
İçindekiler:
- Yazar John Day [email protected].
- Public 2024-01-30 13:20.
- Son düzenleme 2025-01-23 15:13.


Technopolis tarafından STREAMTechnopolis STREAMTakip edin Yazar tarafından daha fazlası:





Hakkında: Flaman bilim merkezi Technopolis, Bilim, Teknoloji, Robotik, Mühendislik, Sanat ve Matematik ile ilgili en havalı projelerini yepyeni platform 'Technopolis STREAM'de öne çıkarıyor. Lütfen al… Technopolis STREAM Hakkında Daha Fazlası »
*-* Bu Talimat İngilizce'dir. Hollandaca versiyonu için buraya tıklayın, *-* Deze Instructable, Engels'te. Klik hier voor de Nederlandse versiyonu.
İki tür insan vardır: Her yeni teknolojiyi benimseyenler ve nostaljiyle 'eski güzel günleri' özleyenler. Tahminimiz, ilk kategorinin Instructables'ta aşırı temsil edilmesidir. Bununla birlikte, bu hack'in en büyük teknoloji uzmanını bile ilgi çekici bir benzer yan projeye gitmeye teşvik edeceğini umuyoruz. Bu Eğitilebilir Kitap size adım adım Boomerang'ı nasıl taklit edeceğinizi öğretir - hareli desenleri kullanarak hızlı bir şekilde art arda ileri geri dönen bir dizi fotoğraf.
Adım 1: Neye İhtiyacınız Var?
- (Akıllı telefon) kamera
- Inkscape'li Bilgisayar (grafik tasarım yazılımı) - https://inkscape.org/en/release/0.92.2/ adresinden ücretsiz olarak indirin
- Mürekkep püskürtmeli yazıcı ve kağıt
- Asetat kağıdı (mürekkep püskürtmeli yazıcı için uygundur)
2. Adım: Resimleri Seçin

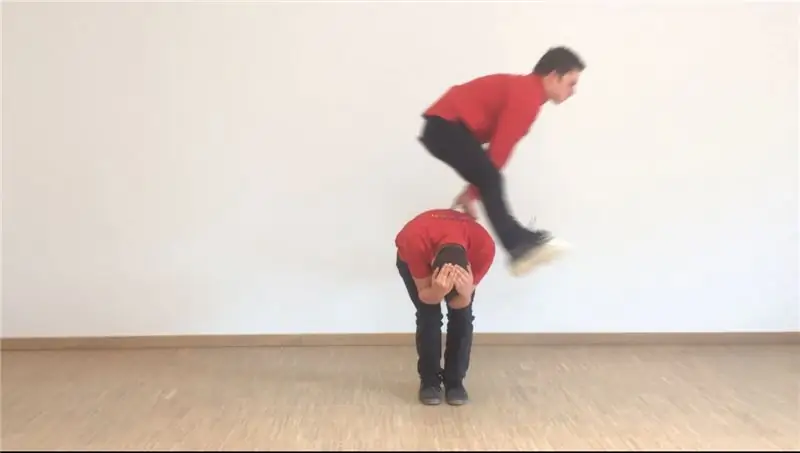
Ardışık altı fotoğraftan oluşan bir dizi yapın. Kameranızın seri çekim moduyla bunu yapmak çok kolay. Ayrıca basit bir film çekebilir ve altı fotoğraf seçebilirsiniz ('baskı ekranı' veya Windows Ekran Alıntısı Aracı'nı kullanın).
Bu ipuçları aşağıdaki adımları kolaylaştırır:
- Koyu renk giysiler giyin ve açık renkli bir arka planın önünde çekim yapın
- Basit hareketleri çekin (işlendikten sonra ayrıntılar görünmez)
- Tam ekran görüntüler oluşturun: mümkün olduğunca yakınlaştırın
- Kamera perspektifini değiştirmeyin
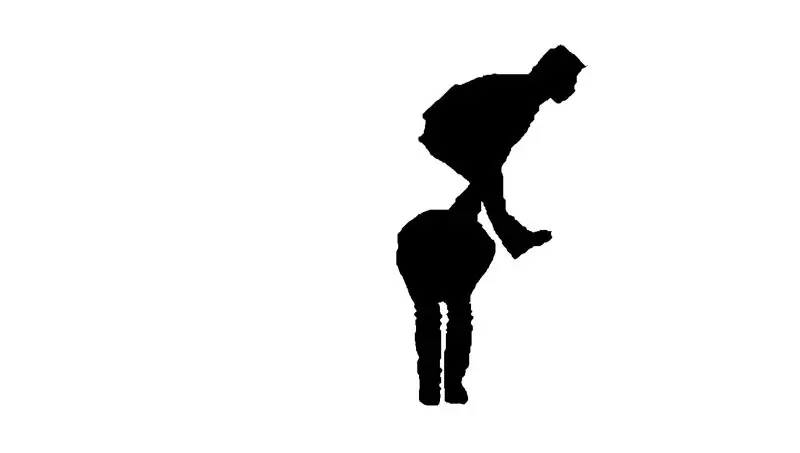
3. Adım: Silüetler Yapın


Beyaz bir arka plan üzerindeki siyah görüntüler en iyi kinegramları oluşturur. Fotoğraflarınızı siyah silüetlere dönüştürmek için ücretsiz grafik tasarım yazılımını kullanın, örneğin bu Eğitilebilir Dosyayı kullanarak.
Kendi fotoğraflarınızı yapmak istemiyor musunuz? Ardından mevcut animasyonları arayın. Siyah, siluet ve animasyon gibi arama motoru anahtar kelimeleri kullanın.
Adım 4: Resimlerinizi Katmanlar Halinde Toplayın

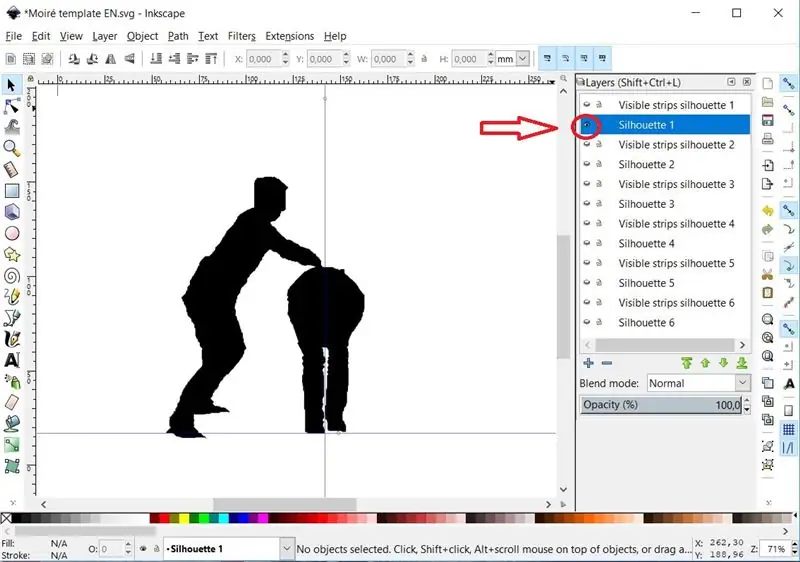
Ekli şablonu Inkscape'de açın (2. adımdaki talimatları indirin; başka bir grafik tasarım yazılımı kullanmayı seçerseniz, katmanların farklı adları ve sıraları olabilir).
12 katmandan oluşan bir grafik dosyası göreceksiniz: 6 katman silüet ve 6 katman çizgi desenli. Katman penceresini görünür kılmak (ve gerekirse pencereyi büyütmek) için 'Shift + Ctrl + L' tuşlarına basın. Bir katmanı görünür hale getirmek için her katmanın solundaki göze basın.
'Siluet 1' katmanını görünür yapın. Varsayılan resmi silin. İlk siluetinizi ekranın ortasına sürükleyin. Sonraki silüetleri aynı yere yerleştirebilmek için mavi kılavuz çizgileri silüetinizde sabit bir noktaya sürükleyin.
Katmanı tekrar görünmez yapın. Tüm silüetleriniz şablonda olana kadar diğer 5 görüntü için önceki adımı tekrarlayın.
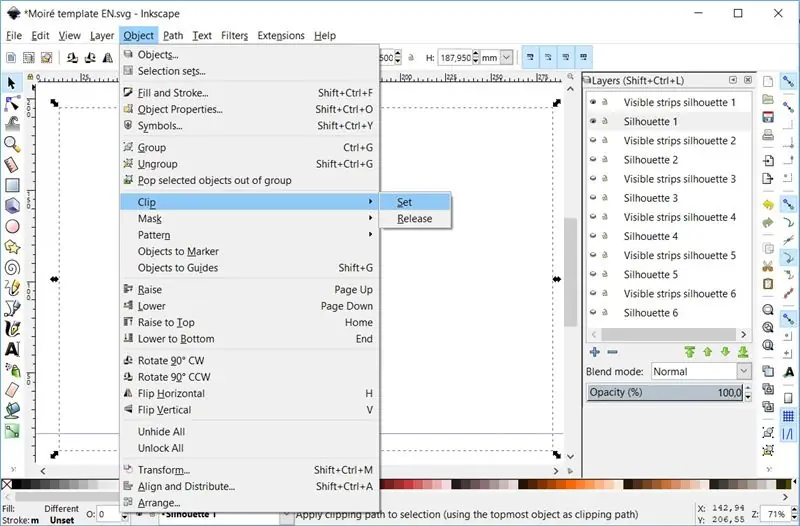
Adım 5: Siluetleri Parçalara Ayırın

Sonunda hareketli bir animasyon olmak için, her bir silueti bir çizgi çizimine dönüştürmek gerekir. Nedenini anlamak için 9. adımı okuyun. Bu nedenle, karşılık gelen görünür şeritlerle her siluetin bir maskesini yapın:
- İlk iki katmanı (her ikisi de 1 numaralı) görünür yapın
- İmlecinizi kullanarak her iki resmi de seçin
- Şimdi 'Nesne/Klip/Ayar' üzerine tıklayın
- Diğer 5 siluet için tekrarlayın
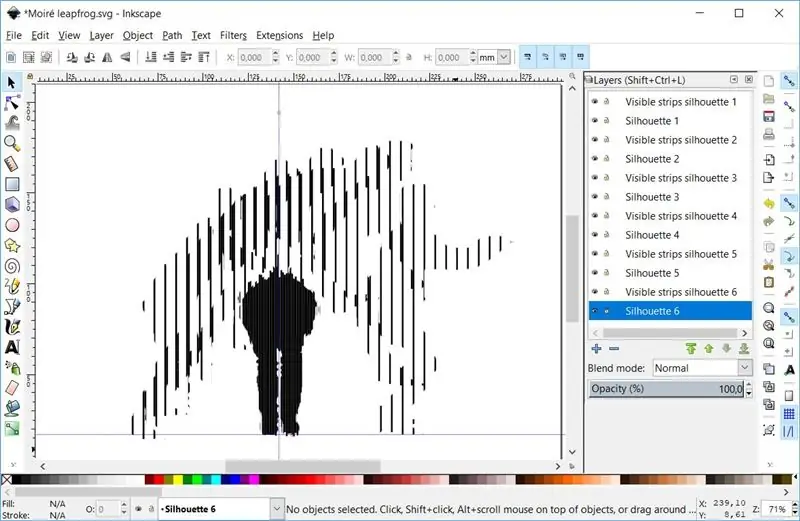
Adım 6: 6'dan 1 Resim Yapın

Tüm katmanları aynı anda görünür yapın. Benzer bumerangınız neredeyse hazır!
Çizgi desenini yatay olarak A4 üzerine yazdırın. %100 yazdırın ('kağıt boyutuna göre ayarlamayın').
7. Adım: Şeffaflık Izgarası
Şimdi ekli ızgarayı (%100) mürekkep püskürtmeli yazıcılar (veya kullandığınız yazıcı için) için uygun olan bir saydam kağıda yazdırın.
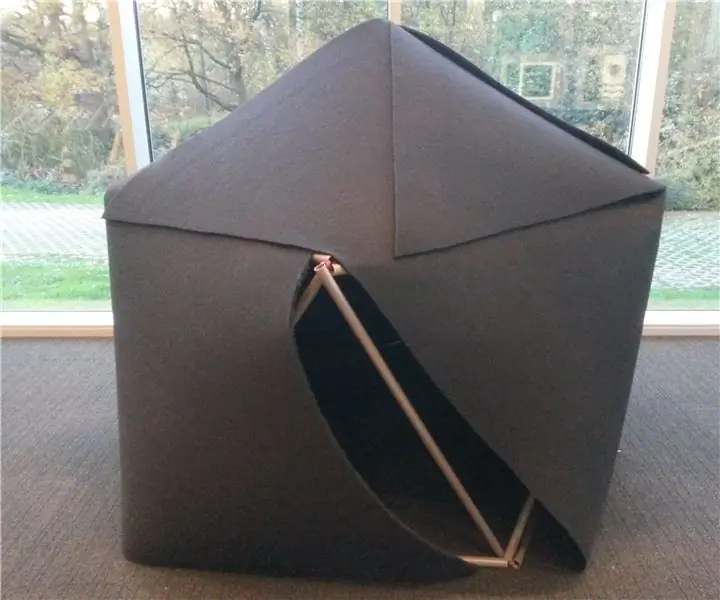
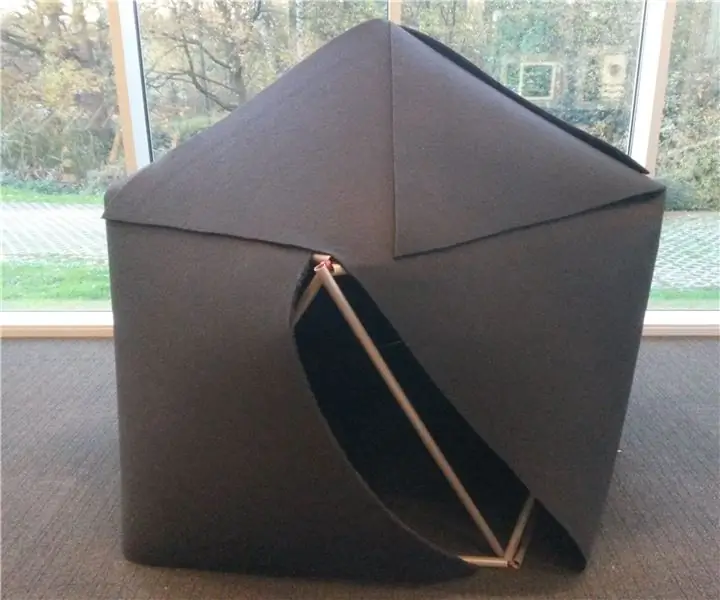
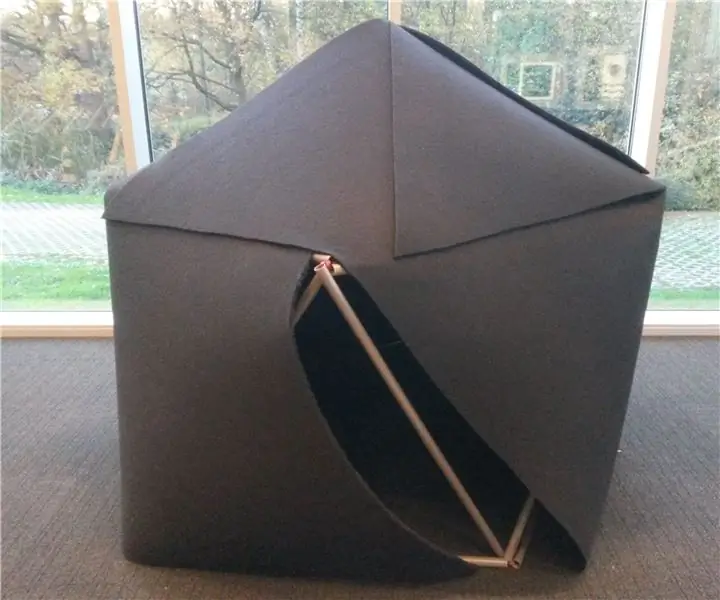
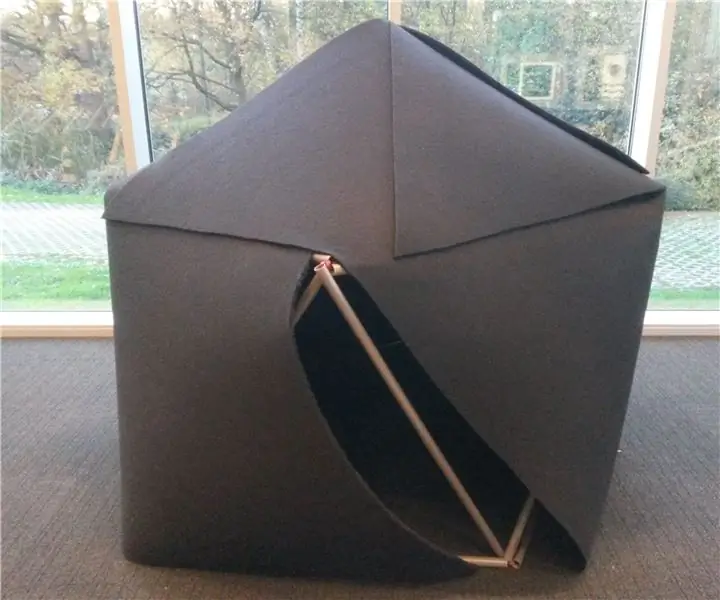
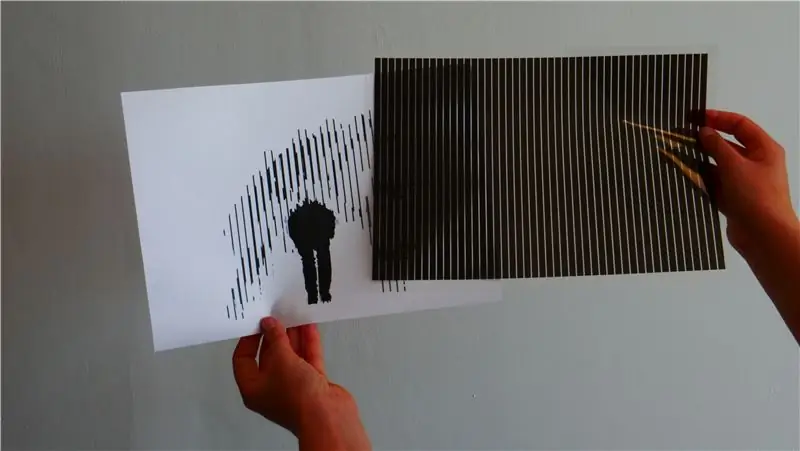
Adım 8: Benzer Bumerangınızı Hayata Geçirin

Saydamlık ızgarasını çizgi çizimi üzerinde yatay olarak hareket ettirin. Silüetler hareket ediyor! Daha iyi bir sonuç için bir gözünüzü kapatın.
Adım 9: Arkasındaki Bilim…
Bir hareli desen, biraz farklı olan iki çizgi deseni birbiriyle etkileşime girdiğinde oluşturulur. Böyle bir desen, çizgileri biraz farklı bir açıyla yerleştirerek veya çizgi kalınlığını biraz değiştirerek elde edilebilir.
Bu Eğitilebilir Kitapta, hareket yanılsamasını yaratmak için hareli deseni kullanıyoruz. Bunun için bir dizi görüntüyü dikey dilimler halinde kesersiniz. Saydamlık ızgarası, biri hariç tüm görüntüleri kapsar. Saydamlık ızgarasını yatay olarak hareket ettirdiğinizde, daha sonra altı resmi göreceksiniz. Yeterince hızlı yaparsanız, beyniniz altı görüntüyü tek bir hareketli görüntüye dönüştürür. Tıpkı bir filmdeki gibi! Bu optik yanılsamaya kinegram denir.
Moiré adı, moiré etkisini sağlayan farklı katmanlara sahip bir ipek türünden türetilmiştir. Birisi çizgili bir gömlek giydiğinde, efekt bazen televizyonda istenmeyen görünür. Su yollarında, hareli desenli işaretler, bir geminin köprüler ve kilitlerin yakınında rotada seyredip seyretmediğini gösterir.
Önerilen:
Visuino ile SSD1331 OLED Ekranda (SPI) Bitmap Animasyonu: 8 Adım

Visuino ile SSD1331 OLED Ekranda (SPI) Bitmap Animasyonu: Bu eğitimde, Visuino ile SSD1331 OLED Ekranda (SPI) basit bir animasyon biçiminde bir bitmap görüntüsünü görüntüleyecek ve etrafında hareket edeceğiz.Videoyu izleyin
Oyuncak Animasyonu: 4 Adım

Toy Animation: Öncelikle Scratch ile projenizi oluşturun. Benim yarattığım şey bu: Bir oyuncağın hikayesi
RIMOSA: Kum Durdurma Hareketi Animasyonu: 9 Adım

RIMOSA: Kumda Durdurma Animasyonu: Sarf malzemelerini temin edin: a.) Üzerinde bir durdurma hareketi animasyon uygulaması indirilen cihaz (Bir I-pod kullanıyoruz ve ücretsiz indirme olarak StopMotion Studio kullanıyoruz.)b.) Cihazlı tripod ek c.) Çeşitli fırça boyutları (düz fırçanın 1/4'ü geçersiz olacaktır
PC veya Ev Sineması için 8 Kanallı Analog Amplifikatör: 12 Adım (Resimlerle)

PC veya HomeTheater için 8 Kanallı Analog Amplifikatör: Bu benim ilk talimatım. Ayrı analog çıkışları olan bir bilgisayar veya ses sistemi için 8 kanallı bir amplifikatör nasıl yapılır onu öğreteceğim, masaüstü bilgisayarım için, film izlemek, HD müzik dinlemek ve oyun oynamak için kullandım, ek
Arduino Uno: Visuino ile ILI9341 TFT Dokunmatik Ekran Kalkanı Üzerinde Bitmap Animasyonu: 12 Adım (Resimlerle)

Arduino Uno: ILI9341'de Bitmap Animasyon Visuino ile TFT Dokunmatik Ekran Kalkanı: ILI9341 tabanlı TFT Dokunmatik Ekran Kalkanları, Arduino için çok popüler düşük maliyetli Ekran Kalkanlarıdır. Visuino bir süredir onlara destek veriyor, ancak bunların nasıl kullanılacağına dair bir Eğitim yazma şansım hiç olmadı. Ancak son zamanlarda çok az kişi sordu
