
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.

Herkese merhaba. Bugün bu yazımızda ESP8266-01 için web sayfası yapmayı öğreneceğiz. Bu projeyi yapmak çok basit ve sadece birkaç dakikanızı alıyor. Devre de basittir ve kodun anlaşılması kolaydır. Bir FTDI devre kartı kullanarak programı ESP'ye yüklemek için Arduino IDE'yi kullanacağız. Haydi başlayalım.
Adım 1: Gerekli Parçalar -



1) Arduino IDE'nin kurulu olduğu bir dizüstü bilgisayar.
2) ESP8266-01.
3) FTDI Koparma Kurulu.
4) Birkaç kablo.
5) USB Mini A Tipi kablo.
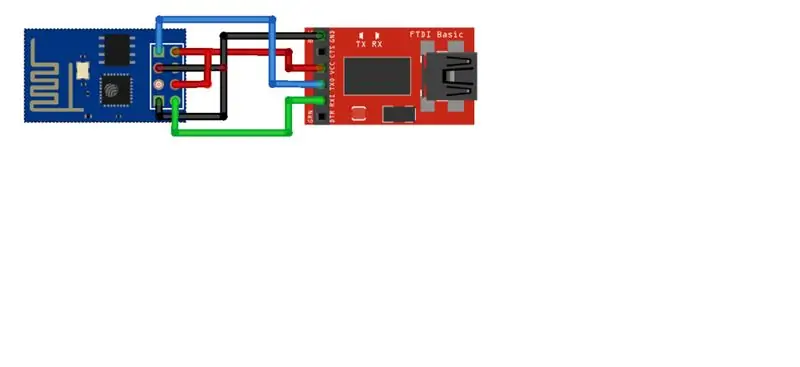
Adım 2: Devre -

ESP8266 FTDI Koparma Kartı
VCC 3.3V
CH_PD 3.3V
GND GND
GPIO 0 GND
RX TX
TX RX
Adım 3: Kod -
Kodda değiştirilecek tek şey "Ağ Adı" ve "Ağ Şifresi"dir.
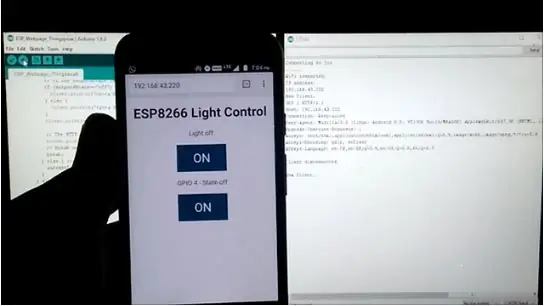
Adım 4: Kodu Yükleme -

Videoyu izle -
Adım 5: Videoyu İzleyin -
Adım 6: Teşekkürler
Lütfen biraz yorum yazın. İzleyicilerin yorumları kendimi geliştirmeme yardımcı oluyor ve bu tür projeler yapmaya devam etmem için beni teşvik ediyor.
Önerilen:
Raspberry Pi ve Özel Web Sayfası ile Led'in Parlaklığını Kontrol Etme: 5 Adım

Led'in Parlaklığını Raspberry Pi ve Özel Web Sayfası ile Kontrol Etme: Pi'mde php ile bir apache sunucusu kullanarak, pi'nizle aynı ağa bağlı herhangi bir cihazdan erişilebilen özelleştirilmiş bir web sayfasına sahip bir kaydırıcı kullanarak bir led'in parlaklığını kontrol etmenin bir yolunu buldum .Bunun uygulanabileceği birçok yol var
ESP8266 POV Fanı Saatli ve Web Sayfası Metin Güncellemesi: 8 Adım (Resimli)

ESP8266 Saatli POV Fanı ve Web Sayfası Metin Güncellemesi: Bu değişken bir hız, POV (Görüş Kalıcılığı), zamanı aralıklı olarak gösteren Fan ve "anında" güncellenebilen iki metin mesajıdır. aynı zamanda iki metni değiştirmenize izin veren tek sayfalık bir web sunucusudur
Yeni Başlayanlar İçin Parantez Kullanarak Basit Bir Web Sayfası Nasıl Oluşturulur: 14 Adım

Yeni Başlayanlar İçin Köşeli Ayraçlar Kullanarak Basit Bir Web Sayfası Nasıl Oluşturulur: Giriş Aşağıdaki yönergeler, Köşeli Ayraçları kullanarak bir web sayfası oluşturmak için adım adım rehberlik sağlar. Brackets, birincil olarak web geliştirmeye odaklanan bir kaynak kod düzenleyicisidir. Adobe Systems tarafından oluşturulmuş, ücretsiz ve açık kaynaklı bir yazılımdır, lisanslıdır
Node.js Web Sayfası Bölüm 2: 7 Adım

Node.js Web Sayfası Bölüm 2: BÖLÜM 2'ye Hoş Geldiniz!! Bu, Node.js web sitesi uygulama eğitimimin 2. bölümüdür. Bu öğreticiyi, kısa bir girişe ihtiyaç duyanlar ve bir web sayfasında tam bir eğitim isteyenler olarak ayırdığı için iki bölüme ayırdım
Bare Bones Web Sayfası: 10 Adım

Bare Bones Web Sayfası: Bugün sıfırdan çok basit, çıplak bir web sayfası oluşturacağız. HTML öğelerinden, web sayfanızın stilinden (renkler, yazı tipleri, hizalama vb.) ve son olarak web sayfanıza nasıl resim ekleyeceğinizden bahsedeceğiz! Bu talimatın sonunda
