
İçindekiler:
- 1. Adım: Gösteri
- 2. Adım: Kullanılan Kaynaklar
- Adım 3: Montaj
- Adım 4: TFT 1.8 '' Pinout Ekranı
- Adım 5: ESP-WROOM32 TFT Ekranlı 1.8 '' Montaj
- Adım 6: ESP-WROOM32 Bağlantı Tablosu ve TFT1.8'' Ekranı
- Adım 7: TFT Ekranlı 1.8 '' ESP32 LoRa Montajı
- Adım 8: ESP32 LoRa Bağlantı Tablosu ve TFT1.8'' Ekranı
- Adım 9: Kitaplıkları Yükleme - Arduino IDE
- Adım 10: Kod
- Adım 11: ESP32 Kodu
- Adım 12: Oluşturma Ayarları
- 13. Adım: Bağlantılar
- Adım 14: Dosya
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.



Bugünkü videomuzda sizlere 1.8 inç TFT ekranı göstereceğim. Bu 128 x 160 grafik ekrandır. ESP32 LoRa'da gelenden daha büyük ve ayrıca geleneksel ESP32'deki kullanımını da göstereceğim. Daha sonra Adafruit tarafından yapılmış bir örnek kullanarak bu ekranı bu iki mikrodenetleyici modeliyle kullanmak için derleme ve kaynak koduna sahip olacağız. Devrenizden size geri bildirim sağladığı için özellikle ekranı çok önemli bir özellik olarak görüyorum.
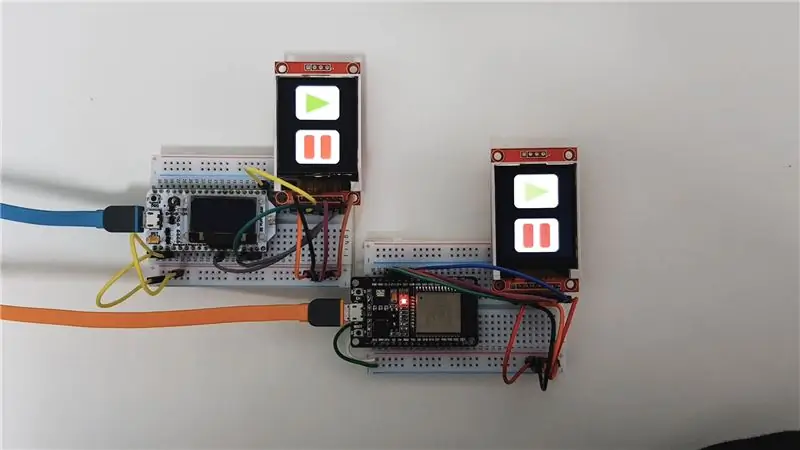
1. Adım: Gösteri
2. Adım: Kullanılan Kaynaklar

• ESP32-WROOM
• ESP32 LoRa
• Ekran TFT Lcd 1.8''
• Ana kart
• Süveterler
Adım 3: Montaj

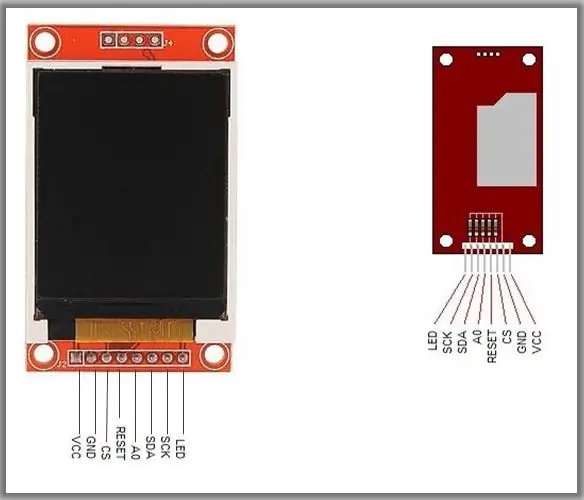
Adım 4: TFT 1.8 '' Pinout Ekranı

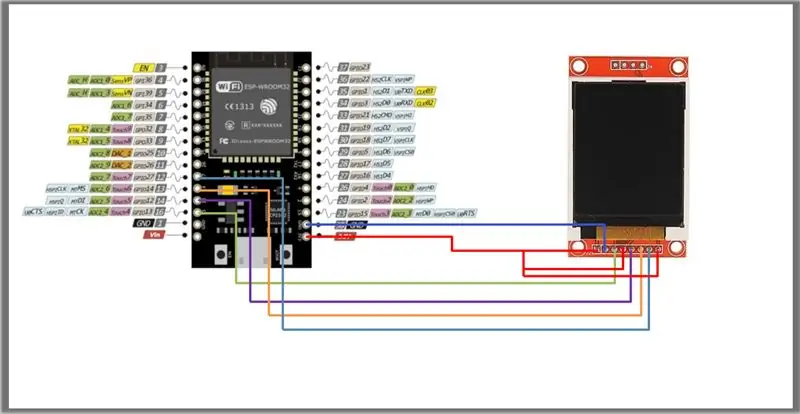
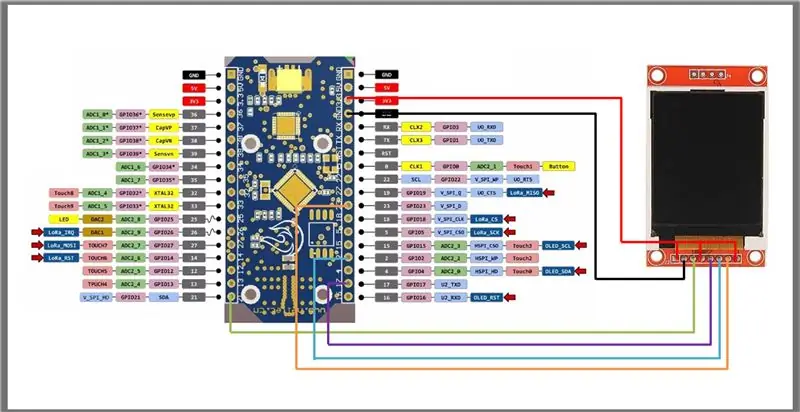
Adım 5: ESP-WROOM32 TFT Ekranlı 1.8 '' Montaj

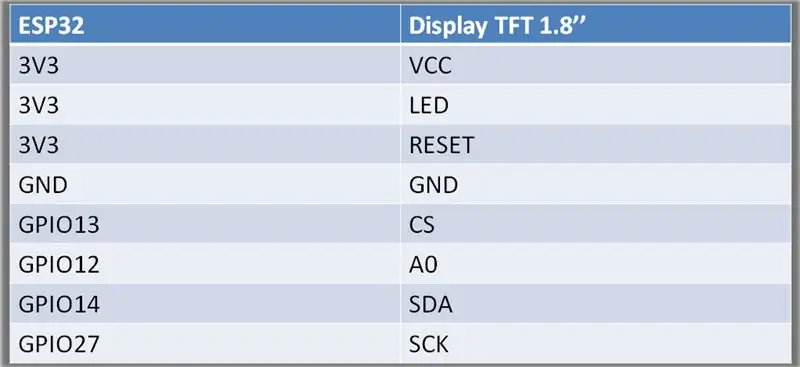
Adım 6: ESP-WROOM32 Bağlantı Tablosu ve TFT1.8'' Ekranı

Adım 7: TFT Ekranlı 1.8 '' ESP32 LoRa Montajı

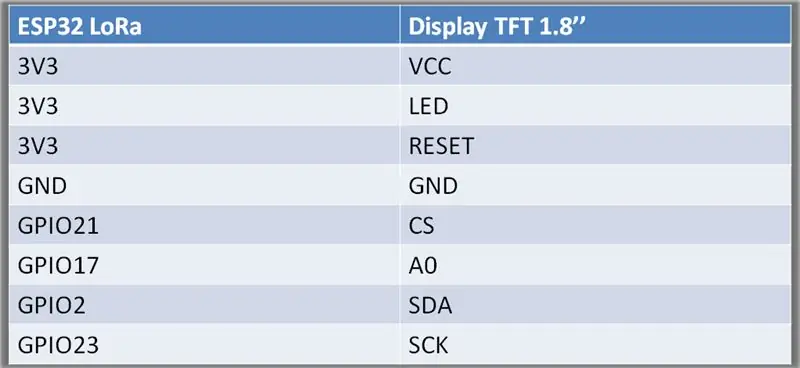
Adım 8: ESP32 LoRa Bağlantı Tablosu ve TFT1.8'' Ekranı

Adım 9: Kitaplıkları Yükleme - Arduino IDE


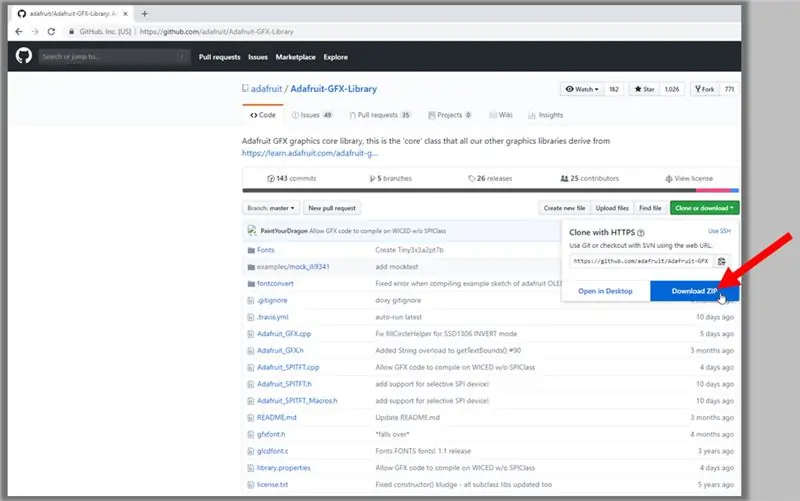
Aşağıdaki bağlantılara erişerek iki ZIP dosyasını indirin:
Adafruit GFX Kütüphanesi:
Adafruit ST7735 Kütüphanesi:
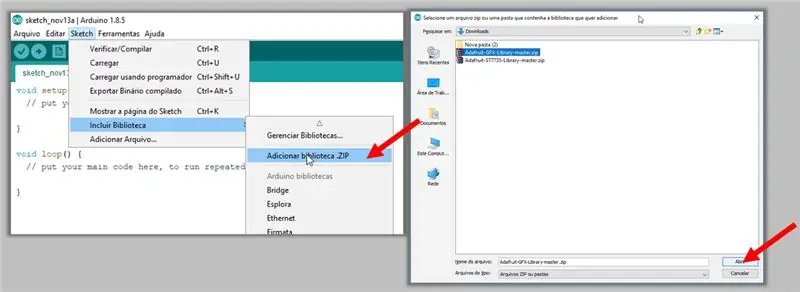
1. Arduino IDE açıkken, Sketch -> Add Library -> Add Library. ZIP'e tıklayın.
2. İndirilen dosyaya göz atın, seçin ve Aç'a tıklayın.
3. İndirilen her iki kitaplık için de bunu yapın
Adım 10: Kod
ESP-WROOM Kodu 32
Bildirimler ve değişkenler
#include // Core grafik kütüphanesi#include // ST7735 için donanıma özel kütüphane #include // Bu pinler 1.8 TFT shield için de çalışır //ESP32-WROOM #define TFT_DC 12 //A0 #define TFT_CS 13 // CS #define TFT_MOSI 14 //SDA #define TFT_CLK 27 //SCK #define TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
ESP32 LoRa kodu
Bildirimler ve değişkenler
#include // Core grafik kütüphanesi#include // ST7735 için donanıma özel kütüphane #include #TFT_DC 17 //A0 #define TFT_CS 21 //CS #define TFT_MOSI 2 //SDA #define TFT_CLK 23 //SCK #tanım TFT_RST 0 #define TFT_MISO 0 Adafruit_ST7735 tft = Adafruit_ST7735(TFT_CS, TFT_DC, TFT_MOSI, TFT_CLK, TFT_RST);
Adım 11: ESP32 Kodu

Not
• Kullanılan grafik kodu, Adafruit üreticisi tarafından geliştirilmiş bir örnektir:
• Ancak, kodda belirtilen pinler daha önce gösterilen ESP32 ile çalışacak şekilde değiştirilmiştir.
• Bu dersin amacı sadece ekran ve ESP32 arasındaki iletişimi öğretmektir.
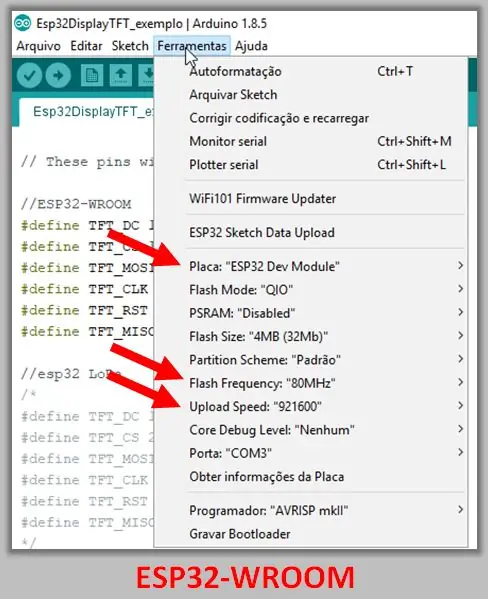
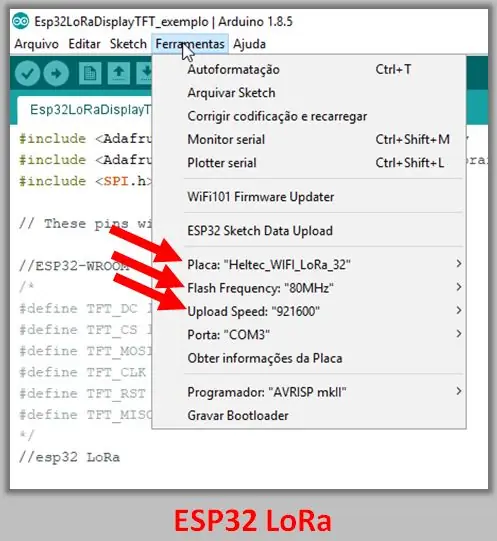
Adım 12: Oluşturma Ayarları


Yapı konfigürasyonları aşağıdaki resimlerde gösterilmektedir. Kartlar ESP32 Dev Module ve Heltec_WIFI_LoRa_32'dir.
13. Adım: Bağlantılar
TFT Görüntü Kitaplıkları
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-ST7735-Library
PDF - GFX Eğitimi
cdn-learn.adafruit.com/downloads/pdf/adafruit-gfx-graphics-library.pdf
Adım 14: Dosya
Dosyaları indirin:
BEN HAYIR
Önerilen:
Profesyonel PCB Nasıl Yapılır (Buna Değer mi?): 5 Adım

Profesyonel PCB Nasıl Yapılır (Buna Değer mi?): "PCB deneyimlerimi" paylaşmak isterim; seninle
Projenize E-Mürekkep Ekran Nasıl Eklenir: 12 Adım (Resimlerle)

Projenize E-Mürekkep Ekranı Nasıl Eklenir: Pek çok proje, çevresel veriler gibi bir tür verinin izlenmesini içerir ve genellikle kontrol için Arduino kullanır. Benim durumumda, su yumuşatıcımdaki tuz seviyesini izlemek istedim. Verilere ev ağınız üzerinden erişmek isteyebilirsiniz,
I2C / IIC LCD Ekran - Arduino ile SPI - IIC Modülü Kullanarak I2C LCD Ekranına SPI LCD Kullanın: 5 Adım

I2C / IIC LCD Ekran | I2C LCD Ekranına SPI LCD'yi Arduino ile IIC Modülüne Kullanma: Merhaba arkadaşlar, normal bir SPI LCD 1602'nin bağlanması için çok fazla kablo olduğundan, arduino ile arayüz oluşturmak çok zor ama piyasada mevcut olan bir modül var. SPI ekranını IIC ekranına dönüştürün, böylece sadece 4 kablo bağlamanız gerekir
Raspberry ile İlk Projenize Başlayın: Yanıp Sönen LED: 4 Adım

Raspberry ile İlk Projenize Başlayın: Yanıp Sönen LED: Bu projede size Raspberry Pi'yi LED yanıp sönecek şekilde nasıl programlayacağınızı göstereceğim, Neredeyse bir Raspberry pi satın aldıysanız ve nereden başlayacağınızı bilmiyorsanız, bu uygun öğretici. Raspbian çalıştıran Raspberry Pi'nize ek olarak, y
Mikrodenetleyici Projenize Video ve Ses Ekleyin: 7 Adım

Mikrodenetleyici Projenize Video ve Ses Ekleyin: 7 Segment LED ekranlar, sayıları ve bitmap LCD'leri görüntülemek için kullanışlıdır, ancak bazen gerçek, renkli bir video çıkışı gitmenin en kolay yoludur: Kompozit video (diğer adıyla RCA Jack) her yerde bulunur ve 3" ile çalışır; - 60&q
