
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Tanıtım:
Bu, Vivado Yazılımı kullanılarak VHDL'de tasarlanmış ve Basys3 Board'a programlanmış bir Connect 4 Dijital Mantık Oyunudur. Bu projenin yapımı ve tasarımı orta düzeydedir, ancak yeni gelenler adımları kopyalayabilir ve dijital oyunu oluşturabilir.
Oyun, Connect 4 oyunu gibi çalışır. Oyuncular, tahtada bulunan sol ve sağ düğmeleri kullanarak imleçlerini ekran boyunca hareket ettirebilirler. Tahtadaki orta düğmeye basmak, oyuncunun işaretçisini o sütuna yerleştirmesine neden olur ve sıra bir sonraki oyuncunun sırası olur. Bir oyuncu kazandığında, tahtadaki yukarı düğmesine basılarak oyun sıfırlanabilir.
Adım 1: Hızlı Ayrıntılar ve Malzemeler
Hızlı Teknik Detaylar:
-
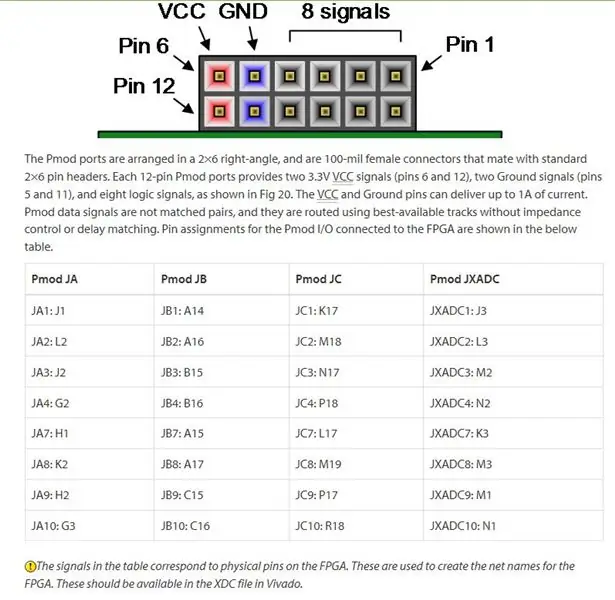
Kart üzerinde üç set PMOD bağlantısı kullanır (JA, JB, JC)
- Her PMOD konektörü için kullanılan 8 Pin (Vcc ve GND Pinleri Hariç)
- JA - Satırların Kontrolü
- JB - Yeşil Sütunların Kontrolü
- JC - Kırmızı Sütunların Kontrolü
-
Ekran saati 960Hz'de çalışır
Belirli bir zamanda sadece 8 LED yanar. Ekran, belirli bir zamanda 8'den fazla LED'in açık olduğu yanılsamasına neden olacak kadar hızlı bir saat hızında yenilenir
- Düğme saati 5Hz'de çalışır; İsteğe bağlı olarak VHDL kodu düzenlenerek ince ayar yapılabilir.
- Darlington Dizilerinin iç direnci, LED yanmasını önlemek için yeterlidir
Oyun, aşağıdaki bileşenler ve araçlar kullanılarak oluşturulmuştur:
- (1) Basys3 Anakartı
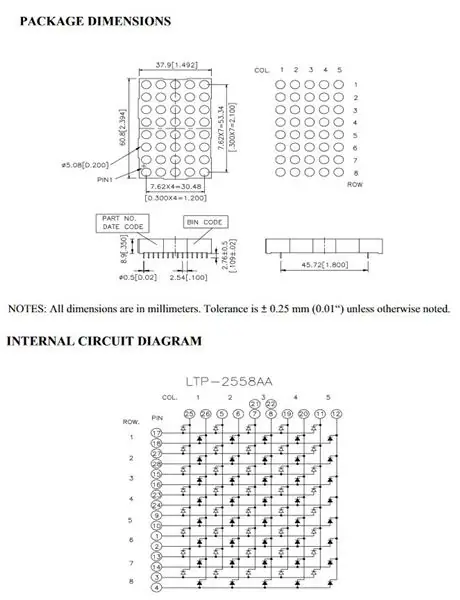
- (2) LED Matrix Bi-color 8x5:
- (2) ULN2803 - Darlington Transistör Dizileri - Veri Sayfası
- Tel Makaraları
- Jumper Telleri
- tel striptizci
- Breadboards (Geniş Kare yeterli olacaktır)
- Multimetre ve Güç Kaynağı (Sorun Giderme)
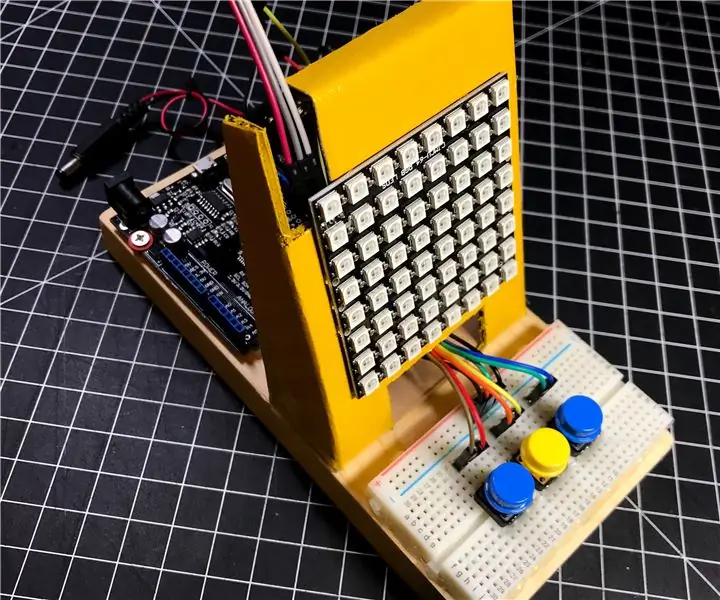
Adım 2: Donanımı Bağlama


Yönergeler:
Projenin kablolaması son derece karmaşık olabilir, lütfen acele etmeyin ve tüm bağlantıların birer birer doğru olduğunu doğrulayın.
Proje, iki LED ekranın kullanılmasını içeriyor ancak bir büyük ekran oluşturmak için birleştirildi. Bu, tüm satırları aynı noktaya bağlayarak gerçekleştirilebilir. Her ekran iki renkli olduğundan, bir ekranın kırmızı ve yeşil sıraları diğer ekranın kırmızı ve yeşil sıralarına da bağlanmalıdır. Bunu yaparak sadece 8 pin ile tüm satırları kontrol edebiliyoruz. Diğer 16 pin, ekran sütunlarını kontrol etmek için kullanılır. 8 pin, jumper kablolar aracılığıyla doğrudan pmod konektörlerine bağlanabilir. Pmod bağlantıları önce ULN2083A'nın girişine gider ve ULN2083A'nın çıkışı direkt olarak ekrandaki kolona bağlanır. Tasarım 8x8 olduğu için bazı kolonlar fiziksel olarak bağlanmayacaktır.
- JA: Satır bağlantıları: JA:10 için Satır 1 ila JA:1 ila Satır 8.
- JA: Kırmızı Sütun bağlantıları:
- JC: Yeşil Sütun bağlantıları
Hangi pinlerin hangi satırlara/sütunlara karşılık geldiğini öğrenmek için lütfen yayınlanan resimlere bakın.
Not: Transistörler yerleşik dirençlere sahiptir, bu nedenle LED'lerin seri olarak bağlanması için ek direnç gerektirmez.
Adım 3: Teknik Açıklama: Ekran
Ekran, görmenin sürekliliği üzerine çalışıyor. Ekran o kadar hızlı yenileniyor ki, insan gözü bazı LED'lerin hızla açılıp kapandığını görsel olarak algılayamıyor. Aslında, ekran saatini yavaşlatarak, yanıp söndüğünü fark edebilirsiniz.
Ekran, bu satırlar için saklanan verilere göre sekiz satırın tümünü açar ve ekran bir sütunu açar. Ardından, sekiz satır için bir sonraki veri girişine hızla geçiş yapar ve diğer tüm sütunları kapatırken bir sonraki sütunu açar. Bu işlem, LED'in titremesinin farkedilemeyeceği kadar hızlı bir saat hızında devam eder.
Ekran için veri depolama, VHDL dosyasındaki mimariden hemen sonra aşağıdaki şekilde başlatılır:
sinyal RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (7'den 0'a kadar):= "00000000";
sinyal GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (7'den 0'a kadar):= "00000000"; -- Sütuna bağlı olarak Satır Verileri: YEŞİL
Aşağıdaki, LED ekran matrisini kontrol eden sürecin küçük bir parçası.
-- LED ekran matris ekranını kontrol eden işlem: işlem (ColCLK) -- 0 - 16 hem 8X8 RED hem de 8x8 GREEn matris değişkenini yenilemek için RowCount: tamsayı aralığı 0 ila 16:= 0; başlar if (rising_edge(ColCLK)) sonra if (RowCount = 0) ise DORow <= RedA; -- İlgili Sütun DOCol için Satır Verileri <= "1000000000000000"; -- Sütun Tetikleyici -- Bu kodu "000000000000001"e kadar tekrarlayın -- RedB, RedC…GreenA, GreenB…GreenH olarak değiştirin
GreenH'nin sonunda, işlem sonlandırılmadan hemen önce, RowCount'u sıfıra sıfırlamak için bu snippet eklenir.
if (RowCount = 15) o zaman -- A sütunundan yenilemeyi yeniden başlatın RowCount:= 0; başka RowCount:= RowCount + 1; -- Sütunlar arasında geçiş şu durumlarda sona erer;
Şimdi, görüntüleme işleminin hassasiyet listesindeki saati açıklamak için. Basys3 kartının 100MHz'de çalışan dahili bir saati vardır. Amaçlarımız için, bu bir saat için çok hızlıdır, bu yüzden aşağıdaki işlemi kullanarak bu saati 960Hz'lik bir saate bölmemiz gerekecek.
-- 960Hz'de çalışan saat işlemiCLKDivider: işlem (CLK) değişken clkcount: 0 ila 52083 tamsayı aralığı:= 0; başlar if (rising_edge(CLK)) sonra clkcount:= clkcount + 1; if (clkcount = 52083) o zaman ColCLK <= not(ColCLK); clkcount:= 0; eğer son; eğer son; bitiş süreci;
Adım 4: Teknik Açıklama: Görüntülenen Bilgileri Değiştirme

VHDL kodunda ekrana görüntülenecek bilgi veya veriler, hassasiyet listesinde farklı bir saate sahip olan imleç işlemi tarafından kontrol edilir. Bu kodun adı BtnCLK, düğmelere basıldığında butonların açılmasını en aza indirmek için tasarlanmış bir saatti. Bu, bir düğmeye basıldığında, üst satırdaki imlecin sütunlar arasında çok hızlı hareket etmemesi için dahil edilmiştir.
-- 5 Hz'de çalışan saat işlemi. ButtonCLK: işlem (CLK) değişkeni btnclkcount: 0 ila 10000001 tamsayı aralığı:= 0; başlar if (rising_edge(CLK)) sonra if (btnclkcount = 10000000) o zaman btnclkcount:= 0; BtnCLK <= değil(BtnCLK); başka btnclkcount:= btnclkcount + 1; eğer son; eğer son; bitiş süreci;
Bu işlemin BtnCLK sinyal çıkışı ile artık imleç işlemini açıklayabiliriz. İmleç işleminin duyarlılık listesinde yalnızca BtnCLK vardır, ancak kod bloğunda düğmelerin durumu kontrol edilir ve bu RedA, RedB…GreenH verilerinin değişmesine neden olur. Sıfırlama bloğunu ve ilk sütunun bloğunu içeren imleç kodunun bir pasajı burada.
imleç: proses (BtnCLK) değişkeni OCursorCol: STD_LOGIC_VECTOR (2'den 0)'a:= "000"; -- OCursorCol önceki sütun değişkeninin kaydını tutar NCursorCol: STD_LOGIC_VECTOR (2'den 0'a kadar):= "000"; -- NCursorCol yeni imleç sütunu başlangıcını ayarlar --RESET koşulu (YUKARI Düğmesi) --Eğer (rising_edge(BtnCLK)) ise, ardından eğer (RST = '1') ise RedA <= "00000000"; KırmızıB <= "00000000"; KırmızıC <= "00000000"; RedD <= "00000000"; KırmızıE <= "00000000"; RedF <= "00000000"; RedG <= "00000000"; KırmızıH <= "00000000"; YeşilA <= "00000000"; YeşilB <= "00000000"; YeşilC <= "00000000"; YeşilD <= "00000000"; GreenE <= "00000000"; GreenF <= "00000000"; YeşilG <= "00000000"; GreenH ise (Lbtn = '1') ise NCursorCol:= "111"; -- Sütun H elsif (Rbtn = '1') ardından NCursorCol:= "001"; -- Sütun B elsif (Cbtn = '1') ardından NCursorCol:= OCursorCol; -- Sütun aynı NTurnState olarak kalıyor <= not(TurnState); -- Bir sonraki oyuncunun sırasını tetikler -- Mevcut sütunu aşağıdan yukarıya doğru kontrol eder ve açık olmayan ilk LED'i yakar. Renk, mevcut oyuncunun imleç rengine bağlıdır. 7'den 1 döngüye kadar ck için eğer (RedA(0) = '1') ve (RedA(ck) = '0') ve (GreenA(ck) = '0') ise RedA(Ck) <= '1'; RedA(0) <= '0'; ÇIKIŞ; eğer son;
eğer (GreenA(0) = '1') ve (RedA(ck) = '0') ve (GreenA(ck) = '0') o zaman
GreenA(Ck) <= '1'; GreenA(0) -- Kırmızı Oyuncu GreenA(0) <= '0'; if (NCursorCol = OCursorCol) o zaman -- Hiçbir şeye basılmamışsa RedA(0) <= '1'; elsif (NCursorCol = "111") o zaman -- Lbtn'ye basılmışsa RedH(0) <= '1'; RedA(0) <= '0'; elsif (NCursorCol = "001") o zaman -- Rbtn'ye basılmışsa RedB(0) <= '1'; RedA(0) -- Yeşil Oyuncu RedA(0) <= '0'; if (NCursorCol = OCursorCol) ise GreenA(0) <= '1'; elsif (NCursorCol = "111") ardından GreenH(0) <= '1'; GreenA(0) <= '0'; elsif (NCursorCol = "001") ardından GreenB(0) <= '1'; GreenA(0) <= '0'; eğer son; son durum;
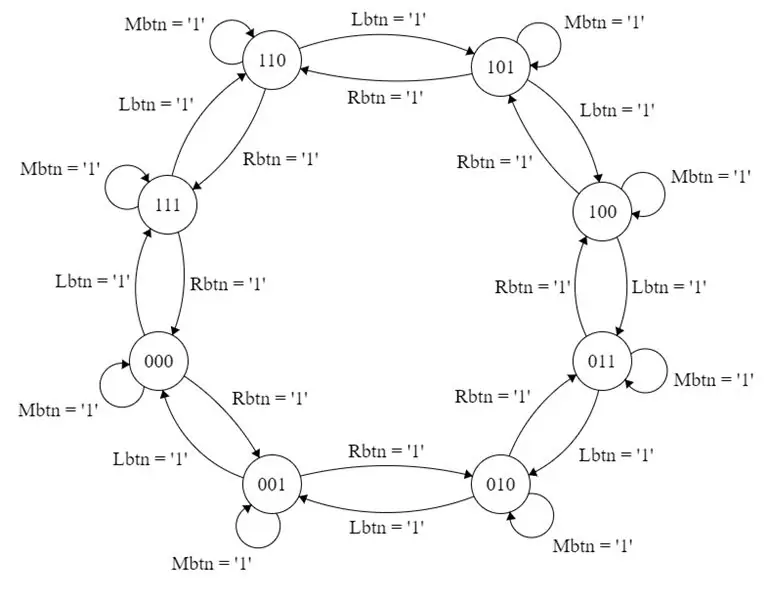
OCursorCol (Eski İmleç Sütunu anlamına gelir) adlı ilk durum ifadesinin sonlu durum makinesinin başlangıcı olduğuna dikkat edin. Ekranın her sütunu, FSM'de kendi durumu olarak ele alınır. 8 sütun vardır, bu nedenle her sütunu bir durum olarak tanımlamak için 3 bitlik bir ikili sayı seti kullanılmıştır. FSM'nin durumlar arasında nasıl hareket ettiği, basılan düğmeye bağlıdır. Yukarıdaki snippet'te, sol düğmeye basılırsa, FSM, ekranın son sütunu olacak olan "111"e hareket edecektir. Sağ tuşa basılırsa, FSM, ekranın ikinci sütunu olan "001"e hareket edecektir.
Orta düğmeye basılırsa, FSM yeni bir duruma GEÇMEYECEK, bunun yerine TurnState sinyalinde bir değişikliği tetikleyecektir; bu, hangi oyuncunun sırasının olduğunu not etmek için bir bitlik bir sinyaldir. Ek olarak, orta düğme, en altta en üste kadar boş bir satır olup olmadığını kontrol eden bir kod bloğu çalıştıracaktır. En alttaki, doldurulmamış satıra bir işaretçi yerleştirmeye çalışacaktır. Unutmayın, bu dörtlü bir bağlantı oyunudur.
TurnState adlı yuvalanmış durum ifadesinde, imleç renginin ne olduğunu ve ilk satırdaki hangi sütun için verileri değiştirmek istediğimizi değiştiririz, böylece görüntüleme işlemi değişikliği yansıtabilir.
Kalan yedi durum için bu temel kodu tekrarlıyoruz. FSM diyagramı, durumların nasıl değiştiğini anlamak için yardımcı olabilir.
Adım 5: Kod

Bu, Vivado Yazılımı kullanılarak VHDL'de derlenebilen Connect 4'ün işlevsel kodudur.
Oyunu açıp çalıştırmanıza izin vermek için bir kısıtlama da sağlanmıştır.
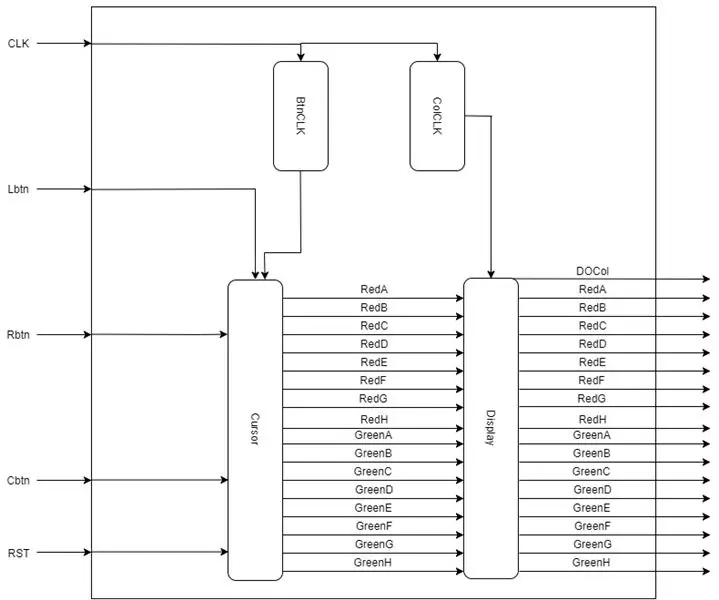
Her bir sürecin girdi ve çıktılarının nasıl birbirine bağlı olduğunu açıklayan bir blok diyagram sağladık.
Önerilen:
Magicbit'inizi Thingsboard'a Bağlayın: 3 Adım

Magicbit'inizi Thingsboard'a Bağlayın: Bu projede, Thingsboard'da görsel olarak görüntüleyebileceğimiz magicbit'e bağlı sensörlerden veri göndereceğiz
Arduino Uno'yu ESP8266 ile Bağlayın: 9 Adım

Arduino Uno'yu ESP8266 ile Bağlayın: Hoş Geldiniz! Arduino Uno'nuzu ESP8266 (ESP-01) ile internete nasıl başarılı bir şekilde bağlayacağınıza dair adım adım bir kılavuz okumak üzeresiniz. Aynı zamanda şimdiye kadarki ilk Eğitilebilir Kitabım, bu yüzden lütfen benimle çıplak olun! ESP8266'nın
VHDL ve Basys3 Board Kullanan Temel Kronometre: 9 Adım

VHDL ve Basys3 Board Kullanan Temel Kronometre: Temel VHDL ve Basys 3 board kullanarak bir kronometrenin nasıl oluşturulacağına ilişkin talimata hoş geldiniz. Projemizi sizinle paylaşmaktan heyecan duyuyoruz! Bu, Güz 2016'da Cal Poly, SLO'da CPE 133 (Dijital Tasarım) kursu için bir final projesiydi. İnşa ettiğimiz proje
Arduino ve Neopixel Kullanarak 4 Oyunu Bağlayın: 7 Adım (Resimlerle)

Arduino ve Neopixel Kullanarak Connect 4 Game: Hazır bir oyuncak hediye vermek yerine, yeğenlerime bir araya getirebilecekleri ve (umarım) eğlenebilecekleri benzersiz bir hediye vermek istedim. Bu proje için Arduino kodunu anlamak onlar için çok zor olsa da, temel kavramlar
VHDL'de Mastermind Oyunu: 3 Adım

VHDL'de Mastermind Oyunu: Projemiz için “Mastermind” Basys3 tahtasında oynanacak VHDL'deki oyun. Mastermind, geleneksel olarak mandallar ve bir oyun tahtası ile oynanan bir kod kırma oyunudur. Birinci oyuncu, çeşitli renklerde mandalları 4'lü sıraya yerleştirir
