
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.




Bu proje, Instructables'ta ikamet eden bir sanatçı yaparken yapılan deneylerin bir parçasıdır. Diğer projeleri buradan görebilirsiniz. Arduino kartındaki gerçek zamanlı verileri hata ayıklamak ve görselleştirmek zor bir görev olabilir. Arduino kodunuzun karmaşıklığı arttıkça, genellikle standart seri çıktıya takılı kalırsınız, bu da panonun içinde gerçekte neler olup bittiğini anlamanızı imkansız hale getirir. Bunu çözmek için Arduino projeleriniz için kendi özel GUI'nizi oluşturmanızı sağlayacak küçük bir kütüphane oluşturdum. Bir potmetre ve bir diyot ile basit bir merhaba dünyasının tanıtımını yapmak için bu videoyu izleyin: Şu andan itibaren, program aşağıdaki olanaklara ve özelliklere sahiptir: Arduino kartından arayüzünüzü özel olarak tasarlayın Hangi kaydırıcılara, grafiklere ve düğmelere ihtiyacınız olduğunu siz belirlersiniz arayüzünüz için. Bunu Arduino taslağınızda yaparsınız; bu, gui programının taslağın kölesi olarak hareket ettiği anlamına gelir. Tüm bilgiler panonuzda saklanır. Gerçek zamanlı verileri görselleştirin ve işleyin İster bir RGB ışık kontrolörü veya bir robot kol yapıyor olun, panonun içinde neler olup bittiğini anlamak için grafiksel bir geri bildirim almak çok önemlidir. Bu, donanımınız mı yoksa soruna neden olan kod mu olduğunu anlamanızı sağlar. Ayrıca kaydırıcılar ve düğmeler, bireysel parametreleri gerçek zamanlı olarak ayarlamanıza olanak tanır. Bu şekilde, farklı eşiklerin etkileşim üzerinde ne gibi etkileri olduğunu görebilirsiniz. Parametreleri pano belleğine kaydedin Parametreleri değiştirdiğinizde, bunları panonun EProm'una kaydedebilirsiniz. Parametreler, bilgisayar bağlı olmasa bile, kartı bir sonraki açışınızda otomatik olarak yüklenecektir. Tüm Arduino projeleriniz için aynı uygulamayı kullanın Farklı projeler için tonlarca küçük uygulama yaptım. Benim sorunum her zaman onları bir yıl sonra tekrar bulmak. Her şeyi Arduino'ya kaydettiğimiz için Arduino'nun etrafında sadece bir uygulama tutmam gerekiyor, uygulamayı mevcut proje için otomatik olarak yapılandıracak. Havyayı açmadan önce arayüzü prototipleyin Çünkü GUI'yi istediğiniz gibi tasarlayabilirsiniz (makul sınırlar içinde) sınırlar), fiziksel bir arayüz oluşturmadan önce arayüzün prototipini oluşturabilirsiniz. Bu aynı zamanda görevleri birden fazla kişi arasında bölmenizi sağlar; bir kişi donanım üzerinde çalışıyor ve başka bir kişi kod üzerinde çalışıyor. Fiziksel arayüzü yaptığınızda, Guino sorunsuz bir şekilde bütünleşecektir. Tam ekran kontrol paneli olarak kullan F'ye basarak ve T'ye basarak ayarlar panelinin görünürlüğü arasında geçiş yaparak tam ekran kontrol paneli olarak kullanabilirsiniz. Burada sadece çevrenizdeki dünya için özel arayüzünüzü sunuyorsunuz. Arka plan rengini kontrol edin Arka plan rengi Arduino'dan kontrol edilebilir, bu da farklı çizimler için farklı renkler oluşturmanıza olanak tanır. Bir şeyler ters gittiğinde uyarı vermek için de kullanılabilir. Her şey yolundayken yeşil, bir şeyler ters gittiğinde kırmızı olabilir. Hızlı ve İnce Arduino'daki ayak izini mümkün olduğunca küçük yapmaya büyük özen gösterdim - Bellekte yalnızca minimum miktarda veri depolar (somut olarak bir işaretçi) 100 maddelik liste). Arayüzünüzde olmasını istediğiniz GUI öğelerinin miktarına bağlı olarak bu ayar daha düşük veya daha yüksek olarak değiştirilebilir. Ayrıca sistem, bilgileri ikili biçimde aktaran EasyTransfer kitaplığına dayanır. Her paket, komut için bir bayt, öğe # için bir bayt ve değer için bir tam sayıdan oluşur. İdeal olarak, tüm verileriniz 16 bit işaretli bir tamsayı aralığına normalleştirilmelidir. Bu, tamsayılarla çalışırken seri bağlantı noktasının optimum kullanımı anlamına gelir (teknik olarak sağlama toplamı için biraz fazladan boşluk kullanırız). Eğitilebilir Öğeler için İyi GUI, yalnızca temel bileşenleri gerektiren Eğitilebilir Öğeler yapmanızı sağlar. Potmetreler vb. gibi ekstra bileşenler sanal olarak gui üzerinden yapılabilir. Sınırlamalar ve gelecek planları Şu anda uygulama Mac OSX ve Windows platformunda derlenmiştir. Openframeworks'te yazılmıştır, bu nedenle diğer platformlarda da çalışabilmelidir. Uygulama seri bağlantı noktasını kullandığından, diğer programları Arduino'ya bağlayamazsınız. Bu, bir Açık Ses Kontrolü ve bir Midi köprüsü içerecek olan gelecekteki bir sürümde çözülecektir. Kredi: Programlama ve fikir: Mads Hobye Easytransfer kitaplığı: Bill Porter GUI kitaplığı: Reza Ali
1. Adım: Başlarken


- GUINO paketini indirin ve açın.
- Arduino'yu indirin
- Kitaplıklar klasörünü Arduino kitaplıklar klasörünüze kopyalayın (buraya nasıl yapılır)
- Arduino'yu yeniden başlatın.
- Arduino içindeki örneklerden birini açın. (Menü: Dosyalar -> Örnekler -> Guino -> birini seçin)
- Basit örneği kullanırsanız, yukarıda gösterildiği gibi bir devre yapın.
- Örneği yükleyin.
- Guino uygulamasını çalıştırın.
- Seri bağlantı noktasını seçin (Genellikle sonuncusu)
- Bağlan'a basın.
Kaynak burada bulunabilir.
ÖNEMLİ: Windows platformunda kullanırken 10'a eşit veya daha düşük bir com port kullanmanız gerekir. 10 veya üzeri bir port kullanırsanız sistem çalışmayacaktır. Bu, openframeworks'te bir hatadır.
Adım 2: Kod Nasıl Değiştirilir

Kütüphanenin çiziminizle çalışması için birkaç ekstra yönteme ihtiyacınız var. Bunları aşağıda açıkladım: gInit() düzeninizi burada tanımlıyorsunuz Bu yöntem, düzeni bileşenleri sırayla ekleyerek tanımlar. Değiştirilebilen bileşenler (kaydırıcı, düğmeler vb.) kendisine bağlı bir değişkene sahiptir. Değişkenin önündeki &, değişkendeki değeri iletmek istemediğimiz, ancak değişkene bir referans (işaretçi) iletmek istediğimiz anlamına gelir. Bu şekilde, GUI'de değişiklikler meydana geldiğinde Guino sistemi bunları otomatik olarak günceller. void gInit() { gAddLabel("KAYDIRICILAR", 1); gAddSpacer(1); gAddSlider(3, 200, "GENİŞLİK", &genişlik); gAddSlider(3, 200, "YÜKSEKLİK", &yükseklik); gAddSlider(0, 255, "LED PARLAKLIĞI", &ledIşık); // Döner sürgüler gAddLabel("DÖNER KAYDIRICILAR", 1); gAddSpacer(1); [………….] gAddColumn(); // Buraya daha fazla şey ekleyin. gSetColor(r, g, b); // GUI arayüzünün rengini ayarlayın. }GButtonPressed(int id) bu, bir düğmeye her basıldığında çağrılır. Bu örnekte, biri düğmeye bastığında yükseklik değişkenini 100 olarak ayarladık. void gButtonPressed(int id) { if(buttonId == id) { 100; gUpdateValue(&height); } }gItemUpdated(int id) Bu, öğe güncellendiğinde çağrılır. Sistem değişkenleri otomatik olarak güncelleyeceği için genellikle bunu kullanmak gerekmez. Bir değişikliğe tepki vermek istiyorsanız, onu bu şekilde kullanabilirsiniz. Bu durumda, 3 döner kaydırıcıdan biri değiştirildiğinde arka plan rengini güncelliyoruz. void gItemUpdated(int id) { if(rotaryRID = id || rotaryGID == id || rotaryBID == id) { gSetColor(r, g, b); } }
3. Adım: Birkaç Hızlı İpucu
Yeni bir çizim yüklerken bağlantıyı kesmeyi unutmayın Arduino kartına yeni bir çizim yüklerken Guino'yu çalıştıramazsınız çünkü aynı seri bağlantıyı kullanırlar. Bu, her yeni çizim yüklediğinizde bağlantınızın kesilmesini gerektirir. Eğer siz (ve yapacaksınız) Guino bağlıyken yükleme yapmayı denerseniz, tahta biraz garip bir duruma geçebilir, ama tam olarak değil. Bu noktada tek seçeneğiniz reset butonuna basarak veya usb kablosunu çıkarıp tekrar takarak kartı resetlemektir. Bilinen buglar Şu an itibariyle sistem çalışıyor ve stabil. Aşağıdakiler, bilinmesi gereken hatalardır:
- setMin bir moveGraph üzerinde çalışmıyor (GUI kitaplığında düzeltilmesi gereken bir hata var gibi görünüyor). Yani minimum sıfırda kalır.
- Program başlatılırken seri listesi yüklenir. Programa başlamadan önce Arduino'nun prize takılı olması gerekir. Çalışırken seri listesinin yenilenmesi kötü bir olaya neden olur. Henüz çözülmedi.
- Seri listeyle uğraşmak - bazen programın çökmesine neden olur (yenileme ile aynı gui olayı - kaynağı bulmak zorunda)
- Geçiş düğmeleri arka planı, başlatmaya bağlı olarak siyah olur. Arka planı manuel olarak ayarlamam gerekiyor.
- Bazı Windows platformlarında com bağlantı noktası görünmüyor. Bir ftdi sürücüsü sorunu olabilir.
4. Adım: Kullanım Durumları

Guino arayüzü ile bazı kullanım durumları görmek istiyorsanız, bu Eğitilebilir Tabloya gidin.
Önerilen:
Çocuklar İçin Nasa Kontrol Paneli: 10 Adım (Resimli)

Çocuklar için Nasa Kontrol Paneli: Bunu kreş işleten baldızım için yaptım. Neredeyse üç yıl önce bir şirket maker faire için yaptığım biramı gördü ve gerçekten beğendi, ben de bunu onun için bir Noel hediyesi için yaptım.Diğer projeme buradan bağlantı: https://www.
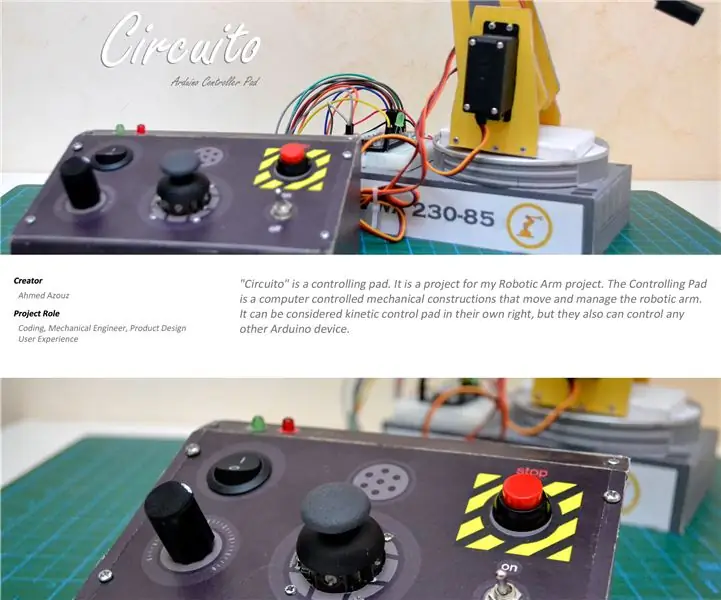
Circuito Arduino Kontrol Paneli: 6 Adım (Resimlerle)

Circuito Arduino Kontrol Paneli: "Circuito"; bir DIY kontrol pedidir. Önceki Robotik Kol projem için tamamlayıcı bir projedir. Kontrol Pedi, servo motora bağlı herhangi bir robotik kolu hareket ettirmeye ve yönetmeye yardımcı olan bilgisayar kontrollü mekanik yapılardır
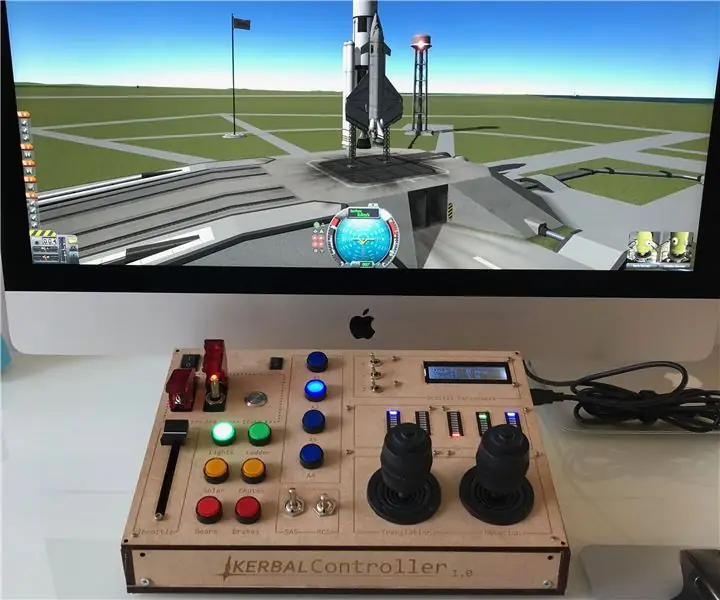
KerbalController: Roket Oyunu için Özel Kontrol Paneli Kerbal Space Programı: 11 Adım (Resimlerle)

KerbalController: Roket Oyunu için Özel Kontrol Paneli Kerbal Space Program: Neden bir KerbalController oluşturalım? Peki, çünkü düğmelere basmak ve fiziksel anahtarları atmak, farenizi tıklamaktan çok daha önemli hissettiriyor. Özellikle, önce kapağı açmanız gereken büyük bir kırmızı güvenlik anahtarı olduğunda, düğmeye hafifçe vurun
74HC164 Shift Register ve Arduino'nuz: 9 Adım

74HC164 Shift Register ve Your Arduino: Shift register'ları dijital mantığın çok önemli bir parçasıdır, paralel ve seri dünyalar arasında yapıştırıcı görevi görürler. Kablo sayısını, pin kullanımını azaltır ve hatta verilerini depolayarak işlemcinizin yükünü hafifletmeye yardımcı olurlar. Farklı gelirler
Oynayan Kendi iPod Nano'nuz!: 9 Adım

Oynayan Kendi iPod Nano'nuz!: Gerçekten çalan kendi iPod'unuzu bu şekilde yapabilirsiniz
