
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.


Bu Eğitilebilir Kitapta, hem işlevsel hem de şık, internete bağlı bir LED lamba yapımında size rehberlik edeceğim.
Bu tuhaf tasarım nesnesi, bir web uygulaması veya çevrimiçi hizmet IFTTT ile kontrol edilebilir. İkincisi, lambayı Google Asistan, Alexa, Android Bildirimleri, Saat ve Tarih, Hava tahmini vb. gibi her türlü harici hizmete bağlamayı mümkün kılar. Bu proje, ESP8266 ve Arduino editörü hakkında temel bir bilgi birikimine sahip olduğunu varsayar.
Adım 1: Elektronik Eşyaları Toplayın


Bu proje için aşağıdakilere ihtiyacınız olacak:
- Bir NodeMCU veya başka bir ESP8266 mikrodenetleyici
- Neopixel/WS2812B LED şerit (1m 60LED/m)
- Seviye Değiştirici*
- Atlama telleri (Erkek-Kadın)
- Mikro USB kablosu
- USB Duvar fişi (5V)
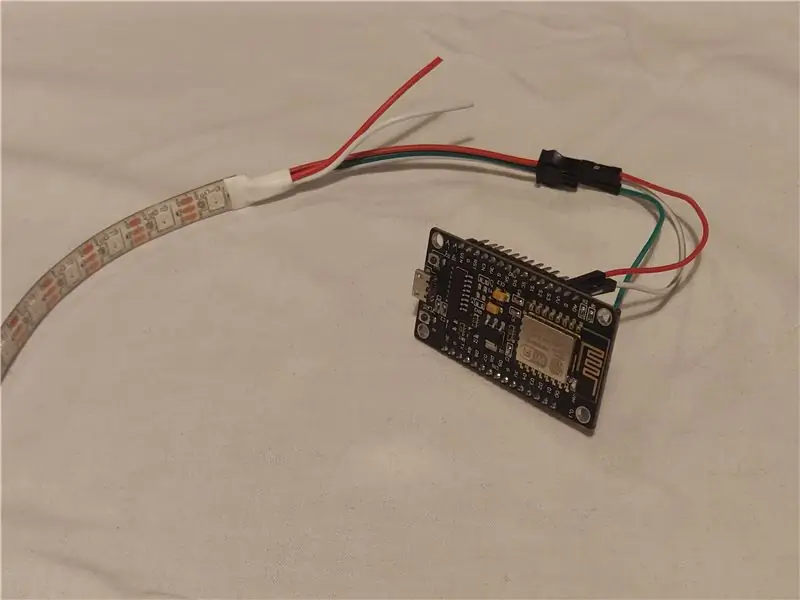
LED şeridinin üç kablosu vardır: 5V giriş (kırmızı), GND (beyaz) ve DATA giriş (yeşil). ESP8266, 3.3V'ta çalışır ancak bir VU pinine sahiptir. Bu pin doğrudan USB gücüne bağlıdır yani kartınıza USB üzerinden 5V ile güç verirseniz VU pininde de bu voltaj mevcut olacaktır. LED şeridine güç sağlamak için bu pimi kullanacağız. Yani kısaca:
- Toprağı Toprağa Bağlayın (GND TO G)
- 5V+'ı Vu'ya bağlayın
- Din'i D2'ye bağlayın
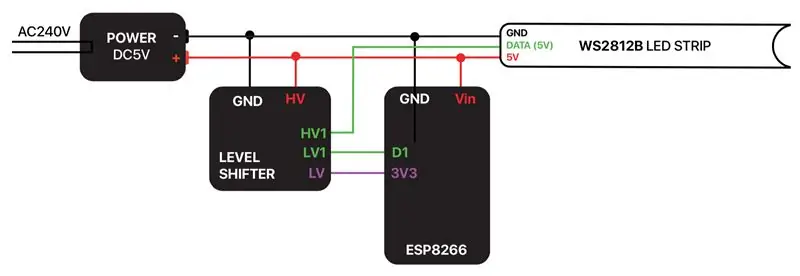
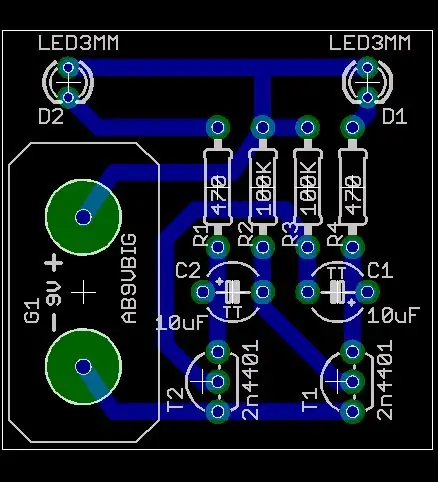
* = Donanımınıza bağlı olarak bu kablolama çalışmayabilir. ESP8266 3,3V ile çalıştığı için sağladığı veri sinyali de 3,3V olacaktır. WS2812B'ye 5V güç verildiğinden, veri sinyali şerit tarafından düzgün şekilde alınamayacak kadar zayıf olabilir. Yukarıdaki kablolama çalışmıyorsa, veri sinyalini 3,3V'den 5V'a kaydıran bir Seviye Değiştiriciye ihtiyacınız olacaktır. Ekli kablo şemasına bakın.
Not! Bazı LED Şeritler diğerlerinden daha fazla kırılmaya meyillidir. Bu şeritlerle hiç çalışmadıysanız, bir Neopixel LED şeridini güvenli bir şekilde bağlamaya ilişkin ipuçları için Neopixel Überguide'ı okumanızı şiddetle tavsiye ederim.
2. Adım: HızlıLED

LED'leri kontrol etmek için FastLED kitaplığından faydalanabiliriz. Henüz yapmadıysanız, bu kitaplığı Arduino ortamınıza ekleyin (Çizim > Kitaplığı Dahil Et > Kitaplıkları Yönet > 'FastLED').
Kablolamanızın çalıştığından emin olmak için FastLED kitaplığıyla birlikte gelen birçok örnekten birini denemek isteyebilirsiniz (Dosya > Örnekler > FastLED). Her örnekteki ayarları (LED sayısı = 60, Veri pini = 2) panonuza yüklemeden önce değiştirdiğinizden emin olun.
Kart bilgisayarınıza bağlıyken LED'leri çok parlak ayarlarken dikkatli olun. 500mA'dan fazla çizim yaparken bilgisayarınız bağlantı noktasını kapatabilir. Şeridi tam parlaklıkta kullanmak istiyorsanız, yeterince yüksek amper sağlayabilen bir USB duvar fişi ile güç verin.
3. Adım: Yazılım

Şimdi özel yazılım zamanı. Yazılım GitHub'da mevcuttur:
github.com/dpkn/lamp/tree/master/software
Yazılım dosyasını indirin, sıkıştırmasını açın ve software.ino dosyasını Arduino düzenleyicinizde açın. Bu dosyada bahsedilen tüm kitaplıkların kurulu olduğundan emin olun.
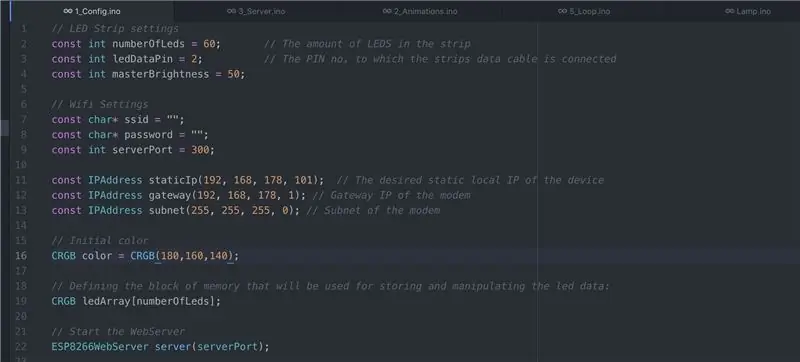
Yapılandırma sekmesine gidin ve WiFi ağınızın ağ adını ve şifresini şu satırlara ekleyin:
const char* ssid = "";
const char* şifre = "";
Yönlendiricinize bağlı olarak aşağıdakileri de değiştirmeniz gerekebilir:
const IPAdresi staticIp(192, 168, 178, 101); // Cihazın istenen statik yerel IP'si
const IPAdresi ağ geçidi(192, 168, 178, 1); // Yönlendiricinin ağ geçidi IP'si constIPAddress alt ağı(255, 255, 255, 0); // Yönlendiricinin alt ağı
MacOS'ta bu ayarları Sistem Tercihleri > Ağ > Gelişmiş > TCP/IP altında bulabilirsiniz.
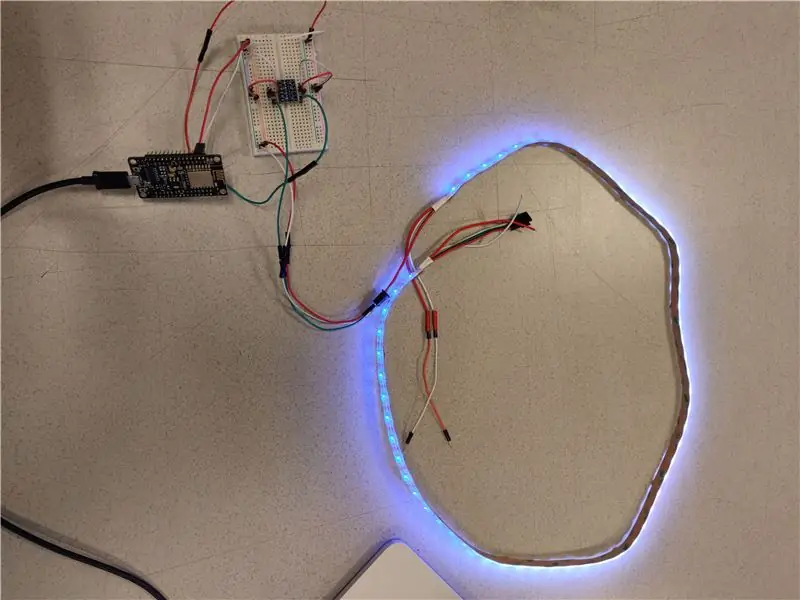
Dosyaları panonuza yükleyin. Her şey yolunda giderse, WiFi ağınıza bağlandığında şerit beyaz renkte yanacaktır. Ek bilgileri kontrol etmek için 115200 baud'da Seri Monitörü açın.
Adım 4: Yerel Olarak Kontrol Etme
Lambanın işleyişini göstermek için https://lamp-app.surge.sh (Codepen'deki kaynak) adresinde bulunan küçük bir web uygulaması yaptım. Bu uygulama, JSON isteklerini doğrudan ESP8266'ya gönderir ve bu da LED'leri günceller.
Lambayı yerel IP adresiyle adreslediğiniz için yukarıdakiler yalnızca lambanız ve telefonunuz aynı WiFi ağına bağlıysa çalışır. Lambayı herhangi bir yerden kontrol edebilmek için yönlendirici ayarlarınızı incelemeniz gerekir.
Adım 5: Her Yerden Kontrol Etme
Lambanızı World Wide Web olan sihirli şeye açmak için port yönlendirme denen bir şey yapmamız gerekiyor. Temel olarak, bu, genel IP adresinize (ISS'niz tarafından sağlanan) ve bağlantı noktası numarasına (bu örnekte isteğe bağlı olarak 300'e ayarlanmıştır) gönderilen istekleri ESP8266'nızın adreslenebilir olduğu dahili, yerel IP adresine yönlendirecektir.
Bu işlem her cihaz için farklıdır, bu nedenle kendi yönlendiricinizde bunu nasıl yapacağınızı bilmiyorsanız, google 'port yönlendirme' + yönlendiricinizin adını yazdığınızdan emin olun. Bunlar, ihtiyacınız olacak ayarlardır:
Harici Başlangıç/Bitiş Bağlantı Noktası: 300
Dahili Başlangıç/Bitiş Bağlantı Noktası: 300
Dahili IP Adresi: 192.168.178.101 (Seri Monitörde gösterilen adres)
Protokol: TCP/UDP
Uyarı! Bunu yaptıktan sonra, lambanız, genel IP'nizi ve lambanın çalıştığı bağlantı noktasını bilen herhangi biri tarafından kontrol edilebilir. Bunun harika bir fikir olduğunu düşünmüyorsanız, bir güvenlik katmanı uygulamanız önerilir
Her şeyin doğru kurulup kurulmadığını test etmek için tarayıcınıza aşağıdakini girin: (Genel IP adresinizi bilmiyorsanız, bu web sitesine gidin.)
[KAMU IP'NİZ]:300
Bir JSON onay mesajı görmelisiniz. Artık uygulamayı genel IP adresinizle kullanmayı deneyebilirsiniz.
Adım 6: IFTTT




İşte asıl eğlence burada başlıyor. Artık lambamız ~~ internete ~~ bağlı olduğuna göre, onu her türlü hizmete bağlamak için IFTTT web sitesini kullanabiliriz.
Bu örnekte, ışıkları kırmızıya çeviren bir Google Asistan komutu ayarlayacağız, ancak hayal gücünüzü harekete geçiren başka bir hizmet seçebilirsiniz.
- IFTTT.com'a gidin ve henüz yapmadıysanız bir hesap oluşturun.
- 'Uygulamalarım' > 'Yeni Uygulama'ya gidin
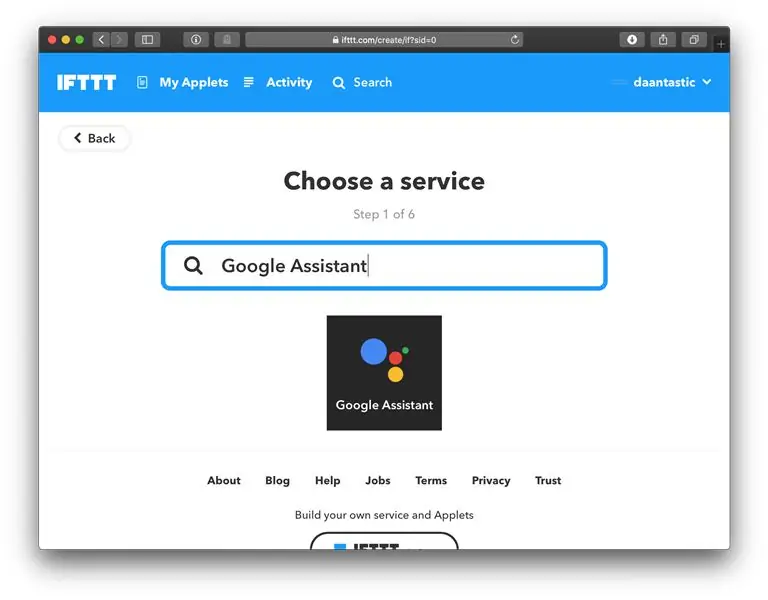
- Tetikleyici hizmeti için 'Google Asistan'ı arayın
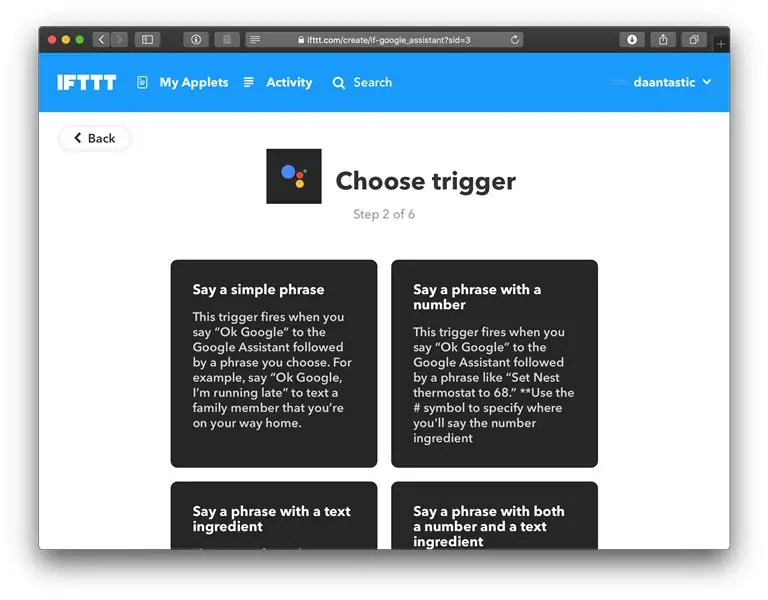
- 'Basit Bir İfade Söyle'yi seçin
- Birkaç benzersiz ifade ile gel
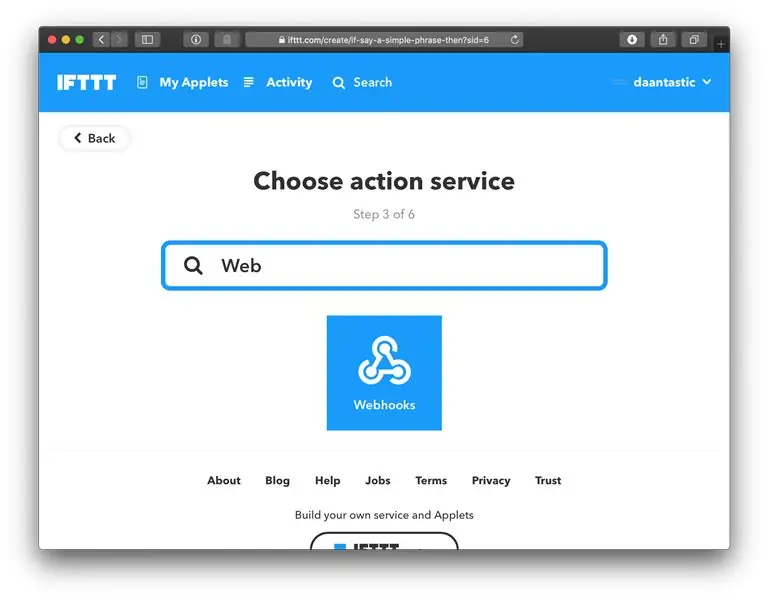
- Eylem hizmeti için 'Web kancalarını' arayın
- Aşağıdaki ayarları kullanın:
URL:
Yöntem: POST İçerik Türü: application/json
Ve Vücut için:
{ "parlaklık":120, "durum":4, "renk":"kırmızı" }
Şimdi seçtiğimiz cümleyi söylediğimizde, Google Asistan IFTTT'ye bir istekte bulunacak ve bu da lambamıza bir JSON isteği gönderecek. Mutlaka deneyin! Şeridi başka neler yapabileceğinizi görmek için koda dalın.
Adım 7: Güzelleştirmek



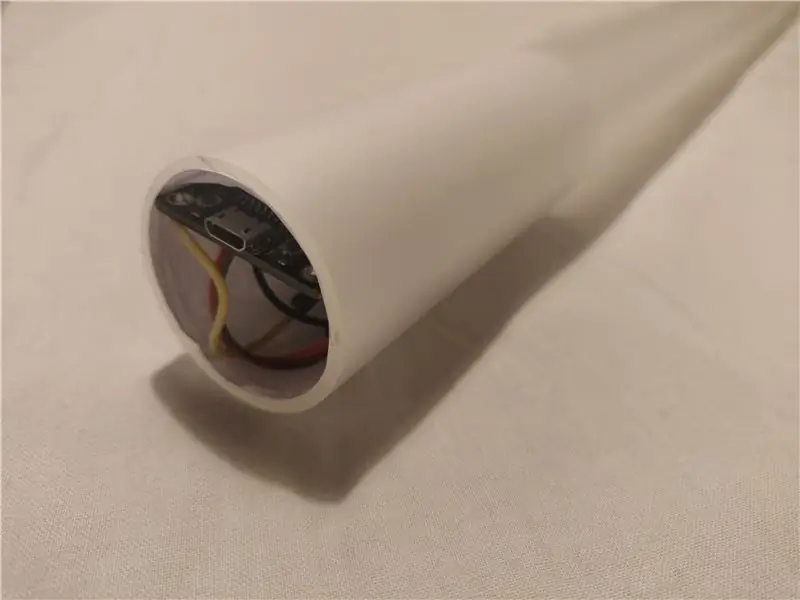
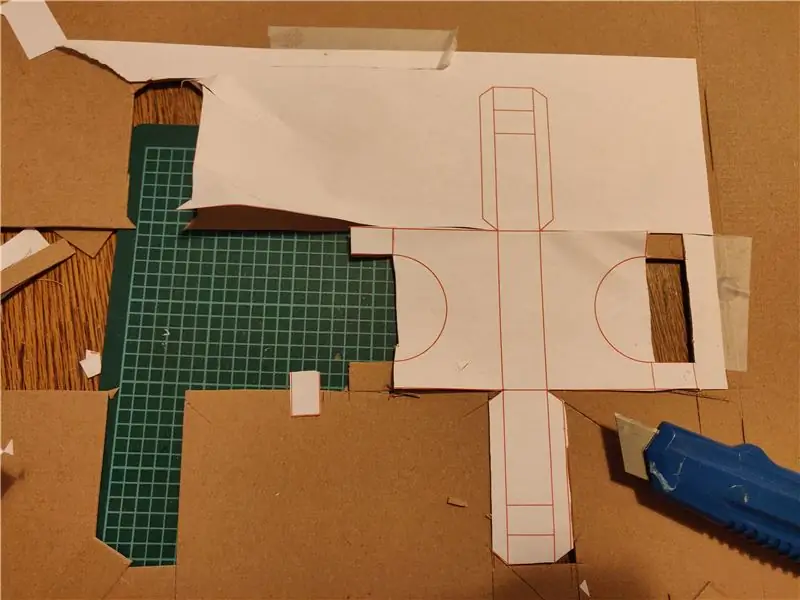
Bu projenin en pahalı kısmı, LED şeridi barındıran kasadır. Bu projeyi çok fazla para harcamadan denemek istiyorsanız, diğer şekilleri de düşünebilirsiniz veya sadece tüpü beyaz yazıcı kağıdından yapabilirsiniz. Ekte, yukarıdaki resimlerde gösterildiği gibi, tüp için bazı standları katlamak için kağıda yazdırabileceğiniz bir tel kafes bulacaksınız.
Daha sağlam bir kasa için aşağıdaki öğeleri kullandım:
- Buzlu akrilik boru (uzunluk = 1160 mm, çap = 40 mm, duvar kalınlığı = 2 mm)
- 2x Plastik Kapak
- 20x2x30mm yumuşak ahşap blok
- 10x1160x2mm metal şerit
LED şeridin kendisi 1000 mm'dir ve elektroniği gizlemek için tüpün her iki ucunda 80 mm bırakır. Şeffaf olmaması için tüpün her iki ucundan sarılmış yazıcı kağıdı kullandım. Yerleştirmeyi kolaylaştırmak için LED şeridi uzun bir metal şeride yapıştırdım.
Standları bir yumuşak ağaç bloğundan frezeledim. Aynısını yapmak isterseniz,.stl dosyası aşağıda verilmiştir. Standı 3D yazdırmayı da düşünebilirsiniz.
Önerilen:
USB ile Çalışan Gece Lambası, Pil Yedeklemeli (İki Tasarım): 3 Adım

USB ile Çalışan Gece Lambası, Pil Yedeklemeli (İki Tasarım): Bir süre önce, odam için pille çalışan bir gece lambasına ihtiyaç olduğunu keşfettim. Fikir, yatağa gitmek için ışığımı her kapatmak istediğimde yataktan kalkmak istemediğimdi. Ayrıca yatak odamdaki ışık kadar parlak olmayan bir ışığa ihtiyacım vardı
ESP8266 ile Otomatik IoT Koridor Gece Lambası: 4 Adım (Resimlerle)

ESP8266 ile Otomatik IoT Koridor Gece Lambası: Bu projeye başka bir talimat verilebilir yazıdan gelen bir merdiven ışığından ilham alarak başladım. Aradaki fark, devrenin beyni ESP8266 kullanıyor, bu da bir IoT cihazı olacağı anlamına geliyor. Aklımdaki şey, bunun için koridor gece lambasına sahip olmak
Arduino ile Nixie Saat - En Basit Tasarım: 4 Adım

Arduino ile Nixie Saat | En Basit Tasarım: Uzun bir çalışma gününden sonra nihayet Arduino ve opto-izolasyon çipi ile Nixie saat yapmayı başardım, satın alınması zor olan Nixie sürücüsüne gerek yok
Üretken Tasarım - Dijital Bonsai Ağacının Evrimi: 15 Adım (Resimlerle)

Üretken Tasarım - Dijital Bonsai Ağacının Evrimi: Yaklaşık 2 yıl önce Dreamcatcher ile Autodesk'teki Araştırma Grubu ile çalışmaya başladım. O zamanlar onu uzay aracı tasarlamak için kullanıyordum. O zamandan beri, binlerce tasarımı keşfetmeme izin verdiği için bu yazılım aracını sevmeyi öğrendim
"Tasarım Kurallarını" Değiştirerek Profesyonel CAD Araçları ile Hobi PCB'leri Yapın: 15 Adım (Resimlerle)

"Tasarım Kurallarını" Değiştirerek Profesyonel CAD Araçları ile Hobi PCB'leri Yapın: Hobilerin kullanabileceği bazı profesyonel devre kartı araçlarının olması güzel. Bunları gerçekten YAPMAK için profesyonel bir imalatçıya ihtiyaç duymayan panoları tasarlamak için kullanmak için bazı ipuçları
