
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:19.
- Son düzenleme 2025-01-23 15:13.

Yani bir Raspberry Pi'niz ve harika bir fikriniz var, ancak kullanıcınızın etkileşim kurmasını bir akıllı telefon kadar kolay hale nasıl getirirsiniz?
Bir Grafik Kullanıcı Arayüzü (GUI) oluşturmak aslında oldukça kolaydır ve biraz sabırla harika projeler üretebilirsiniz.
1. Adım: Geniş Genel Bakış
Raspberry Pi'nin diğer mikrolara göre sağladığı en güçlü araçlardan biri, projeniz için bir Grafik Kullanıcı Arayüzü (GUI) oluşturabileceğiniz hızlı hız ve kolaylıktır.
Bunu başarmanın bir yolu, tam bir dokunmatik ekranınız (veya standart bir ekranınız ve fare gibi bir giriş aygıtınız) varsa, bu özellik inanılmaz hale geldi!
Bu makalenin amacı doğrultusunda Python 3'ü Tkinter ile kullanacağız:
Yapımcılar için Raspberry Pi üzerinde grafik kullanıcı arabirimi (GUI) uygulamaları geliştirmek için güçlü bir kitaplık.
Tkinter muhtemelen Python ile en yaygın kullanılanıdır ve internette birçok kaynak bulunmaktadır.
2. Adım: Tkinter'da "Merhaba Dünya"

Raspbian Stretch OS yüklü aRaspberry Pi kullanıyoruz.
Tkinter GUI Uygulamalarımızı çalıştırmak için. python'un kurulu olduğu diğer işletim sistemlerini de kullanabiliriz.
Raspbian, hem Python 2, Python 3 hem de Tkinter kütüphanesi kurulu olarak gelir.
Hangi sürümü yüklediğinizi kontrol etmek için terminalden çalıştırın:
python3 --sürüm
app.py adında yeni bir dosya oluşturun ve aşağıda gösterilen temel kodu girin:
#!/usr/bin/python
tkinter'dan import * # Tkinter kütüphanesini içe aktarır root = Tk() # kök nesneyi yaratır root.wm_title("Merhaba Dünya") # pencerenin başlığını ayarlar root.mainloop() # GUI döngüsünü başlatır
Bir IDE kullanmıyorsanız, programı çalıştırmak için Python kodunuzu içeren dizinden bir terminalde aşağıdaki komutu çalıştırın.
python3 uygulaması.py
Adım 3: Pencereyi Özelleştirme

Şimdi bu pencereyi nasıl özelleştireceğimize bakalım.
Arka plan rengi
root.configure(bg="black") # arka plan rengini "siyah" olarak değiştirin
veya
root.configure(bg="#F9273E") # altıgen renk kodunu kullanın
Pencere boyutları
root.geometry("800x480") # pencere boyutunu belirtin
veya
root.attributes("-fullscreen", True) # tam ekrana ayarlandı
Çıkış yolu oluşturmazsanız tam ekran modunda takılıp kalacağınızı unutmayın
#escape tuşuna bastığımızda çıkabiliyoruz
def end_fullscreen(event): root.attributes("-fullscreen", False) root.bind("", end_fullscreen)
Adım 4: Tkinter'daki Widget'lar


Tkinter, en uygun kullanıcı arayüzünü oluşturmanıza yardımcı olacak birçok farklı widget içerir. Kullanabileceğiniz widget'lar şunları içerir:• metin kutusu
• düğmeler
• kontrol düğmesi
• kaydırıcı
• liste kutusu
• Radyo düğmesi
•vesaire..
Artık metin, düğmeler ve girişler gibi bazı widget'lar ekleyebiliriz.
Widget Ekleme
Etiketler
label_1 = Label(root, text="Merhaba, Dünya!")
Yine de pencerede görünmeden önce konumunu ayarlamamız gerekiyor. Izgara konumlandırma kullanacağız.
label_1.grid(satır=0, sütun=0) # konumu ayarla
Giriş Girişi
label_1 = Label(root, text="Merhaba, Dünya!", font="Verdana 26 bold, fg="#000", bg="#99B898")
label_2 = Label(root, text="Adın ne?", fg="#000", bg="#99B898") input_1 = Giriş(root) #input girişi label_1.grid(row=0, sütun=0) label_2.grid(satır=1, sütun=0) input_1.grid(satır=1, sütun=1)
Düğmeler
#Pencerenin içine bir düğme ekle
Düğme = Düğme(kök, metin="Gönder") Button.grid(satır=2, sütun=1)
Adım 5: Mantık Ekleme


Şimdi basit bir formumuz var, ancak butona tıklamak hiçbir şey yapmıyor!
Düğmeler widget'ında bir etkinliğin nasıl kurulacağını keşfedeceğiz ve onu, tıklandığında yürütülen bir işleve bağlayacağız.
Bu amaçla label_1'i "Merhaba + girişe girilen metni" gösterecek şekilde güncelleyeceğiz. Gönder düğmesini seçtiğinizde.
Aşağıdaki kodu indirin ve çalıştırın.
Adım 6: LED Kontrolü




Buraya kadar pencereye nasıl buton ekleneceğini ve eylem gerçekleştirmek için nasıl mantık ekleneceğini gördük.
Şimdi kodu biraz değiştireceğiz. Bu yüzden bir form oluşturacağız ve ona iki düğme ekleyeceğiz. Biri LED'i açmak/kapatmak için, diğeri ise programdan çıkmak için.
Not: Başlamadan önce Raspberry'nizi güncellediğinizden ve GPIO kitaplığı kurulumunuzun olduğundan emin olun, Komut penceresini açın ve aşağıdaki GPIO kitaplığı kurulumunu girin. Komut penceresini açın ve aşağıdakileri girin:
$ sudo apt-get güncellemesi
$ sudo apt-get kurulumu python-rpi.gpio python3-rpi.gpio
Yapı:
Gerekli Parçalar:
1 x Ahududu Pi 3
1 x LED
1 x 330Ω Direnç
Devreyi Kurmak:
Yukarıdaki fotoğrafları takip edin.
LED yönüne ve bağlı olduğu pime (GPIO23) dikkat edin.
Adım 7: Servo Motor Denetleyicisi Ekleme



Raspberry Pi'den PWM (Darbe Genişliği Modülasyonu) çıkışlarını kontrol etmek için çeşitli girişleri de kullanabileceğimiz bir düğmeden başka bir şeye geçeceğiz.
Bir servo motor, bir PWM sinyalini bir açıya çeviren harika bir seçimdir.
Yapı:
Gerekli Parçalar:
1 x Ahududu Pi 3
1 x LED
1 x 330Ω Direnç
1 x Servo Motor
Devreyi Kurmak:
Yukarıda gösterilen şemayı izleyin (GPIO 23'e bağlı LED, GPIO 18'e bağlı Servo Motor).
Takılırsanız videoyu kontrol edin.
Adım 8: Sonuç

İşte aldın! İlerleyin ve bazı harika UI fikirlerini fethedin!
Elbette herhangi bir sorunuz varsa yorum bırakabilirsiniz.
Çalışmalarım hakkında daha fazla bilgi için lütfen kanalımı ziyaret edin
benimYouTube'um
Twitter'ım
benimLinkedin
Bu talimatı okuduğunuz için teşekkürler ^^ ve iyi günler. Görüşürüz. Ahmet Nuri.
Önerilen:
Arduino Nano ile Başlayın: 5 Adım

Arduino Nano ile Başlayın: Arduino Nano, mevcut Arduino kart modellerinden biridir. Küçük boyutu, eksiksiz özelliği ve kullanımı kolaydır. 1.70 İnç x 0.7 İnç boyutunda olan Arduino nano, Atmel ATmega 328 IC, Restar düğmesi, 4 indikatör LED, 3V3 Re gibi eksiksiz bir özelliğe sahiptir
NFC El İmplantı ile Motosiklete Başlayın: 3 Adım

NFC El İmplantı ile Motosiklete Başlayın: Neden elimde bir NFC çip implantı var? Lüks bir otelde BT desteği olarak çalışıyorum, bu yüzden her gün bir kartla açmam gereken birçok kapı var. Bu yüzden elime 125khz'lik bir RFID çipi koymaya karar verdim. Ne yazık ki, benim seçimim
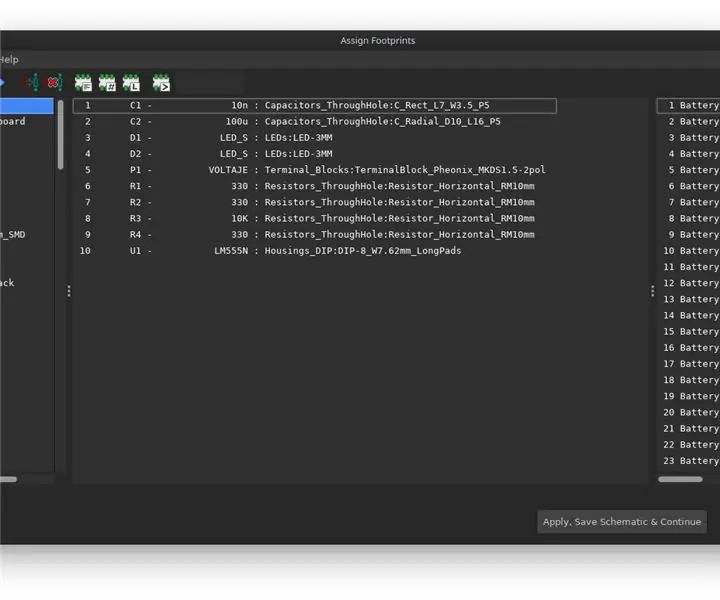
Kicad ile Başlayın - PCB Ayak İzlerini Şematik Sembollerine Atayın: 9 Adım

Kicad ile Başlayın - Şematik Sembollerine PCB Ayak İzlerini Atayın: Kicad'ın nasıl kullanılacağına ilişkin mini talimatlar dizisine devam ederek, şimdi Kicad'ı kullanmaya başladığınızda bana görünen kısım, sembolü veya kullandığımız gerçek parçalara şematik semboller
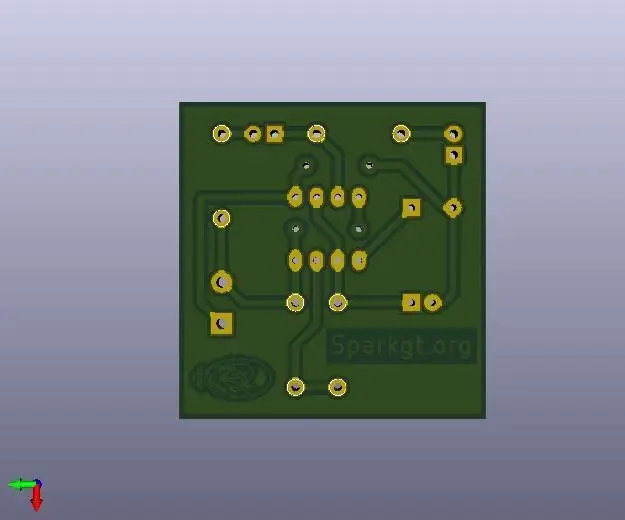
Kicad ile Başlayın - Şematik Diyagram: 9 Adım

Kicad ile Başlayın - Şematik Diyagram: Kicad, ticari PCB'ler için CAD sistemlerine ücretsiz ve açık kaynaklı bir alternatiftir, yanlış anlamayın EAGLE ve benzerleri çok iyidir ancak EAGLE'ın ücretsiz sürümü bazen yetersiz kalır ve öğrenci sürümü yalnızca sürer 3 yıl, yani Kicad bir mükemmel
Raspberry ile İlk Projenize Başlayın: Yanıp Sönen LED: 4 Adım

Raspberry ile İlk Projenize Başlayın: Yanıp Sönen LED: Bu projede size Raspberry Pi'yi LED yanıp sönecek şekilde nasıl programlayacağınızı göstereceğim, Neredeyse bir Raspberry pi satın aldıysanız ve nereden başlayacağınızı bilmiyorsanız, bu uygun öğretici. Raspbian çalıştıran Raspberry Pi'nize ek olarak, y
