rastgele(316); y2=16+rastgele(207); myGLCD.drawRoundRect(x, y, x2, y2); } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); for (int i=0; i<100; i++) { myGLCD.setColor(rastgele(255), rastgele(255), rastgele(255)); x=2+rastgele(316); y=16+rastgele(209); x2=2+rastgele(316); y2=16+rastgele(209); myGLCD.drawLine(x, y, x2, y2); } gecikme(2000); myGLCD.setColor(0, 0, 0); myGLCD.fillRect(1, 15, 318, 224); for (int i=0; i<10000; i++) { myGLCD.setColor(rastgele(255), rastgele(255), rastgele(255)); myGLCD.drawPixel(2+rastgele(316), 16+rastgele(209)); } gecikme(2000); myGLCD.fillScr(0, 0, 255); myGLCD.setColor(255, 0, 0); myGLCD.fillRoundRect(80, 70, 239, 169); myGLCD.setColor(255, 255, 255); myGLCD.setBackColor(255, 0, 0); myGLCD.print("İşte bu!", MERKEZ, 93); myGLCD.print("A'da Yeniden Başlatılıyor", MERKEZ, 119); myGLCD.print("birkaç saniye…", MERKEZ, 132); myGLCD.setColor(0, 255, 0); myGLCD.setBackColor(0, 0, 255); myGLCD.print("Çalışma Süresi: (msn)", MERKEZ, 210); myGLCD.printNumI(millis(), MERKEZ, 225); gecikme (10000); }
7. Adım: UTFT Bit Eşlem

#Dahil etmek
#include // Hangi yazı tiplerini kullanacağımızı bildir extern uint8_t SmallFont;// Geliştirme kalkanınız için pinleri doğru olanlara ayarlayın // ------------------ ------------------------------------------ // Arduino Uno / 2009: / / ------------------- // Standart Arduino Uno/2009 kalkanı:, A5, A4, A3, A2 // DisplayModule Arduino Uno TFT kalkanı:, A5, A4, A3, A2 // // Arduino Mega: // ------------------- // Standart Arduino Mega/Due shield:, 38, 39, 40, 41 // Arduino Mega için CTE TFT LCD/SD Shield:, 38, 39, 40, 41 // // Model parametresini ekran modülünüze uyacak şekilde değiştirmeyi unutmayın! UTFT myGLCD(ITDB32S, A5, A4, A3, A2);harici imzasız int info[0x400]; extern imzasız int simgesi[0x400]; extern unsigned int tux[0x400];void setup() { myGLCD. InitLCD(); myGLCD.setFont(SmallFont); }void loop() { myGLCD.fillScr(255, 255, 255); myGLCD.setColor(255, 255, 255); myGLCD.print(" *** 32x32 simgenin 10'a 7 ızgarası *** ", MERKEZ, 228); for (int x=0; x<10; x++) for (int y=0; y<7; y++) myGLCD.drawBitmap (x*32, y*32, 32, 32, info); gecikme (5000); myGLCD.fillScr(255, 255, 255); myGLCD.setColor(255, 255, 255); myGLCD.print(" 1'den 4'e kadar iki farklı simge", MERKEZ, 228); int x=0; for (int s=0; s0; s--) { myGLCD.drawBitmap (x, 224-(s*32), 32, 32, icon, s); x+=(s*32); } gecikme (5000); }
Adım 8: Düğme Arayüzleme

#include #include // Ekranı başlat// ------------------ // Geliştirme kartınız için pinleri doğru olana ayarlayın // ------- -------------------------------------------------- -- // Standart Arduino Uno/2009 Shield:, 19, 18, 17, 16 // Standart Arduino Mega/Due shield:, 38, 39, 40, 41 // Arduino Due için CTE TFT LCD/SD Shield:, 25, 26, 27, 28 // Teensy 3.x TFT Test Kartı:, 23, 22, 3, 4 // Arduino Due için ElecHouse TFT LCD/SD Shield:, 22, 23, 31, 33 // // Unutma model parametresini ekran modülünüze uyacak şekilde değiştirin! UTFT myGLCD(ITDB32S, 38, 39, 40, 41);// Dokunmatik ekranı başlat // ---------------------- // Pinleri doğru şekilde ayarlayın geliştirme panonuz için olanlar // ------------------------------------------- ---------------- // Standart Arduino Uno/2009 Kalkan: 15, 10, 14, 9, 8 // Standart Arduino Mega/Due kalkan: 6, 5, 4, 3, 2 // Arduino için CTE TFT LCD/SD Kalkanı Due: 6, 5, 4, 3, 2 // Teensy 3.x TFT Test Kartı: 26, 31, 27, 28, 29 // ElecHouse TFT LCD/SD Kalkanı Arduino Due için: 25, 26, 27, 29, 30 // URTouch myTouch(6, 5, 4, 3, 2);// Hangi yazı tiplerini kullanacağımızı bildir extern uint8_t BigFont;int x, y; char stCurrent[20]=""; int stCurrentLen=0; char stLast[20]="";/************************* ** Özel işlevler ** ********* ****************/void drawButtons() { // (x=0; x<5; x++) { myGLCD.setColor(0, 0 için butonların üst sırasını çizin), 255); myGLCD.fillRoundRect (10+(x*60), 10, 60+(x*60), 60); myGLCD.setColor(255, 255, 255); myGLCD.drawRoundRect (10+(x*60), 10, 60+(x*60), 60); myGLCD.printNumI(x+1, 27+(x*60), 27); } // (x=0; x<5; x++) { myGLCD.setColor(0, 0, 255); için düğmelerin orta sırasını çizin myGLCD.fillRoundRect (10+(x*60), 70, 60+(x*60), 120); myGLCD.setColor(255, 255, 255); myGLCD.drawRoundRect (10+(x*60), 70, 60+(x*60), 120); if (x<4) myGLCD.printNumI(x+6, 27+(x*60), 87); } myGLCD.print("0", 267, 87); // Butonların alt sırasını çizin myGLCD.setColor(0, 0, 255); myGLCD.fillRoundRect (10, 130, 150, 180); myGLCD.setColor(255, 255, 255); myGLCD.drawRoundRect (10, 130, 150, 180); myGLCD.print("Temizle", 40, 147); myGLCD.setColor(0, 0, 255); myGLCD.fillRoundRect (160, 130, 300, 180); myGLCD.setColor(255, 255, 255); myGLCD.drawRoundRect (160, 130, 300, 180); myGLCD.print("Giriş", 190, 147); myGLCD.setBackColor (0, 0, 0); }void updateStr(int val) { if (stCurrentLen=10) && (y=10) && (x=70) && (x=130) && (x=190) && (x=250) && (x=70) && (y=10) && (x=70) && (x=130) && (x=190) && (x=250) && (x=130) && (y=10) && (x=160) && (x0) { için (x=0; x
Adım 9: Flappy Bird

#include #include #include //==== Nesneler Oluşturma UTFT myGLCD(SSD1289, 38, 39, 40, 41); //Parametreler Display/Schield modelinize göre ayarlanmalıdır UTouch myTouch(6, 5, 4, 3, 2);//==== Yazı Tiplerini Tanımlama extern uint8_t SmallFont; harici uint8_t BigFont; extern uint8_t SevenSegNumFont;extern unsigned int bird01[0x41A]; // Kuş Bitmapint x, y; // Ekrana basılan koordinatlar için değişkenler// Floppy Bird int xP = 319; int yP = 100; int yB = 50; int moveRate = 3; int düşüşRateInt = 0; kayan düşme oranı = 0; int puanı = 0; int lastSpeedUpScore = 0; int en yüksekSkor; boolean screenPressed = false; boolean gameStarted = false;void setup() { // Display myGLCD. InitLCD(); myGLCD.clrScr(); myTouch. InitTouch(); myTouch.setPrecision(PREC_MEDIUM); en yüksekScore = EEPROM.read(0); // EEPROM initialGame()'den en yüksek puanı oku; // Oyunu başlatın }void loop() { xP=xP-movingRate; // xP - sütunların x koordinatı; aralık: 319 - (-51) drawPilars(xP, yP); // Sütunları çizer // Düşen Oran değişkeninin değerine bağlı olan kuşun yB - y koordinatı yB+=fallRateInt; düşüşHızı=düşüşOranı+0.4; // Her girişte düşme hızı artar, böylece ivme/ yerçekimi etkisini görebiliriz fallRateInt= int(fallRate); // Çarpışmayı kontrol eder if(yB>=180 || yB<=0){ // top ve alt gameOver(); } if((xP=5) && (yB<=yP-2)){ // üst sütun gameOver(); } if((xP=5) && (yB>=yP+60)){ // alt sütun gameOver(); } // Kuşu çizer drawBird(yB); // Sütun ekrandan geçtikten sonra if (xPRESET=250) && (x=0) && (y=0) && (x=30) && (y=270){ myGLCD.setColor(0, 200, 20)); myGLCD.fillRect(318, 0, x, y-1); myGLCD.setColor(0, 0, 0); myGLCD.drawRect(319, 0, x-1, y); myGLCD.setColor(0, 200, 20); myGLCD.fillRect(318, y+81, x, 203); myGLCD.setColor(0, 0, 0); myGLCD.drawRect(319, y+80, x-1, 204); } else if(x en yüksekSkor) { en yüksekSkor = puan; EEPROM.write(0, en yüksekSkor); } // Konum değerlerini başlatmak için değişkenleri sıfırlar xP=319; yB=50; düşüşOranı=0; puan = 0; lastSpeedUpScore = 0; hareketliOran = 3; gameStarted = yanlış; // Oyunu yeniden başlat başlatGame(); }
Adım 10: Projenin Çalışması

Kaynak kodunu Github depomda bulabilirsiniz.
Bağlantı:
Size gerçekten yardımcı olduysa şükredin ve ilginç projeler için kanalımı takip edin:)
İsterseniz bu videoyu paylaşın.
Abone olmanıza sevindim:
Okuduğunuz için teşekkürler!
Önerilen:
Dot Matrix 32x8 Max7219 Ardiuno ile Arayüzleme: 5 Adım (Resimlerle)

Dot Matrix 32x8 Max7219 Ardiuno ile Arabirim: Herkese Merhaba, Max7219 tabanlı Dot Matrix 2020'de yeni değil, yakın zamana kadar kurulum süreci iyi belgelenmişti, biri MajicDesigns'tan donanım kitaplığı indirebilirdi. ve başlık dosyalarındaki birkaç satırı değiştirdi ve FC16 bir cazibe gibi çalıştı. Bu şimdiye kadar
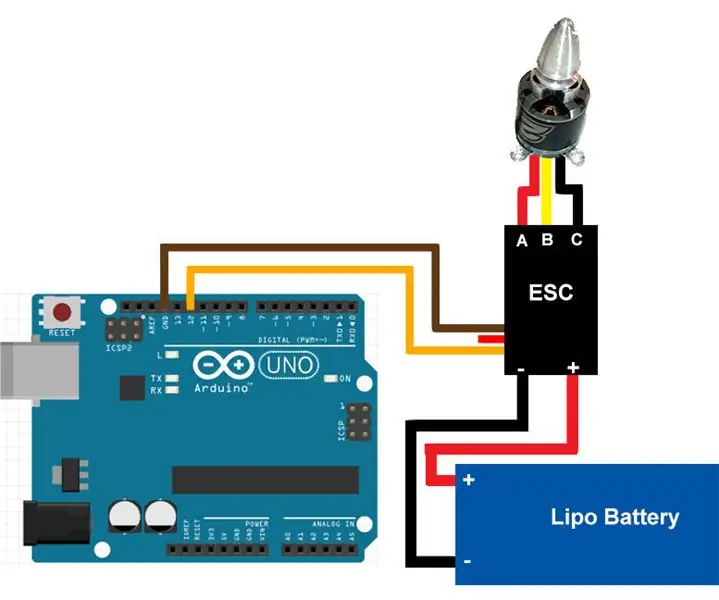
Arduino İle Fırçasız DC Motor (BLDC) Arayüzleme: 4 Adım (Resimlerle)

Arduino ile Fırçasız DC Motor (BLDC) Arayüz Oluşturma: Bu, Arduino kullanarak bir Fırçasız DC motorun nasıl arayüzleneceği ve çalıştırılacağı hakkında bir eğitimdir. Herhangi bir sorunuz veya yorumunuz varsa lütfen yorumlarda yanıtlayın veya rautmithil[at]gmail[dot]com adresine e-posta gönderin. Ayrıca benimle twitter'dan @mithilraut ile iletişime geçebilirsiniz
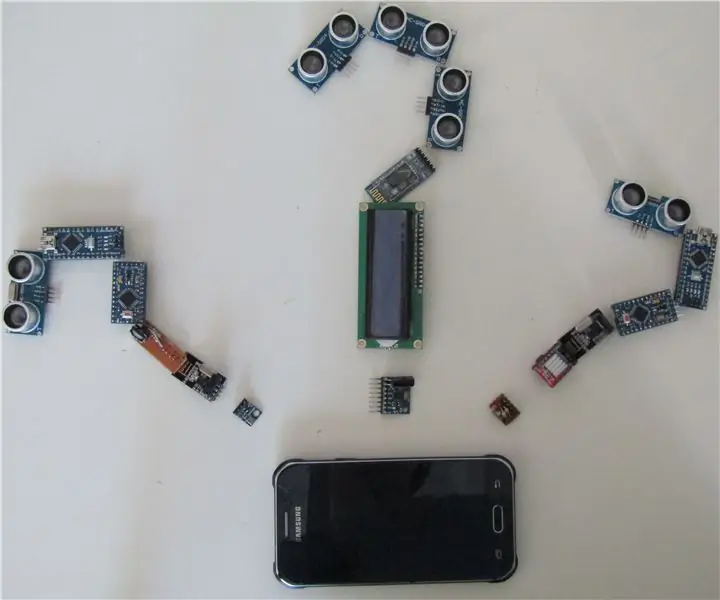
Herhangi Bir Arduino'yu Cep Telefonuyla Arayüzleme: 6 Adım (Resimlerle)

Herhangi Bir Arduino'yu Cep Telefonuyla Arayüz Oluşturmak: Arduino kullanırken, bir bilgisayarınız olmadığı için onu kullanamamak oldukça can sıkıcı olabilir. Belki Windows veya Mac OS uyumlu değil, hiç bilgisayarınız yok ya da sadece daha fazla özgürlük istiyorsunuz
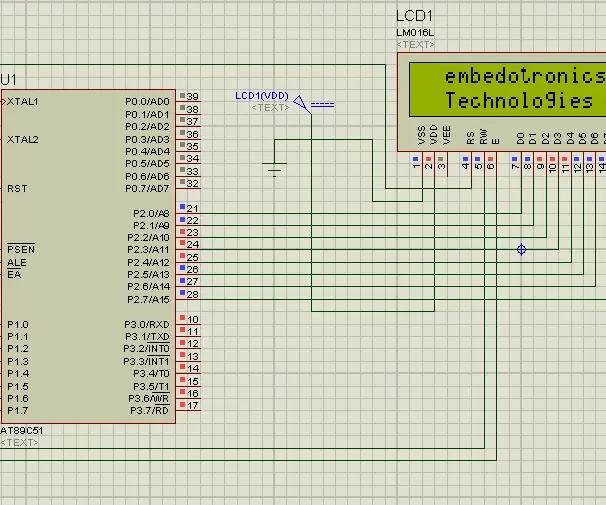
4-bit Modunda Lcd ile 8051 Mikrodenetleyici Arayüzleme: 5 Adım (Resimlerle)

4-bit Modunda Lcd ile 8051 Mikrodenetleyici Arayüzleme: Bu derste size 4 bit modunda 8051 ile lcd ile nasıl arayüz oluşturabileceğimizi anlatacağız
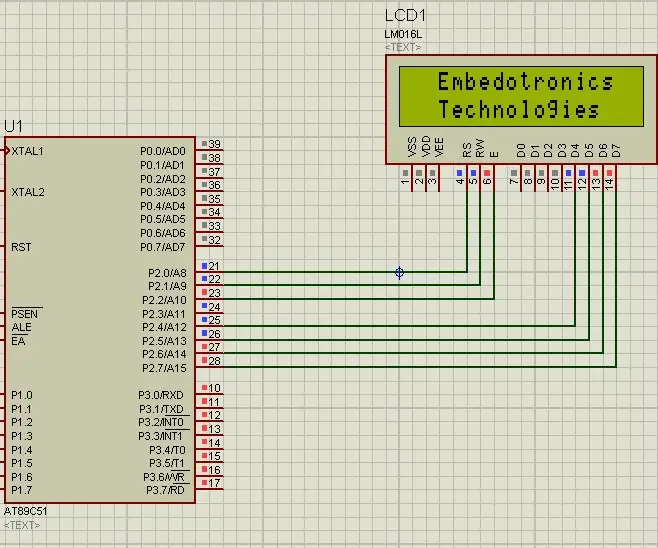
Proteus Simülasyonunda 16*2 Lcd ile 8051 Mikro Kontrol Ünitesi Arayüzleme: 5 Adım (Resimlerle)

8051 Microcntroller ile Proteus Simulation'da 16*2 Lcd Arayüzleme: Bu 8051'in çok temel bir projesidir. Bu projede size 16*2 lcd'yi 8051 mikrodenetleyiciye nasıl arayüzleyebileceğimizi anlatacağız. Yani burada tam 8 bit modu kullanıyoruz. Bir sonraki derste 4 bit modu hakkında da bilgi vereceğiz
